Springboot+Vue实现网页内容生成图片功能
点击上方 web项目开发,选择 设为星标
优质文章,及时送达
案例功能效果图
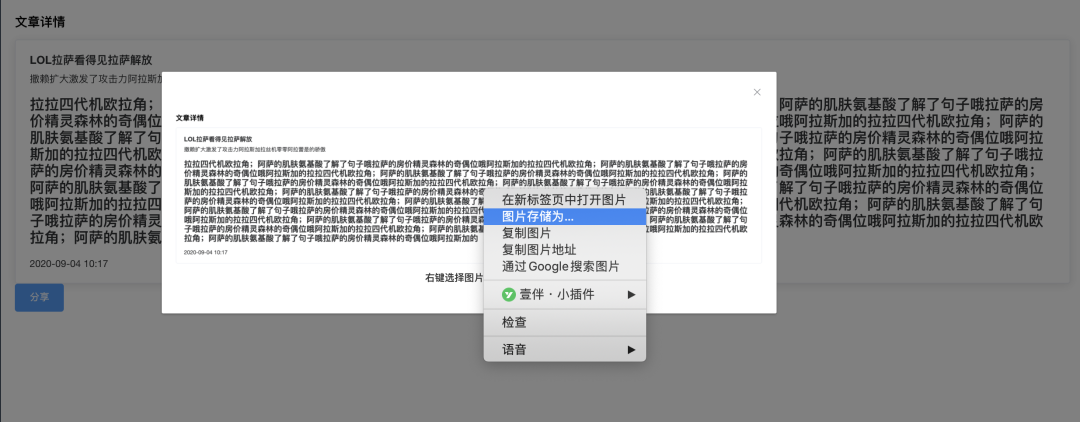
文章详情页面

把文章详情生成图片页面

环境介绍

前端:vue
后端:springboot
jdk:1.8及以上
数据库:mysql
完整源码获取方式
源码获取方式
扫码关注回复【分享图片】获取完整源码
如果你在运行这个代码的过程中有遇到问题,请加小编微信xxf960513,我拉你进对应微信学习群!!帮助你快速掌握这个功能代码!
核心代码介绍
AtricleCtrle.java
public class ArticleCtrler{private ArticleService articleService;public Object addarticle( Article vo){try{articleService.insert(vo);return Result.success(null);}catch (Exception e){e.printStackTrace();}return Result.error(CodeMsg.SERVER_ERROR);}public Object loadPage( Article_Condit vo){try{PageInfoloadPage = articleService.loadPage(vo); return Result.success(loadPage);}catch (Exception e){e.printStackTrace();}return Result.error(CodeMsg.SERVER_ERROR);}}
ArticleService.interface
public class ArticleServiceImpl implements ArticleService{private ArticleDao articleDao;public void insert(Article vo){vo.setCreatedatetime(new Timestamp(new Date().getTime()));vo.setCreateuserid("system");articleDao.save(vo);}public PageInfoloadPage(Article_Condit vo) {PageHelper.startPage(vo.getPageIndex()==null?0:vo.getPageIndex(), vo.getPageSize()==null?0:vo.getPageSize());ListfindByCondit = articleDao.findByCondit(vo); return new PageInfo(findByCondit); }}
ArticleDao.java
public interface ArticleDao{void save(Article vo);ListfindByCondit(Article_Condit vo) ;}
main.js
import Vue from 'vue'import App from './App'import router from './router'import axios from 'axios'import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);import $ from 'jquery'axios.defaults.baseURL = 'http://127.0.0.1:8080';Vue.prototype.HOST='/email'Vue.config.productionTip = falseVue.prototype.$axios = axios/* eslint-disable no-new */new Vue({el: '#app',router,components: { App },template: '' })
index.vue
<template><div class="wrap"><div class="top"><h1>文章列表h1><el-button type="primary" @click="goToEdit">添加文章el-button>div><div class="card-wrap"><div v-for="(item, index) in art" :key="index" class="box-card" @click="goToDetail(item)"><el-card><div class="title">{{ item.title }}div><div class="des">{{ item.description }}div><div class="time">{{ item.createdatetime }}div>el-card>div>div>div>template><script>import axios from 'axios'export default {components: {},props: {},data() {return {art: []}},computed: {},watch: {},created() {},mounted() {axios.post('http://139.159.147.237:8080/yxyz/article/loadPage').then((res) => {console.log(res.data, 'res')if (res.data && res.data.data && res.data.data.list) {console.log(res.data.data.list, this, 'res')const list = res.data.data.listthis.art = list}}).catch(function(error) {console.log(error)})},methods: {goToEdit() {this.$router.push('/about')},goToDetail(item) {console.log(123)this.$router.push({name: 'detail',params: {item: item}})}}}script><style scoped lang="scss">.wrap {margin-top: 50px;}.top {display: flex;justify-content: center;align-items: center;position: relative;button {position: absolute;right: 0;}}.card-wrap {display: flex;flex-wrap: wrap;}.box-card {margin-bottom: 20px;margin-right: 20px;width: 30%;.title {font-weight: bold;font-size: 16px;text-align: left;margin-bottom: 10px;}.des {font-size: 14px;text-align: left;margin-bottom: 10px;}.time {font-size: 14px;text-align: left;}}style>
detail.vue
<template><div class=""><h2>文章详情h2><el-card><div class="title">{{ detail.title }}div><div class="des">{{ detail.description }}div><div class="con" v-html="detail.content" /><div class="time">{{ detail.createdatetime }}div>el-card>div>template><script>export default {components: {},props: {},data() {return {detail: {}}},computed: {},watch: {},created() {console.log(this.$route)const item = this.$route.params.itemthis.detail = item},mounted() {},methods: {}}script><style scoped lang="scss">.title {font-weight: bold;font-size: 16px;text-align: left;margin-bottom: 10px;}.des {font-size: 14px;text-align: left;margin-bottom: 10px;}.con {font-size: 14px;text-align: left;margin-bottom: 10px;}.time {font-size: 14px;text-align: left;}style>
application.yml
spring:profiles:active: dev
application-dev.yml
server:port: 8080servlet:: /yxyzspring:datasource:name: yxyzurl: jdbc:mysql://localhost/test?serverTimezone=GMT%2b8&characterEncoding=UTF8username: rootpassword: 123# 使用druid数据源type: com.alibaba.druid.pool.DruidDataSource: com.mysql.cj.jdbc.Driverfilters: statmaxActive: 20initialSize: 1maxWait: 60000minIdle: 1timeBetweenEvictionRunsMillis: 60000minEvictableIdleTimeMillis: 300000validationQuery: select 'x'testWhileIdle: truetestOnBorrow: falsetestOnReturn: falsepoolPreparedStatements: truemaxOpenPreparedStatements: 20## 该配置节点为独立的节点mybatis:: classpath:mapping/*Mapper.xml #注意:一定要对应mapper映射xml文件的所在路径: com.yxyz.vo # 注意:对应实体类的路径#打印sql最终填充的参数值: org.apache.ibatis.logging.stdout.StdOutImpl
t_article.sql
SET FOREIGN_KEY_CHECKS=0;-- ------------------------------ Table structure for t_article-- ----------------------------DROP TABLE IF EXISTS `t_article`;CREATE TABLE `t_article` (`id` int(11) NOT NULL AUTO_INCREMENT,`title` varchar(255) NOT NULL,`description` varchar(512) NOT NULL,`content` text NOT NULL,`articletype` varchar(16) DEFAULT NULL,`createdatetime` datetime NOT NULL ON UPDATE CURRENT_TIMESTAMP,`createuserid` varchar(32) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=59 DEFAULT CHARSET=utf8;
--完--
推荐案例
温暖提示

请长按识别二维码
想学习更多的java功能案例请关注
Java项目开发

如果你觉得这个案例以及我们的分享思路不错,对你有帮助,请分享给身边更多需要学习的朋友。别忘了《留言+点在看》给作者一个鼓励哦!
评论