Android实现3D卡片翻动效果
作者 | 被代码淹没的小伙子 地址 | https://www.jianshu.com/p/ee8a37ea736d

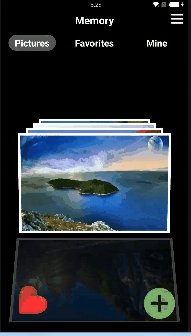
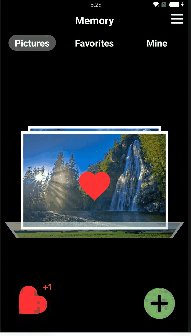
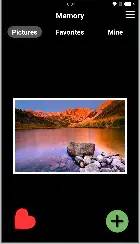
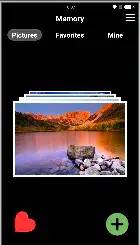
效果:
实现思路:
1、Viewpager的竖向滑动这里说下我的实现方式:交换触摸位置的x,y方向,利用PageTransformer的transformPage()方法,在移动过程中通过translation动态改变页面方向实现竖向移动。
主要代码:
/*** Swaps the X and Y coordinates of your touch event.*/private MotionEvent swapXY(MotionEvent ev) {float width = getWidth();float height = getHeight();float newX = (ev.getY() / height) * width;float newY = (ev.getX() / width) * height;ev.setLocation(newX, newY);return ev;}@Overridepublic boolean onInterceptTouchEvent(MotionEvent ev) {boolean intercepted = super.onInterceptTouchEvent(swapXY(ev));return intercepted;}

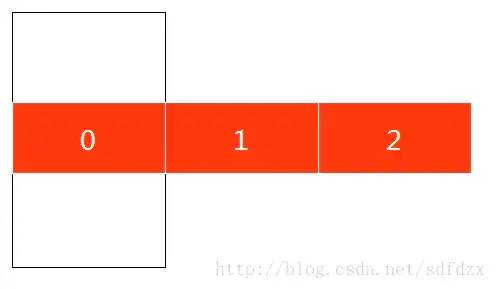
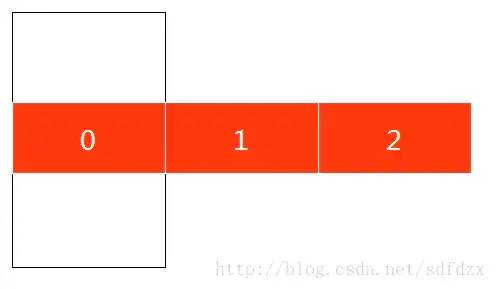
Viewpager的默认布局方式如图所示,也就是只能触发你的横向事件,竖向的滑动并不会影响Viewpager的滑动。
这里为了使竖向的滑动起效果,可以看到:
newX = (ev.getY() / height) * width当手指移动距离:
ev.getY() = height当手指移动距离:
ev.getX() = widthprivate class VerticalPageTransformer implements ViewPager.PageTransformer {public void transformPage(View view, float position) {if (position <= 0) {view.setAlpha(1);view.setTranslationY((float) (-view.getHeight() * (1 - Math.pow(0.9f, -position))));//设置缩放中点view.setPivotX(view.getWidth() / 2f);view.setPivotY(view.getHeight() / 2f);//设置缩放的比例 此处设置两个相邻的卡片的缩放比率为0.9ffloat Scale = (float) Math.pow(0.9f, -position);if (Scale > 0.7f) {view.setScaleX(Scale);view.setScaleY(Scale);} else {view.setAlpha(0);}} else {//(0,++)view.setPivotY(view.getHeight());setCameraDistance(view);view.setRotationX(180 * -position);view.setAlpha(1 - position);}view.setTranslationX(view.getWidth() * -position);}}



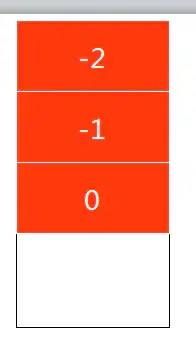
初始时,前三张的position分别为0,1,2。
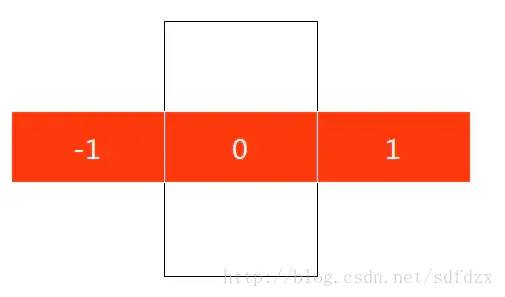
向左滑动一页:前三张的position分别为-1,0,1
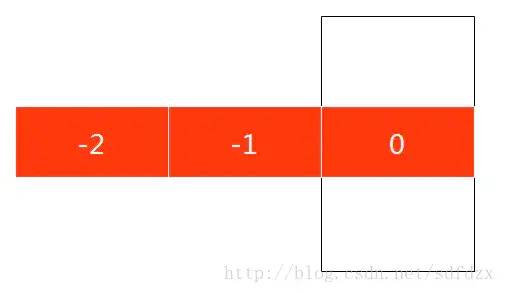
再向左滑一页:前三张的position分别为-2,-1,0
所以可以得到position的变化范围,当前页显示的position为0,当前页左边的显示的<0,当前页右边的显示的>0。
这里我将当前页设置为最后一页(总量为8),那么显示的position分别为-7,-6...-2,-1,0
现在来一步一步实现
1.实现X坐标相同

view.setTranslationX(view.getWidth() * -position);
2.实现Y坐标逐减


view.setTranslationY((float) (-view.getHeight() * (1 - Math.pow(0.9f, -position))));position=-1:要上移一点,y-height(1-0.9) = y-height0.1
position=-2:再上移一点,y-height(1-0.90.9) = y-height*0.19
...以此类推
3.实现逐层缩小
这块应该就比较好实现了,现在position=0,-1,-2,-3,...,-7(我是设第一页显示末页,倒着来)
//设置缩放中点view.setPivotX(view.getWidth() / 2f);view.setPivotY(view.getHeight() / 2f);//设置缩放的比例 此处设置两个相邻的卡片的缩放比率为0.9ffloat Scale = (float) Math.pow(0.9f, -position);view.setScaleX(Scale);view.setScaleY(Scale);
position=0:对应Scale = 1
position=-1:Scale=0.9
position=-2:Scale=0.9*0.9=0.81
4.实现3D绕轴旋转
view.setPivotY(view.getHeight());setCameraDistance(view);view.setRotationX(180 * -position);/*** 改变视角距离, 贴近屏幕*/private void setCameraDistance(View view) {int distance = 10000;float scale = getResources().getDisplayMetrics().density * distance;view.setCameraDistance(scale);}
view.setPivotY(view.getHeight());这里我们轴确定了好就要确定我们的旋转的角度,根据效果,我们发现,我们旋转的角度是[0,-180],而position的变化范围是[0,1],所以代码就很好理解了
view.setRotationX(180 * -position);
/*** 改变视角距离, 贴近屏幕*/private void setCameraDistance(View view) {int distance = 10000;float scale = getResources().getDisplayMetrics().density * distance;view.setCameraDistance(scale);}
5.透明度变化
(负无穷,0) alpha =1
[0,1] alpha =1-position逐渐透明
[1,正无穷)alpha <=0透明
6.设置显示页数
if (Scale > 0.7f) {view.setScaleX(Scale);view.setScaleY(Scale);} else {view.setAlpha(0);}
评论
