推荐 7 个 Vue2、Vue3 源码解密分析的重磅开源项目

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
1. 为什么要学习源码 ?
阅读优秀的代码的目的是让我们能够写出优秀的代码。 不给自己设限,不要让你周围人的技术上限成为你的上限。其实就跟我们写作文一样,你看的高分作文越多,写出高分作文的概率就越大。
基于现在的程序员工作模式(模块化开发,只需要拿到需求做自己的部分),别说看源码,甚至就连项目里的代码都懒的去看,我认识的很多程序员就是这样的,一个项目摸了两三年,你要问他项目中 webpack 都干了哪些事情,他的回答是不知道,反而趾高气扬的告诉你,那些他从来都用不上,看了也没什么用,也看不懂,这里省略内心千字脏文。
阅读主要目的 是为了帮助我们 积累素材,不要书到用时方恨少,看到美女我们应该能有一万种词语去形容,如气若幽兰,美艳不可方物,一笑倾城,再笑倾国,世间尤物,而不是简短的几个字,我艹,美女!
功利性的阅读源码
功利性即指有目的性的,明确知道自己干完某一件事后能得到什么样的回报,所以首先你要知道你想得到什么?
看每一本书都有明确的目的,想学会理财,就得看理财相关的书,想学点技术,就得看点技术相关的书
看源码也是一样,你对 Vue.use 之后发生了什么比较好奇,或者是你觉得现在面试都需要会看点源码,这都很好,至少你有明确的诉求
凡事只要有了功利属性,才更容易走的下去,否则就是真香警告。
2. Vue2
Vue 虽然出到 Vue3 了,也出了不少 Vue3 的源码教程,但是 Vue2 还是很棒的框架,它的源码还是值得细读的,所以先推荐几个 Vue2 的源码项目。
2.1 vue-analysis

👍 Vue.js 源码分析
目前社区有很多 Vue.js 的源码解析文章,但是质量层次不齐,不够系统和全面,这本电子书的目标是全方位细致深度解析 Vue.js 的实现原理,让同学们可以彻底掌握 Vue.js。目前分析的版本是 Vue.js 的最新版本 Vue.js 2.5.17-beta.0,并且之后会随着版本升级而做相应的更新,充分发挥电子书的优势。
这本电子书是作为 《Vue.js 源码揭秘》 视频课程的辅助教材。电子书是开源的,同学们可以免费阅读,视频是收费的,25+小时纯干货课程,如果有需要的同学可以购买来学习,但请务必支持正版,请尊重作者的劳动成果。
https://github.com/ustbhuangyi/vue-analysis
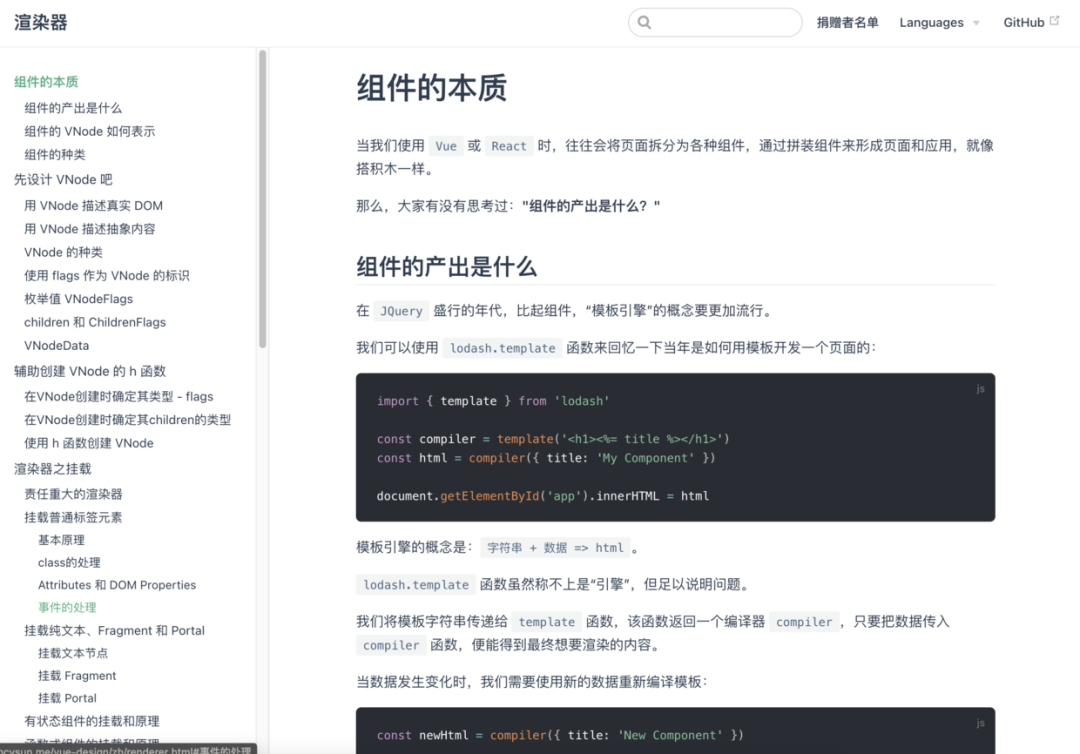
2.2 vue-design

超级详细 - 逐行级别的分析
所谓逐行并非一行接着一行,逐行指的是讲解的详细程度,这套文章将致力于覆盖所有核心代码,毕竟每一句代码都有他存在的意思,假如我们不讲明白任何一句代码的意义,那又怎么敢说是源码分析呢?
深度分析 - 讲解 issue
我们知道 Vue 这个项目自诞生以来一直都在不断的更新完善,比如添加新的特性,修复已知bug等等。而在这个过程中源码也将越来越完善,这也意味着代码曾经并不完善,本套文章在分析源码时除了告诉你这段代码为什么这么写之外,还会根据相关 issue 分析这段代码之前是怎么写的以及存在的问题。
http://hcysun.me/vue-design/zh/
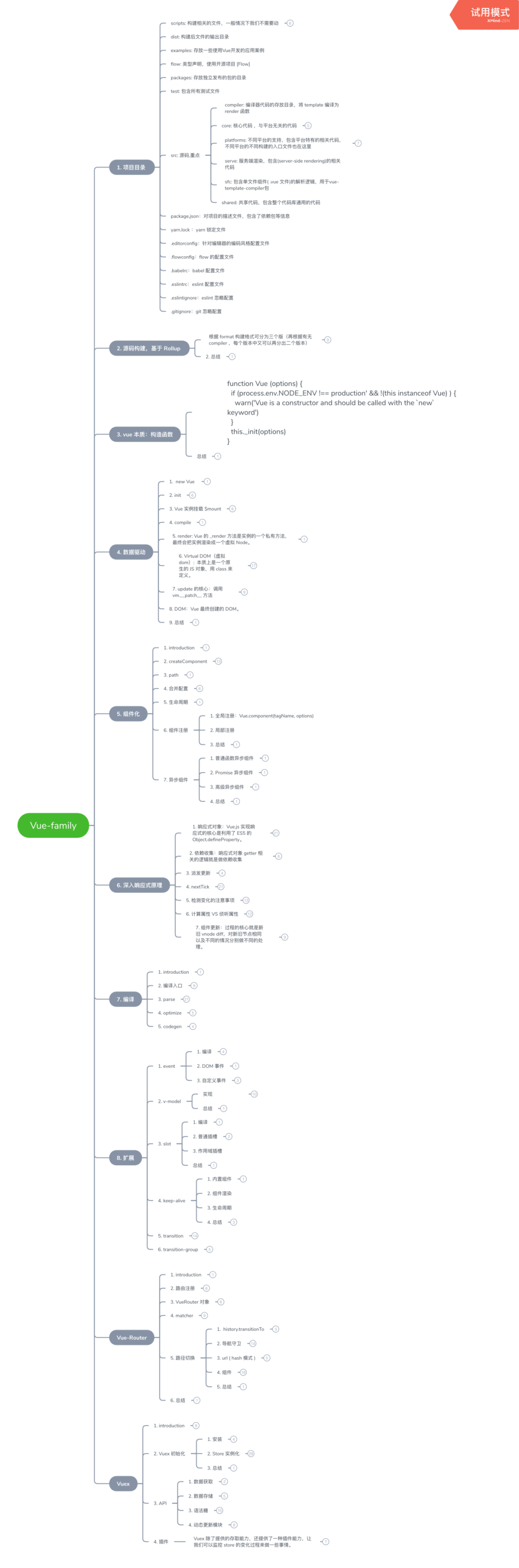
2.3 vue-family-mindmap

用一张思维导图总结了 Vue | Vue-Router | Vuex 源码与架构要点。
以上内容是笔者最近学习 Vue 源码时的收获与所做的笔记,本文内容大多是开源项目 Vue.js 技术揭秘 的内容,只不过是以思维导图的形式来展现,内容有省略,还加入了笔者的一点理解。
笔者之所以采用思维导图的形式来记录所学内容,是因为思维导图更能反映知识体系与结构,更能使人形成完整的知识架构,知识一旦形成一个体系,就会容易理解和不易忘记。
注意:文章的图片可能上传时会经过压缩,可能有点模糊,不过本文用到的 所有 超清图片 都已经放在 github 上,而且还有 pdf 格式、markdown 语法、思维导图 的原文件,自己可以根据 思维导图原文件 导出相应的超清图片。
https://github.com/biaochenxuying/vue-family-mindmap
2.4 learnVue
Vue.js 源码分析,记录了个人学习 Vue.js 源码的过程中的一些心得以及收获。以及对于 Vue 框架,周边库的一些个人见解。
在学习的过程中我为Vue.js(2.3.0)、Vuex(2.4.0)、Vue-router(3.0.1)加上了注释,分别在文件夹 vue-src、vuex-src 以及 vue-router-src 中,希望可以帮助有需要的同学更好地学习理解 Vue.js 及周边库的源码。
https://github.com/answershuto/learnVue
2.5 vue
Vue 源码逐行注释分析 +40 多 M 的 Vue 源码程序流程图思维导图 (diff 部分待后续更新)
Vue 源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了 。
这个 Vue 源码逐行分析,我基本每一行都打上注释,加上整个框架的流程思维导图,基本上是小白也能看懂的 Vue 源码了。
https://github.com/qq281113270/vue
2.6 vue2.0-source
Vue 源码分析 -- 基于 2.2.6 版本
该源码分析,会带着大家一起学习 Vue 的大部分代码,而不是简单的讲一下它的原理,我会尽可能的多解释每一行主要的代码含义,另外一些辅助方法什么的,大家可以在学习的过程中,自己看一眼就知道了。
https://github.com/liutao/vue2.0-source
3. Vue3

3.1 中文学习网址
先给大家提供 2 个 Vue3 的中文学习网址。
Vue3 中文文档,国内 CDN 加速版
https://vue3js.cn/docs/zh/
Vue3 相关项目聚合网站
https://vue3js.cn/
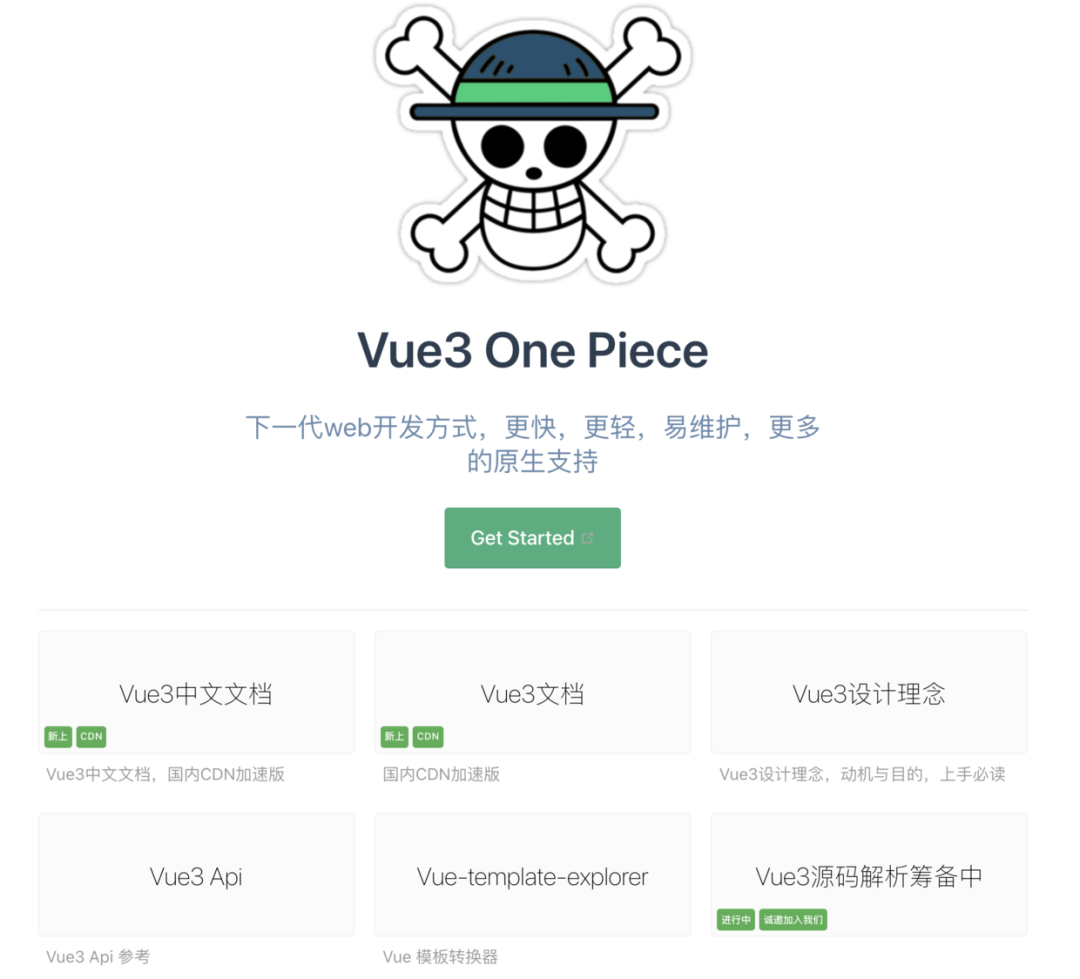
3.2 Vue3 源码

https://vue3js.cn/start/
最后
更多关于 Vue3 的优质项目,请看往期精文:Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目

平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
关于猫哥,大家可以看看我的年终总结 前端工程师的 2020 年终总结 - 乾坤未定,你我皆黑马。
不知不觉,已经写到第 31 期了呢,往期精文请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
往期精文
微信搜 “前端GitHub”,回复 “电子书” 即可以获得 160 本前端精华书籍哦,猫哥 WX:CB834301747 。
