Android实现瀑布流社区动态功能
引言
相信大家一定见过小红书等社交类app的社区动态,里面有许多美轮美奂的瀑布流美景美图,掀起了很多美食、美景、网红店的浪潮。其实RecyclerView就能实现这种流形式的布局,LinearLayoutManager是线性布局、GridLayoutManager是网格式布局、而StaggeredGridLayout是瀑布流布局,也就是我们常说的流布局。
话不多说,赶快来看看怎么实现吧!上才艺,美图虽好可不要贪杯哦!学好技术才是主要的!
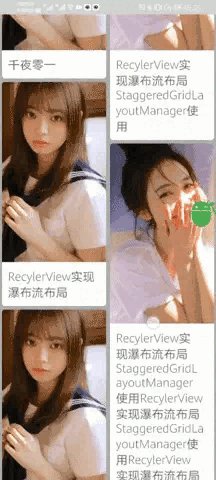
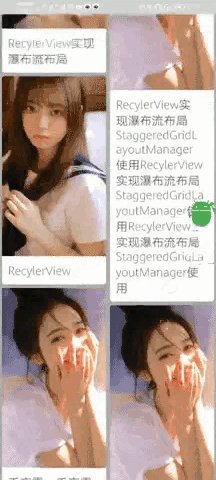
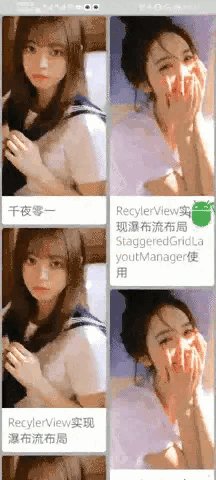
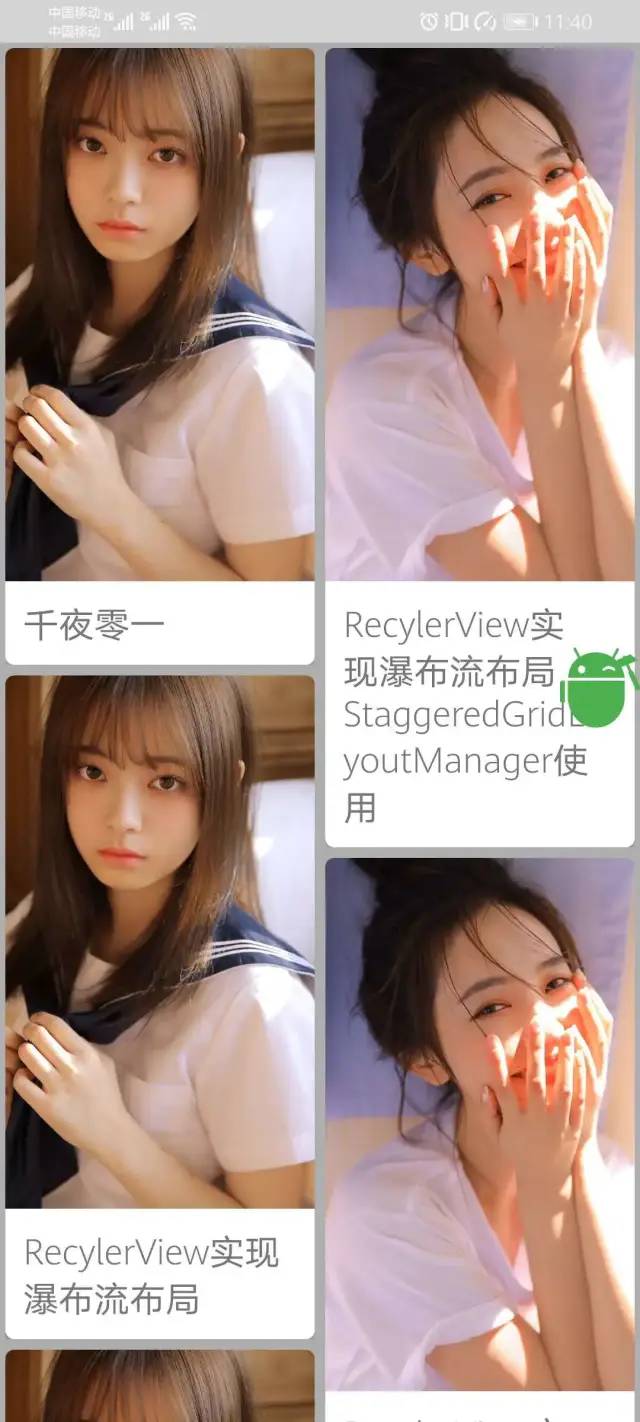
效果预览

用法
第一步:布局文件(父布局+子布局)
父布局(一个RecyclerView实现)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".blog.Case56"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/case56_rv"android:background="@color/dimgray"android:layout_width="match_parent"android:layout_height="wrap_content"tools:ignore="MissingConstraints" />androidx.constraintlayout.widget.ConstraintLayout>
子布局(就是瀑布流中的item)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="wrap_content"android:layout_height="wrap_content"xmlns:app="http://schemas.android.com/apk/res-auto"tools:ignore="MissingConstraints"android:layout_margin="3dp"><androidx.cardview.widget.CardViewandroid:layout_width="match_parent"app:cardCornerRadius="5dp"app:cardBackgroundColor="@color/white"android:layout_height="wrap_content"><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/sgl_image"android:layout_width="180dp"android:scaleType="centerCrop"android:layout_height="300dp"app:layout_constraintTop_toTopOf="parent"android:src="@mipmap/guanggao"/><TextViewandroid:id="@+id/sgl_title"android:layout_width="180dp"android:padding="10dp"android:layout_height="wrap_content"app:layout_constraintTop_toBottomOf="@id/sgl_image"android:text="测试"android:textSize="20sp" />androidx.constraintlayout.widget.ConstraintLayout>androidx.cardview.widget.CardView>androidx.constraintlayout.widget.ConstraintLayout>
第二步:创建适配器类(填充RecyclerView)
public class ShequRecyclerAdapter extends RecyclerView.Adapter<ShequRecyclerAdapter.MyViewHolder> {private ListfruitList; public ShequRecyclerAdapter(ListfruitList) {this.fruitList = fruitList;}public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.stag_grid_layout, parent, false);final MyViewHolder holder = new MyViewHolder(itemView);return holder;}public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {Fruit fruitItem = fruitList.get(position);holder.sgl_image.setImageResource(fruitItem.getImageId());holder.sgl_title.setText(fruitItem.getName());}public static class MyViewHolder extends RecyclerView.ViewHolder {View fruitView;//图片public ImageView sgl_image;//标题public TextView sgl_title;public MyViewHolder(View itemView) {super(itemView);fruitView = itemView;sgl_image = itemView.findViewById(R.id.sgl_image);sgl_title = itemView.findViewById(R.id.sgl_title);}}public int getItemCount() {return fruitList.size();}}
第三步:创建实体类(图片+文字形式)
public class Fruit {private String name;private int imageId;private int type;public Fruit(String name, int imageId) {this.name = name;this.imageId = imageId;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getImageId() {return imageId;}public void setImageId(int imageId) {this.imageId = imageId;}}
第四步:在Activity中书写业务逻辑
public class Case56 extends AppCompatActivity {private RecyclerView recyclerView;private ShequRecyclerAdapter adapter;private StaggeredGridLayoutManager layoutManager;private ListmList = new ArrayList(); @Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_case56);initView();setData();setRecycler();}private void setData() {//RecyclerViewmList.add(new Fruit("千夜零一", R.drawable.meizi));mList.add(new Fruit("RecylerView实现瀑布流布局StaggeredGridLayoutManager使用", R.drawable.meizi2));mList.add(new Fruit("RecylerView实现瀑布流布局", R.drawable.meizi));mList.add(new Fruit("RecylerView实现瀑布流布局StaggeredGridLayoutManager使用RecylerView实现瀑布流布局StaggeredGridLayoutManager使用RecylerView实现瀑布流布局StaggeredGridLayoutManager使用", R.drawable.meizi2));mList.add(new Fruit("RecylerView", R.drawable.meizi));mList.add(new Fruit("千夜零一千夜零一千夜零一千夜零一千夜零一", R.drawable.meizi2));mList.add(new Fruit("千夜", R.drawable.meizi2));}private void setRecycler() {adapter = new ShequRecyclerAdapter(mList);layoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL); //每行两个瀑布流排列recyclerView.setLayoutManager(layoutManager);recyclerView.setAdapter(adapter);recyclerView.setItemAnimator(new DefaultItemAnimator());}private void initView() {recyclerView = findViewById(R.id.case56_rv);}}
大功告成!

到这里就结束啦。
评论
