动效设计终极指南:如何在 8 分钟内制作「流畅感」动效
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 3846 字,预计阅读 10 分钟
TCC 情报局的 第 43 篇 干货分享
2021 年的 第 31 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。动效(Motion)是大家非常熟悉的交互界面要素,每天浏览的大量界面中都包含着各种各样的动效设计,相信很多设计师也都接触过或设计过各种各样的动效。作者通过这篇文章,带我们了解动效设计背后的原理,从关键帧、属性和值待基础关键词开始,深入浅出地讲解了插值及其带来的各种流畅舒适的缓动效果,以及如何通过修改和组合不同预设来设计一个有创意的动效,并在最后为我们提供了很多有价值的素材,相信这篇文章对大家会有所启发和帮助。

动效概述
Motion overview
尽管网上有大量的动效设计素材,但是我并没有看到能够清晰地介绍 “插值” 的相关资料,而这正是 实现 UI 动效设计最核心的理论 。
与其在黑暗中摸索,我决定写一篇文章,详细介绍那些基于时间轴的动画程序的背后逻辑,例如 After Effects、Principle、Flinto 等等。
 图片来自 Arpit Agarwal
图片来自 Arpit Agarwal
我相信,对于如今的任何一个产品设计师来说,学习动效设计都是有价值的。动效使我们能够清楚地呈现微交互,注入愉悦感,并在设计中创造微妙的示能。
想要理解插值,我们需要理解它与传统 “逐帧” 动画的区别。例如,过去的迪士尼动画和 2D 电子游戏精灵(Sprite)都是典型的逐帧绘制的作品。
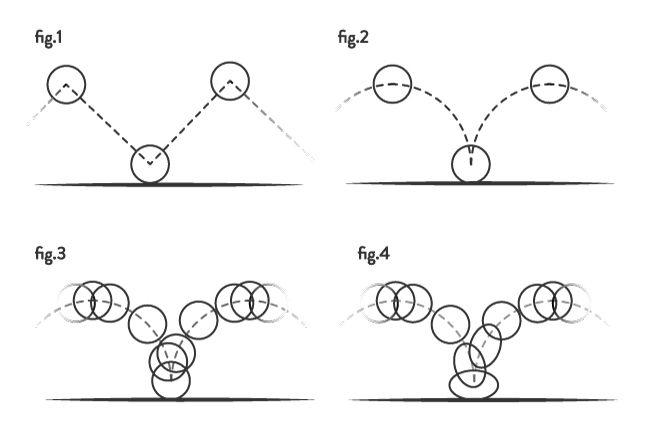
 为小球反弹设置逐帧动画的示例(来源未知)
为小球反弹设置逐帧动画的示例(来源未知)
这些动画通常是手绘之后逐帧动起来的,类似于翻页书。资历较深的画师会先绘制出最重要的姿态,称为 “关键帧”,然后由资历较浅的画师补充 “中间帧”,以创造平滑动画。你肯定能够想象到,这是一个非常枯燥的过程。

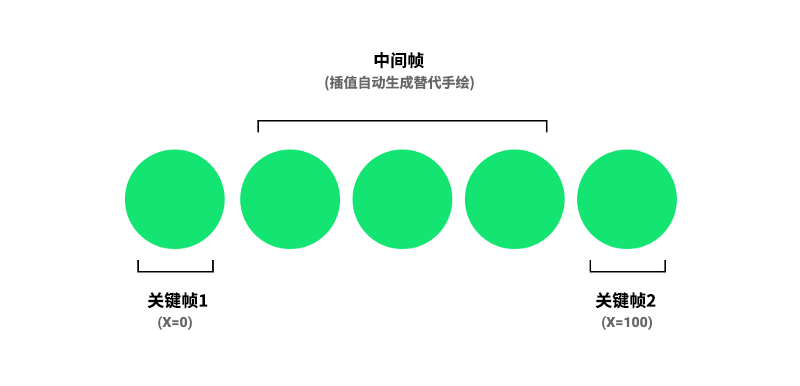
图片来自 Nash Vail
我们是幸运的。随着现代科技的发展,我们不再需要单独绘制每一帧。你能想象这是多大的工作量吗?如今我们可以利用前面提到的软件中的插值技术来完成这项工作。
插值技术使电脑可以取代动画师的工作。换句话说,可以帮助我们在关键帧之间插入中间帧。
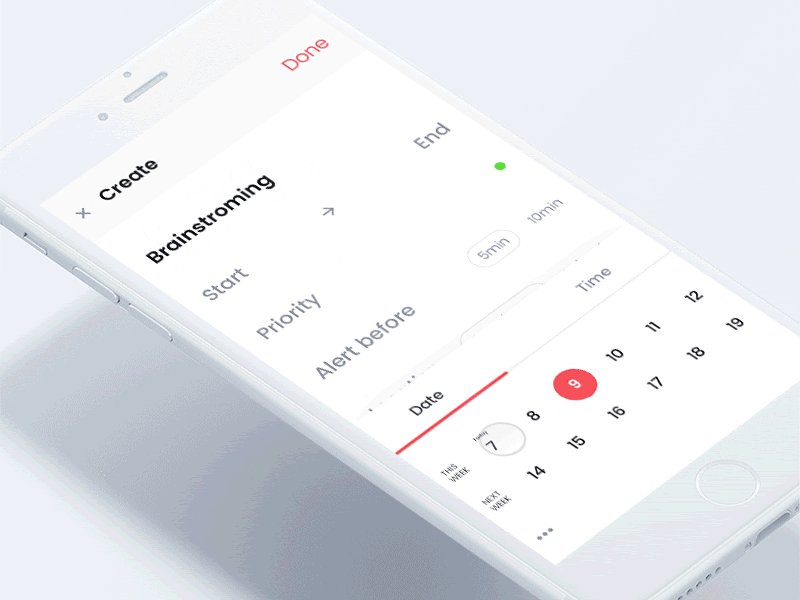
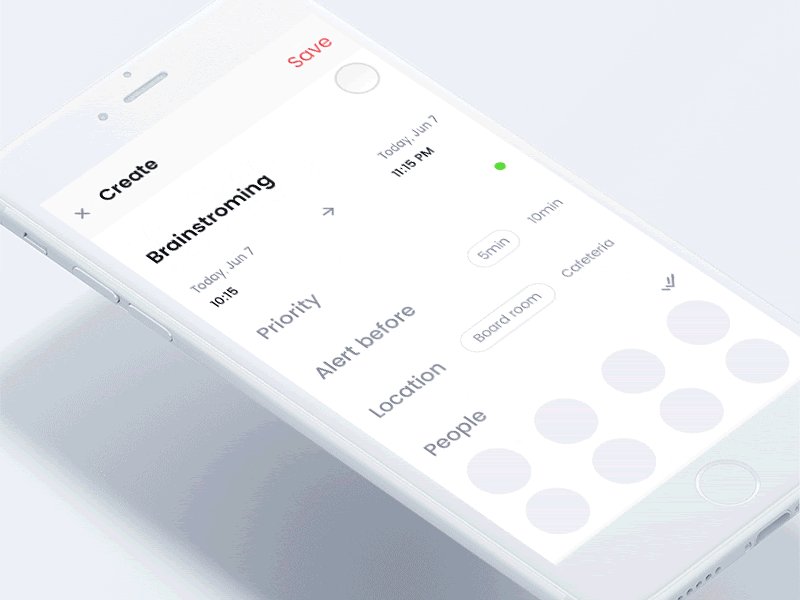
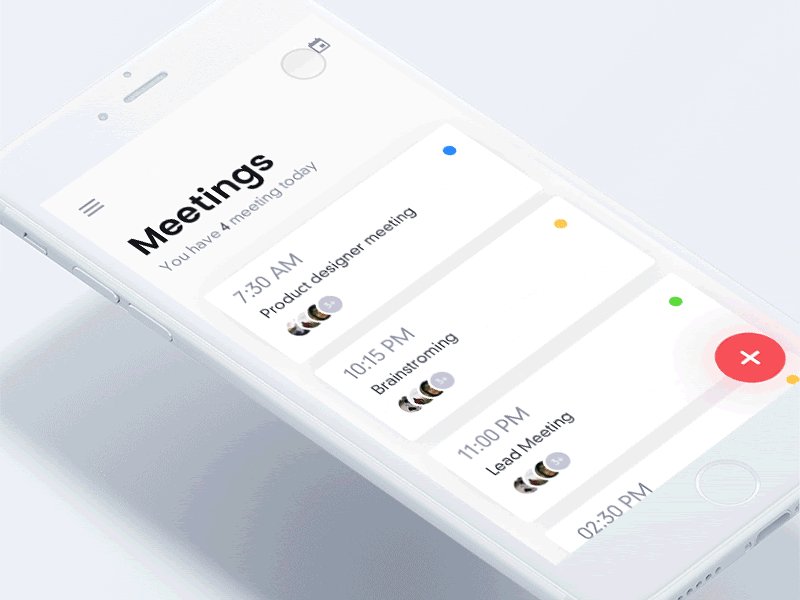
 UI动效插值示例,源自:Dribbble
UI动效插值示例,源自:Dribbble在我们理解插值之前,首先需要了解一些基础概念。
关键帧
Keyframes

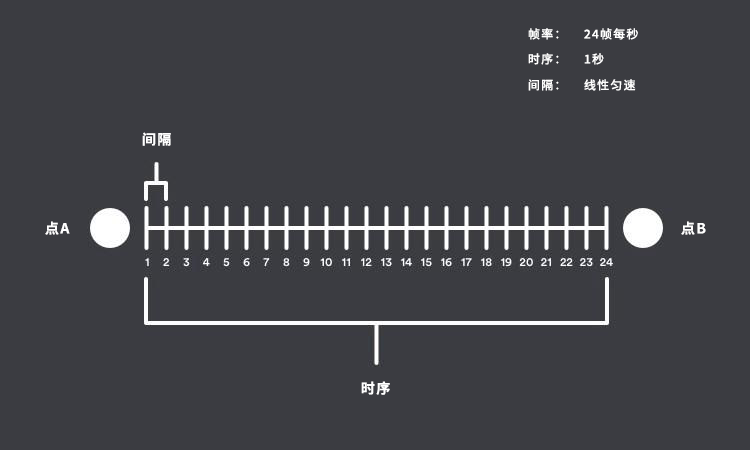
两点之间的间距和时序
关键帧用于标记开始帧和结束帧的样子,以及它们 何时出现在动画过渡中。你至少需要设置两个关键帧。然而在更复杂的动画中,你会需要添加更多关键帧。
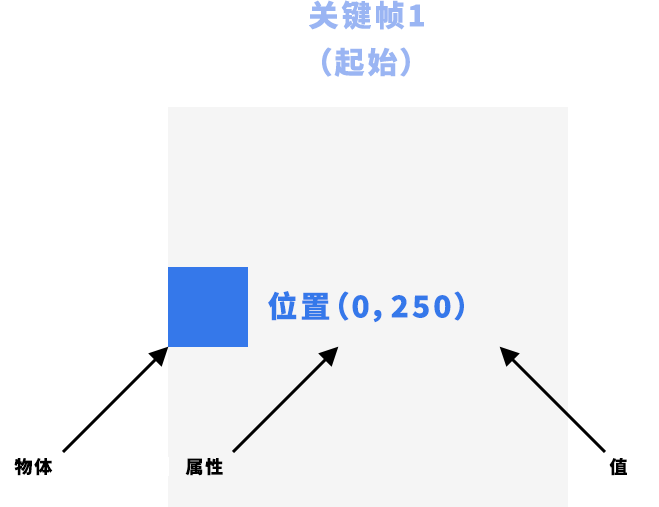
我们可以按以下方式写出关键帧:
关键帧 1: 位置 x = 0, 0ms
关键帧 2: 位置 x = 500, 100ms
这意味着如果我们设置了这两个关键帧,动画呈现的便是蓝色方块在 100毫秒 的时间内从左(x=0)移动到右(x=500)。

一般来说,为了使用户注意到这种过渡,UI 动画中的时间间隔应该足够长,但是也不能长到要让用户等待。
 图片来自 Taras
图片来自 Taras
原则上,标准的 UI 动画时长是在大约 200ms 到 500ms 之间。小于 100ms 的动画是瞬时的,不会被用户注意到,但是如果大于 1000ms(1s),则会让人感觉迟钝,给人一种拖泥带水的感觉。
 图片来自微软 docs
图片来自微软 docs
属性和值
Properties and Values
属性是对 UI 元素运动规律的描述。为了使两个关键帧之间能够产生动画,我们必须为它们设置不同的值。
在上面的例子中,我设置的动画属性是元素所在位置的 X 坐标,关键帧 1 的值是 0,关键帧 2 的值是 500 。如果两个关键帧的值完全相同,是不可能生成动画的。
我在下面列出了一些可以设置动画的常见属性。
当然,在现代的 UI 设计软件里,你可以修改任何可编辑的属性,使元素动起来。
颜色、透明度
尺寸
X 坐标、Y 坐标
旋转角度
宽度、高度
现在我们知道了什么是关键帧、属性以及什么是值,那么就可以来定义插值了。
插值是指两个关键帧之间,某一属性值的动态变化。
这么说有些拗口,让我们用例子来分解它。要使蓝色正方形从左向右移动,我们需要在 100ms 的时间内,将正方形的 X 坐标属性值从 0(关键帧1,0ms)增加到 500(关键帧2,100ms)。

当定义两个关键帧之间的动画时,我们只需指定要更改的属性值。
在这个例子中,由于位置属性的 X 坐标值是唯一改变的值,因此不需要为正方形的其他属性指定值,因为这两个关键帧的其它属性是相同的。
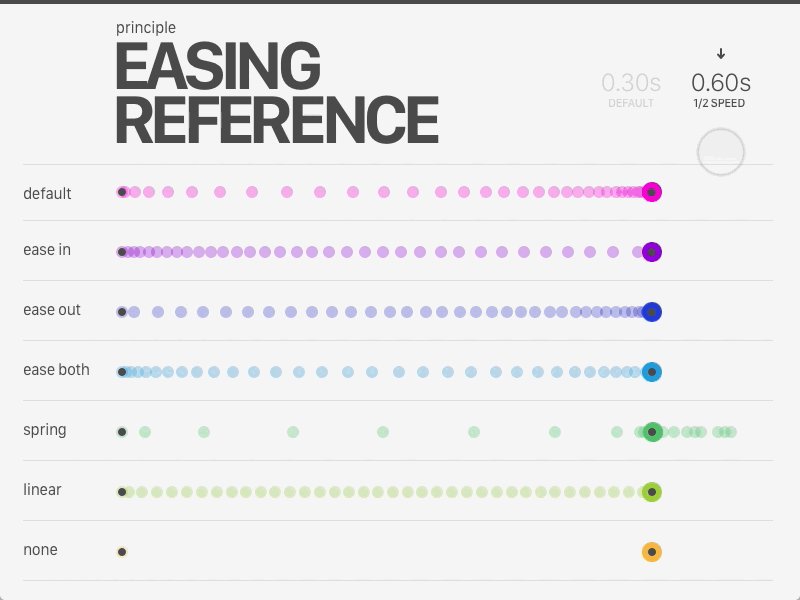
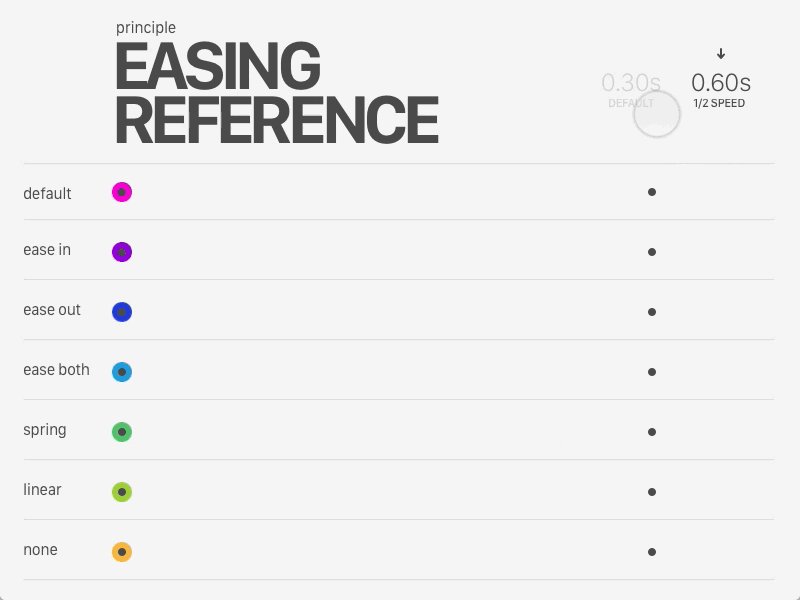
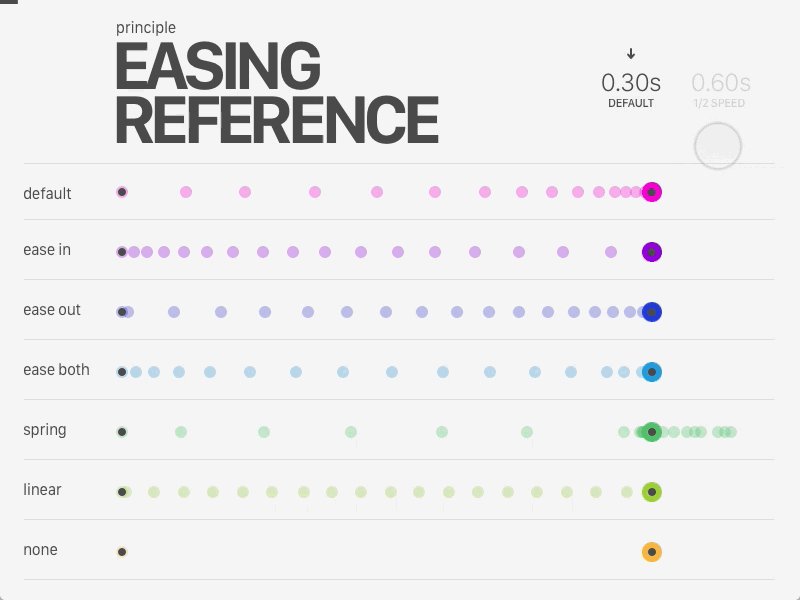
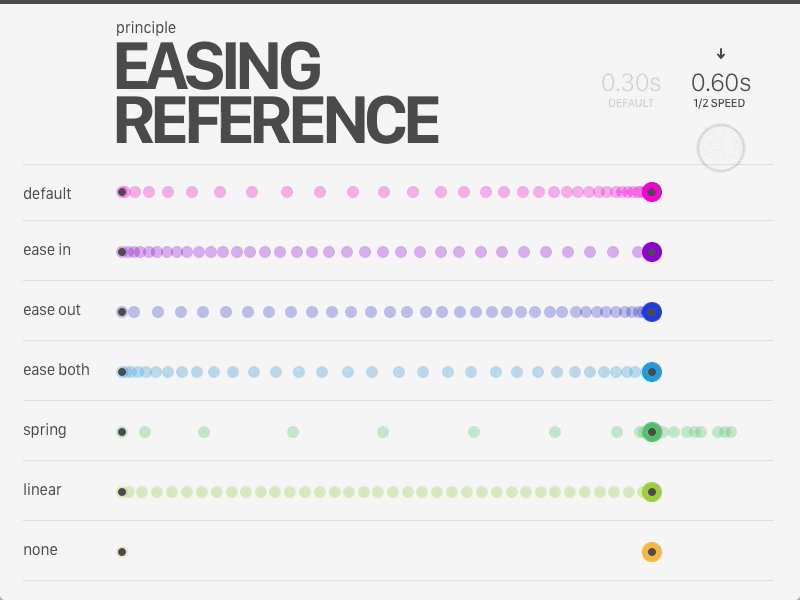
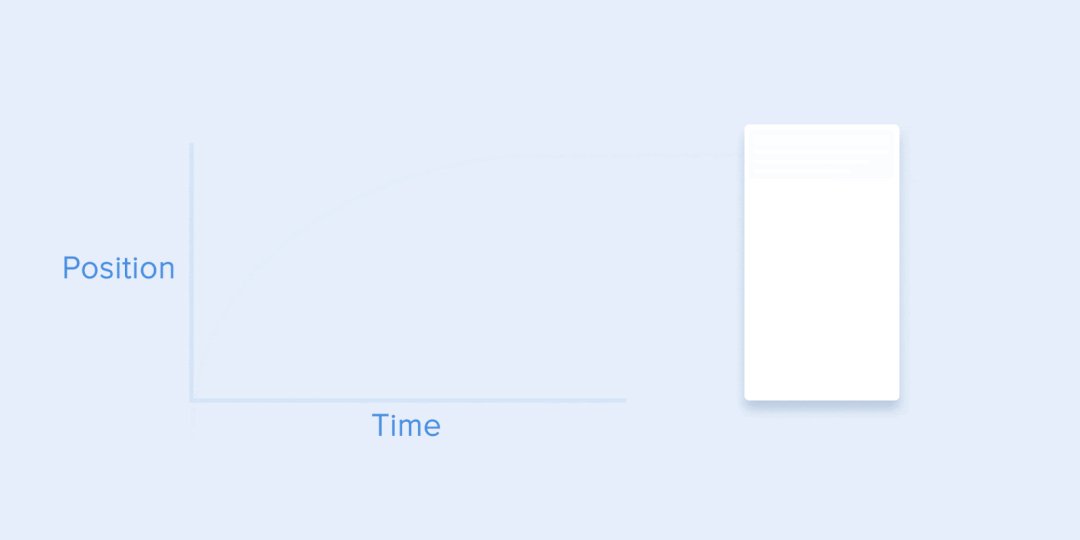
缓动
Easing
当元素动起来之后,你会发现它看起来很死板,并不生动。这是因为我们没有加入缓动函数。缓动函数可以为关键帧之间变化的属性值设置加速度或减速度。
 Source
Source换句话说,它允许我们在动画的持续时间内改变元素的运动速度。注意,你可以为关键帧之间的每一种属性变化赋予不同的缓动函数。
如果没有缓动函数,动画就会匀速(加速度为 0)运动,这不符合现实生活中的物体运动规律。
现实中的物体往往会受到重力、惯性和阻力的影响。为了使动画更加真实,我们需要模拟出这些因素是如何影响缓动函数的。
缓动函数可以表示为 “三次贝塞尔函数”,它使用两组坐标来表示初始和结束状态,即(x1、y1、x2、y2)。三次贝塞尔曲线的默认线性运动函数是(0.0,0.0,1.0,1.0)。
幸运的是,我们不需要从头开始创建这些缓动函数,因为如今所有的动画软件都包含以下缓动函数预设。
1)线性匀速
不受物理力(重量、惯性和阻力)影响的对象可以设置没有加速度的线性动画。
匀速曲线使用较少,但在更改对象状态(如颜色、透明度)时非常有效,因为这些属性的变化不需要改变对象的位置或比例。
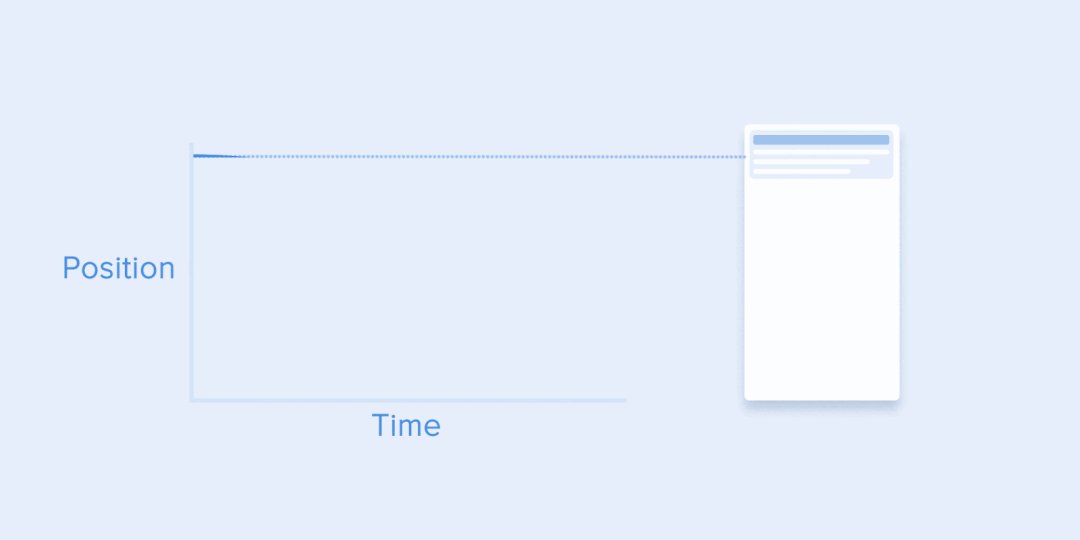
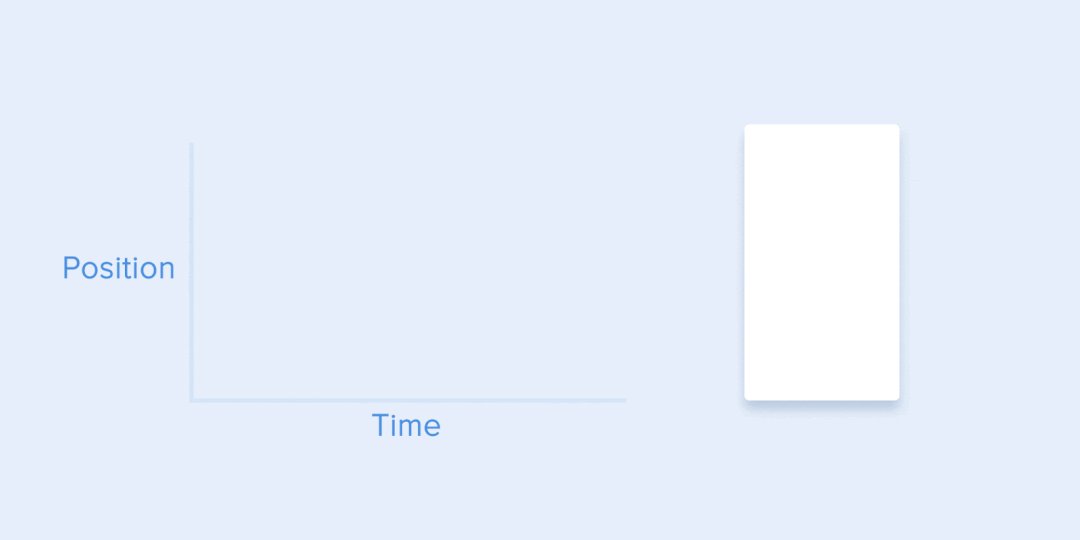
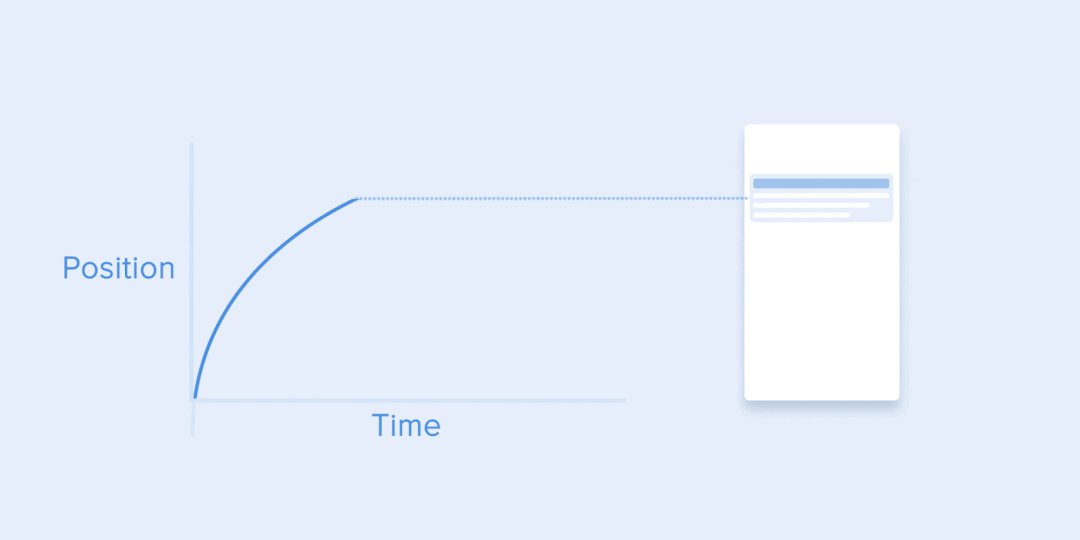
2)淡入或加速曲线
淡入函数会从 初始关键帧 开始影响属性值。当物体全速出现时可以使用该函数,例如 toast 提示。想象一辆汽车驶出时,它的速度从 0 开始逐渐增加,然后在驶出帧达到峰值。
 加速曲线 图片来自Taras
加速曲线 图片来自Taras
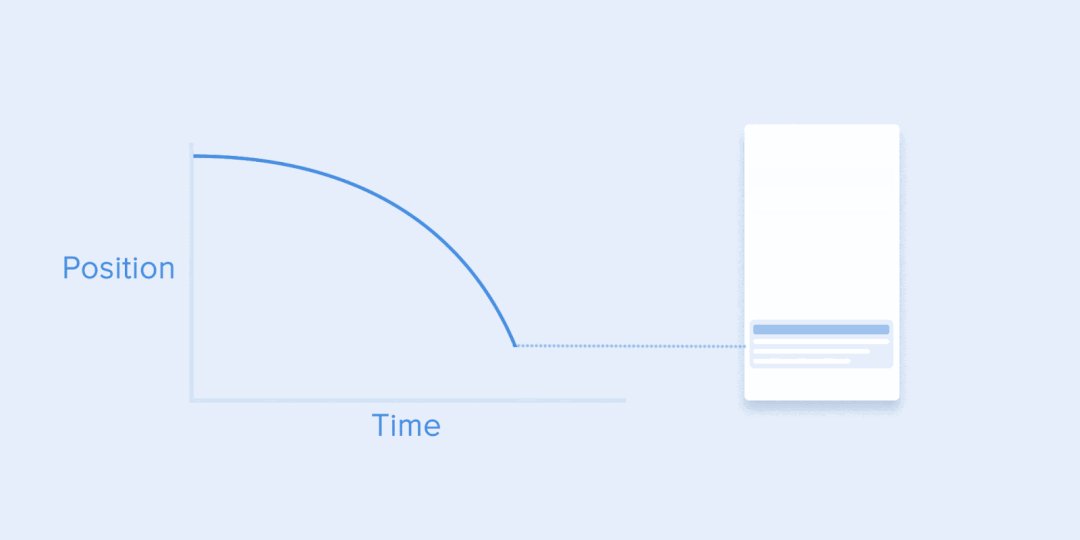
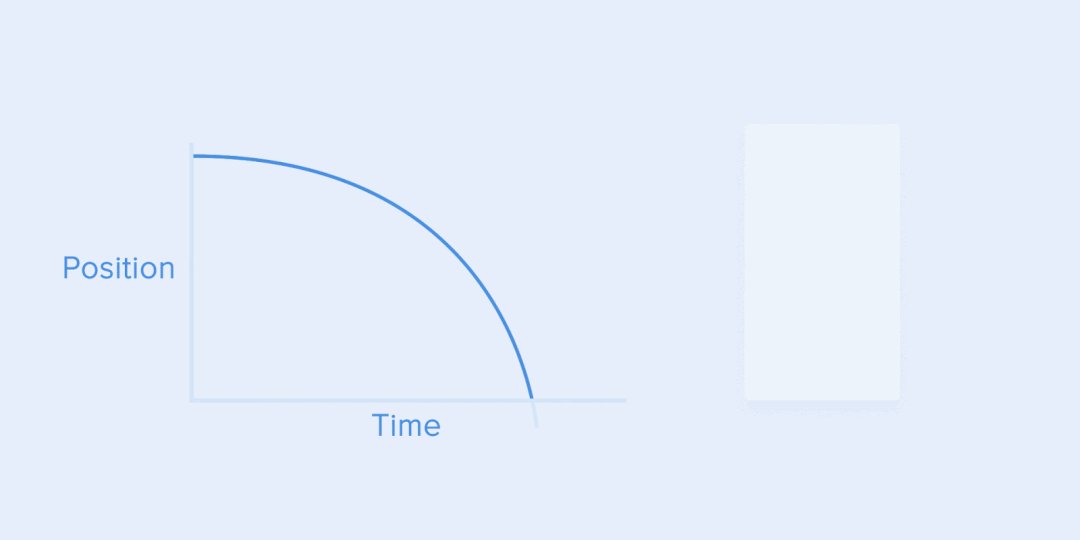
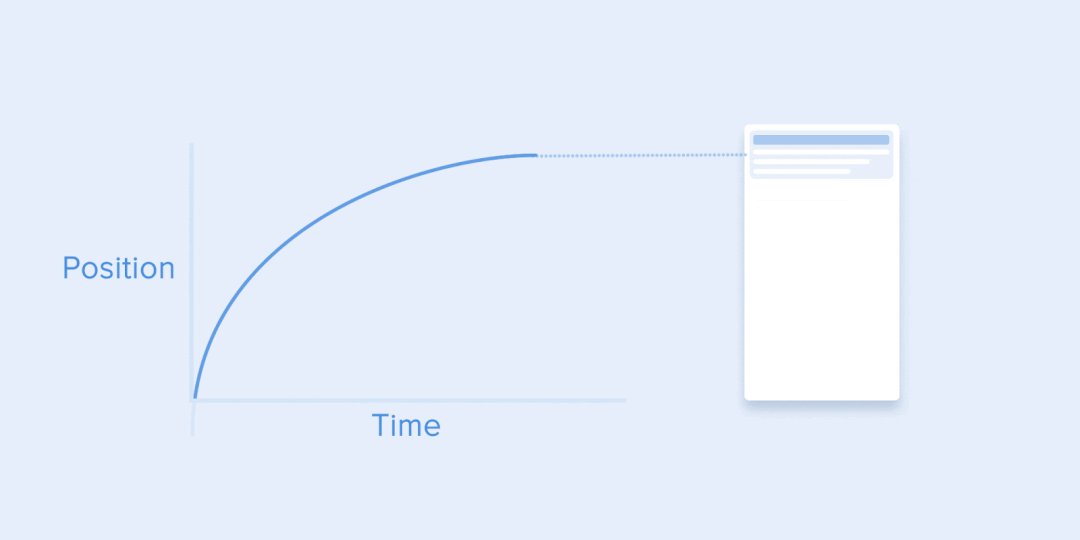
3)淡出或减速曲线
淡出函数会在 到达结束关键帧时 影响属性值。当物体全速进入时,应使用该函数。例如,单击汉堡包导航图标并使菜单进入帧时。想象一个雪橇从山顶滑到山底,它的起始速度为峰值,并在进入帧时减到零。
 减速曲线 图片来自Taras
减速曲线 图片来自Taras
4)淡入淡出或标准曲线
淡入淡出函数会在 初始关键帧到结束关键帧 之间影响属性值。当对象从帧的一个部分移动到另一个部分,但在整个过程中始终保持在帧中时,应使用此功能,例如,点击卡片后扩展填充整个屏幕。想象一个钟摆,它的速度从峰值开始,缓慢减速到 0 ,然后再次加速。
当你拿捏不准的时候,大可以放心使用这个函数,这就是为什么它会被称为标准曲线。
也有更复杂的缓动函数,像是 “渐隐为黑色、弹性、反弹” 等,这些用的都比较少。你可以在 easings.net 上找到一些其他常用的函数。那么更复杂的动效是什么样子的呢?不同于在 两个关键帧之间设置单个特性的动效 ,你也可以使用跨多个关键帧的不同的缓动曲线来设置具有多个特性的动效 。
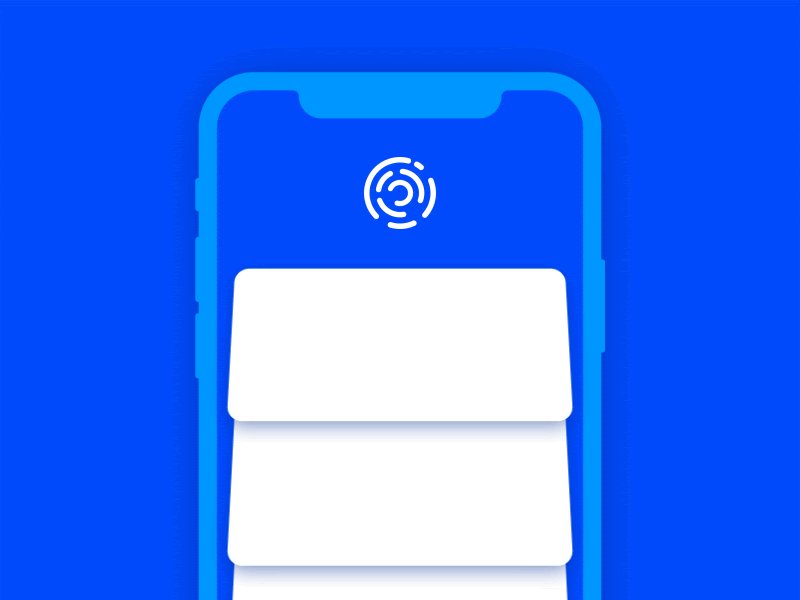
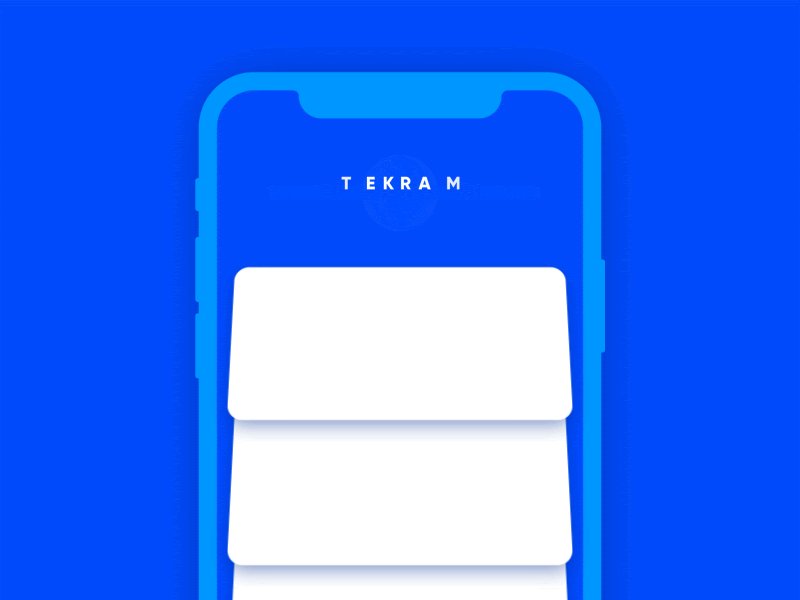
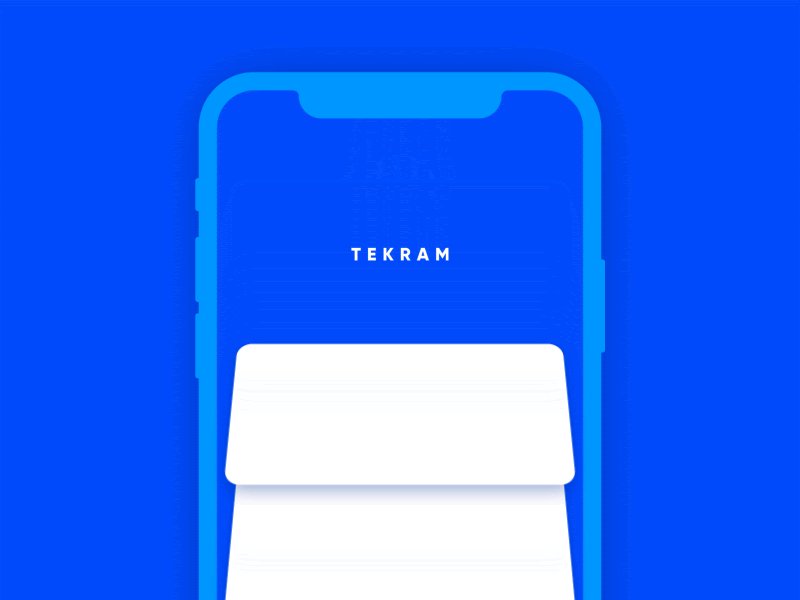
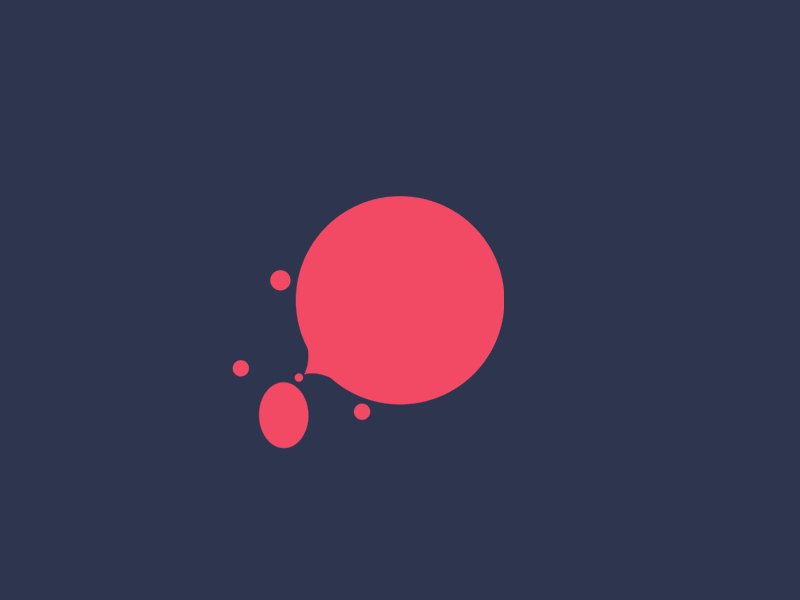
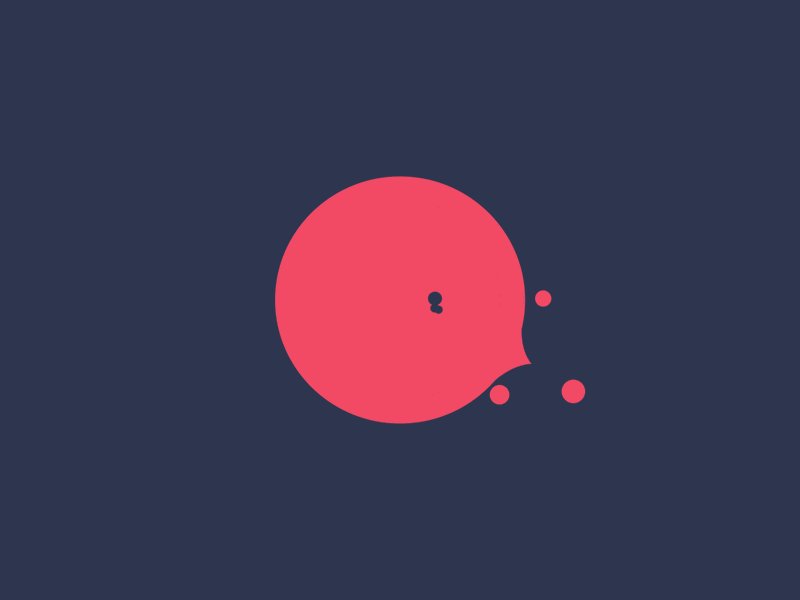
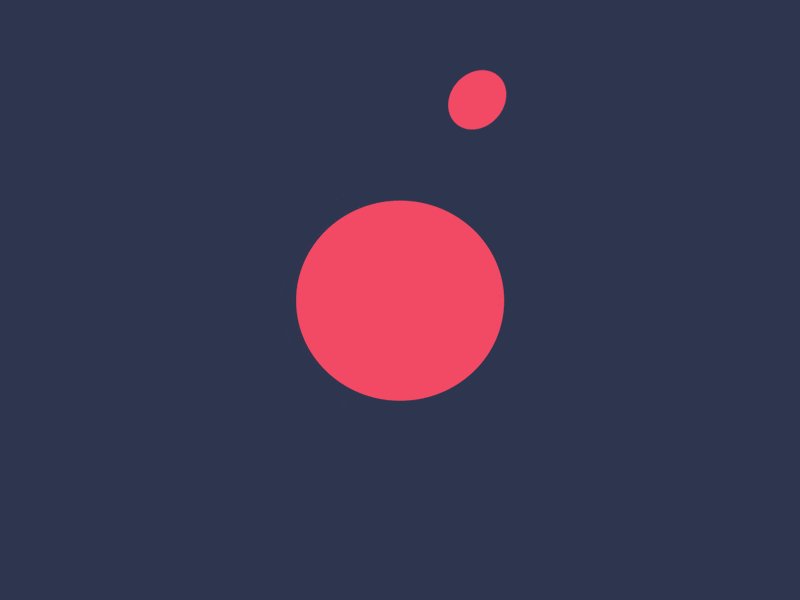
 Uplabs 上使用了我们刚才所学的函数原则的复杂动效示例
Uplabs 上使用了我们刚才所学的函数原则的复杂动效示例
需要强调的是,每个插值都可以在动效过程中的不同点开始和结束 。举个例子,如果你需要为你的 UI 元素的 X 坐标设置超过 800ms 的插值,同时还要为它的尺寸设置插值,那么起始点和结束点可以设置在这 800ms 期间的任意位置。
这意味着两个关键帧之间动画的持续时间由元素属性的最长插值决定 。因此,如果要为多个属性设置动效,则可以在动效期间的任何点开始和结束该属性,以创建各种效果,例如交错。这就是所谓的编排(choreography),是一个有点高级的主题,我们继续说。
不过,我建议初学者尽量保持简单。你往往很少需要为关键帧之间的每个属性都设置动画。当你对所有东西进行插值时,用户的眼睛也会被动效搞得晕头转向。
动效预设
Animation Presets
如果你以前使用过原型工具,除了你的模板外,你可能还注意到了某些动画预设,比如 “弹出、滑动、渐变、交叉渐变” 等等。
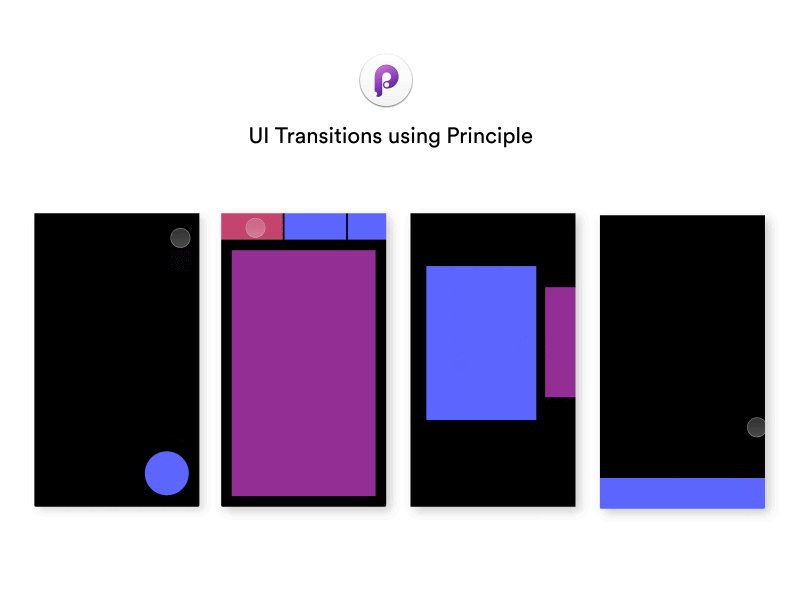
 UI 切换动效预设示例 图片来自 Arun
UI 切换动效预设示例 图片来自 Arun
这些动效预设是 UI 设计中常用的过渡动效,但也可以使用我们刚刚学到的内容对其进行解释。
让我们以 “弹出” 为例,其实就是为 “尺寸” 属性设置插值,缓动函数为 “反弹” 的动效。举另一个例子,“交叉渐变” 只是用 “淡出” 函数加上 “透明度” 属性插值而已。这样理解这些预设和模板就直观多了吧?现在就可以试着使用现有的模板,并为其适当地插入属性插值。
从建立一个文件夹开始,收集你觉得有意思的 UI 动效,并试着通过调整现有的动效预设来重新创建它们。慢慢的,你就可以随心所欲地使用动效属性和值来创建各种动效了。
UI 动效的世界是广阔而令人兴奋的 。每当我看到那些使用基本原则制作出的新颖的应用时,我总是被设计界纯粹的创造力所震撼。


原文:https://uxdesign.cc/get-started-with-motion-design-in-8-minutes-3c21889ec28b
作者:Richard Yang
译者:邵俊森
审核:刘倩茹、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
英雄联盟设计师揭秘游戏行业的用户体验设计师角色
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

