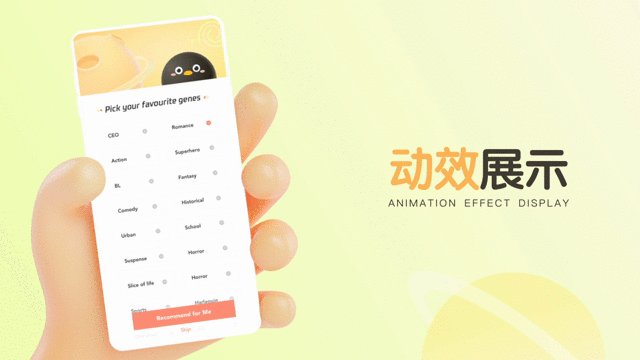
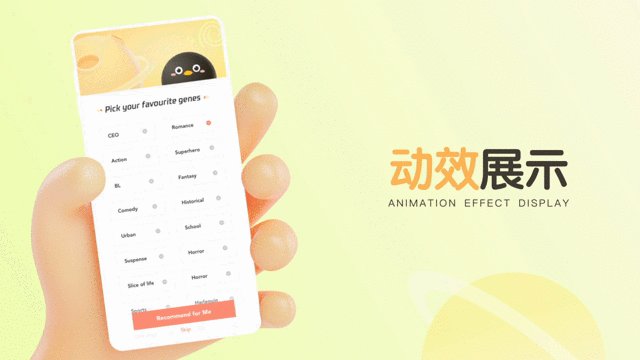
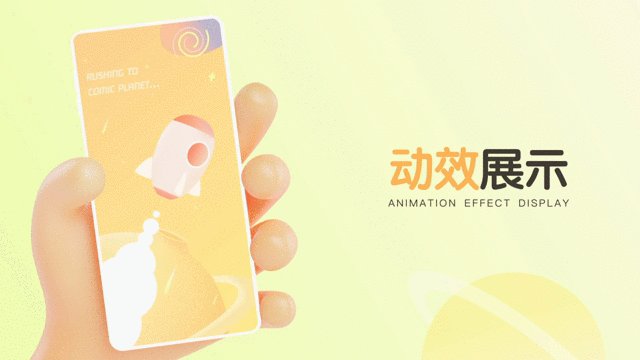
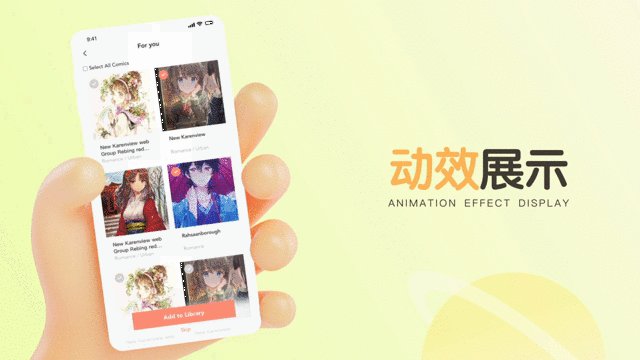
动效设计 | 海外新用户推荐融入动效设计
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 转自:TCD设计中心 编辑:韦建军 审核:王翎旭 本文共 1806 字 20 图 预计阅读 5 分钟















Google 最新的设计语言 MATERIAL YOU 来了,7 年以来最大更新
🙋 我们一起聊设计 🙋♂️
三分设
精选全球设计知识,助力 1 亿设计师成长
43,823
设计师已关注
欢迎添加 ⭐️ 星标,获取每日好文推荐
高质量设计微信交流群
期待与更多优秀用户体验设计师一起成长
评论