一行命令部署奥斯丁
这一年干的很多事都是为了降低我的开源项目消息推送平台austin使用门槛
1、将很多强依赖的中间件改为弱依赖,目前只需要MySQL和Redis就能使用austin核心的功能了。代码拉下来,只需要改下MySQL和Redis的ip和port就能正常启动
2、渠道账号的信息用MySQL管理,不再写在配置文件上(抛弃分布式配置中心和本地配置管理渠道账号的信息)
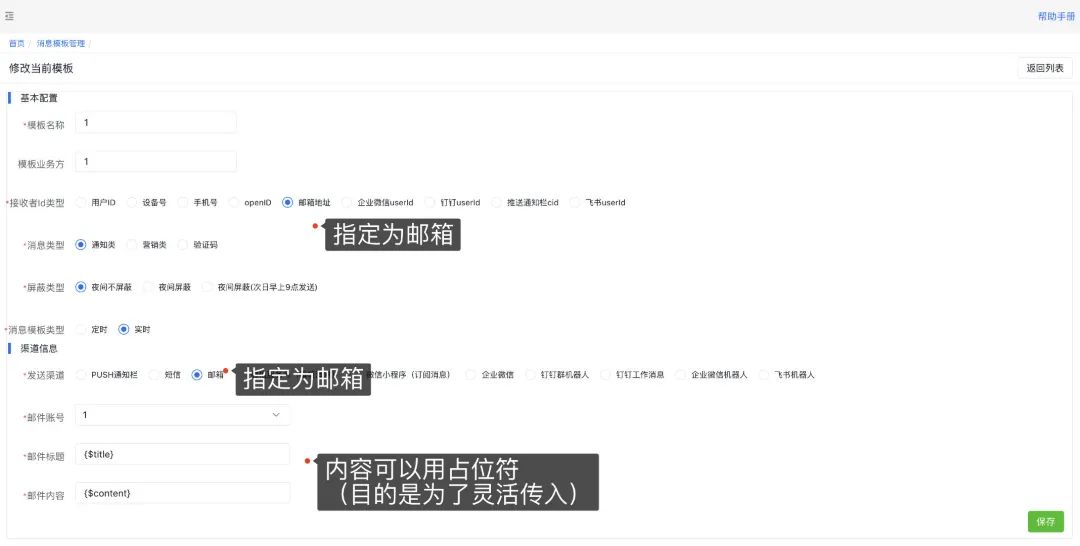
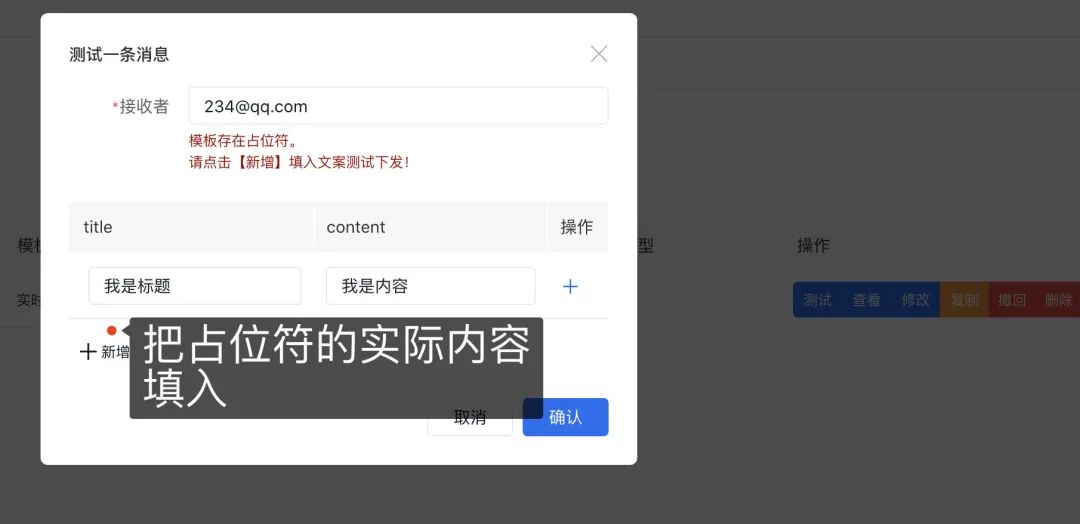
3、前端的功能持续完善中,模板的占位符可任意传递,测试功能变得更加友好...
今天想跟大家聊的是austin的部署体验问题,很多人可能MySQL和Redis都不想手动装,就想把项目给启动起来体验下,看看能干些什么。我想了一下,要想达到这个效果,那现在应该docker-compose部署是比较合适的了。
但由于现在austin还在持续更新,近期应该还没有一个稳定的版本,所以目前我是基于”源码打包“的方式去做的。为了讲解这个过程,我把我的服务器给重装下,让大家感受下。
所需的必要依赖
基于系统:Centos 7.6 x86_64
1、JDK 1.8
2、Maven
3、Git
4、docker
5、docker-compose
6、npm(前端依赖)
这些必要的依赖,一般开发机器上都会有的把?什么?还没有?那我只能把服务器给重装一遍,手把手带着大家来一遍吧。
JDK8 安装
查看可以装的JDK版本:
yum search java|grep jdk
下载JDK 1.8
(安装目录在:/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.352.b08-2.el7_9.x86_64)
(默认只有JRE)
yum install java-1.8.0-openjdk.x86_64
为了后续安装Maven,所以要把JDK也安装上:
yum install java-1.8.0-openjdk-devel.x86_64
设置环境变量
vi /etc/profile
JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.352.b08-2.el7_9.x86_64
JRE_HOME=$JAVA_HOME/jre
CLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
export JAVA_HOME JRE_HOME CLASS_PATH PATH
source /etc/profile
查看是否安装成功:
java -version

安装Git
直接使用yum安装:
yum install git
查看是否成功:
git

安装Maven
直接使用wget安装:
wget https://mirrors.tuna.tsinghua.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz --no-check-certificate
解压安装得到的maven
tar -zxvf apache-maven-3.6.3-bin.tar.gz
配置环境变量:
(我的安装目录就在/usr/local/maven/apache-maven-3.6.1)
vi /etc/profile
MAVEN_HOME=/usr/local/maven/apache-maven-3.6.1
export PATH=${MAVEN_HOME}/bin:${PATH}
source /etc/profile
查看是否安装成功:
mvn -v

顺带把maven的镜像也改掉吧,不然官方默认的下载很慢:
(我的安装目录就在/usr/local/maven/apache-maven-3.6.1)
vim /root/apache-maven-3.6.3/conf/settings.xml
加入镜像配置:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
<mirror>
<id>maven-default-http-blocker</id>
<mirrorOf>external:http:*</mirrorOf>
<name>Pseudo repository to mirror external repositories initially using HTTP.</name>
<url>http://0.0.0.0/</url>
<blocked>true</blocked>
</mirror>
安装Docker
首先我们需要安装GCC相关的环境:
yum -y install gcc
yum -y install gcc-c++
安装Docker需要的依赖软件包:
yum install -y yum-utils device-mapper-persistent-data lvm2
设置国内的镜像(提高速度)
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
更新yum软件包索引:
yum makecache fast
安装DOCKER CE(注意:Docker分为CE版和EE版,一般我们用CE版就够用了.)
yum -y install docker-ce
启动Docker:
systemctl start docker
下载回来的Docker版本::
docker version

运行以下命令以下载 Docker Compose 的当前稳定版本:
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
将可执行权限应用于二进制文件:
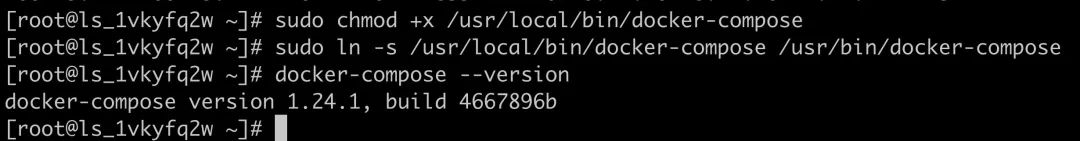
sudo chmod +x /usr/local/bin/docker-compose
创建软链:
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
测试是否安装成功:
docker-compose --version

安装npm
下载npm包:
wget https://npm.taobao.org/mirrors/node/v10.14.1/node-v10.14.1-linux-x64.tar.gz
解压:
tar -xvf node-v10.14.1-linux-x64.tar.gz
添加环境变量:
(我的安装目录在:/root/node-v10.14.1-linux-x64)
vi /etc/profile
export NODE_HOME=/root/node-v10.14.1-linux-x64
export PATH=$NODE_HOME/bin:$PATH
source /etc/profile
看看安装成功了没有:
node -v

docker-compose 启动austin
先新建一个文件夹存放austin的项目吧:
mkdir 3y
进入到文件夹中:
cd 3y
克隆austin后端的代码:
git clone https://gitee.com/zhongfucheng/austin.git
克隆austin前端的代码:
git clone https://gitee.com/zhongfucheng/austin-admin.git
进入到austin后端的项目里:
cd austin/
用mvn命令打包
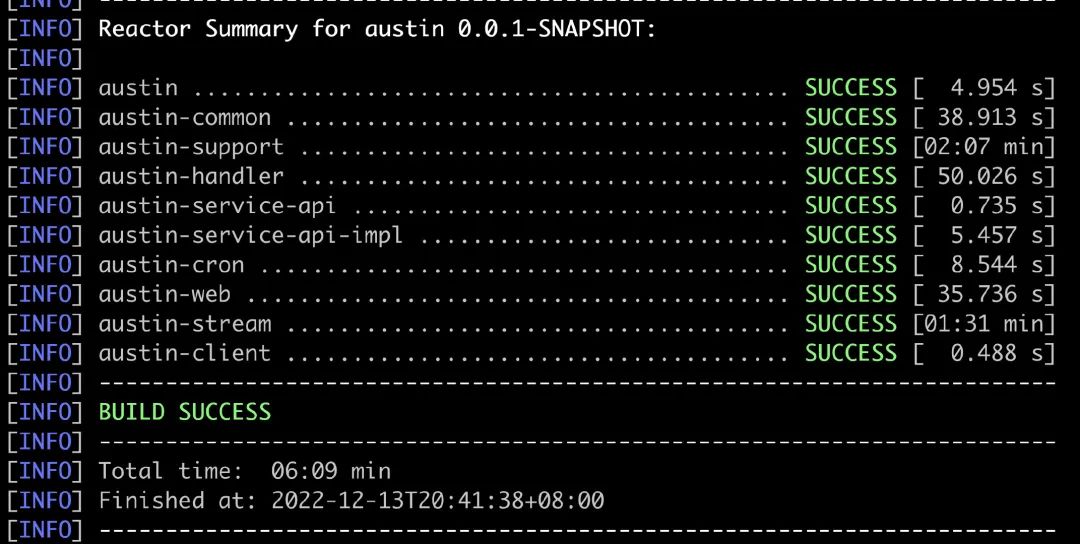
mvn clean package
经过一顿的包依赖下载之后,我们就能看到打包已经成功了

到这,我们就可以使用docker-compose来启动Austin:
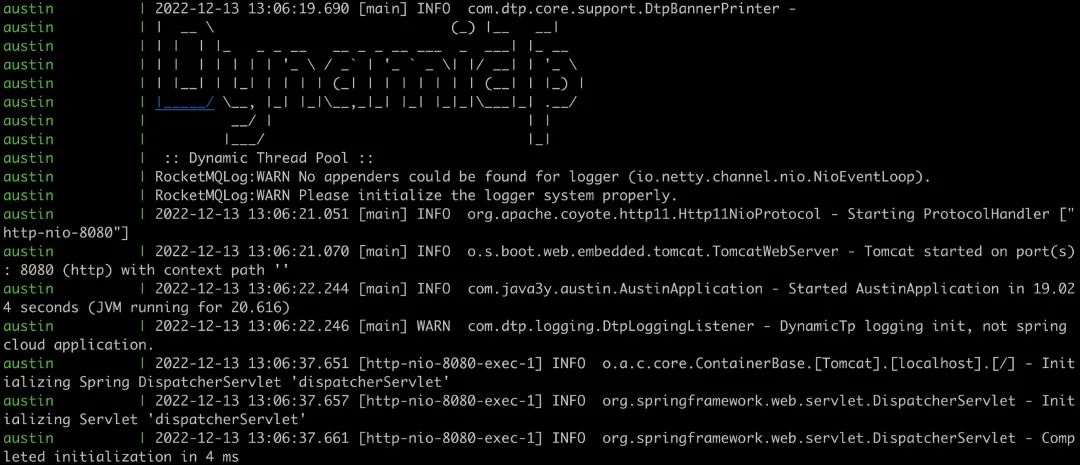
docker-compose up --build

启动前端austin-admin
去到austin-admin的目录下
cd /root/3y/austin-admin
安装必要的依赖:
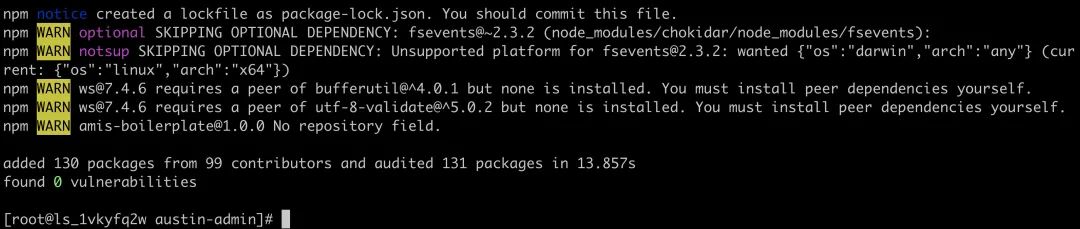
npm i

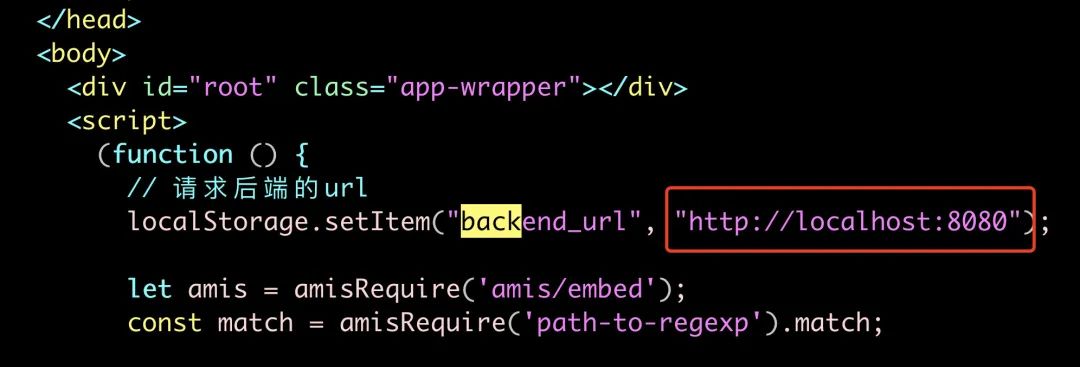
把后端的请求链接改为自己的地址:
vim index.html

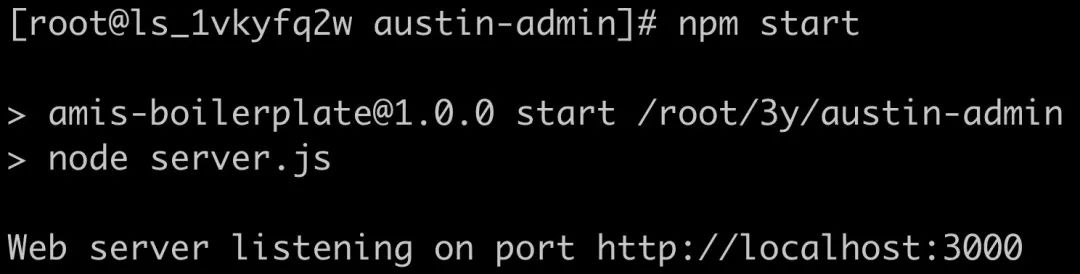
改完之后,直接启动:
npm start

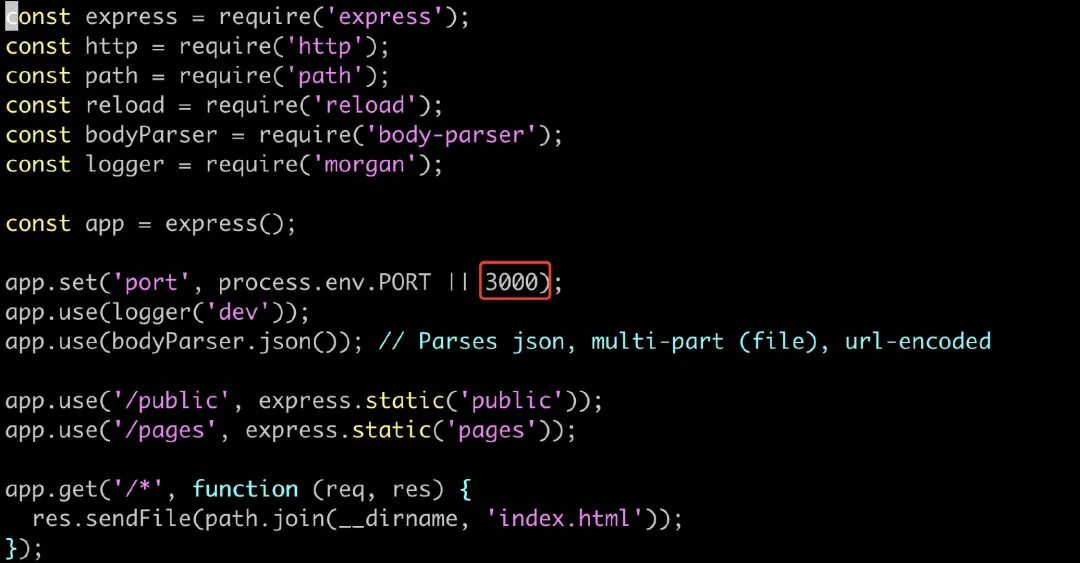
(如果端口3000已经存在了,可以修改 server.js的配置)

验证功能有无问题
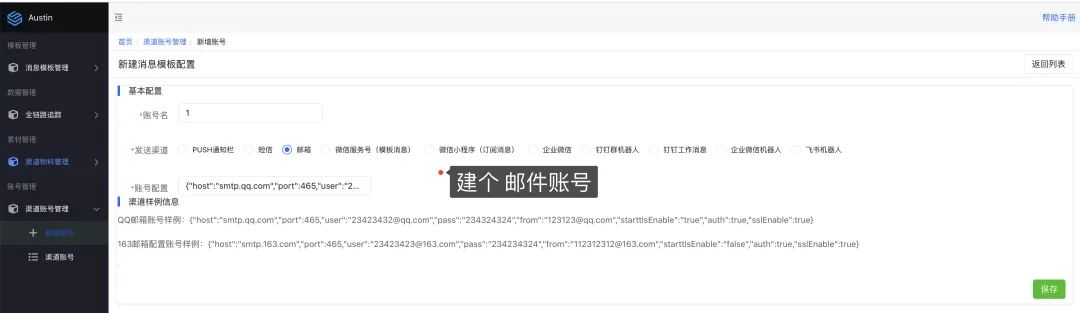
我们就以邮件为例,先建个邮件账号:

建个消息模板:

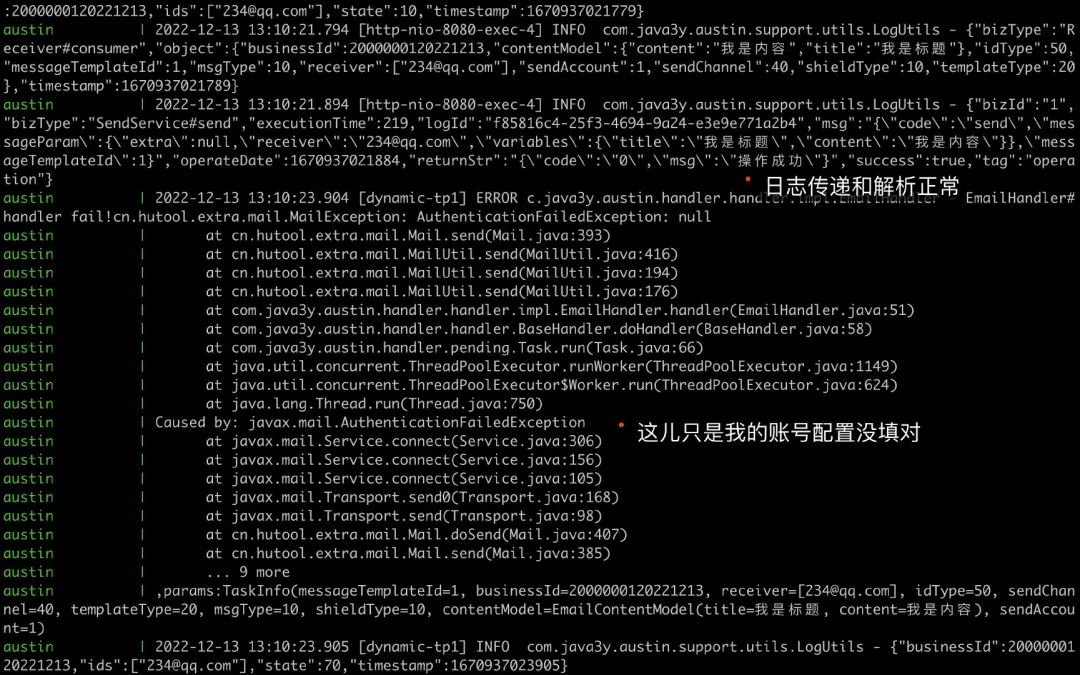
点个测试按钮看看后端的日志是否正常:


后话
看着文章的内容很多,实际上当我们拥有了这些开发环境了之后,部署只是一行简单的docker-compose命令,要实现这个玩意依赖的就俩个文件:docker-compose.yml和Dockerfile
这两个文件写起来倒是简单,事后看完也觉得简单,但是中途还是遇到了不少的坑的。至于坑嘛,这玩意还是得自己一步一步踩才有意思,我即便写了,你没遇到也不会有啥感受的。
有了现在这个环境了以后,后面等我更新内容,你们就可以直接pull下最新的代码,编译打包一下,用docker-compose启动就完事啦。
这几天,我还在努力更新中。我想做一下austin演示,然后把在线地址放在Git仓库,但这前提最好是得有登录注册的功能(这样就各自只能看到自己的内容)。初步的想法是:扫码关注服务号,拿到用户的信息,然后才能建模板和账号
要是对这块感兴趣的可以关注后续的更新哟!
如果想学Java项目的,我还是强烈推荐我的开源项目消息推送平台Austin,可以用作毕业设计,可以用作校招,可以看看生产环境是怎么推送消息的。
仓库地址(可点击阅读原文跳转):https://gitee.com/zhongfucheng/austin
我开通了 股东服务 内容,感兴趣可以点击下方看看,主要针对的是项目哟
