最全!即学即会 Serverless Devs 基础入门(下)
在上篇《最全!即学即会 Serverless Devs 基础入门》中,我们阐述了工具链的重要性,并对安装方式 & 密钥配置进行了讲解。但是在 Serverless Devs 的规定中,一个 Yaml 可以被认为是一个 Serverless 应用,因此本文将继续带领各位了解下 Yaml 的使用规范。欢迎大家访问地址了解 Serverless Devs:
https://github.com/serverless-devs/serverless-devs
Yaml 的使用规范
拓展名可以是 .yaml 或 .yml 格式必须符合 Yaml 规范
Yaml 规范:https://yaml.org/spec/1.2.2/
edition: 1.0.0 # 命令行YAML规范版本,遵循语义化版本(Semantic Versioning)规范name: applicationName # 应用名称access: xxx-account1 # 秘钥别名vars: # [全局变量,提供给各个服务使用]Key: ValueService: # 可以包括多个服务ServiceName: # 服务名称access: xxx-account1 # 秘钥别名,如果和项目的access相同,可省略component: componentName # 组件名称props: serviceProp # 组件的属性值actions: serviceActions # 自定义执行逻辑
edition: 1.0.0 # 命令行YAML规范版本,遵循语义化版本(Semantic Versioning)规范name: FullStack # 项目名称access: xxx-account1 # 秘钥别名vars: # [全局变量,提供给各个服务使用]logo: https://image.aliyun.com/xxxx.pngservices:nextjs-portal: # 服务名称access: xxx-account1 # 秘钥别名,如果和项目的access相同,可省略component: vue-component # 组件名称props: # 组件的属性值src: ./frontend_srcurl: urlactions: # 自定义执行逻辑pre-deploy: # 在deploy之前运行- run: s exec -- publish # 要运行的命令行path: ./backend_src # 命令行运行的路径- run: s build # 要运行的命令行path: ./backend_src # 命令行运行的路径post-deploy: # 在deploy之后运行- run: s cleanpath: ./frontend_srcassets:component: staticprops:cache-control: "public, max-age=604800, immutable"www: "./public"express-blog:component: expressprops:app: ./express-blogurl: ${vars.domain}actions:pre-deploy:- run: npm run buildpath: ./express-bloggateway:component: serverless-gateway # 路由组件:HTTP URL和服务之间的映射规则props:routes:- route: /~assetsvalue: ${assets.output.url}- route: /value: ${nextjs-portal.output.url}index: index.html- route: /~portalvalue: ${nextjs-portal.output.url}inex: index.html- route: /~blogvalue: ${express-blog.output.url}


获取当前机器中的环境变量:${env(环境变量)},例如 ${env(secretId)} 获取外部文档的变量:${file(路径)},例如 ${file(./path)} 获取全局变量:${vars.*} 获取其他项目的变量:${projectName.props.*} 获取 Yaml 中其他项目的结果变量:${projectName.output.*}
分析项目中的依赖关系 有依赖关系的按照依赖关系从前到后部署,无依赖关系的按Yaml配置的从上到下部署
actions: # 自定义执行逻辑pre-命令: # 在命令之前运行- run: command # 要运行的操作path: ./path # 运行操作的路径post-命令: # 在命令之后运行- run: command # 要运行的操作path: ./path # 运行操作的路径
actions: # 自定义执行逻辑pre-deploy: # 在deploy之前运行- run: s exec -- publish # 要运行的命令行path: ./backend_src # 命令行运行的路径- run: s build # 要运行的命令行path: ./backend_src # 命令行运行的路径post-deploy: # 在deploy之后运行- run: s cleanpath: ./frontend_src
edition: 1.0.0 # 命令行YAML规范版本,遵循语义化版本(Semantic Versioning)规范name: FullStack # 项目名称services:nextjs-portal: # 服务名称access: xxx-account1 # 秘钥别名,如果和项目的access相同,可省略component: vue-component # 组件名称props: # 组件的属性值src: ./frontend_srcurl: urlactions: # 自定义执行逻辑pre-deploy: # 在deploy之前运行- run: s exec -- publish # 要运行的命令行path: ./backend_src # 命令行运行的路径- run: s build # 要运行的命令行path: ./backend_src # 命令行运行的路径post-deploy: # 在deploy之后运行- run: s cleanpath: ./frontend_src
在./backend_src 目录下执行 s exec -- publish 在./backend_src目录下执行 s build 调用组件 vue-component 的 deploy 方法,并将 props 和项目的基本信息传入到组件 vue-component 的 deploy 方法中 在./frontend_src 目录下执行 s clean
edition: 1.0.0 # 命令行YAML规范版本,遵循语义化版本(Semantic Versioning)规范name: FullStack # 项目名称access: xxx-account1services:backend: # 服务名称component: django-component # 组件名称props: # 组件的属性值src: ./backend_srcurl: urluser—frontend: # 服务名称component: vue-component # 组件名称props: # 组件的属性值src: ./frontend_src_userurl: urladmin-frontend: # 服务名称component: vue-component # 组件名称props: # 组件的属性值src: ./frontend_src_adminurl: url
通过该 Yaml 文件可以看出以下信息:
该应用的名字是 FullStack,将会使用密钥 xxx-account1; 该应用拥有三个服务:
backend 服务:使用了 django-component 组件 user—frontend 服务:使用了 vue-component 组件 admin-frontend 服务:使用了 vue-component 组件

1)应用级操作
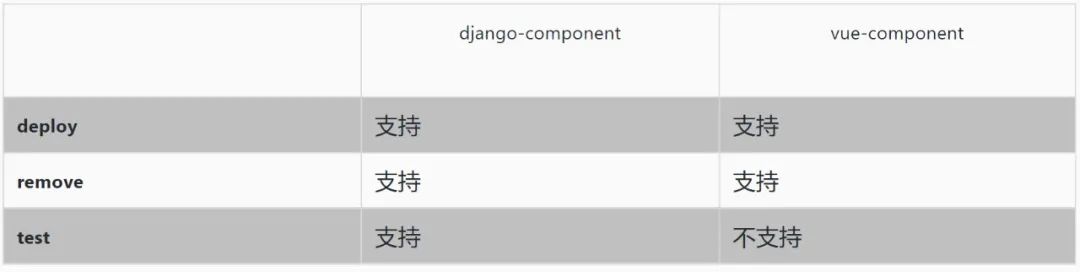
执行 s deploy 或者 s remove 时,由于 backend、user—frontend、admin-frontend 三个服务对应的组件,均支持 deploy 和 remove 方法,所以此时系统会按照服务的部署顺序,进行三个服务分别对应的组件的 deploy 或 remove 操作;此时,系统的 exit code 为 0;
执行 s test 时,由于 user—frontend、admin-frontend 两个服务对应的组件并不支持 test 方法,所以此时系统会执行 backend 对应组件(django-component)的 test 操作;此时,系统会对 user—frontend、admin-frontend 两个服务进行警告,但是并不会报错,最终的 exit code 为 0;
如果在执行相关的命令时,backend、user—frontend、admin-frontend 三个服务任何一个服务在执行过程中出现了错误,系统则会报错,并终止下一步的操作,此时,系统的 exit code 为 101;
2)服务级操作
执行 s backend deploy 等,可以针对服务 backend 进行 deploy 相关的操作,如果顺利完成与其操作,系统的 exit code 为 0;否则,出现错误,系统的 exit code 为 101; 执行 s admin-frontend test 时,由于服务 admin-frontend 对应的 test 方法是不存在的,此时系统将会认为是未找到组件方法,系统的 exit code 为 100;
Yaml 模式:需要依赖资源描述文档进行操作的模式 Cli 模式:可以在任何目录下直接执行,而不需要依赖资源描述文档;
如果想要使用 Yaml 模式,在当前目录下,必须要有 s.yaml/s.yml 文件,或通过-t/--template 指定的资源部描述文件; 如果想要试用 Cli 模式,则必须是 s cli 组件名方法参数的格式进行,此时不需要 Yaml 文件;
name: myAppedition: 1.0.0access: "myaccess"services:website-starter:component: devsapp/websiteprops:bucket: testbucketbackend-starter:component: devsapp/demoprops:service:name: serviceNamefunction:name: functionNameregion: cn-hangzhou
通过 s cli 天然支持的 -p/--prop 参数,进行相关 Yaml 参数的赋值,例如上述案例的 s backend-starter deploy,此时可以改写成:
$ s cli devsapp/demo -p "{\"service\":{\"name\":\"serviceName\"},\"function\":{\"name\":\"functionName\"},\"region\":\"cn-hangzhou\"}"通过 demo 组件本身所支持的一些参数,例如通过 s clidevsapp/demo -h,可以得到帮助信息,部分内容如下:
--region [region] [C-Required] Specify the fc region, value: cn-hangzhou/cn-beijing/cn-beijing/cn-hangzhou/cn-shanghai/cn-qingdao/cn-zhangjiakou/cn-huhehaote/cn-shenzhen/cn-chengdu/cn-hongkong/ap-southeast-1/ap-southeast-2/ap-southeast-3/ap-southeast-5/ap-northeast-1/eu-central-1/eu-west-1/us-west-1/us-east-1/ap-south-1--service-name [serviceName] [C-Required] Specify the fc service name--function-name [functionName] [Optional] Specify the fc function nam
$ s cli devsapp/demo --region cn-hangzhou --service-name serviceName --function-name functionName特点对比

设计思路
 戳下方,直达 Serverless Devs!
戳下方,直达 Serverless Devs!
评论
