CSS入门后,我从前端到全栈 | JTalk大前端
「JTalk大前端」作者专访旨在推广掘金优质的大前端作者和他们的优质内容,让优质的作者和内容被更多的看见。第一期「JTalk大前端」作者专访,我们邀请的掘金作者是 JowayYoung,CSS 技术领域的专家,也是掘金小册《玩转 CSS 艺术之美》的作者。
自我介绍
主要经历,擅长/关注领域,何时开始学习前端,何种契机开始接触前端;为何是前端,为何是CSS开始,CSS迷人之处在于哪?
大家好,我是JowayYoung,就职于网易集团互动娱乐事业群,深耕前端领域多年,擅长HTML/CSS/JS/Web/Node、网络通讯、框架原理、工程架构、性能优化和设计模式等。日常喜欢学习与分享,经常会开发一些小工具提高工作效率和改善生活质量。
很荣幸收到可爱漂亮的小册姐姐的邀请,做了一次简而精的访谈。2016年12月,在同部门一位测试小姐姐的热情推荐下,我注册了掘金账号,此刻我应该算是掘金第一批用户,见证着掘金从零到一成长到现在。现在的掘金往着越来越高的方向发展,也是我们这些老掘友所期待与希望的。
注册掘金账号后我一直潜水,每天学习着各位前端大佬的文章。以下是五年多时间在掘金里所阅读的文章数量。当然每一篇文章我都会细心阅读,好的文章都会进收藏夹并做好相关笔记,不是吃灰那种!

经过两年多的潜水积累,在提升自身能力的同时也想着尝试写一篇文章,终于在2019年正式发表了第一篇技术文章《灵活运用JS开发技巧》。后续每次更新文章的周期不是很频繁,因为每写一篇文章我都会投入很多精力,少则两个礼拜多则两个月。
曾经的我是一位医学生,没错,大学白读了。也许与许多非科班同学一样,从其他行业转行到互联网行业是一件异常困难的事情。由于大学时期参加过两次学校网站设计大赛并得奖,所以对网站设计产生了浓厚兴趣,在选修课老师的指导下自学了Photoshop和Dreamweaver。有了UI基础后就开始从编码下手,种类繁多的编程语言实在让我眼花缭乱无从下手。PHP从入门到放弃用了7天,ASP从入门到放弃用了1天,Java从入门到放弃用了3天。
在一次与师兄的交流下认识了CSS,CSS的简单便捷让我觉得它是打开编程世界的入门钥匙。严格来说CSS不是编程语言,而是一门与HTML一样的标记语言,但其在浏览器下就能直接运行让我充分意识到入门前端如此简单。没错,入门前端只需会HTML+CSS+浏览器,相对其他编程领域来说,前端真的可认为是零基础都能转行的岗位。因此很多读者或朋友想转行编程,我都会推荐TA首选前端。
在入门那段时间,从每天强行记忆临床医学、解剖学、病理学、生理学、心理学的骨头、血管、神经到每天强行记忆HTML各种标签、CSS各种属性、JS各种API。整个过程既艰苦又快乐,编码带来的思维提升远比其他想达到的目标更爽,所以我很享受编码带来的乐趣,因为整个人的思维都变得敏锐和有条理性。
从前端到全栈
现在你已是一名全栈工程师,你觉得前端走向全栈是趋势吗?从前端到全栈,你觉得难吗?你是怎么一步步转变的?
从业多年,经历了前端从简单的网页效果发展到复杂的跨端应用,在未来日子里,前端走向全栈是必然的趋势。若得到更多开发者助力,相信前端能在更短时间内达到该趋势。
曾经的JavaScript只是作为丰富网页效果的脚本语言,通过植入预设逻辑就能让网页生动地动起来,提升用户体验。JavaScript自1995年诞生以来,我觉得有六种前端技术让前端在短时间内产生了从量变到质变的跳跃。
[x] AJAX(2005年):无需刷新即快速动态更新局部网页的Web开发技术 [x] Jquery(2006年):提供简便JS设计模式且优化DOM操作、语言增强、事件处理、动画设计和AJAX交互的JS框架 [x] Angular(2009年):提供MVC、模块化、双向绑定、依赖注入和语义标签的JS框架 [x] Node(2009年):基于 Chrome V8引擎使用事件驱动、非阻塞式I/O模型让JS运行在服务端的JS运行环境[x] React(2013年):采用声明范式轻松描述应用,通过对虚拟DOM最大限度减少与DOM交互的JS框架 [x] Serverless(2015年):无需服务器管理应用程序的构建和运行的概念
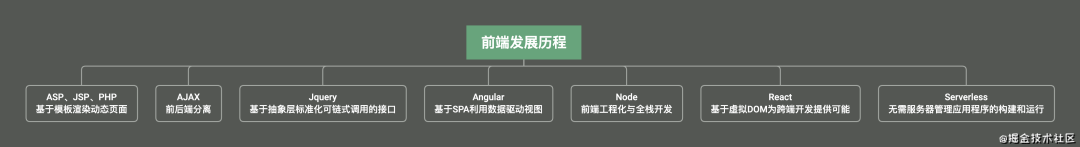
基于上述六种前端技术,我将前端发展历程划分为以下阶段。每种前端技术都为当前阶段提供了推进作用,将前端从一个层次推升到另一个层次。每种前端技术在出现时都可能不受重视,随着时间推移与项目实践,它可能从众多技术中突围而出,因此我们需保持学习热情,时刻关注新生技术,同时要有包容心,每种技术的出现必有可用之处,否则就不会出现了。

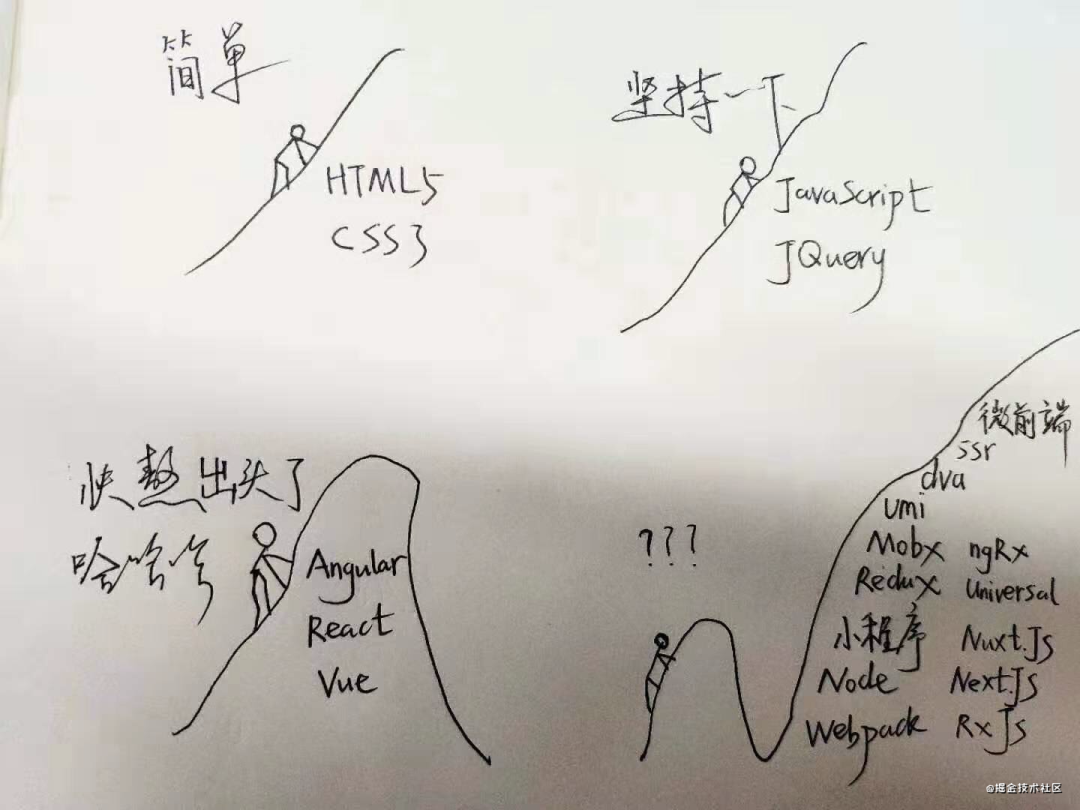
学习前端的历程可用以下场景形容😂!我觉得该图很形象地描述了包括我在内很多前端工程师的学习之路,翻过一个山头还有一个山头在等着我们。

但从前端到全栈,也许需花费两三年时间。若能制定一份学习导向图并遵循着某个方向走,我相信从前端到全栈所花费的时间会更少。首先我对全栈的定义是在拥有一定前端开发经验的前提上有更高级别的工程架构能力和跨端开发能力,若HTML+CSS+JS基础扎实,相信这不是问题,差的就是方向与路线。
JavaScript相比其他语言的通用性会更强,因此出现很多渗透领域的优秀框架和运行环境,基于这些框架和环境,我们可将JavaScript开发的应用部署到对应的平台上完成更多未知的事情。因此可尝试在熟悉Web开发的情况下慢慢转向Node开发。有了Node开发,我们从只会网站开发可扩展到服务端开发甚至桌面端开发和移动端开发等更多其他领域。
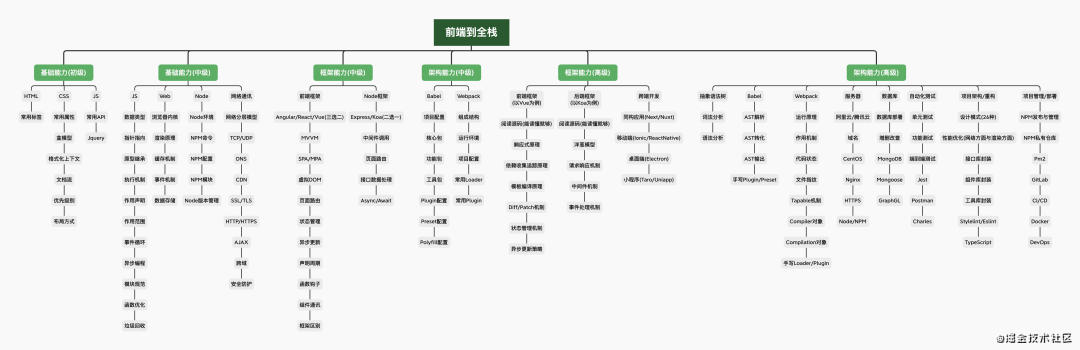
就像React和Vue一样,正是虚拟DOM可作为兼容层对接原生端或将自身渲染到其他平台,才有了一些对应自身的跨端框架。React在移动端上有React Native在服务端上有next,Vue在移动端上有Weex在服务端上有Nuxt。在充分具备React/Vue开发经验时,可在这些衍生跨端框架的帮助下慢慢过渡到其他领域。当然这只是一个学习的方向,每个人都有适合自己的学习方法,在此就不多说自己的学习方法了,以下我整理一份以自己经历为主的从前端到全栈过渡的学习路线。

这几年来都是按照上图从左到右慢慢过渡,当然可能会遗漏一些未记录在里面的方向,毕竟前端发展太快,自己也一直在学习,但整体方向基本已完善。
简括CSS
如果让你用一句话概括CSS,你会怎么说?
若让我用一句话概括CSS,那么从两方面说。正经一点,套用蜘蛛侠电影里的名言就是能力越大责任越大。顽皮一点,CSS就是网页版的亚洲四大邪术集合体(中国修图术、韩国整容术、日本化妆术、泰国变性术)。
简单来说就是,重视CSS能把CSS玩转到脱离工作以外的内容,轻视CSS只能写写常规样式用用第三方框架。因此CSS就是毕加索手中的画笔,用得好不好就看你自己。
觉得CSS简单的同学,可能很多场景都是使用UI框架开发,在开发过程中基本不会考虑如何编写好CSS或重构CSS,在遇到与需求有出入的情况顶多就使用样式覆盖的方式暴力解决。觉得CSS困难的同学,大多数情况是依据设计师提供的设计图还原切片图层,需考虑很多设计规范的问题,甚至一套样式规范应用到各种屏幕上,增加了CSS在适配上的难度。
至今已很多同学忽略了CSS的重要性,CSS作为一门标记语言,甚至可认为是前端的入门钥匙,它带给我们不仅是用来写写样式那么简单,而更多是它背后隐藏的秘密与技巧。所以我在2020年花了半年私人时间写了一本掘金小册《玩转CSS的艺术之美》阐释我对CSS的看法与思考,希望能将这门入门前端的语言发扬光大,让大家对它刮目相看。我的CodePen主页就是我热爱CSS的最好证明,毕竟CSS让我有了兴趣有了工作有了方向有了目标。
CSS学习建议
CSS可算是前端入门技术,有何建议给到刚开始学CSS的同学吗?怎么开始,特别关注什么,有什么高效方法吗?
在访谈里我一直强调CSS因为简单易用而很适合入门前端。基于自己以前盲目学习走了很多弯路,现在回过神发现其可有更好的方法去学习CSS。还是那句,学习方法只有适合自己的,但学习路线可适合更多人。
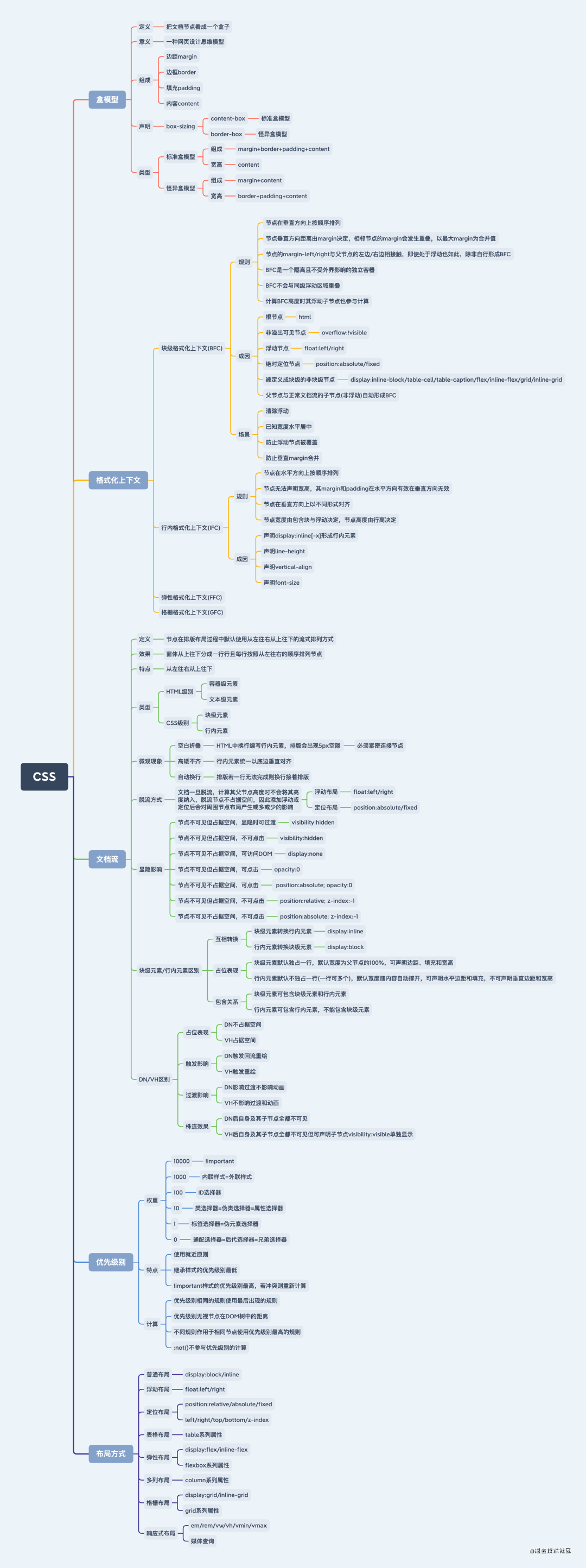
在此,我基于之前写的掘金小册《玩转CSS的艺术之美》整理了CSS里最重要的内容,以思维导图的形式展示。不知为何,我最近很喜欢画思维导图。

深入学习CSS可结合上图与《玩转CSS的艺术之美》一起学习,效果会更佳。只有不断尝试使用CSS做一些有趣的事情,才能让自己保持对CSS的兴趣。另外,大家可多关注CodePen这个网站,里面有很多意想不到的CSS Demo,每学习一个CSS Demo都能找到有趣的点,对提升自己的CSS编码能力有极大帮助。
善用工具也是一个很好的学习习惯,以下是我经常使用到有关CSS技术的工具。每个工具都有自己的特色,相信在进阶CSS的过程中能帮上大忙。
CodePen:代码演示 Caniuse:浏览器兼容性 CssTriggers:CSS触发 CubicBezier:贝塞尔曲线 Flexbox:Flex布局 StatCounter:浏览器统计
另外,关注一些热衷于研究CSS的作者对自己学习CSS也有一定帮助,毕竟他们都会定期分享一些有趣的CSS技术文章。
张鑫旭 Chokcoco 我-JowayYoung
最后做一个小小的CSS学习总结:不搞IExplorer兼容,就无兼容问题。不是开玩笑的,我是来真的😬!
掌握CSS核心知识点: 盒模型、格式化上下文、文档流、优先级别、布局方式善于使用辅助工具,例如一些图形化工具能帮助我们更好地理解CSS的某些属性与使用场景 关注热衷于研究CSS的作者,多与大家一起交流CSS 在 CodePen上注册一个账号,关注更多有趣的CSS Demo,遇到喜欢的效果立马收藏再学习拒绝兼容 IExplorer,只有广大开发者助力才能彻底抛弃万恶的IExplorer
前端学习建议
在学习CSS过程中遇到过什么难点,你当时是怎么解决的,可给到大家一些参考和建议吗?平时自己是怎么学习和提升的呢?
开始学习前若决定自学,会发现互联网上充斥着各种资料和课程,很多都是在现阶段并不能完全理解的资料和课程。重要是开始前,需制定一个有计划性和有结构性的学习路线,从而避免因为资料和课程的方向不对,又改变学习路线这种浪费时间的情况存在。例如上述我整理的学习路线,有一个明确的方向才能确保在正确的时间做正确的事情。
作为一位码农,必须注册一个Guthub账号。作为全球最大的基友交流网站,在里面能发现很多牛人和项目,这些都是在学习路途里重要的添加剂,能在某些时候将自己的技术水平推进到一个全新的层次。若自己有不错的项目可发布到Guthub上,让全世界程序猿围观。
接下来我做几点建议,很适用前端初学者和进阶者。
选择一个在行业里比较具备导向性的网站作为学习基地。文章类型网站首选掘金,视频类型网站首选慕课。这可能是你前期的主要学习途径,能够规避盲目寻找资料和课程而浪费时间,为以后学习提供了一个良好的学习环境和学习基础。
上机操作,上机操作,上机操作,重要事情只说三遍。所谓只学习不练习的人都是在耍流氓。学习之余尽量让自己尽可能地多练习,让自己更好地掌握所学知识,每天进步一点点,时间会让你知道,你会变得多么优秀。很多读者经常问我,进阶到高级前端需多久,这个就看人了。努力一点一两年就行,懒惰一点十年都未必行。
当积累一定经验后,可为自己寻找一个特定场景,利用所学前端技术做一个在真实开发场景下的项目,目的就是巩固和提示所学知识。当然还可发布到Guthub上,让全世界程序猿围观。毕竟好的项目需要推广,整个过程还可能得到不同人的指导或建议,真的会受益匪浅。
最后就是在业余时间可将自己所学知识和所得经验写成文章并发布到技术社区。此时掘金就为我们提供了这个平台,不同层次的前端开发者都在这里分享他们的知识,你自然而然可以在这里找到进步灵感和未来方向。曾经我的也是一名潜水者,如今能根据思路写出一篇完整且能帮助到他人的文章,既温故知新也助人为乐,这就是分享的乐趣。
坚持写作
你怎么看待技术写作,为何会持续稳定的技术写作,可分享下心得吗?最后,你想对我们的读者同学说些啥呢?坚持学习?坚持写作?或者你最近关注的领域学习心得。
作为一名合格的程序猿,当技术积累到一定程度时,通过博客的形式将自己所学所得展示出来,会是一件多重收获的事情。技术写作可能比初中高中写作要稍简单一些,毕竟选题自定。
不知不觉我已坚持了2年的技术写作,不管是学习笔记、个人博客,还是内部分享,我都会尽自己最大努力做好,每一次技术写作都意味着温故知新。若能坚持技术写作,我觉得能收获以下几方面。
坚持技术写作能让头脑和思维更敏捷更有条理性 坚持技术写作能发展到对待任何事物都会有快速分析得知有用信息的效果 坚持技术写作技既能温故知新也能帮助他人,一举两得 坚持技术写作能广交同行,认识更多不同层级的大佬,对自己进阶帮助更大 坚持技术写作能让自己更自律更自信,对待文字更敏感
曾经的我很怕技术写作,因为写一篇文章真的不容易。刚开始技术写作遇到的第一个问题就是无从下笔,这个无从下笔可能是选题犹豫不决或整体思路不够清晰。往往是这个问题导致很多人在第一步就放弃技术写作,所以为何技术社区永远都是读者比作者多。而解决这个问题就需把选题和整体思路两个重点解决。
首先是选题,打开掘金的标签管理,会发现100多个标签。这么多标签,怎样选题呢。这个问题我思考过很久,所以我将这些标签归为以下十四大类。

这样选题方向就明确了。例如选择CSS,那么我们可写盒模型、常用布局方式、水平垂直居中方式等话题。例如选择框架原理,那么我们可写React/Vue开发经验、React/Vue源码阅读、React/Vue运行机制等话题。选择一个想写的话题就已完成第一步了。可从上述大方向确定技术文章方向,再确定你擅长的话题。
第二步就是确认文章整体思路。我将一篇技术文章的整体思路归类为以下几点且按照顺序排版。
[x] 前言:通常以话题的技术背景为主,一般是引出在未使用该技术前的背景,可分析该背景的一些缺点或劣势,进而慢慢铺垫出你要表达的话题; [x] 分析:通常基于现状分析话题的优点或优势,可列举一些成功案例加以印证话题的可靠度,或通过一些使用场景说明话题的通用性; [x] 编码:作为文章主体最重要的部分,也是技术文章里承上启下的部分,通过展现一些核心代码并添加解析,分析为何这样处理,为何这样封装,为何这样使用; [x] 步骤:该点可有可无,是 编码的一项补充,若话题整体编码量较多可通过分步说明,增加更多细节为读者解读,对升华技术文章有一定的作用;[x] 示例:目的是帮助读者了解话题所表达的实际使用场景,一项技术是否普及需一定的实际使用场景支持,通过示例拉近读者对话题的感受; [x] 疑问:话题所引申的技术不管如何高超肯定会存在疑难杂症,需填坑挖坑,这个过程很重要,若推广话题能顺便将话题里产生的坑填了,相信更多读者会认同话题的可靠性; [x] 总结:全文最重要的一点,话题的展开需总结性地收尾,总结话题能让话题的整体性提升更高的层次,以几点总结性的话概括读了本文的收获是什么,学到什么。
以我发表的这篇《嗯,手搓一个TinyPng压缩图片的WebpackPlugin也SoEasy啦》为例,我的目的就是输出一篇如何写好webpack扩展器的教程。依据上述技巧,可一步一步延伸出整篇文章所表达的话题。发现掘金大部分文章都是以这样的形式写作,若能勇敢迈出第一步,相信你在不久的将来也能输出更多高质量文章,输出技术文章,既温故知新也助人为乐,这就是分享的乐趣。
