Flutter 酷炫的引导插件

在本文,我们将探讨「Flutter」 的**Tutorial Coach Mark。**我们还将实现一个演示程序,并在您的flutter应用程序中使用「tutorial_coach_mark」包创建漂亮而简单的教程。
pub 地址:https://pub.dev/packages/tutorial_coach_mark
效果:

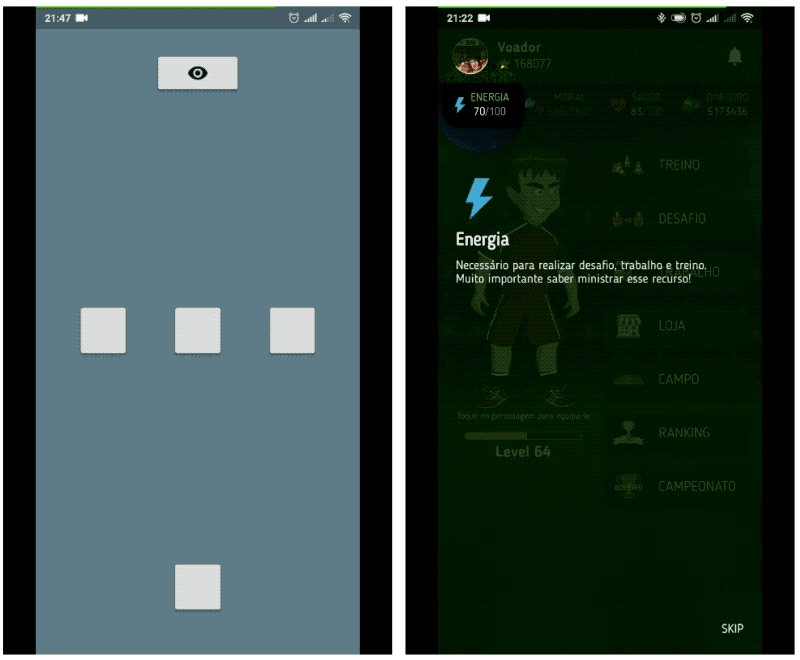
该演示视频展示了如何在Flutter中使用教程指导标记。它显示了如何在flutter应用程序中使用「tutorial_coach_mark」程序包来使用引导,并显示了当您单击项目时,布局和形状发生了变化,跳过了停止教程的按钮等。它们将显示在设备上。
使用
添加依赖
tutorial_coach_mark: ^0.6.0+1引入
import 'package:tutorial_coach_mark/tutorial_coach_mark.dart';运行命令:「flutter packages get」
启用「AndriodX」
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
在libs目录下创建 「my_home_page.dart」 文件,
TutorialCoachMark tutorialCoachMark;
List<TargetFocus> targets = List();
GlobalKey key = GlobalKey();
GlobalKey _key1 = GlobalKey();
GlobalKey _key2 = GlobalKey();
GlobalKey _key3 = GlobalKey();
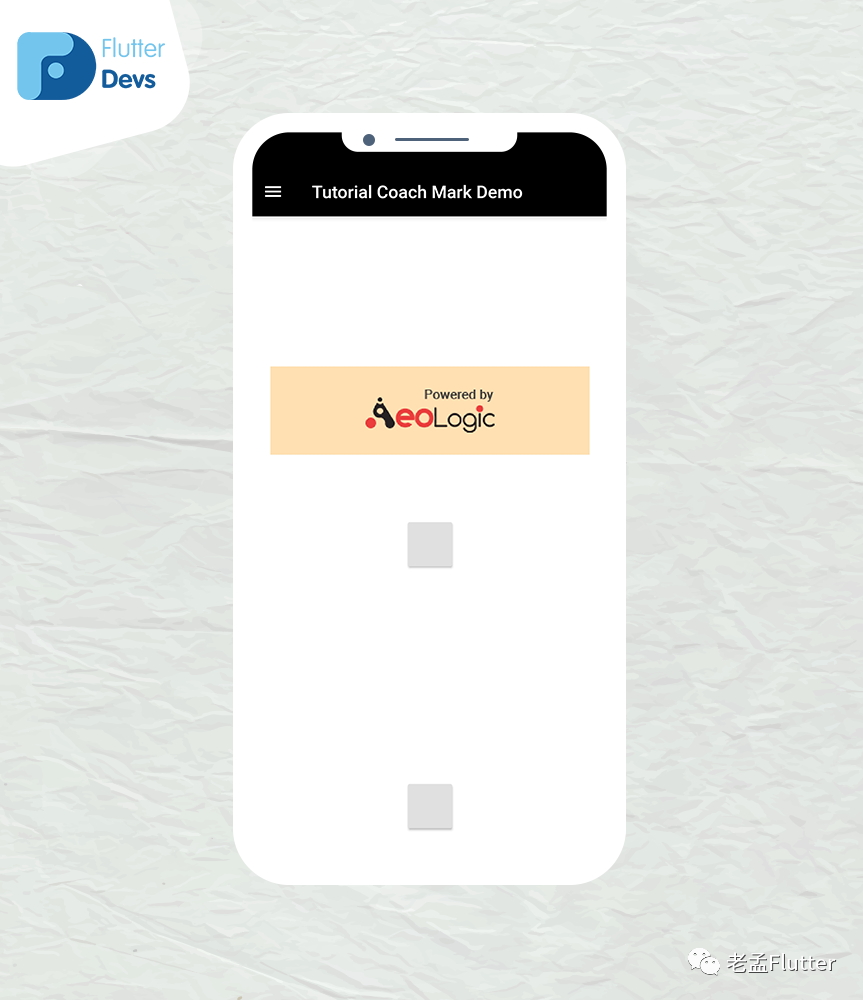
在正文部分,我们将在其中创建一个容器,添加一个图像,然后使用Alignment.topCenter对其进行包装并添加一个key。我们还将创建两个凸起的按钮,并添加一个不同的键,并用「Align()将」其包围。
Container(
color: Colors.white,
child: Stack(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 170.0),
child: Align(
alignment: Alignment.topCenter,
child: Container(
key: key,
color: Colors.orange[100],
height: 100,
width: MediaQuery.of(context).size.width - 50,
child: Align(
alignment: Alignment.center,
child: Image.asset(
"assets/powered_by.png",
),
),
),
),
),
Align(
alignment: Alignment.center,
child: SizedBox(
width: 50,
height: 50,
child: RaisedButton(
key: _key2,
onPressed: () {},
),
),
),
Align(
alignment: Alignment.bottomCenter,
child: Padding(
padding: const EdgeInsets.all(50.0),
child: SizedBox(
width: 50,
height: 50,
child: RaisedButton(
key: _key3,
onPressed: () {},
),
),
),
),
],
),
),

现在,我们将创建**initState()「方法。在此方法中,我们将添加一个」initTargets()**方法。
@override
void initState(){
initTargets();
super.initState();
}
在**initTargets()**方法中,我们将定位所有列表:
targets.add(
TargetFocus(
identify: "Target 0",
keyTarget: _key1,
contents: [
TargetContent(
align: ContentAlign.bottom,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Titulo lorem ipsum",
style: TextStyle(fontWeight: FontWeight.bold, color: Colors.black, fontSize: 20.0),
),
Padding(
padding: const EdgeInsets.only(top: 10.0),
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.black),
),
)
],
),
))
],
),
);
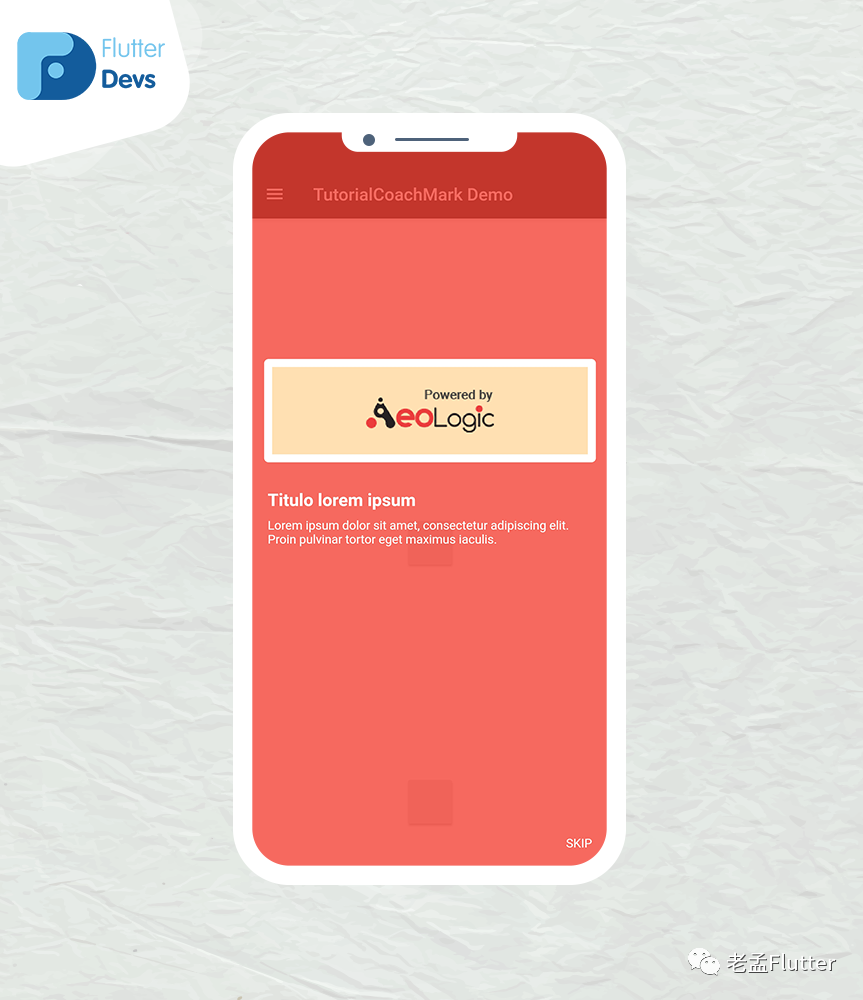
在此目标中,我们将添加「TargetFocus()」。在此TargetFocus中,我们将添加「keyTarget,「并」标识」要在屏幕上显示的教程目标和「内容」。当我们运行应用程序时,我们应该获得屏幕的输出,如下面的屏幕截图所示。

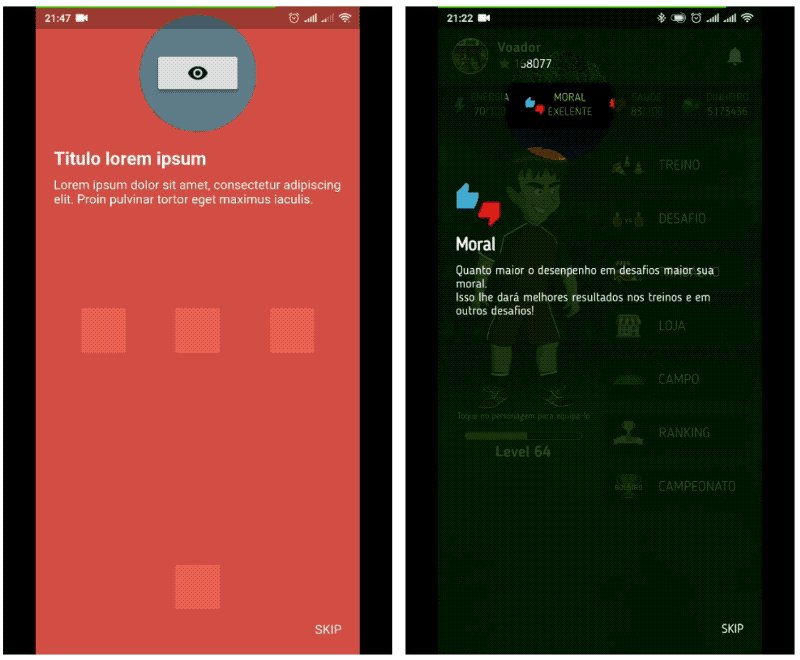
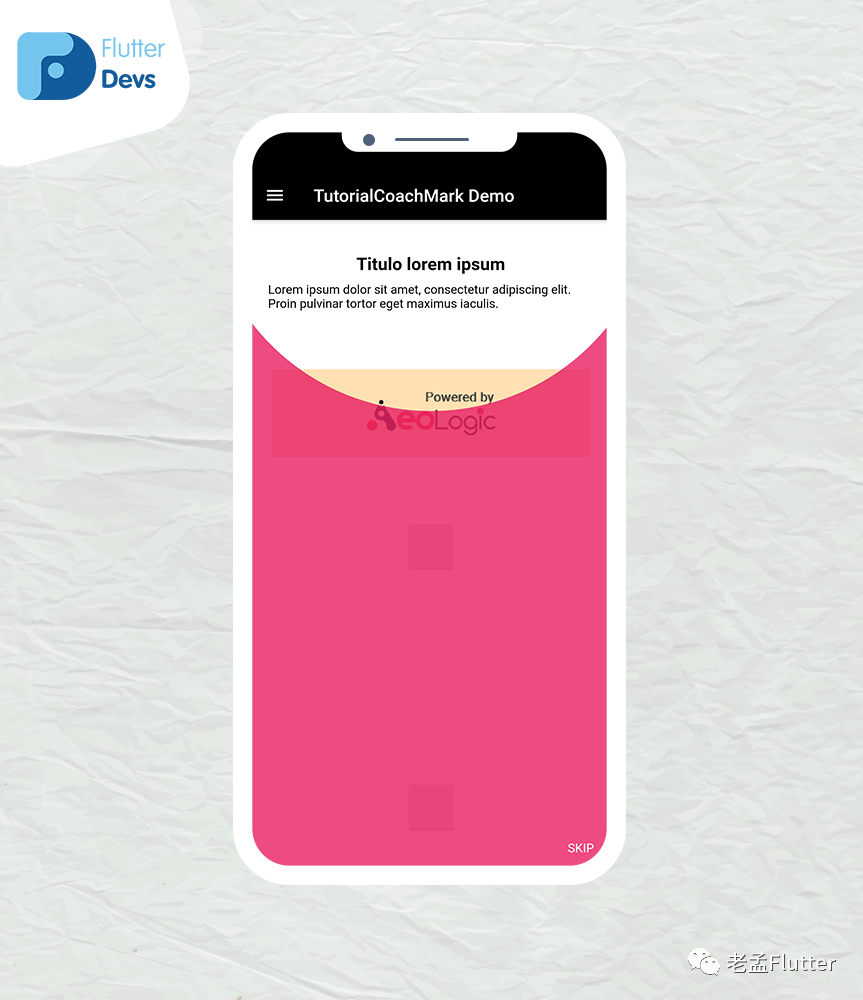
添加「TargetFocus()」。在这个TargetFocus,我们将添加「形状」:ShapeLightFocus.RRect,「半径」,「识别」教程目标,「keyTarget」,「颜色」和「内容」,你希望你的屏幕上显示。
targets.add(
TargetFocus(
identify: "Target 1",
keyTarget: key,
color: Colors.red,
contents: [
TargetContent(
align: ContentAlign.bottom,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Titulo lorem ipsum",
style: TextStyle(fontWeight: FontWeight.bold, color: Colors.white, fontSize: 20.0),
),
Padding(
padding: const EdgeInsets.only(top: 10.0),
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
)
],
),
),
)
],
shape: ShapeLightFocus.RRect,
radius: 5,
),
);

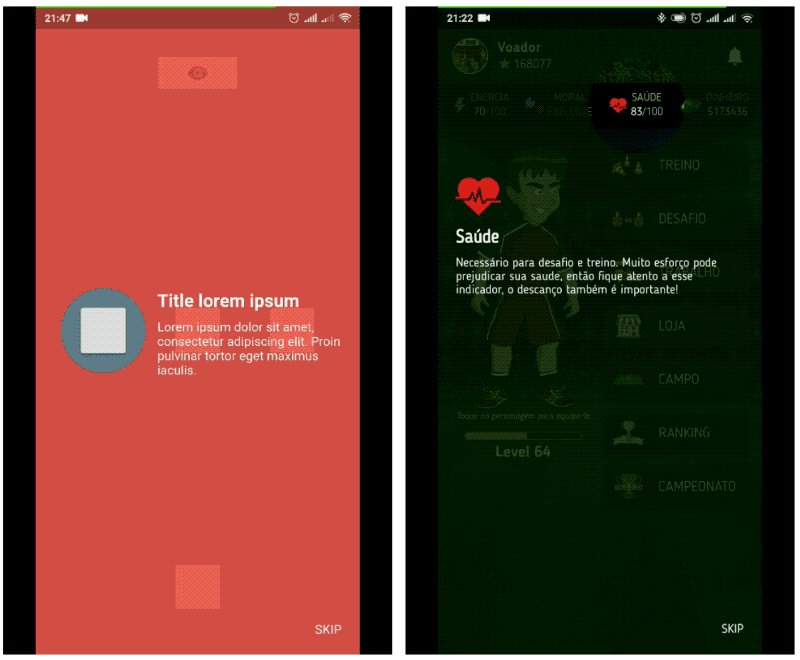
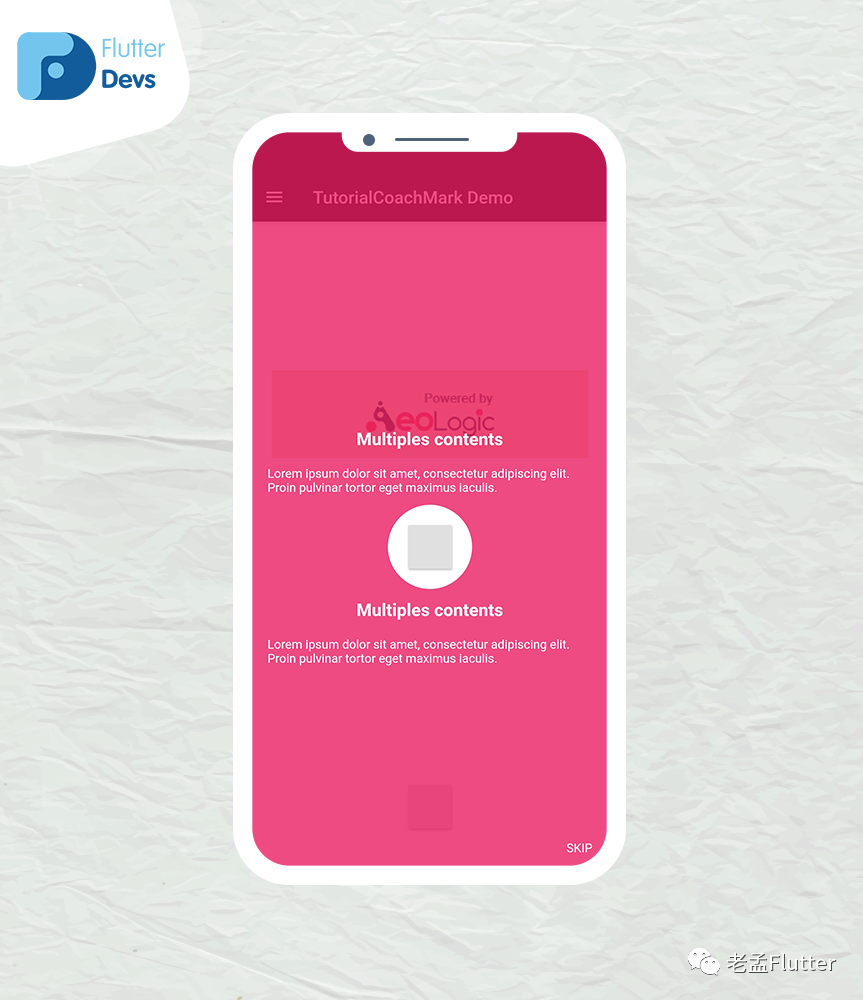
添加「TargetFocus()」。在此TargetFocus中,我们将添加「shape」:ShapeLightFocus.Circle,「标识」教程目标「keyTarget」,并添加要显示在屏幕上的「多个内容」。
targets.add(TargetFocus(
identify: "Target 2",
keyTarget: _key2,
contents: [
TargetContent(
align: ContentAlign.top,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Text(
"Multiples contents",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 20.0),
),
),
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
],
),
)),
TargetContent(
align: ContentAlign.bottom,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Text(
"Multiples contents",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 20.0),
),
),
Container(
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
),
],
))
],
shape: ShapeLightFocus.Circle,
));

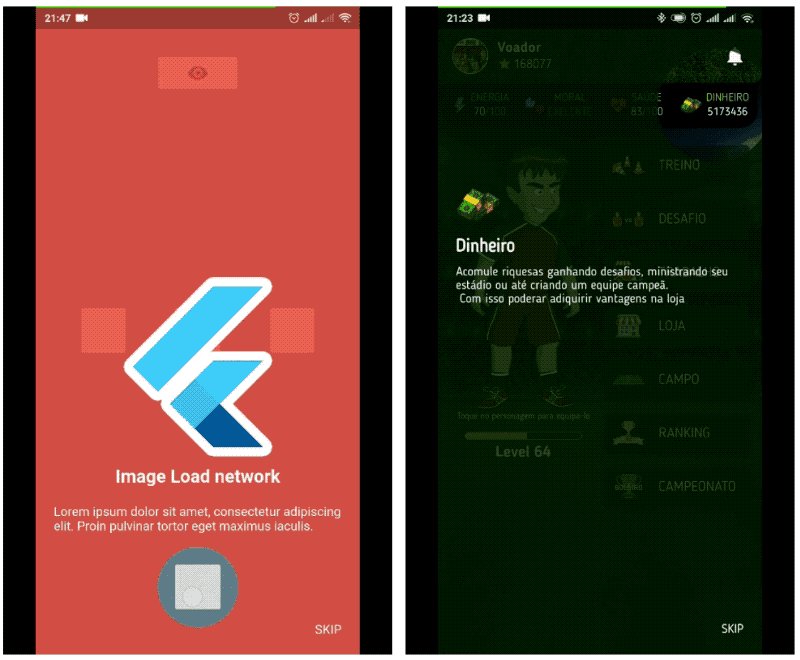
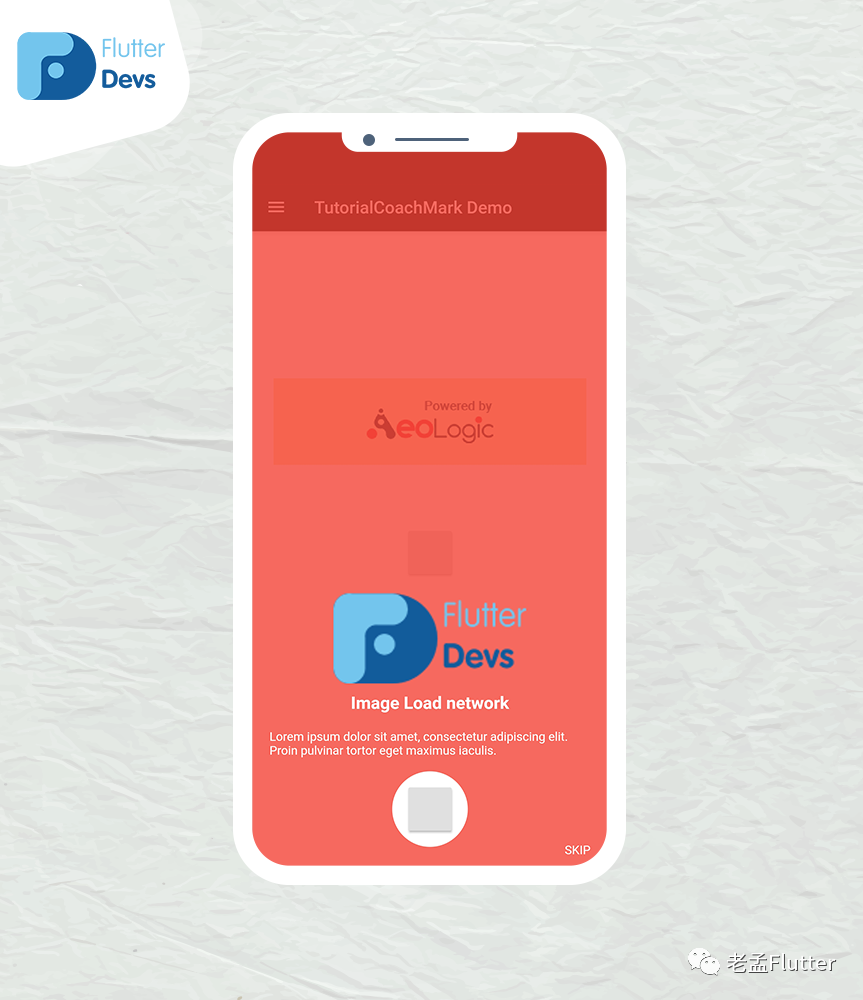
添加「TargetFocus()」。在此TargetFocus中,我们将添加「shape」:ShapeLightFocus.Circle,「标识」教程目标,「keyTarget」,「颜色,「并在要显示在屏幕上的网络图像内添加」内容」。
targets.add(TargetFocus(
identify: "Target 3",
keyTarget: _key3,
color: Colors.red,
contents: [
TargetContent(
align: ContentAlign.top,
child: Container(
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(10.0),
child: Image.network(
"https://flutterdevs.com/wp-content/uploads/2020/10/logog.png",fit: BoxFit.contain,
height: 120,
),
),
Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Text(
"Image Load network",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 20.0),
),
),
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
],
),
))
],
shape: ShapeLightFocus.Circle,
));

现在,设置一个持续时间
void initState() {
initTargets();
WidgetsBinding.instance.addPostFrameCallback(_layout);
super.initState();
}
添加PostFrameCallback(_layout)。我们将在下面定义layout()方法:
void _layout(_){
Future.delayed(Duration(milliseconds: 100));
showTutorial();
}
此方法将添加Future点延迟持续时间(以100毫秒为单位),并添加**showTutorial()**函数。
void showTutorial() {
tutorialCoachMark = TutorialCoachMark(
context,
targets: targets,
colorShadow: Colors.pink,
textSkip: "SKIP",
paddingFocus: 10,
opacityShadow: 0.8,
onFinish: () {
print("finish");
},
onClickTarget: (target) {
print('onClickTarget: $target');
},
onSkip: () {
print("skip");
},
onClickOverlay: (target) {
print('onClickOverlay: $target');
},
)..show();
}
完整代码:
import 'package:flutter/material.dart';
import 'package:tutorial_coach_mark/tutorial_coach_mark.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TutorialCoachMark tutorialCoachMark;
List<TargetFocus> targets = List();
GlobalKey key = GlobalKey();
GlobalKey _key1 = GlobalKey();
GlobalKey _key2 = GlobalKey();
GlobalKey _key3 = GlobalKey();
@override
void initState() {
initTargets();
WidgetsBinding.instance.addPostFrameCallback(_layout);
super.initState();
}
void _layout(_){
Future.delayed(Duration(milliseconds: 100));
showTutorial();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[200],
appBar: AppBar(
backgroundColor: Colors.black,
title: Text("Tutorial Coach Mark Demo"),
leading: Icon(Icons.menu),
key: _key1,
),
body: Container(
color: Colors.white,
child: Stack(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 170.0),
child: InkWell(
onTap: () {
showTutorial();
},
child: Align(
alignment: Alignment.topCenter,
child: Container(
key: key,
color: Colors.orange[100],
height: 100,
width: MediaQuery.of(context).size.width - 50,
child: Align(
alignment: Alignment.center,
child: Image.asset(
"assets/powered_by.png",
),
),
),
),
),
),
Align(
alignment: Alignment.center,
child: SizedBox(
width: 50,
height: 50,
child: RaisedButton(
key: _key2,
onPressed: () {},
),
),
),
Align(
alignment: Alignment.bottomCenter,
child: Padding(
padding: const EdgeInsets.all(50.0),
child: SizedBox(
width: 50,
height: 50,
child: RaisedButton(
key: _key3,
onPressed: () {},
),
),
),
),
],
),
),
);
}
void initTargets() {
targets.add(
TargetFocus(
identify: "Target 0",
keyTarget: _key1,
contents: [
TargetContent(
align: ContentAlign.bottom,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Titulo lorem ipsum",
style: TextStyle(fontWeight: FontWeight.bold, color: Colors.black, fontSize: 20.0),
),
Padding(
padding: const EdgeInsets.only(top: 10.0),
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.black),
),
)
],
),
))
],
),
);
targets.add(
TargetFocus(
identify: "Target 1",
keyTarget: key,
color: Colors.red,
contents: [
TargetContent(
align: ContentAlign.bottom,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Titulo lorem ipsum",
style: TextStyle(fontWeight: FontWeight.bold, color: Colors.white, fontSize: 20.0),
),
Padding(
padding: const EdgeInsets.only(top: 10.0),
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
)
],
),
),
)
],
shape: ShapeLightFocus.RRect,
radius: 5,
),
);
targets.add(TargetFocus(
identify: "Target 2",
keyTarget: _key2,
contents: [
TargetContent(
align: ContentAlign.top,
child: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Text(
"Multiples contents",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 20.0),
),
),
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
],
),
)),
TargetContent(
align: ContentAlign.bottom,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Text(
"Multiples contents",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 20.0),
),
),
Container(
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
),
],
))
],
shape: ShapeLightFocus.Circle,
));
targets.add(TargetFocus(
identify: "Target 3",
keyTarget: _key3,
color: Colors.red,
contents: [
TargetContent(
align: ContentAlign.top,
child: Container(
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(10.0),
child: Image.network(
"https://flutterdevs.com/wp-content/uploads/2020/10/logog.png",fit: BoxFit.contain,
height: 120,
),
),
Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Text(
"Image Load network",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 20.0),
),
),
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(color: Colors.white),
),
],
),
))
],
shape: ShapeLightFocus.Circle,
));
}
void showTutorial() {
tutorialCoachMark = TutorialCoachMark(
context,
targets: targets,
colorShadow: Colors.pink,
textSkip: "SKIP",
paddingFocus: 10,
opacityShadow: 0.8,
onFinish: () {
print("finish");
},
onClickTarget: (target) {
print('onClickTarget: $target');
},
onSkip: () {
print("skip");
},
onClickOverlay: (target) {
print('onClickOverlay: $target');
},
)..show();
}
}
Github 地址:https://github.com/flutter-devs/flutter_tutorial_coach_mark_demo
