【JavaScript 教程】第四章 程序流程04— while 循环语句

英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
那么,在今天的教程中,我们将一起来学习如何使用 JavaScript while 语句创建循环。
JavaScript while 循环语句简介
while (expression) {// statement}
while 语句在每次循环迭代之前计算表达式。
如果表达式的计算结果为真,while 语句将执行该语句。如果表达式的计算结果为 false,则继续执行 while 循环之后的语句。
while 循环在每次迭代之前计算表达式,因此,while 循环称为预测试循环。由于这个原因,while 循环中的语句可能永远不会被执行。
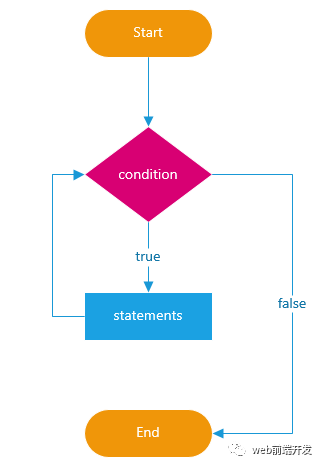
以下流程图说明了 while 循环语句:

请注意,如果要执行该语句至少一次,并在每次迭代后检查条件,则应使用do-while语句。
JavaScript while 循环示例
请参阅以下使用该while语句的示例:
let count = 1;while (count < 10) {console.log(count);count +=2;}
它的工作原理
首先,在循环之外,计数变量设置为 1。
其次,在第一次迭代开始之前,while 语句会检查 count 是否小于 10 并执行循环体内的语句。
第三,在每次迭代中,循环将 count 增加 2,在 5 次迭代后,条件 count < 10 不再为true,因此循环终止。
控制台窗口中的脚本输出如下:
13579
以下示例使用while循环语句将 0 到 10 之间的 5 个随机数添加到数组中:
// create an array of five random number between 1 and 10let rands = [];let count = 0;const size = 5;while(count < size) {rands.push(Math.round(Math.random() * 10));count++;console.log('The current size of the array is ' + count);}console.log(rands);
The current size of the array is 1The current size of the array is 2The current size of the array is 3The current size of the array is 4The current size of the array is 5[]
在这个例子中:
首先,声明并初始化一个数组。
其次,在 while 语句内的每次循环迭代中添加一个 0 到 10 之间的随机数。如果计数值等于大小变量的值,则循环停止。
总结
通过本教程的学习,我们知道了如何使用 JavaScript 的 while 语句创建一个预测试循环,只要条件为真,该循环就会执行代码块。
学习更多技能
请点击下方公众号
![]()

评论
