干货 | 产品经理要了解的技术类知识

本章将围绕思维碰撞、工作流程、基础技术、技术术语、沟通技巧等多个维度进行讲解,所有内容均为互联网内容,争取用简单的语言来描述技术内容,让非技术出身产品能轻松理解、学以致用。
01
我理解的产品思维,是通过用户和数据发现现象,分析现象的根本原因和是否需要解决,然后提出具体的解决方案,并将解决方案标准化和产品化的过程;
就像写命题议论文,命题人所描述的可能是一个问题、一种现象、一种感受、一种情绪、甚至是一个结果,我们要去理解他的真实意图,寻找有效的论点和论据组成解决方案,可以从多个角度进行论证,同时要求我们在论证时做到:
有观点和立场:不能出现无目的、无意义的内容
是一个整体:不能出现毫无关联的内容
严谨和逻辑自洽:不能出现自相矛盾的内容
整个过程是层层递进且存在着不确定性,分析出的问题可能是错的,提出的解决方案也可能解决不了问题,因为结果的不确定性,这时我们只会考虑解决方案的可行性,是否能解决用户的问题,以及如何提高解决方案成功的概率,不会对实现方式过多的思考。
技术思维
技术思维是一种方案实现的思维方式,基于已经证实的原理和确定的数据为支撑,并从影响面、编码复杂度、投入成本等三个变量评估实现难度的过程;
有点像解数学题,在已知的数学公式中寻找解决思路,可以存在多种解法,但答案只有一个,最终只有有解和无解两种结果,要不就找到了答案,要不就是题目本身错了;
在思维碰撞时,大多的争论都在产品逻辑前后矛盾和逻辑缺失,以至于开发要自己脑补逻辑,在开发心中产生了极大的不确定性,技术思维是不擅长解不确定性的题的,因此会不断提问来修补确认,作为产品经理,我们在提需求时要尽量消除这种不确定性;
然后,由于之前对实现方式缺乏思考,在评估后发现实现难度过高,开发会本能的出现退缩的现象,并质疑题目是否正确,这时,我们需要抛出需求价值(观点和立场)来强化需求的目的,拔高需求的投产比,让开发能感受到完成带来的意义,以此根据需求目的提出对应方案以此来降低实现难度;
产品经理可以在一开始不讲“为什么要这么做”,但一定要在开发询问时能及时进行解答,以专业的姿态让需求变得完整、前后呼应;
在做需求时,对一些感觉可能会有障碍的功能,先做提前沟通,在影响面、编码复杂度、投入成本三个变量进行预判,并做好了充分的逻辑思考,或者适当修改自己的方案,以满足产品最优解,这就是具备了一定的技术思维。
02
UI设计:对软件人机交互的视觉效果设计,负责页面美观度、切图
前端:将设计好的图片,转换成用户能操作的软件界面或HTML页面,负责产品界面和交互
后端:提供数据库、平台和接口设计,负责功能逻辑实现和数据存储处理
测试:验收开发出来的产品与预期是否相符,负责把关产品质量
DBA:负责数据库的管理和运维,保证数据库的稳定、安全、完整和高性能
运维:对网络、服务器、系统环境、服务的生命周期各个阶段的运营与维护,在成本、稳定性、效率上达成一致可接受的状态
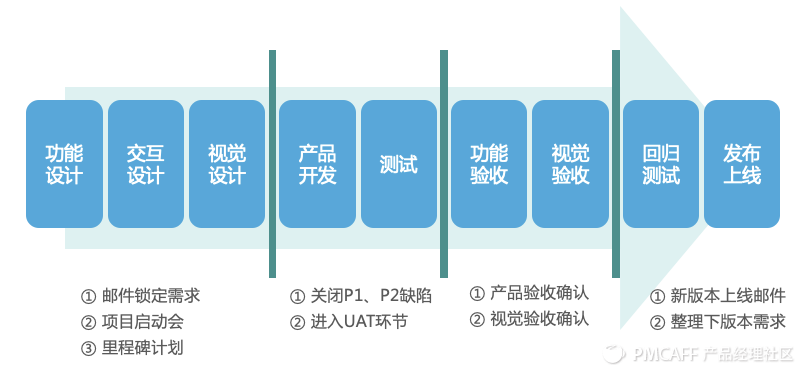
产品开发流程
一个完整的开发流程如下:

03
URL:统一资源定位符,用来访问网页、图片、视频等内容,互联网上所有资源都有一个唯一的URL,以http开头,可以是ip也可以是域名,其实是一种路径
TCP/IP:是指能够在多个不同网络间实现信息传输的协议簇,它是在网络的使用中的最基本的通信协议
HTTP:全球超文本传输协议,基于TCP之上,是互联网的基本协议,所有的WWW服务都必须遵守HTTP协议,保证客户端与服务器之间的通信
SSL:可以在互联网上提供秘密性传输,使用户/服务器应用之间的通信不被攻击者窃听,并且始终对服务器进行认证,一般用于安全要求较高的系统,比如网络支付
前端技术
SDK:指辅助开发某一类软件的相关文档、范例和工具的集合,包括软件、框架、硬件、系统等,以前端使用最为广泛,可以极大减少开发难度,提高开发效率;比如我么要接入移动支付,就可以下载一个支付宝的客户端SDK,配置并调用支付接口即可;
POST/GET:是两种常见的http请求方式,Get 是用来从服务器上获得数据,而 Post 是用来向服务器上传递数据;Get数据放在URL中,对用户可见,Post通过request body传递参数,对用户不可见;
AJAX:使用异步数据传输,网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作,在用户端体验会更加友好(刷新页面在视觉上会出现跳帧让用户失去了焦点);
COOKIE/SESSION:两种会话储存技术,多用于用户身份识别或状态存储,cookie是储存在本地(浏览器中可修改查看),session储存在服务器会更安全;
TOKEN:服务端生成的一串字符串,以作客户端进行请求的一个令牌,一般用作用户登录后判断身份,无需再次输入账号密码,就像我们拿卡代替钥匙开锁一样;
原生开发:是指在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发,优点是体验好、性能佳;缺点是不同手机系统要开发两遍,开发周期长,成本高;
混合开发:使用原生(native)+ HTML5 进行开发,然后打包成不同平台的app,优点是开发快,UI表现一致;缺点是性能和原生有差距,有些能力无法实现;
小程序:是一种不需要下载安装即可使用的应用,用户用完即走,不用关心是否安装太多应用的问题;小程序开发门槛低,能满足大多数业务需求,使用也很方便,由微信16年第一次提出,现在几乎所有超级APP都内置了小程序;
后端技术
短连接:客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接,大部分web服务都为短连接,比较省资源;
长连接:客户端和服务器在建立一次连接后,一直保持连接,多用于操作频繁的、对消息及时性要求较高的场景,比如游戏、即时聊天;
同步:按顺序执行,调用某个东西是时,调用方得等待这个调用返回结果才能继续往后执行;比如ATM机取钱,取完一个才能下一个;
异步:调用方不会立即得到结果,而是在调用发出后调用者可用继续执行后续操作,被调用者通过状态来通知调用者,或者通过回调函数来处理这个调用;比如点餐,点完后旁边等待出餐,下一个继续点餐,出餐后用喇叭通知取餐;
队列:可以理解为现实生活中的排队,队尾进队头出,即“先进先出”,常用于秒杀或团购活动中,防止并发过大导致服务宕机;
栈:又叫堆栈,采用“后进先出”规则,比如进出电梯,后进去的因为站在门口要先出去;
API接口
是客户端和服务端进行数据传输和交互的协议,是两个系统间同步数据的一个途径,一般由错误代码、错误消息、数据内容三部分组成,可以是JSON、XML、或字符串等形式返回,由服务端开发编写,且要提供接口文档以方便前端使用。
接口的设计极大的减少了依赖,提高了数据访问的安全性,技术人员常说的前后端分离,就是让前后端专注于自己的业务逻辑,通过标准的接口来进行数据对接。
需要注意的是,为了让用户体验更加友好,尽量使用非专业的文字来描述错误消息,不要显示错误代码在页面上。
行业名词
服务器:在网络中为其它客户机提供计算或者应用服务,我们的代码就要部署到服务器上,和我们的电脑主机类似,但它比电脑运行的更快,每个服务器可以分配一个公网的ip,才能对外提供访问服务;
系统:一般指运行在服务器上的操作系统,应用程序需要在操作系统上才能运行,常见的服务器系统有windows、linux(开源);
数据库:按照数据结构来组织、存储和管理数据的仓库;分关系型数据库(如:Mysql,SqlServer)和非关系型数据库(如:MongoDB);类似现实中的仓库,货架对应的就是数据表,货架上每一格货物类似数据表中的一条条数据;
缓存:指可以进行高速数据交换的存储器,它先于内存与CPU交换数据,因此速率很快,缓存的作用不直接访问数据库,防止访问量过大导致数据库宕机,提高我们数据的访问效率;如常用的内存型缓存Redis、Memcache;
定时任务:在服务器上每隔一段时间执行一段代码,以取得某个结果的操作,一般使用crontab,我们常将一些比较耗时的比如数据统计,放在凌晨访问量少的时候定时执行,生成数据表、发邮件;
工具的使用
IDE:是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具(男人的工具箱,里面什么都有),IDE的出现让开发过程变得简单、便捷,开发们都有自己喜欢的IDE,也通过不断优化和配置形成自己独特的习惯,它是士兵上战场的武器;
Postman:是一个接口测试工具,它相当于一个客户端,可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,验证响应中的结果数据是否和预期值相匹配;
Firebug:也叫开发者工具,它是集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是前端开发得力工具,可以直接在浏览器中调试代码;原本是火狐浏览器的一个扩展,由于过于优秀极大的方便前端开发调试,目前浏览器都已支持;

04
搭环境:分开发生产和产品运行环境。
开发环境:新员工第一天入职,都要先搭建自己的开发环境,即岗位所需要的IDE、运行、调试软件的集合,还会根据自己的习惯来配置IDE,提高开发效率;
运行环境:产品开发完后需要放到服务器上,这样用户才能使用和访问,就需要搭建服务器环境,同样的也是一些列的软件、插件的集合,有的时候还需要优化下操作系统的配置,就像你优化自己的电脑设置一样;
环境分类:运行环境还要区分dev(开发)、test(测试)、product(生产)等环境;严谨一些的还有预发布环境(使用的是生产环境的数据,但代码还没有发布到生产环境),灰度环境(小部分人群可以看到)等等;
建表:根据业务逻辑需要,设计数据库表结构,用于存储数据,主要是后端开发的工作,也有可能是DBA的工作;
写死:
是指参数或者配置内容写死,代表着这些内容是要写在代码里,修改需要重新发布代码;如用户注册时选择省/市,可以直接写在前端代码里,无需通过后端提供接口,就省去了建表和写接口的时间;
写死的好处就是开发效率高,坏处就是修改不方便,需要重新发布版本;
开发说的“做不了”包含了哪些信息?
现有的技术根本无法实现,也就是经常说的超出了技术边界,比如想要下载速度达到10G/s
受限于公司研发能力和技术栈限制,超出了能力边界,比如原本是做小程序的要求去做人工智能开发
平台或生态的限制,不支持这种做法,或者没有开放对应的接口,比如微信没有对外开放获取好友列表的接口
现有技术架构不支持,如果要做成本会很高,需要重写底层代码,时间紧、任务重、不划算
实现方法比较复杂,没有快速实现的方法,无法满足短时间内实现的要求
觉得所提的需求价值不大,没有做的意义,也没有动力去做
单纯的不想做
烦你
搞清楚具体是哪一种情况,然后才能有效的进行判断和解决。
05
开发估时主要都由团队中的技术主管来把控,他们有责任来辅助估时、把控进度、协调任务;
因此这里说的方法不是让产品经理来代替开发估时,而是在遇到估时远超预期时,我们所能采取的策略;
判断估时第一步:我们先看总时长,找出将总时长拉长的人的时间节点,看是否是任务安排不合理(个别人任务多)、还是顺序衔接有问题(出现时间真空)、还是有其他任务打扰;
判断估时第二步:解决个别人时长过长,有些人可能任务量正常、复杂度和其他人差不多,但估时就是比别人多;
先评估个人能力和所分配的任务是否匹配
然后询问原因,可能会发现信息不对称(如对需求的理解不对、对代码库的了解、对某些技术不了解等),产品经理可以引导其找对应的人解决,或者直接帮他解决,进行信息对称
最后,这个人可能说不出为什么,也没有意愿去解决时长过长的问题,产品经理有必要让开发对他自己的任务进行拆解,可以按开发步骤、接口数、逻辑点拆解到天,直到无法拆解为止
可能有人说,我没这个权力啊,我做不到让开发和我详细拆解任务,很多人确实没有,但问题还是要解决,可以好言好语、可以求助他人,反正是想尽一切办法来解决
判断估时第三步:经过前两步后,发现时长还是超,那只有砍掉一些不那么紧要的需求,按时交付永远比完美上线更有价值。
任务估时难度判断
看逻辑:
逻辑本身很简单,没有很多的判断(比如只是增删改查),功能也比较独立的,基本上评估1~2天是比较合理的,手脚快的可能半天就搞定了
如果知识纯展示,从几张表中拉去数据,加一些简单的判断,前端的复杂度和交互相关,后端复杂度较低,基本上也就半天一天的事
如果只是替换文字内容、图片、简单样式(颜色、大小等),哪怕页面比较多,也可以批量操作完成,可能繁琐但不复杂,可以在短时间内完成,属于举手之劳
看资料:
一般有现成的接口文档和SDK的,实现起来也较为简单,花点时间研究下即可使用
有通用组件的,且之前有功能实现过,如果变化不大可以直接使用
通用复杂度:
兼容性问题会比较复杂,特别是一些不常用机型的的问题,有时还不好定位问题
性能问题通常比较难,需要一点点的去分析找到性能瓶颈,并测试优化
核心功能会比较复杂,尤其是要提供给很多模块使用的功能
研究性的工作通常比较耗时,产品经理在做需求时,如果发现可能需要用到新的技术,可以提前和开发打招呼,让他们先研究起来,把耗时问题先前置解决
沟通和提问
掌握一门知识,不是为了将别人比下去,而是让自己做事情更有章法和效率;
懂技术能让你在沟通时有底气,不会被人问倒,也能根据对方的回答提出合理的问题,大多数事情是可以通过面对面沟通解决;
我们在沟通时要“多认可、少讽刺”,尽量做到平等对话,有些直白的语言,换成另外一种话语,会换来意想不到的效果:
把“为什么做不了?”,换成“我想了解下具体原因?”或者“有没有其他的方法实现?”
把“这么简单的需求,要这么久吗?”,换成“我觉得这块时间有点久,能加快点吗?”
把“X,有bug”,换成“这里操作不了,看下是我哪里操作有问题吗?”
不轻易放弃,不接受模棱两可的答案,对开发说的内容不满意应该继续追问,直到拿到令你信服的答案;
产品经理为产品的最终结果负责,遇到问题,没有人会反过来替你想怎么解决,也不要指望问题能自动消失,能解决问题的只有你,懂技术只是手段,不是目的;
鼓足勇气、翻越障碍、高山登顶。
👇欢迎关注:
 点个“在看”吧
点个“在看”吧