推荐四个Flutter重磅开源APP项目!
1.Flutter精仿抖音
Flutter精仿抖音开源了,左滑搜索,右滑个人中心,上下滑动刷视频,双击点赞冒爱心,无敌精仿,感谢点Star。
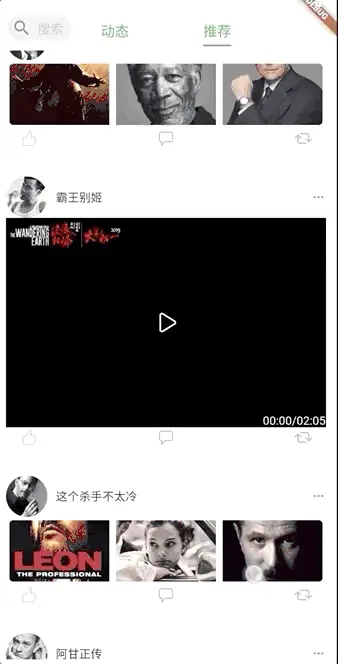
(1)应用截图

(2)实现功能
上下刷视频,视频会自动加载封面
左右滑动去搜索与个人中心
双击冒爱心点赞
看评论
切换底部Tabbar
(3)项目结构
依赖:
# 加载动画库(好像改版之后就没用到了)
flutter_spinkit: ^4.1.2
# Bilibili开源的视频播放组件
fijkplayer: ^0.8.3
# 基础的透明动画点击效果
tapped: any
# map安全取值
safemap: any
主要文件:
./lib
├── main.dart
├── mock
│ └── video.dart # 假数据
├── other
│ └── bottomSheet.dart # 修改了系统BottomSheet的高度
├── pages
│ ├── cameraPage.dart # 拍摄页(没有实际功能)
│ ├── followPage.dart # 略
│ ├── homePage.dart # 主页面,包含tikTokScaffold的实际应用功能
│ ├── msgDetailListPage.dart # 略
│ ├── msgPage.dart # 略
│ ├── searchPage.dart # 略
│ ├── todoPage.dart # 略
│ ├── userDetailPage.dart # 略
│ ├── userPage.dart # 略
│ └── walletPage.d # 略
├── style
│ ├── style.dart # 全局文字大小与颜色
│ └── text.dart # 主要的几个文字样式
└── views
├── backButton.dart # iOS形状的返回按钮组件
├── loadingButton.dart # 可以设置为载入样式的按钮组件
├── selectText.dart # 可设置为“选中”或者“未选中”样式的文字
├── tikTokCommentBottomSheet.dart # 仿Tiktok评论样式
├── tikTokHeader.dart # 仿Tiktok顶部切换组件
├── tikTokScaffold.dart # 仿Tiktok核心脚手架,封装了手势与切换等功能,本身不包含UI内容
├── tikTokVideo.dart # 仿Tiktok的视频UI样式封装,不包含视频播放
├── tikTokVideoButtonColumn.dart # 仿Tiktok视频右侧的头像与点赞等按钮列的组件
├── tikTokVideoGesture.dart # 仿Tiktok的双击点赞效果
├── tikTokVideoPlayer.dart # 视频播放页面,带有控制滑动的VideoListController类
├── tiktokTabBar.dart # 仿Tiktok的底部Tabbar组件
├── tilTokAppBar.dart # 仿Tiktok的Appbar组件
├── topToolRow.dart # 用户页面的顶部状态,在tab切换到user页面时隐藏返回按钮
└── userMsgRow.dart # 一条用户信息的样式组件
(4)项目地址
GitHub仓库地址:https://github.com/mjl0602/flutter_tiktok
2.Flutter斗鱼APP
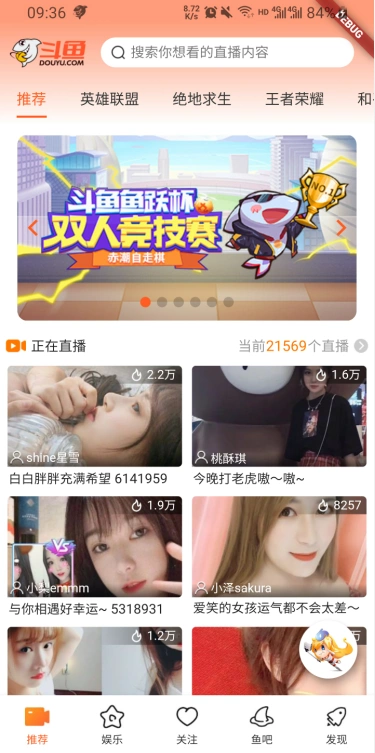
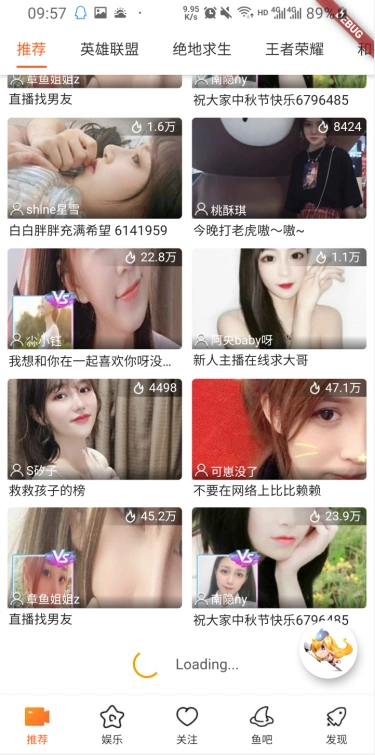
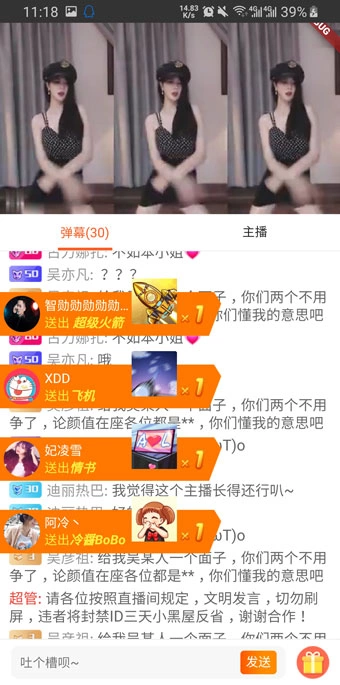
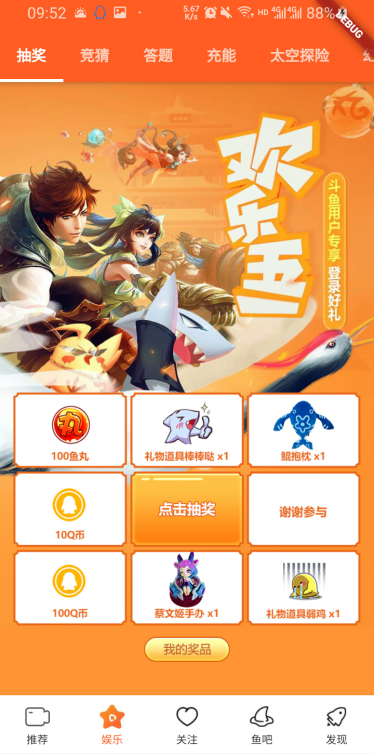
(1)应用截图




(2)主要涵盖功能:
滑动状态导航、轮播图
移动端px兼容
封装HTTP、IO缓存操作
页面路由传值
bloc全局状态管理
礼物横幅动画队列
弹幕消息滚动
接入静态视频流
九宫格抽奖游戏
照片选择
webView容器
(3)项目地址
github地址:https://github.com/yukilzw/dy_flutter
3.Flutter豆瓣客户端
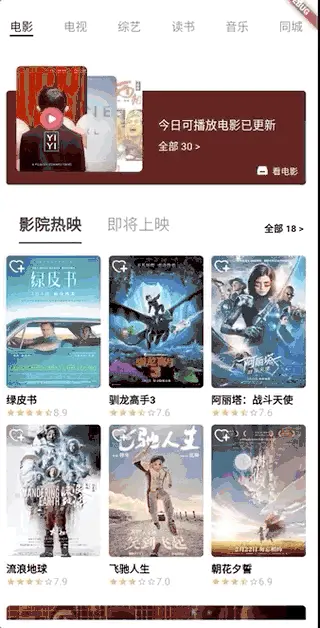
(1)应用截图





(2)功能介绍
首页 pages/home
homo_app_bar.dart 首页导航头
home_page.dart 首页
my_home_tab_bar.dart 首页tab
书影音 pages/movie
book_audio_video_page.dart 书影音页面
detail_page.dart 影片、电视详情页面
person_detail_page.dart 演员页面介绍
小组 pages/group
市集 shop_page.dart
市集的数据使用两个webview
我的 page/person
(3)项目地址
github地址:https://github.com/kaina404/FlutterDouBan
4.Flutter开源中国客户端
基于Google Flutter的开源中国客户端,支持Android和iOS。
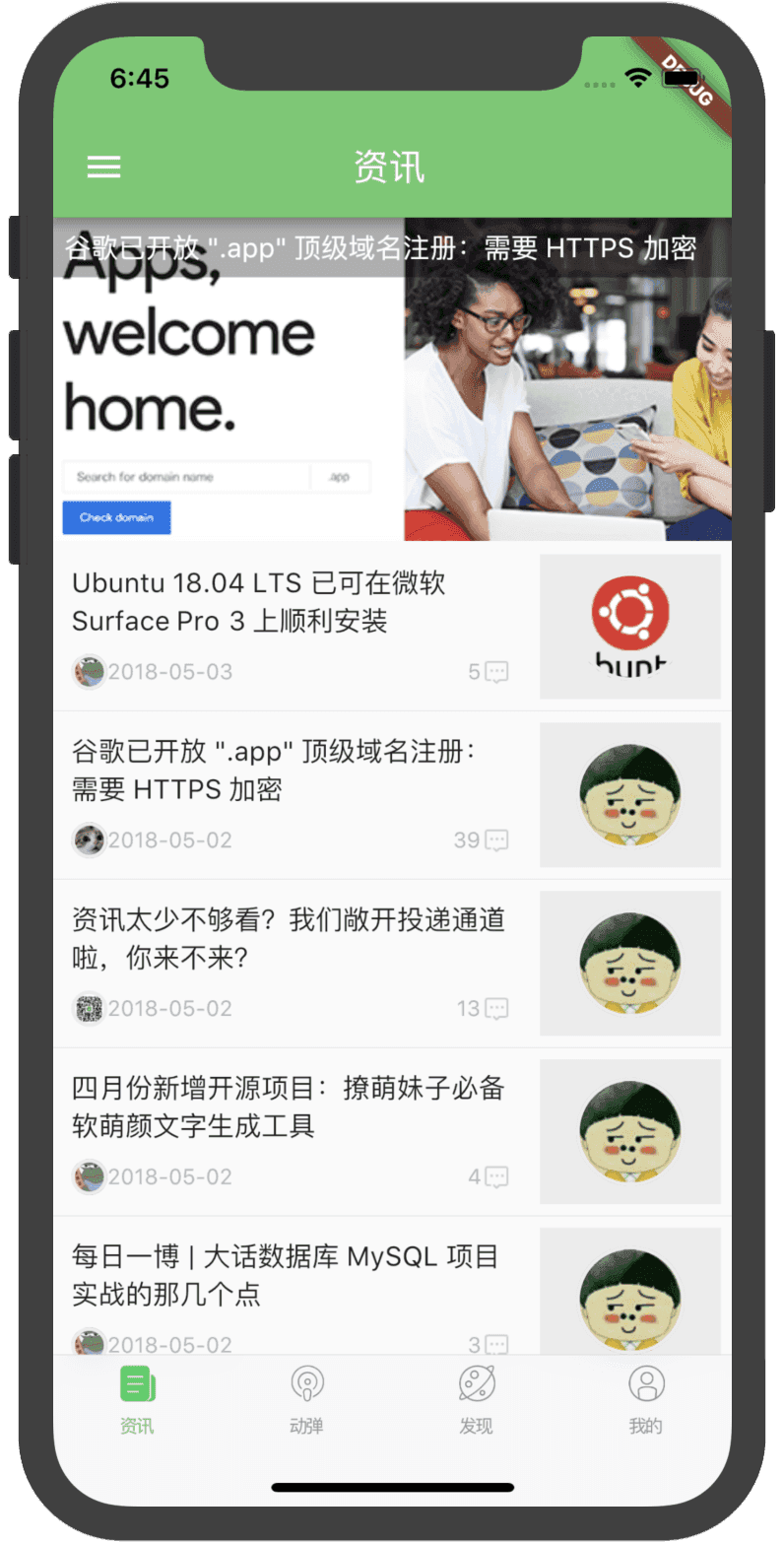
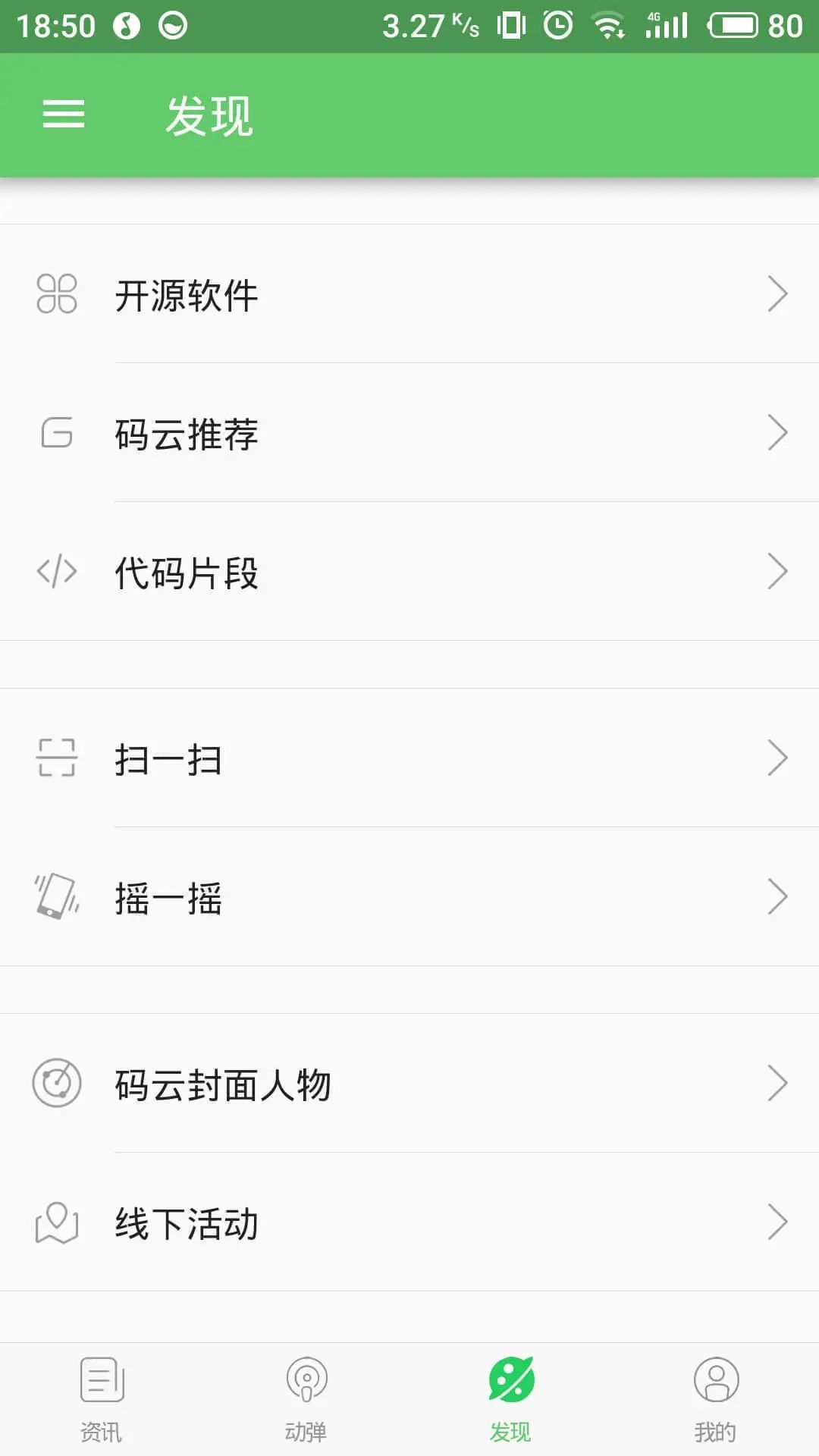
(1)应用截图
iOS


Android



(2)功能
登录(使用osc账号)
查看资讯(未登录即可查看)
查看、回复、发表、评论动弹(需要登录)
动弹小黑屋(需要登录)
“发现”部分的功能基本上都是用H5实现
(3)项目地址
github地址:https://github.com/yubo725/flutter-osc
评论
