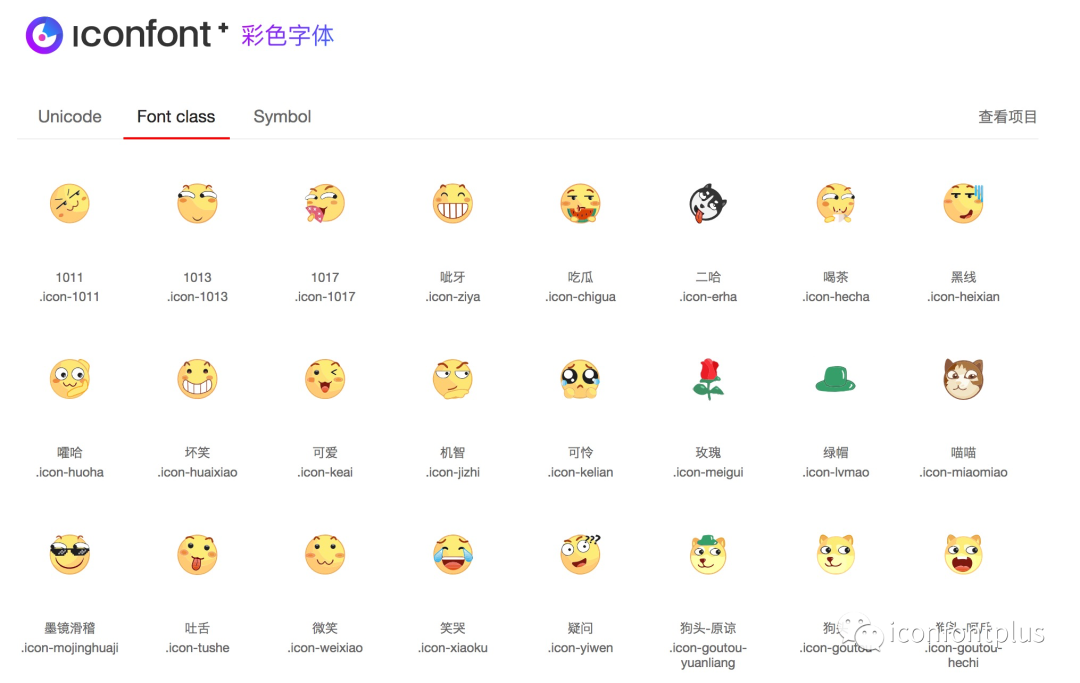
iconfont 支持全新的彩色字体图标
一直以来,Web 中想要使用矢量的彩色图标只能通过 SVG 的方式,这极大的束缚了用户的想象力,为此,我们一直在不断地探索和尝试。在解决了各种难题之后,今天,我很自豪地宣布,iconfont.cn 成为全球第一个支持彩色字体图标的生产管理平台,这使得我们目前几百万的彩色图标可以无缝切换到新的彩色字体图标技术上,同时也带来了很多激动人心的新特性。
让我们一起来探索一下吧,Let's go!
什么是彩色字体
彩色字体(colors fonts 或 chromatic fonts)是一种字体技术,它允许在每个字形中使用多种颜色。它不仅可以用在图标和表情符号(emoji)的设计中,也可以用在普通的文本字体中。想了解更多彩色字体背后的故事,可以看看我的连载文章《字体图标简史》[1]。
2008 年 Apple 在 iPhone 3G 中首次加入了彩色 emoji(左) 彩色字体格式
彩色字体格式
目前支持彩色字体的格式主要有以下几种,它们都是 OpenType 规范的一部分:
| 公司/组织 | 字体格式(表名) | 矢量 | 位图 | 渐变 | 系统支持 |
| W3C | SVG | ✅ | ✅ | ✅ | macOS 10.14+, iOS 12+, Windows 10 周年更新[2] |
| Microsoft | COLR | ✅ | ❌ | ❌ | macOS 10.13+, iOS 11+, Windows 8.1+ |
| Apple | SBIX | ❌ | ✅ | ✅ | macOS and iOS |
| CBDT | ❌ | ✅ | ✅ | Android | |
| Google&Microsoft | COLRv1 | ✅ | ❌ | ✅ | 仅 Chrome Canary 90.0.4421.5[3]+ |
•SVG:由 Adobe 和 Mozilla 主导的矢量字体标准,全称是 OpenType SVG(以下简称 OT-SVG)。其中不仅包含了标准的 TrueType 或 CFF 字形信息,还包含了可选的 SVG 数据,允许为字体定义颜色、渐变甚至是动画效果。SVG 标准中的配色信息也将存储在 CPAL 表中。注意:Apple 的实现遵循 W3C 的 SVG Native[4] 规范,这是 SVG 1.1 的子集。•COLR/CPAL(version 0):由微软主导的矢量字体标准。其中 COLR 记录图层数据,CPAL 记录配色信息,对其的支持集成在 Windows 8.1 及之后的版本中(该版本不支持渐变)。•CBDT/CBLC:由 Google 主导的位图字体标准。其中 CBDT 记录彩色位图数据,CBLC 记录位图定位数据,这其实是 EBDT/EBLC 的彩色版本。•SBIX:由 Apple 主导的位图字体标准,也就是 Apple Emoji 使用的格式。SBIX 即标准位图图像表其中包含了 PNG、JPEG 或 TIFF 的图片信息,对其的支持集成在 macOS 和 iOS 中。•COLRv1 (version 1):由 Google 推动的基于** COLR/CPAL 表的升级版,支持渐变**、仿射变换(Affine transformation)和多种混合模式。目前已经进入了 OpenType 1.9 Alpha[5] 规范中。iconfont 中的彩色字体图标
八年前,我在边锋网络的分享《超越 icon font》[6]中就介绍了一些彩色字体图标的技术。现在 OpenType 规范中彩色字体技术已经趋于成熟了,是时候回归初心,让 iconfont 支持真正的多彩字体图标了。
iconfont 中的图标都是矢量的,所以只有两种格式可选,OT-SVG 和 COLR,让我们对比一下它们的优缺点:
OT-SVG
优点:支持渐变、阴影、滤镜甚至 SVG 动画,还支持矢量和位图混合使用。
缺点:文件体积大、渲染性能较差、不支持可变字体。Safari 出于性能和安全性考虑,对嵌入到字体中的 SVG 有诸多限制,另外 Chrome 中不打算支持该格式。
COLR
优点:文件体积小、性能好、支持可变字体技术。
缺点:暂时不支持渐变、位图(COLRv1 规范中已经扩展支持渐变)。
注意:当彩色与单色图标共存时,Mac 中的 Chrome 中不能修改单色图标的颜色,这是 Chrome 的 bug[7](可以点一下右上角☆,以便他们可以快点修复)。
综上,我们选择了文件体积更小、性能更快、兼容性更好的 COLR 格式(以下所有彩色字体均指不带渐变的 COLR 格式)。
彩色字体浏览器中的实际效果预览[8]
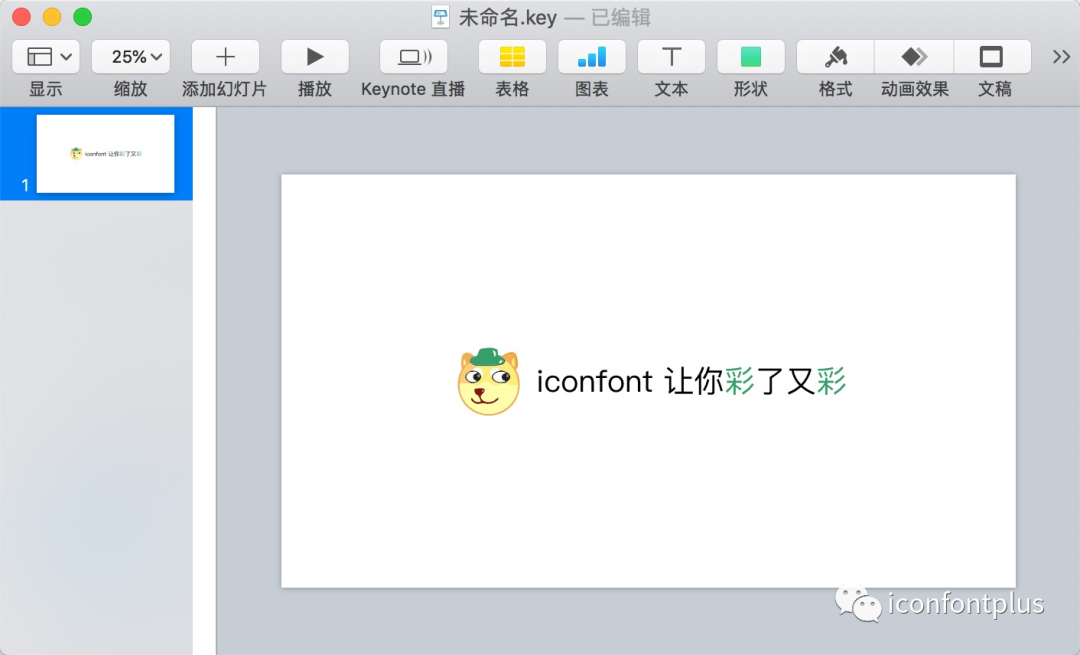
使用彩色字体在 Keynote 中制作一个 Banner(示例[9])
彩色字体图标的优势
更好的浏览器兼容性
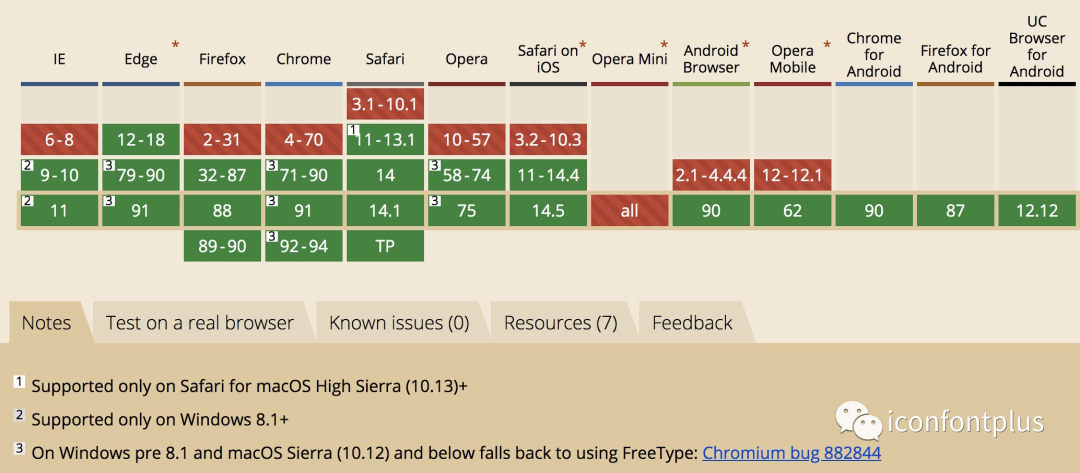
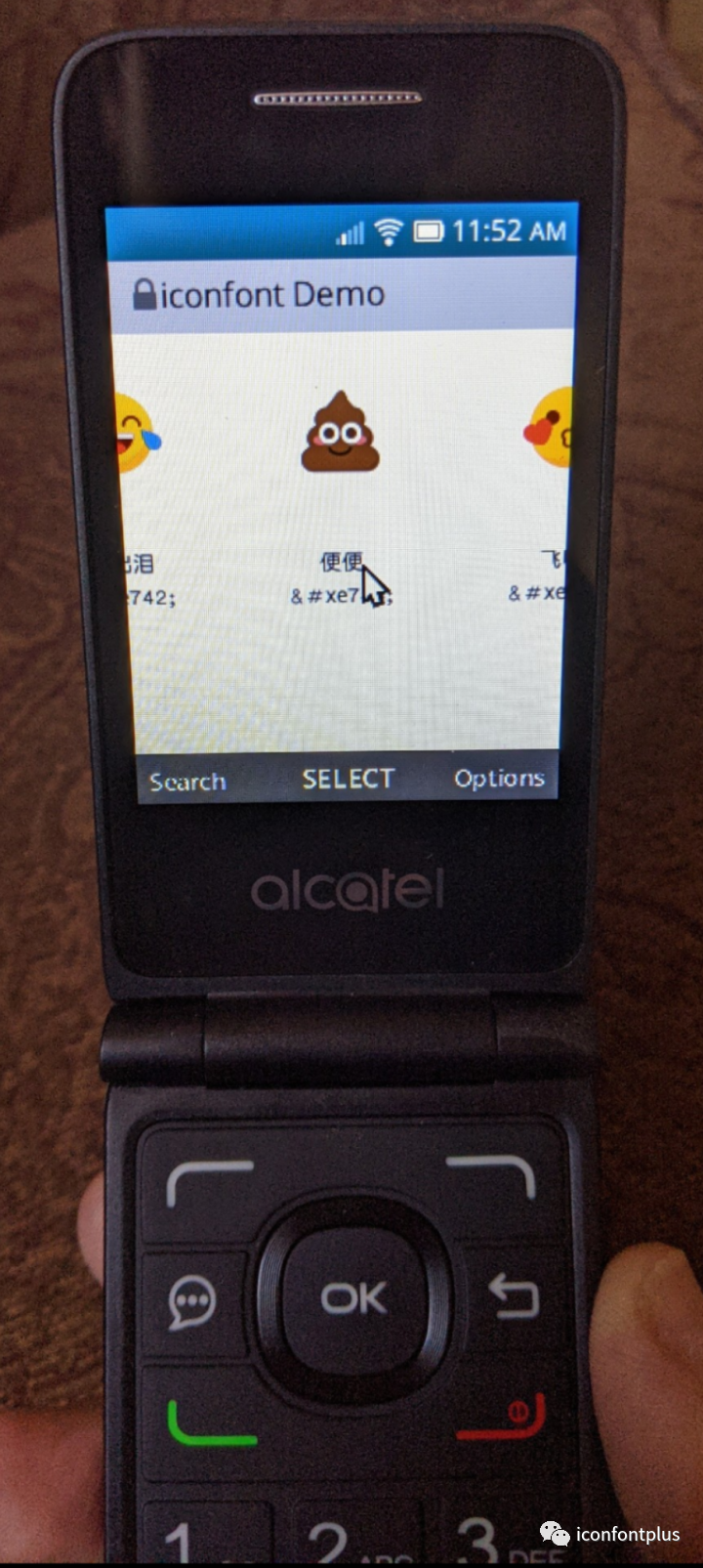
从 IE9 到 iOS 11,主流的浏览器全部支持 COLR 彩色字体格式,参见 caniuse.com[10] 和真机测试截图[11]。
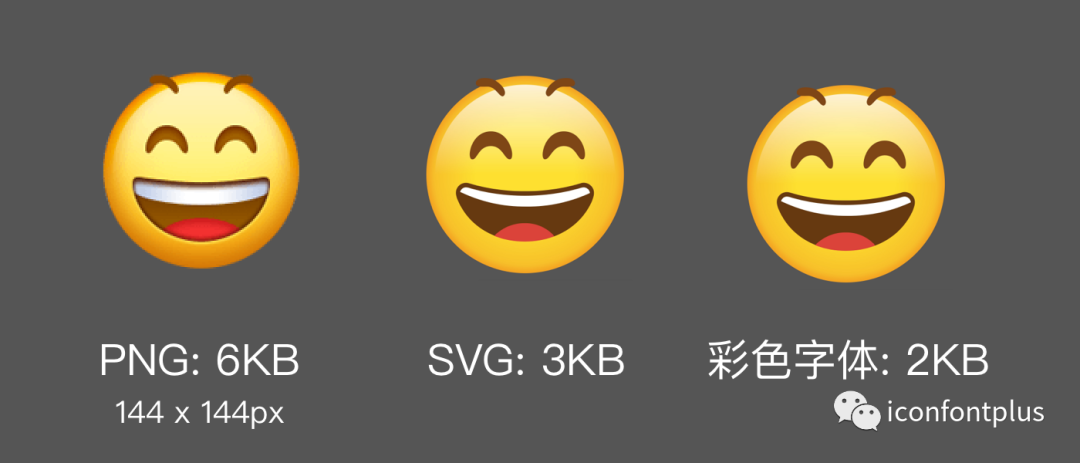
更小的体积
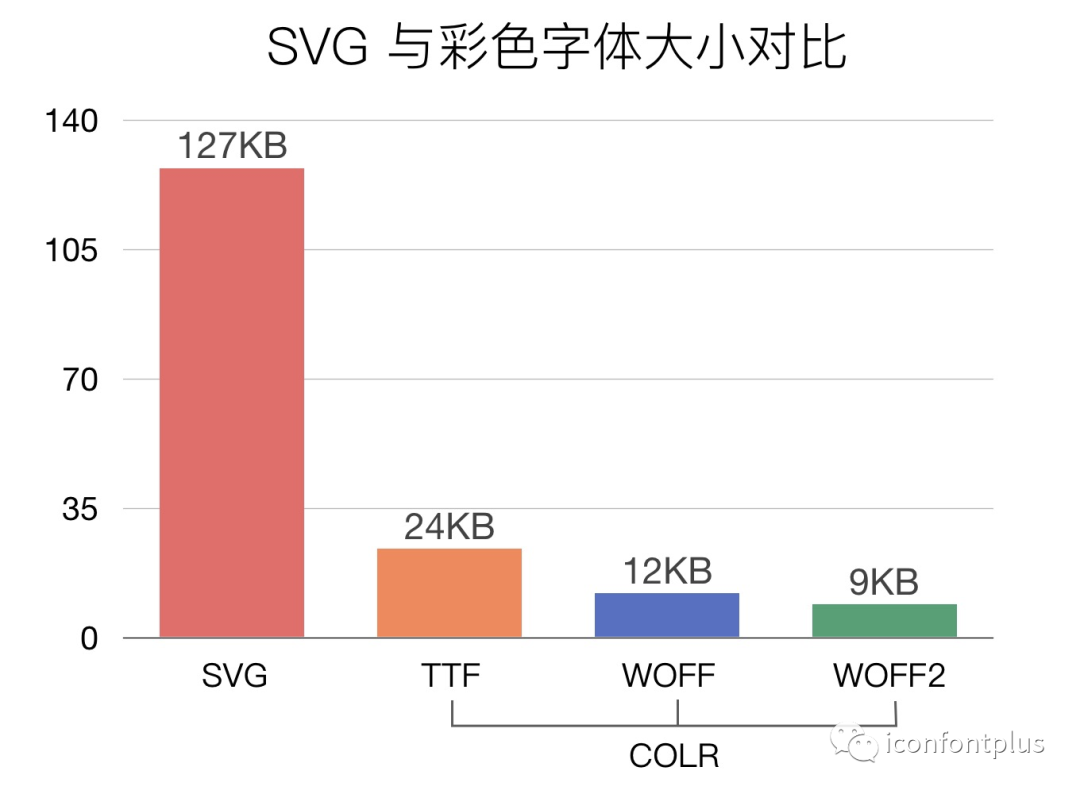
由于字体可以使用压缩比极高的 WOFF2 压缩,且 *COLR/CPAL *格式的字体相同的字形可以复用,因此彩色字体图标相比 SVG 图标体积要小很多。以 iconfont.cn 评论框中自带的表情包[12](64 个图标)为例,对比如下:
在 Google 的 Noto Color Emoji 字体中:
•使用 WOFF2 压缩:COLRv1 的文件体积大约是 OT-SVG 的三分之一(34.3%)。•不使用 WOFF2 压缩:COLRv1 的文件体积大约是 OT-SVG 的一半(44.5%)。
更快的渲染性能
SVG 是基于 XML 的矢量格式,解析并光栅化渲染到屏幕中的时候会更加复杂。而字体技术使用的是系统级别的 API,例如 DirectWrite、Core Text 显然比浏览器层层渲染要快得多。
在 Skia 冷缓存 SVG 和 COLRv1 的基准测试[13]中,绘制 SVG 字形比 COLRv1 要慢 20-45%,这种性能差异与初始页面的绘制和字体大小更改息息相关。
更好的跨平台支持
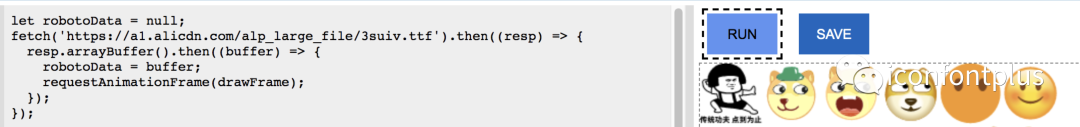
得益于 Skia 和 FreeType 中对 COLR 格式良好的实现,使其可以轻松的移植到其他平台。比如 Flutter 2 中使用的 Web 渲染器 CanvasKit[14] 就集成了对 COLR 彩色字体的支持,而且已经支持渐变。
甚至在继承了 Firefox OS[15] 衣钵的 KaiOS[16] 中也完美的支持,什么?没听说过 KaiOS?这可是印度第二大移动操作系统!

图片来源[17]:caniuse.com 作者 Alexis Deveria
更广泛的应用场景
在浏览器之外,COLR 格式得到了史诗级的系统层面支持,这为彩色字体打开了新的天地,使其应用场景不再局限于 Web。
例如 Keynote 中是不支持 SVG 矢量图片的,而这一直是 「PPT 工程师」的苦恼,现在有了彩色字体技术,Keynote、Office 中使用矢量图标都不是问题。Windows 8.1 开始也在系统层面支持了 COLR 格式,所以微软全家桶的软件中也都全部支持。
从此你的 PPT 高清「无码」、纵享丝般顺滑,放的再大也不会模糊。
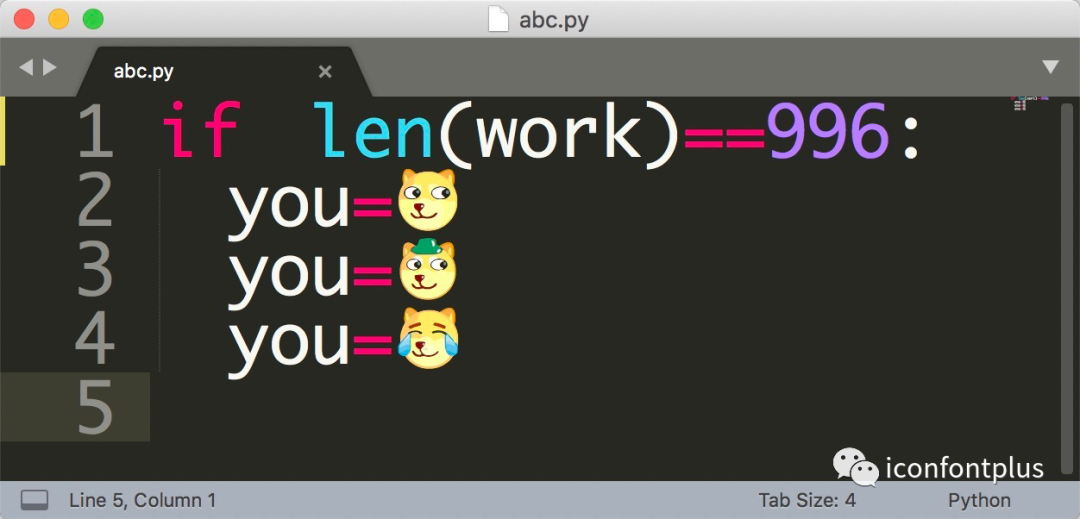
码农们怎么办?别着急,无论是编辑器,还是命令行,只要系统支持了彩色字体,都可以使用。
合作探索
我们正在与钉钉合作,让钉钉的表情包由现在的 PNG 位图 格式升级到彩色字体版本。当前钉钉有 179 个静态的 PNG 表情包,预计转换为彩色字体格式后可以减小到 100 - 200KB 左右,图标越多,彩色字体的体积优势会越明显。
 钉钉表情转换为 SVG 及彩色字体对比
钉钉表情转换为 SVG 及彩色字体对比
iOS App 中钉钉彩色字体表情演示
如何使用
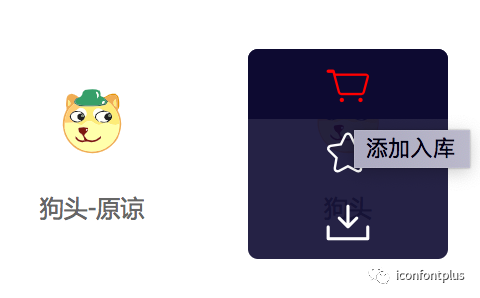
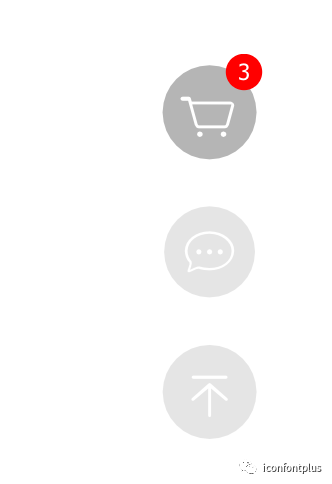
1.打开一个多色图标库[18],选择几个喜欢的图标加入购物车。 2.点击右侧的购物车按钮,打开购物车浮层。
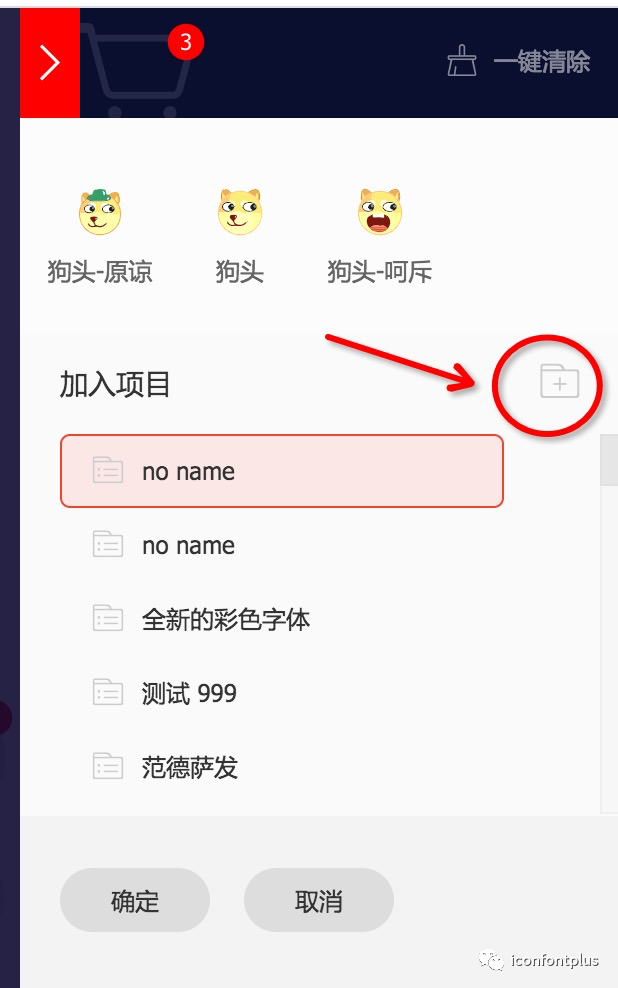
2.点击右侧的购物车按钮,打开购物车浮层。 3.在购物车浮层中,点击新建项目按钮,输入项目名称,然后点击确定按钮。这样一个测试的彩色字体图标项目就建好了。
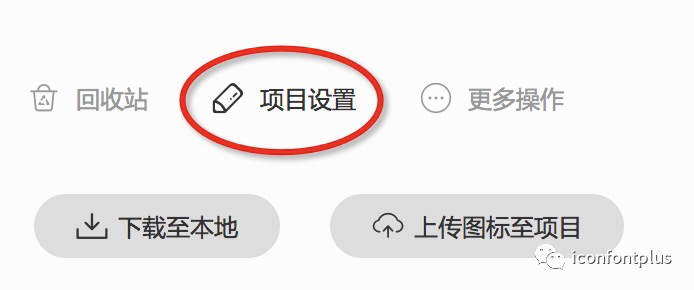
3.在购物车浮层中,点击新建项目按钮,输入项目名称,然后点击确定按钮。这样一个测试的彩色字体图标项目就建好了。 4.然后会自动跳转到新建的项目,点击右上角的「项目设置」。
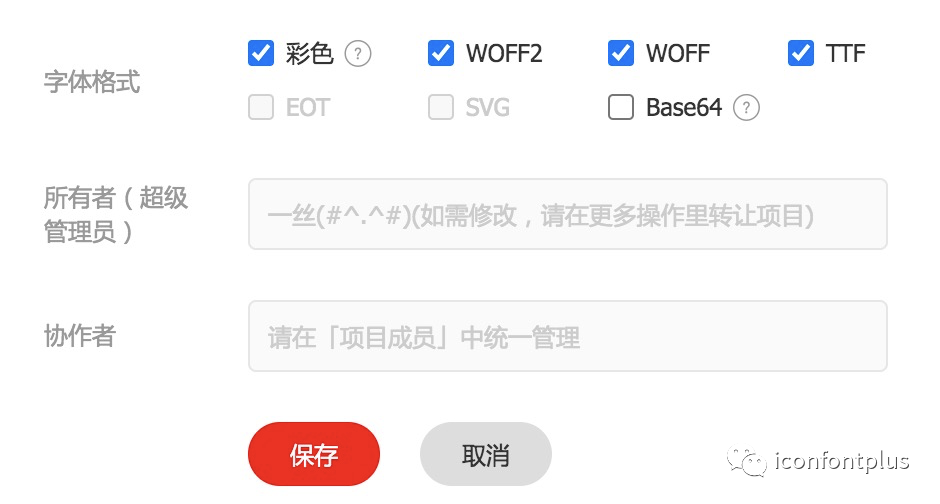
4.然后会自动跳转到新建的项目,点击右上角的「项目设置」。 5.勾选字体格式中的「彩色」选项,点击「保存」按钮。
5.勾选字体格式中的「彩色」选项,点击「保存」按钮。 6.点击「暂无代码,点此生成」,稍后片刻,彩色字体生成会稍慢。
6.点击「暂无代码,点此生成」,稍后片刻,彩色字体生成会稍慢。 7.生成成功后,在线链接按钮后面会多一个「预览字体」菜单,打开即可测试实际彩色字体的效果啦。
7.生成成功后,在线链接按钮后面会多一个「预览字体」菜单,打开即可测试实际彩色字体的效果啦。
未来
得益于良好的底层设计,未来一旦 Chrome 正式支持了带有渐变的 COLRv1 格式,iconfont 可以很快的支持它。
另外,配合可变字体技术[19],还可以实现图标粗细调节、动画等特性。
设计因无限的想象力而伟大,而技术就是想象力翅膀,让我们一起来探索更多有趣的创意!
致谢
设计团队:@鑫妍、@熙柚。
钉钉团队:@禾粉、@晓毒。
文章审阅:@承虎、@古西风。
References
[1] 《字体图标简史》: https://zhuanlan.zhihu.com/p/369194309[2] Windows 10 周年更新: https://docs.microsoft.com/zh-cn/windows/win32/direct2d/svg-support[3] Chrome Canary 90.0.4421.5: https://github.com/googlefonts/colr-gradients-spec#chromium-skia-freetype-support[4] SVG Native: https://svgwg.org/specs/svg-native/[5] OpenType 1.9 Alpha: https://docs.microsoft.com/zh-cn/typography/opentype/otspec190alpha/ot190alpha[6] 《超越 icon font》: http://yisibl.github.io/share/exceed-icon-font-sh.html#/43[7] Chrome 的 bug: https://bugs.chromium.org/p/chromium/issues/detail?id=1190710[8] 预览: https://at.alicdn.com/t/iconfont/project/2445412.html[9] 示例: https://at.alicdn.com/t/iconfont/project/2445412.html?spm=a313x.7781069.1998910419.35[10] caniuse.com: https://caniuse.com/colr[11] 真机测试截图: https://www.yuque.com/u7268/iconfont/colr-test[12] 表情包: https://at.alicdn.com/t/iconfont/project/900373.html[13] 基准测试: https://skia-review.googlesource.com/c/skia/+/395616[14] CanvasKit: https://skia.org/docs/user/modules/canvaskit/[15] Firefox OS: https://zh.wikipedia.org/zh-sg/Firefox_OS[16] KaiOS: https://www.kaiostech.com/[17] 图片来源: https://github.com/Fyrd/caniuse/issues/2458#issuecomment-848199853[18] 多色图标库: https://pre-www.iconfont.cn/collections/detail?spm=a313x.7781069.1998910419.d9df05512&cid=29958[19] 可变字体技术: https://www.monotype.com/cn/%E8%B5%84%E6%BA%90/%E4%B8%93%E4%B8%9A%E7%9F%A5%E8%AF%86/%E5%8F%AF%E5%8F%98%E5%AD%97%E4%BD%93%E5%B8%A6%E6%9D%A5%E7%9A%84%E6%96%87%E5%AD%97%E8%AE%BE%E8%AE%A1%E5%8F%98%E9%9D%A9%E3%80%82
