团队把图标方案从iconfont换成iconify了,说说我们的思考
共 9487字,需浏览 19分钟
· 2023-07-06
作者:YeeWang
原文:https://juejin.cn/post/7189164727485300793
说到 icon,很多前端开发只能想到 iconfont,或者组件库中提供的那些图标,当然这对于绝大多数开发场景是够用的。
但要知道,iconfont 的方案其实是在 2016 年公开,到现在也已经有 6 年之久,它确实在这一段时期的设计领域中,独树一帜的解决了图标的问题,这么多年也有了丰富的积累沉淀。但是前端的发展是日新月异的,图标领域其实这些年也出现了很多新起之秀。
满足现在的方案,往往是因为眼界还不够。(没见过更好的)
哪里满足不了我?
字体
iconfont 以字体的方式加载和展现图标,启发于早期的 Bootstrap 等主流前端 UI 框架,iconfont 加入自由成组,自定义生产字体的方式,在那个时代确实非常超前了。但随着前端工程的不断碎片化,每个组件都有可能单独引入、按需打包,对于整包引入使用的这种方式,会与现有的架构设计有许多冲突:
- 无法按需引入:字体包的生产是在 iconfont 远端,需要手动创建与生产,在灵活的项目中,无法做到精准的 Tree Shaking,一切依赖于手动操作的流程都会趋于混乱。
-
网络开销大:对于字体加载来说,总会有
font请求发出,一些项目为了字体的格式兼容性甚至选择使用多种字体格式,来处理浏览器的兼容问题。假如组件中的 icon 都是独立的字体,那么一个完整的页面,或许会有非常多的字体请求发出。
-
图标稳定性差:iconfont 平台会提供一份图标地址,域名是
at.alicdn.com,许多业务在使用过程中甚至都没有考虑其 CDN 表现。这如果被使用在国际化场景下的话,是比较危险的操作。并且随着图标数量的不断增加,字体大小也会不断增加,随时可能会出现用户看不到图标的情况。 -
字体冲突:iconfont 是通过使用
font-family设置不同的全局字体名 和 字符串 来区分图标的,但如果一个页面中存在 2 个相同名字的字体库,就会出现无法解决的冲突。比如:2 个组件都用了默认名称的字体名。 -
代码提示:前端开发体验在
Vite、TS的出现后,出现了翻天覆地的变化,以前靠记忆、约定的许多前端规范,现在使用 ts 后都可以变得有据可查,信手拈来。但如果你还是在使用这种 字体 + 样式名 的方式,就只能去文档查询对应的图标具体的class是什么,这忍不了。😡
组件库?
作为组件库一般都会提供一个 Icon 分类,提供给开发者使用。但说实话, Icon 究竟应不应该放在组件库里面呢?
不如站在设计师的角度思考下这个问题,假如我有一个业务,antd 和 antd-mobile 都提供了我一套 Icon,是不是代表着我应该在设计移动端业务的时候使用 antd-mobile Icon ,在设计 PC 业务的时候就使用 antd Icon ?
我想绝大多数人会觉得,图标应该复用且保持风格统一。
当然,antd 只是一个例子,他们早在 antd 4 就已经给出了答案,单独抽出了 @ant-design/icons ,这是一个非常有启发的动作。
对于 Icon 来说,一个独立的 组件包、SVG 包 才是比较好的消费方式。
SVG
有朋友会说,那不如直接使用 svg 可以吗? iconfont 上面不是也有 SVG 下载吗?
没错,SVG 是一个非常不错的解决方案,但是其使用也存在部分问题:
html
复制代码
<img src="xxx.svg" />
<svg>...</svg>
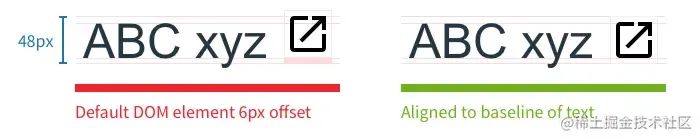
以上两种方式,在引入项目后,都会发现一个问题:不对齐
-
img 方式,存在盒模型等问题,需在外层容器借助
vertical-align: middle、line-height等对齐 img 方式引入
img 方式引入 -
svg 方式也存在对齐问题,常见的处理手段有
bottom: -0.125em;等 svg 方式
svg 方式
此外,对于 icon 来说,开发者还其 保留文本属性,比如可以继承文字的颜色、大小等等...
为此,也需要对 svg 的属性中加入 fill: currentColor;width: 1em;height: 1em; 等样式处理。
html
复制代码
<svg style="fill: currentColor;width: 1em;height: 1em;">...</svg>
别人用的啥?
那么社区有哪些值得深究的方案呢?
- iconify [1]
- unplugin-icons [2]
- unocss icon [3]
- icones [4]
其实,基于 iconify[5] 的方案,周围已经有一些列非常完整出色的工具链。
从生产、发布、消费都有非常多的案例可循。antfu[6] 大佬也是对 icon 的有非常多的热爱和贡献,他自己也已经给出了非常多的优秀方案。
iconify[7] 其实核心是需要产出一份 svg 的 json ,各工具链围绕这份 json 做出各种消费方式:
json
复制代码
{
"prefix": "ant-design",
"lastModified": 1656181339,
"icons": {
"account-book-filled": {
"body": "<path fill=\"currentColor\" d=\"M880 184H712v-64c0-4.4-3.6-8-8-8h-56c-4.4 0-8 3.6-8 8v64H384v-64c0-4.4-3.6-8-8-8h-56c-4.4 0-8 3.6-8 8v64H144c-17.7 0-32 14.3-32 32v664c0 17.7 14.3 32 32 32h736c17.7 0 32-14.3 32-32V216c0-17.7-14.3-32-32-32zM648.3 426.8l-87.7 161.1h45.7c5.5 0 10 4.5 10 10v21.3c0 5.5-4.5 10-10 10h-63.4v29.7h63.4c5.5 0 10 4.5 10 10v21.3c0 5.5-4.5 10-10 10h-63.4V752c0 5.5-4.5 10-10 10h-41.3c-5.5 0-10-4.5-10-10v-51.8h-63.1c-5.5 0-10-4.5-10-10v-21.3c0-5.5 4.5-10 10-10h63.1v-29.7h-63.1c-5.5 0-10-4.5-10-10v-21.3c0-5.5 4.5-10 10-10h45.2l-88-161.1c-2.6-4.8-.9-10.9 4-13.6c1.5-.8 3.1-1.2 4.8-1.2h46c3.8 0 7.2 2.1 8.9 5.5l72.9 144.3l73.2-144.3a10 10 0 0 1 8.9-5.5h45c5.5 0 10 4.5 10 10c.1 1.7-.3 3.3-1.1 4.8z\"/>"
}
}
}
所以,只要具备一份 iconify[8] 的标准协议,那就可以 完整的使用 **iconify**[9]的所有生态。其实 iconify[10] 本身已经包含非常多的图标库,可以参考 icones[11] 。
已经有了这么多的图标,之所以还需要考虑如何产出这份 JSON,是因为我们现有项目已经在 iconfont 中存在一份,开发可以调整方案,但是最好不要限制别人的工作习惯。
拥抱 Iconify
在确定了使用 iconify[12] 作为 icon 的核心方案后,还需要考虑团队内部最佳的消费和生产方式。
消费方案(怎么用)
我们团队使用技术栈是:React + Unocss + TypeScript
iconify[13] 官方提供的 React 方案消费方式,因为 无类型提示、强依赖编译过程等原因,不是很感冒。
考虑到现有团队技术栈和以往团队朋友的使用习惯,还是选择支持了一下两种方式:
- React 组件库(@ant-design/icons[14])
tsx
复制代码
import { AddLine } from "@scope/xxx-icons"
export default () => <button><AddLine /> Add</butotn>
- unocss icon
tsx
复制代码
export default () => <button><i className="i-asc:add-line" /> Add</butotn>
生产方案(怎么搞到 iconify.json)
在生产端,主要是考虑如何与设计师保持同步,以及未来横向合作过程中应当如何查询成本。
所以,我们提供了两种方式:
- Iconfont
- Figma
Iconfont
在图标管理方面,不得不说 iconfont 已经深入人心,足够满足团队上下游的所有需求。也是集团自研的东西,不论出于何种考虑都是应该支持的生产端。
所以,利用油猴脚本,做了一个 iconfont 的插件tampermonkey-iconfont-iconify[15],其功能包含:
- 导出 Iconify JSON
- 下载 React 组件
PS: 其实说实话我觉得 Iconfont 应该直接实现这项能力,icon 方案该升级了...
Figma
其实 Iconify 官方就有如何通过 Figma 生产 iconify.json 的说明案例:Importing icons from Figma[16]
简单来说就是,通过 Figma 提供的 API 及 Figma ID,找出对应图层的 svg 数据,经过清洗、压缩后处理成一份完整的 JSON。
总结
总的来说,iconify[17] 的方案充分利用 svg 能力,利用 iconify.json 存储图标矢量信息。再通过下游的不同消费方式,开发者可以制作任意自己喜欢的图标消费方式。利用开放的形态,成功的将生产端和消费端以一种非依赖的关系分开,使用者可以自由组合。在经过一些年的发展,又拥有海量的存量图标和丰富的生态。
在项目中,利用上述方案,我们在不改变设计师习惯的同时,保留了开发者熟悉工具,还创新的引入了更好的图标方案。
iconify[18] 方案中,我们可以避免上述提到的"字体"所带来的一切弊端,同时具备了以下几项优势:
- 按需引入,按照项目使用的图标打包产物,无惧新增
- 自由组合,随便你需要使用什么图标,来自哪个包、哪个业务的图标,统统都是 SVG
- 文字样式,所有图标产物具备文字样式控制,无对齐问题,可以直接通过样式控制其颜色、大小等
- 多端,不论 PC、Mobile,不论你用什么组件库,开箱即用(只需容器支持 SVG)
- 可复制,如果你不满意,或者设计师觉得不符合当前的业务,完全可以利用同样的方案,轻松制作另外一个 SVG 包(不超过 1 分钟)
参考资料
[1]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[2]https://github.com/antfu/unplugin-icons: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fantfu%2Funplugin-icons
[3]https://github.com/unocss/unocss/tree/main/packages/preset-icons: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Funocss%2Funocss%2Ftree%2Fmain%2Fpackages%2Fpreset-icons
[4]https://github.com/antfu/icones: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fantfu%2Ficones
[5]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[6]https://github.com/antfu: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fantfu
[7]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[8]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[9]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[10]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[11]https://github.com/antfu/icones: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fantfu%2Ficones
[12]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[13]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[14]https://npmjs.com/@ant-design/icons: https://link.juejin.cn?target=https%3A%2F%2Fnpmjs.com%2F%40ant-design%2Ficons
[15]https://github.com/yee94/tampermonkey-iconfont-iconify.git: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fyee94%2Ftampermonkey-iconfont-iconify.git
[16]https://docs.iconify.design/tools/tools2/import/figma/: https://link.juejin.cn?target=https%3A%2F%2Fdocs.iconify.design%2Ftools%2Ftools2%2Fimport%2Ffigma%2F
[17]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
[18]https://github.com/iconify/iconify: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Ficonify%2Ficonify
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我个小忙:
-
点个「喜欢」或「在看」,让更多的人也能看到这篇内容
-
我组建了个氛围非常好的前端群,里面有很多前端小伙伴,欢迎加我微信「sherlocked_93」拉你加群,一起交流和学习
-
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。
