天猪:如何使用 EggJS 渐进式开发
🙋🏻♀️编编拎重点:本文是蚂蚁集团前端工程师天猪的分享,带你了解 EggJS 的设计理念,以及在实际开发过程中,一段可复用代码是如何有生命力地持续演进,欢迎享用。
应用内的一段逻辑 → 在应用内孵化插件雏形 → 独立插件 → 内置到自定义框架 。虽然有点老生常谈,但它是 EggJS 设计理念中核心的核心,最近在跟几个大厂沟通 Egg 3.0 的共建,需要基于此内容达成讨论的基础,因此有了本文。应用
初始化
$ npm init egg --type=simple showcase
./showcase
├── app
│ ├── controller (控制器)
│ │ └── home.js
│ ├── serivce (业务逻辑)
│ │ └── github.js
│ └── router.js (路由)
├── config (配置)
│ ├── config.default.js
│ ├── config.prod.js
│ └── plugin.js
├── test (单测)
├── README.md
└── package.json
// app/controller/home.js
const { Controller } = require('egg');
class HomeController extends Controller {
async listReposByOrg() {
// 获取请求参数
const org = this.ctx.query.org || 'eggjs';
// 调用业务逻辑
const result = await this.ctx.service.github.listReposByOrg(org);
// 渲染数据
this.ctx.body = result;
}
}
module.exports = HomeController;
// app/router.js
module.exports = app => {
// 注册路由
app.router.get('/api/repos', app.controller.home.listReposByOrg);
}
// app/service/github.js
const { Service } = require('egg');
class GithubService extends Service {
async listReposByOrg(org) {
const { ctx, config } = this;
// 读取配置
const { endpoint, pageCount } = config.github;
// 请求后端 API
const repos = await ctx.curl(`${endpoint}/orgs/${org}/repos`, {
data: { per_page: pageCount },
dataType: 'json',
});
// 响应数据
if (repos.status !== 200) return [];
return repos.data.reduce((arr, repo) => {
arr.push(repo.name);
return arr;
}, []);
}
}
module.exports = GithubService;
// config/config.default.js
exports.github = {
endpoint: 'https://api.github.com',
pageCount: 5,
};
// config/config.prod.js
exports.github = {
pageCount: 50, // 配置自动合并,线上环境
};
$ npm run dev
[master] egg started on http://127.0.0.1:7001 (2216ms)
$ curl localhost:7001/api/repos
["eslint-config-egg","egg","egg-bin","egg-mock","egg-logger"]
$ curl localhost:7001/api/repos\?org=vuejs
["vue","vue-router","vuejs.org","vue-touch","Discussion"]
小结
我们实现了一个典型的 BFF 聚合场景:
解析请求参数 → 调用后端 API → 响应数据。典型的 MVC 目录规范,Rails-like 的研发体验。
内置的多环境配置能力、日志能力、错误处理能力、常见的 Web 能力等等。
注意:这是一个使用 EggJS 的上层框架来开发一个业务应用的体验。
插件
插件是什么?
定位是拦截用户请求,并在它前后做一些事情。
但实际情况下,很多功能与请求无关,如定时任务,初始化,Application 扩展。
功能之间的顺序不能简单的交给开发者,需要统一编排,管理。
插件是 Egg 的核心能力之一,是围绕某个功能组织的扩展集合,它跟应用目录结构几乎一样。
插件是能力沉淀的有效手段,让你团队的应用生态可以持续进化,它也是差异化的基础。
$ npm i --save egg-view-nunjucks
// config/plugin.js
exports.nunjucks = {
enable: true,
package: 'egg-view-nunjucks',
};
// config/config.default.js
exports.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.tpl': 'nunjucks',
},
};
class HomeController extends Controller {
async listReposByOrg() {
const org = this.ctx.query.org || 'eggjs';
const result = await this.ctx.service.github.listReposByOrg(org);
// 渲染模板
await this.ctx.render('repos.tpl', { org, result });
}
}
<!-- app/view/repos.tpl -->
<h1>{{ org }}</h1>
<ul>
{% for item in result %}
<li>{{ item }}</li>
{% endfor %}
</ul>
可复用代码片段 → 应用内部的插件雏形 → 独立插件 → 下沉到框架。$ ls
├── app
│ ├── controller
│ └── router.js
├── config
│ ├── config.default.js
│ └── plugin.js (插件配置)
│
├── plugin
│ └── egg-github (孵化插件)
│
├── test
├── README.md
└── package.json
$ ls ./plugin/egg-github
├── app
│ └── serivce
│ └── github.js
├── config
│ ├── config.default.js
│ └── config.prod.js
├── test
├── README.md
└── package.json
// config/plugin.js
exports.github = {
enable: true,
path: path.join(__dirname, '../plugin/egg-github'),
};
把
plugin/egg-github目录剪切出去,独立发布为一个 npm 包。应用安装对应的 npm 依赖。
修改应用的插件配置,挂载该 npm 插件。
$ npm i --save egg-github
$ more config/plugin.js
exports.github = {
enable: true,
package: 'egg-github',
};
小结
应用侧也可以编写对应的 config 来覆盖插件提供的配置值。
通过观察上面的操作,我们看到了一个插件的孵化之旅。
可以发现,整个演进过程,对应用来说,几乎是无痛的,仅仅是一两行配置的变化。
框架
框架是什么?
每新建一个应用,都需要重复折腾插件和默认配置,而脚手架只能解决首次初始化问题。
修改一个默认配置后,希望所有应用都能更新。
希望给所有应用都新增一个插件。
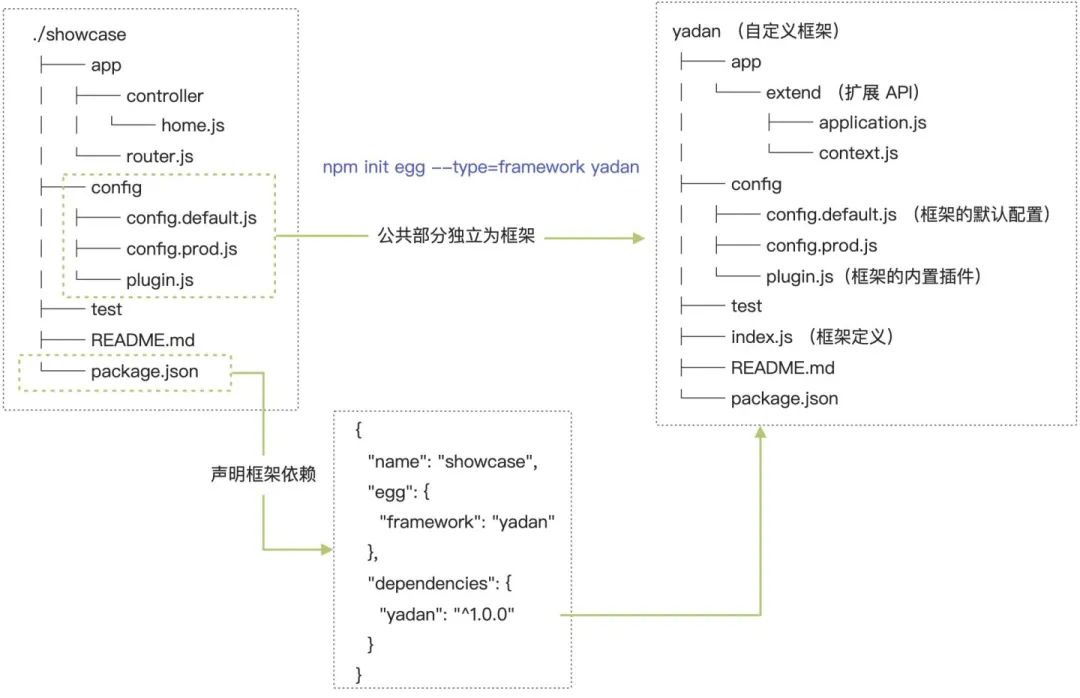
框架 是对适合 特定业务场景 的 最佳实践 的约束和封装。
便于统一团队的开发模式,一致的开发体验,一次性学习成本,也便于统一管控、升级、维护。
支持多层继承。
yadan 吧。框架跟应用的目录结构也几乎一样, 并支持多层继承。
应用逻辑下沉到框架,几乎无痛。

渐进式开发 - 自定义规范
app/utils 目录下的文件,都会被自动挂载为 app.utils.*。// config/config.default.js
exports.customLoader = {
utils: {
directory: 'app/utils',
inject: 'app',
},
};
模板渲染可以是 nunjucks 或 ejs,但应用层只需知道
ctx.render(),如 egg-view-nunjucks 和 egg-view-ejs 都是基于 egg-view 规范。用户模型不一样,但用法都类似只需
ctx.user,如 egg-passport-* 系列插件。

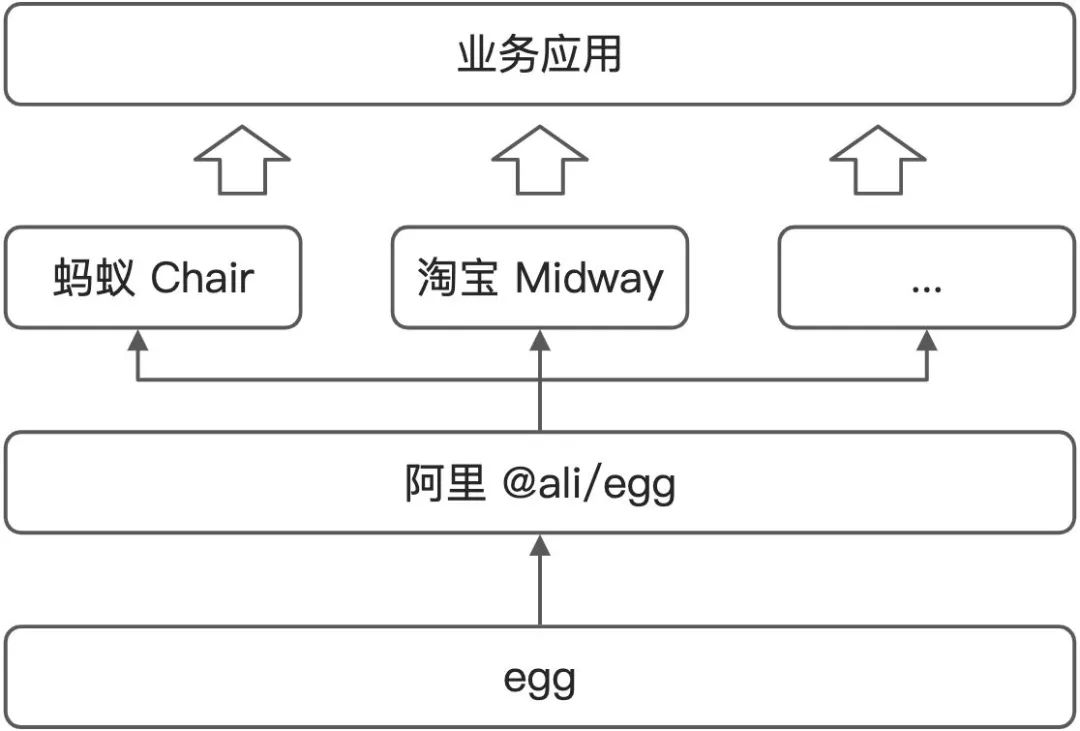
Egg 框架的核心开发者:维护的 egg-core 是框架的框架,最核心的那点,它的目标用户是社区的高阶团队架构师。Egg 则是一个适合那个时代的 Web 场景的常见能力的上层框架,它的目标用户是社区的一般用户,开箱即用。
阿里泛集团的 Node.js 基础设施维护者:维护的 @ali/egg 框架 继承于 Egg,它定义了整个阿里巴巴经济体最基础的那部分能力合集,譬如我们早期的 rpc 能力,阿里特有的安全能力等等。它的目标用户是阿里各 BU 的前端架构师,帮他们来搭建各自的上层框架。
蚂蚁集团 Node.js 基础设施维护者:维护的 Chair 框架 继承于 @ali/egg,它定义了整个蚂蚁集团的能力合集,譬如我们的 antmq,sofarpc,drm,蚂蚁特有的 PaaS 等能力。目标用户是 蚂蚁的全栈工程师。
蚂蚁集团 Node.js Serverless 维护者:基于 Chair 之上,针对 Serverless 场景,定义了 中台、营销、小程序等等一些垂直场景,这里不同的点在于做减法,对 Chair 的很多能力进行简化(譬如原来给开发者 10 个配置,但现在在某场景下只开放 2 个),做了更强的约束(如中台场景账号体系集成 buc 体系,禁止开发者集成 alipay 登陆),和 PaaS 做了更强的配置代码化约定,等等。目标用户是 蚂蚁 的泛前端开发者。
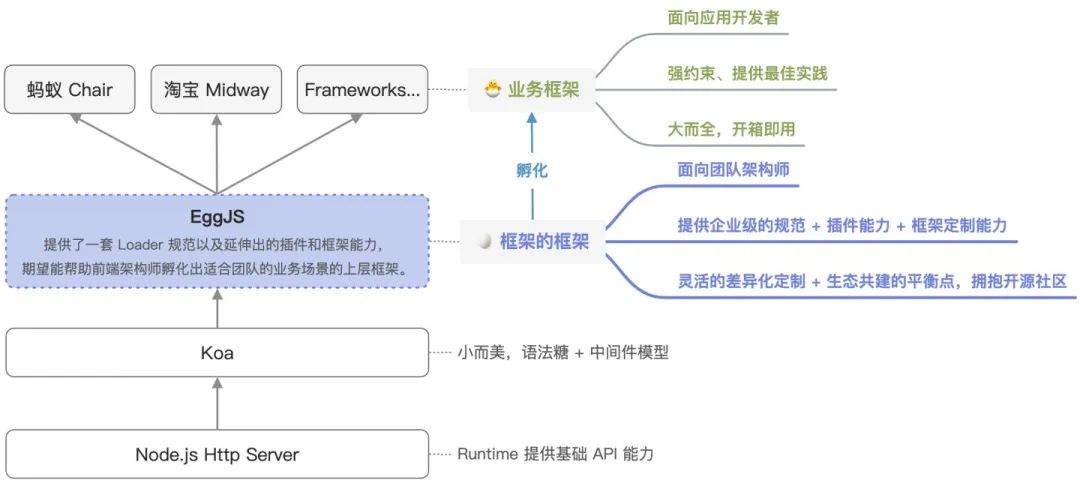
Egg 的定位一直都是『框架的框架』。
- 框架是多层的,每一层都有它的职责和定位,以及对应的目标用户(可能是架构师,也可能是一线用户)
- 面向架构师,我们需要给他提供灵活的定制能力。面向一线用户,我们需要给他的反而是强约束的开箱即用的能力。
我们在座的每个人,同时都兼顾好几个角色,要站在不同的角色的立场去思考它对应的那一层框架的边界定位,尽量不要混着想。站在每一层角色的立场,去考虑自己封装的这一层框架,面向是怎么样的用户,提供怎么样的能力以及约束。
写在最后
应用内的一段逻辑 → 在应用内孵化插件雏形 → 独立插件 → 内置到自定义框架 
综上,当下实际承载了我们设计思路的,是 egg 下层的的 egg-core 这个库,而不是 egg 这个更偏开箱即用的简单框架的库,在 egg 3.0 里面,我们会把 egg-core 做的更极致,更符合它的初心。
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我个小忙:
点个「喜欢」或「在看」,让更多的人也能看到这篇内容
我组建了个氛围非常好的前端群,里面有很多前端小伙伴,欢迎加我微信「sherlocked_93」拉你加群,一起交流和学习
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。


