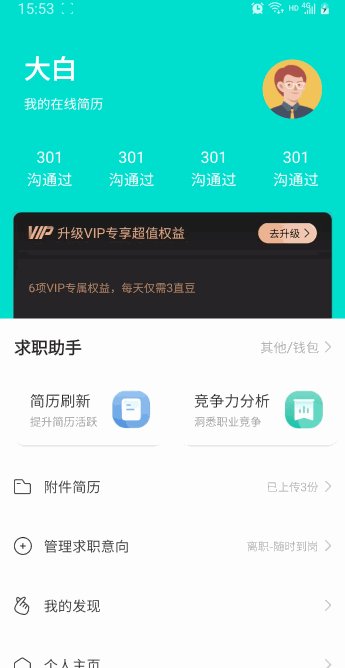
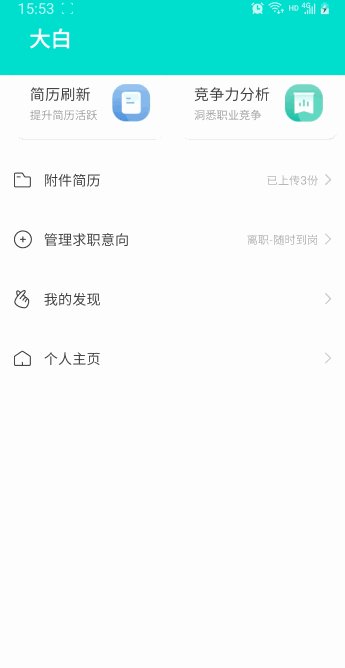
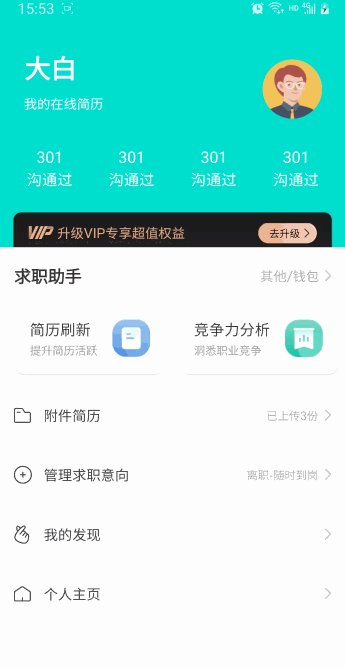
Android仿Boss直聘我的界面滑动效果

xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent">android:id="@+id/appbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorAccent"app:layout_behavior="com.zwl.mybossdemo.AppBarLayoutOverScrollViewBehavior">android:id="@+id/mCollapsingToolbarLayout"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorAccent"app:layout_scrollFlags="scroll|exitUntilCollapsed">android:id="@+id/topview"layout="@layout/layout_top_view"app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="0.9" />android:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:layout_marginTop="30dp"android:elevation="5dp"android:gravity="center"android:text="大白"android:textColor="@android:color/white"android:textSize="28sp"android:textStyle="bold"android:typeface="monospace" />android:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:alpha="0"android:background="@color/colorAccent"app:layout_collapseMode="pin" />
xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorAccent"android:orientation="vertical"android:paddingTop="40dp"app:layout_collapseMode="parallax">android:id="@+id/top_view_id"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_above="@+id/top_view">android:id="@+id/jianli"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/name"android:layout_marginLeft="30dp"android:paddingTop="35dp"android:paddingBottom="15dp"android:text="我的在线简历 "android:textColor="@android:color/white" />android:id="@+id/me_icon"android:layout_width="60dp"android:layout_height="60dp"android:layout_alignParentRight="true"android:layout_marginRight="30dp"android:layout_marginBottom="10dp"android:src="@drawable/boss_avatar_7" />android:id="@+id/top_view"android:layout_width="match_parent"android:layout_height="80dp"android:layout_alignParentBottom="true"android:gravity="center_vertical"android:orientation="horizontal"android:padding="15dp">android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />android:id="@+id/cardview"android:layout_width="match_parent"android:layout_height="120dp"android:layout_gravity="center_horizontal"android:gravity="center_horizontal|bottom">android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/boss_card_bg" />
xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/white"android:clickable="true"android:scrollbars="none"app:layout_behavior="@string/appbar_scrolling_view_behavior">android:layout_width="match_parent"android:layout_height="wrap_content"android:src="@drawable/boss_user_bottom" />
public class AppBarLayoutOverScrollViewBehavior extends AppBarLayout.Behavior {private int mAppBarHeight;private View mCardView;private boolean isAnimate;private float mTotalDy;private float mLastScale;private int mLastBottom;private int mCardViewHeight;private int mLimitHeight;private View mToolBar;private float scaleValue = 2f / 3;// 显示卡片的三分之一 所以抛出三分之二private View mNameTitle;public AppBarLayoutOverScrollViewBehavior() {}public AppBarLayoutOverScrollViewBehavior(Context context, AttributeSet attrs) {super(context, attrs);}@Overridepublic boolean onLayoutChild(CoordinatorLayout parent, AppBarLayout abl, int layoutDirection) {boolean handled = super.onLayoutChild(parent, abl, layoutDirection);if (null == mCardView) {mCardView = parent.findViewById(R.id.cardview);}if (null == mToolBar) {mToolBar = parent.findViewById(R.id.toolbar);}if (null == mNameTitle) {mNameTitle = parent.findViewById(R.id.name);}init(abl);return handled;}@Overridepublic boolean onNestedPreFling(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, float velocityX, float velocityY) {if (velocityY > 100) {isAnimate = false;}return super.onNestedPreFling(coordinatorLayout, child, target, velocityX, velocityY);}@Overridepublic void onStopNestedScroll(CoordinatorLayout coordinatorLayout, AppBarLayout abl, View target, int type) {super.onStopNestedScroll(coordinatorLayout, abl, target, type);//恢复位置if (abl.getBottom() > mLimitHeight) {recovery(abl);}}@Overridepublic boolean onStartNestedScroll(CoordinatorLayout parent, AppBarLayout child, View directTargetChild, View target, int nestedScrollAxes, int type) {//开始滚动了 就动画归位isAnimate = true;return super.onStartNestedScroll(parent, child, directTargetChild, target, nestedScrollAxes, type);}@Overridepublic void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, int dx, int dy, int[] consumed, int type) {if (mCardView != null && ((dy <= 0 && child.getBottom() >= mLimitHeight) || (dy > 0 && child.getBottom() > mLimitHeight))) {scrollY(child, target, dy);} else {setViewAlpha(child, dy);super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed, type);}}/*** 初始化数据** @param appBarLayout*/private void init(final AppBarLayout appBarLayout) {appBarLayout.setClipChildren(false);//整个AppbarLayout高度mAppBarHeight = appBarLayout.getMeasuredHeight();//卡片的高度mCardViewHeight = mCardView.getMeasuredHeight();//折叠正常的高度mLimitHeight = mAppBarHeight - (int) (mCardViewHeight * scaleValue);//默认1s折叠appBarLayout.postDelayed(new Runnable() {@Overridepublic void run() {ValueAnimator anim = ValueAnimator.ofFloat(0, 1f).setDuration(200);anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {float value = (float) animation.getAnimatedValue();appBarLayout.setBottom((int) (mAppBarHeight - value * mCardViewHeight * scaleValue));}});anim.start();}}, 1000);}/*** 混动** @param child* @param target* @param dy*/private void scrollY(AppBarLayout child, View target, int dy) {mTotalDy += -dy;mTotalDy = Math.min(mTotalDy, mLimitHeight);mLastScale = Math.max(1f, 1f + (mTotalDy / mLimitHeight));mLastBottom = mLimitHeight + (int) (mCardViewHeight * scaleValue * (mLastScale - 1));child.setBottom(mLastBottom);target.setScrollY(0);}/*** 根据滑动设置 toolbar 名字显示效果** @param target* @param dy*/private void setViewAlpha(View target, int dy) {float percent = Math.abs(target.getY() / mLimitHeight);if (percent >= 1) {percent = 1f;}//设置toolbar的透明度mToolBar.setAlpha(percent);//设置名字缩放mNameTitle.setScaleX(Math.max(0.8f, 1 - percent));mNameTitle.setScaleY(Math.max(0.8f, 1 - percent));//设置名字平移int offset = mNameTitle.getTop() - mToolBar.getTop();mNameTitle.setTranslationY(-offset * percent);}/*** 恢复位置** @param abl*/private void recovery(final AppBarLayout abl) {if (mTotalDy >= 0) {mTotalDy = 0;if (isAnimate) {ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1f).setDuration(200);valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animation) {float value = (float) animation.getAnimatedValue();int offsetY = abl.getBottom() - mLimitHeight;abl.setBottom((int) (abl.getBottom() - (value * offsetY)));abl.setScrollY(0);}});valueAnimator.start();} else {abl.setBottom(mLimitHeight);abl.setScrollY(0);}}}}
评论
