有手就会!一行命令,安装你的TinyCLI
 一行命令~
安装你的TinyCLI
一行命令~
安装你的TinyCLI

 点击蓝字,关注我们
点击蓝字,关注我们
夏日炎炎,爱不设限~
TinyCLI同学向你表白啦~
我只中意你,希望我能帮到你~
TinyCLI为你解锁心动520
藏在一行命令里的告白
让你的开发工作更加高效~
你的行动 就是答案~
快快开启你的TinyCLI之旅吧~
$ npm i @opentiny/cli npminstall@3 -g
(一行命令即可快速安装)
TinyCLI是什么?
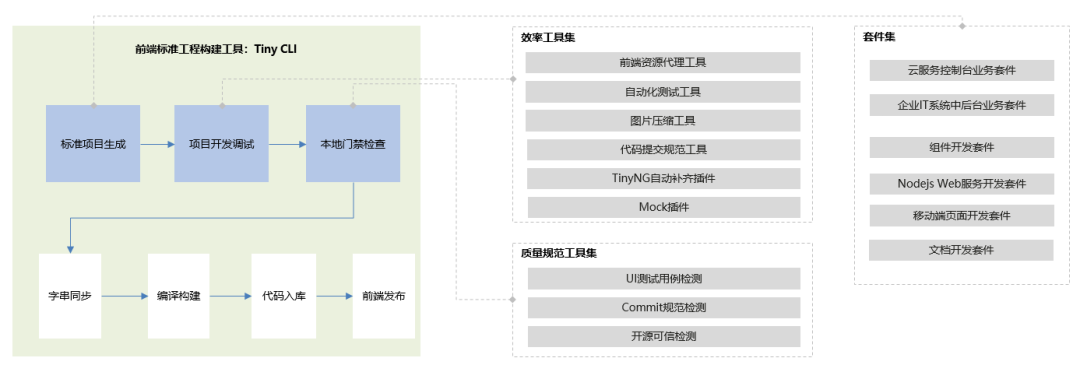
TinyCLI 是前端工程化的核心工具。 旨在为开发者提供一系列健壮的工具、套件、插件和工作流,基于统一的开发环境,保证团队开发过程的一致性和可复制性。
TinyCLI 提供了类似yeoman的脚手架功能,让你快速的搭建本地开发环境;同时提供了类似于gulp的插件机制,用于解决前端开发过程中的各类问题。
TinyCLI 的设计理念来源于 npm,npm 本身不具备太多的功能,只是一个包管理工具。TinyCLI 也是一样,TinyCLI 本身不具备任何工程化能力,TinyCLI 只是提供了一个让你写套件(脚手架)、写插件的平台,该平台可以安装、管理、运行对应的套件/插件。

TinyCLI功能特性
0 1
💻 跨平台
兼容 windows、mac、linux 三个平台。
02
🛠 插件体系
丰富的效率插件、可信插件、流程插件等,覆盖从开发->构建->发布的所有生命周期。
03
📦 开箱即用
结合丰富的经验沉淀出的项目开发最佳实践,提供基于主流业务场景的项目解决方案。
04
⏳ 任务流机制
提供了比 npm scripts 更强大的任务流运行机制。
05
🏹 自动升级
无需手动安装和升级插件,这一切都是自动化完成。

TinyCLI 的功能特性远不止这些,更多功能特性,等待你发掘。
为什么选择TinyCLI?
对于一个前端团队来说,需要怎么样的 cli?这个问题,我们先试想下如下的一些场景:
-
技术栈多样化: 一个前端团队的项目工程模板往往不止一个,比如基于 vue 的单页面应用模板、PEP 的页面和楼层组件开发模板、nodejs 项目开发模板、XXX 业务开发模板等等。如何让 cli 拥有能够支持多种业务形态,具有良好的可扩展性?
-
存量项目多: 一个团队的工程化进程肯定是不断积累与完善的,比如有些业务项目历史比较久用的是 jq 那套,可能都不需要编译的过程。如何让 cli 工具如何兼容存量项目?
-
落地效果保障: 目前大部分团队都有研发规范,很多时候,规范就像一阵风,领导抓的时候,大家都在遵守,但是慢慢又会归于原位,人总是有惰性的,那么基于 cli 如何保障规范的落地和执行效果?
-
项目共性问题: 比如一般每个项目都可能会有 eslint、pretter 这些代码规范及格式的环境及配置;与公司环境相关的,比如 code Review、代码发布等等,这些属于项目共性问题,是否每套工程模板都要各自去搞一套这些环境?是否可以通过插件、中间件或者其他切片方式将这些共性问题抽象出来,单独进行初始化或使用?
-
项目升级问题: 前端技术日新月异,就我们最常用的 webpack 就已经到 webpack4 了,**如何让已初始化的项目能批量升级技术栈?**再比如 eslint 规范,规范更新了,怎么保证每个项目的 eslint 配置文件升级、项目工程 bug 如何快速修复等。
-
环境容错问题: 开发过程中会遇到很多 nodejs 环境问题,比如端口占用、webpack 构建失败、依赖包缺失等,基于 cli 能否更优雅的解决环境问题,让开发者聚焦业务上?
-
大数据统计: 大家都在用这个工具,**通过什么方式可以收集一些共性信息?**比如 大家项目里都依赖了哪些常用的 npm 包,大家项目的 eslint 通过率怎么样?甚至可以基于这个工具看一下大家的开发时间主要集中在哪个时间段。
每个团队的业务特征不一样,场景也非常多,定义好核心场景,是设计一个满足团队诉求的 cli 的前提。tiny-cli 的核心思想是通过提供套件与插件及任务流等能力,由团队,由用户根据自身的核心场景来拆分为套件与插件来解决各类场景问题:

套件
模板管理是这个 cli 工具的核心功能之一。模板管理这个好理解,大名鼎鼎的 yeoman 估计蛮多人都用过,他其中一个核心能力是可以安装各种 generator 来丰富自己的生态体系。基于这种平台式的架构有个最大的好处:
可以让前端参与到这个工具生态里面共建模板,同时也能应对各种类型的项目,可扩展性高。
同时在 tiny-cli 套件中,通过通用的命令结合任务流功能,相比 yeoman 提供了更强大的 控制能力与灵活性。

插件
而插件的概念与模板稍微有些区别,模板主要解决的是项目层面的事情,比如项目工程初始化,打包编译等事情。而插件侧重于解决项目间的共性问题,如上面场景的第四点。举个例子,比如一个 eslint 插件,功能可包含:
 1、
初始化 eslint 运行环境
1、
初始化 eslint 运行环境
 2、
运行 eslint
2、
运行 eslint
 3、
在项目的添加 git hooks,当执行 git commit 时自动触发 eslint
3、
在项目的添加 git hooks,当执行 git commit 时自动触发 eslint
基于这个插件,无论在什么项目中,都能快速接入 eslint。类似的,基于插件机制,我们可以开发出各种项目小插件,如:
 1、
效率提升类:mock 服务插件、前端资源代理插件、前端项目依赖分析插件等。
1、
效率提升类:mock 服务插件、前端资源代理插件、前端项目依赖分析插件等。
 2、
流程优化类:git 操作封装插件、前端资源发布 CDN 插件等。
2、
流程优化类:git 操作封装插件、前端资源发布 CDN 插件等。
 3、
质量保障类:console 检测插件、快速搭建测试环境插件、prettier 插件等。
3、
质量保障类:console 检测插件、快速搭建测试环境插件、prettier 插件等。

其他说明
目前OpenTiny项目已经开源啦!OpenTiny 是一套华为云出品的企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
OpenTiny核心亮点有:
0 1 一套代码同时支持 Vue 2 / Vue 3OpenTiny使用Renderless 架构和版本适配器,将组件分为三个部分来抹平差异。支持Vue 2 / 3,降低了从Vue 2迁移到Vue 3的成本和风险。
0 2 一套代码同时支持PC和移动端得益于 OpenTiny 的 Renderless 架构,我们还实现了一套代码支持多终端,这意味着:同一个组件在不同终端表现不同,在多端场景下组件的使用方式完全相同
0 3 提供 Angular 组件库我们提供基于 Angular + TypeScript 的 TinyNG 组件库 ,包含丰富组件,支持国际化、主题定制、大数据组件,内置虚拟滚动,杜绝XSS攻击,稳定且安全。
0 4 组件丰富,功能强大PC端有 80+ 组件,移动端有 30+ 组件,包括高频组件Table、Tree、Select等,内置虚拟滚动,保证大数据场景下的流畅体验。此外,还提供了一些独有的特色组件,如Split面板分割器、IpAddress IP地址输入框、Calendar日历、Crop图片裁切。
0 5 提供开箱即用的中后台模板OpenTiny提供TinyPro中后台模板,支持 Vue、Angular 框架,包含10+实用功能和20+典型页面场景,适用于中后台和云服务控制台应用。
0 6 包含覆盖前端开发全流程的 CLI 工具为了提升前端开发效率,OpenTiny 提供了 跨平台 的前端工程化 CLI 工具 TinyCLI,提供一系列开发套件及工程插件,覆盖前端开发的整个链路,保证团队开发过程的一致性和可复制性。
0 7 提供强大的主题配置系统OpenTiny 还提供了一款旨在提高开发效率的主题配置系统 TinyTheme,让开发者更专注,让你的 Web 应用风格更多变。
总体来讲:
OpenTiny 是一款 简单易用、高效可靠、可定制性强、兼容性好的企业级组件库解决方案 ,采用组件和框架分离的设计理念,只有一套API接口,支持跨端、跨技术栈、跨版本Web组件。
欢迎加入OpenTiny开源社区。(添加OpenTiny 微信小助手:opentiny-official),一起参与共建。
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 组件库:https://github.com/opentiny/tiny-vue(欢迎 Star)
TinyNG组件库:https://github.com/opentiny/ng(欢迎 Star)
TinyCLI工具:https://github.com/opentiny/tiny-cli(欢迎 Star)

关注我们
加入OpenTiny技术交流群

