【React】857- 使用 Context 的 2 个注意事项

作者:张立理
https://zhuanlan.zhihu.com/p/313983390
Context是个好东西,先不论代数效应之类纯理论的概念,能在组件树上无视深度地透传状态确实能给开发带来很大的便利。
但如果Context的使用上不注意一些细节,使用不当,对应用的性能是有可能造成灾难性影响的。近期在做一个产品的性能优化的时候,总结出来微不足道的两点“常识”。
关于顺序
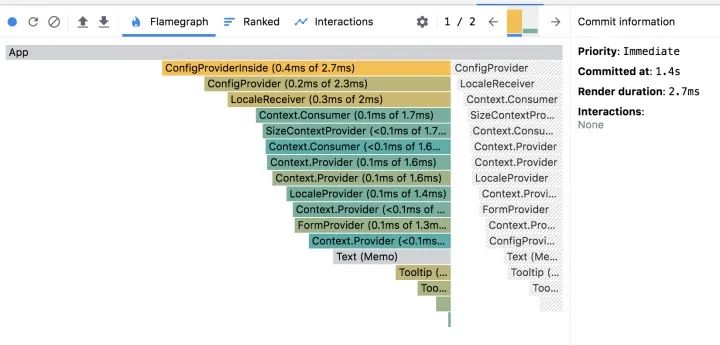
先来看一张图,我愿称之为世界名画:

这就一演示的界面,没什么东西,我的逻辑也很简单:
import React, {memo, useReducer} from 'react';
import {ConfigProvider, Tooltip} from 'antd';
import ZH_CN from 'antd/lib/locale-provider/zh_CN';
import 'antd/dist/antd.min.css';
const Text = ({text}) => {
return (
<Tooltip title="Tooltip" placement="top">
<div>{text}div>
Tooltip>
);
};
const MemoedText = memo(Text);
const ConfigProviderInside = () => {
const [counter, inc] = useReducer((v) => v + 1, 1);
return (
<ConfigProvider locale={ZH_CN}>
<div>
<MemoedText text="This is some text." />
<div>App Counter: {counter}div>
<button type="button" onClick={inc}>
FORCE UPDATE
button>
div>
ConfigProvider>
);
};
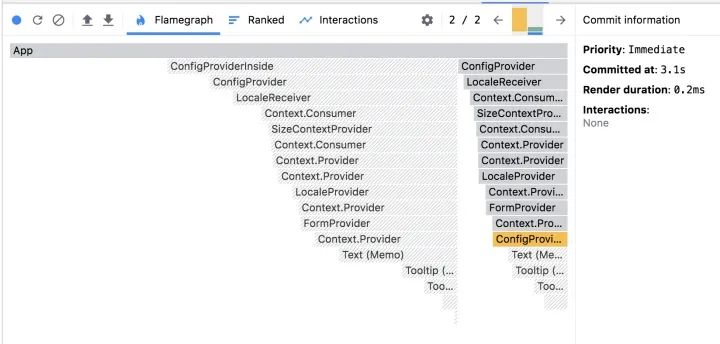
点一下按钮,整个界面都更新了一遍,是不是也还算正常?那如果做一下“简单”地优化呢:

是不是很酸爽?我干了什么呢:
const ConfigProviderOutside = () => {
const [counter, inc] = useReducer((v) => v + 1, 1);
return (
<div>
<MemoedText text="This is some text." />
<div>App Counter: {counter}div>
<button type="button" onClick={inc}>
FORCE UPDATE
button>
div>
);
};
render(
<ConfigProvider>
<ConfigProviderOutside />
ConfigProvider>
);
我把antd的ConfigProvider放到了外面,就这一行代码。
原因也很简单,antd的ConfigProvider并没有做什么优化,它每一次给Context的value都是一个全新的对象(虽然内容并没有变化),这就会导致所有关联的组件都触发更新(虽然毫无意义)。这在你的系统中的下场就是你拼合地用memo、PureComponent之类的方法优化自己写的组件,但那里面的antd组件们却欢快地渲染到停不下来。
所以第一条经验是:好好梳理Context的上下关系,把那些理论上不会变的放到最外面,把频繁会变的往里放。
什么是不会变的呢,比如Locale、Constant,以及一些系统级的做依赖注入的,这些往往整个生命周期都不会变。
然后是类似CurrentUser这样系统启动的时候请求一次数据的,会从null变成固定的值,随后就不会变了,这一类也尽量往外放。
最后像是Router这样的,会频繁变化的,要放到最里面,免得因为它的更新把其它不怎么变的Context也带进去。
关于粒度
来看一个非常经典的Context:
const DEFAULT_VALUE = {
props: null,
openGlobalModal: () => undefined,
closeGlobalModal: () => undefined,
};
const GlobalModalContext = createContext(DEFAULT_VALUE);
const GlobalModalContextProvider = ({children}) => {
const [props, setProps] = useState(null);
const closeGlobalModal = useCallback(
() => setProps(null),
[]
);
const contextValue = useMemo(
() => {
return {
props,
closeGlobalModal,
openGlobalModal: setProps,
};
},
[props, closeGlobalModal, setProps]
);
return (
<GlobalModalContext.Provider value={contextValue}>
{children}
GlobalModalContext.Provider>
);
};
用一个Context来统一地管理全局单例的对话框,也是一种比较常见的玩法。如果你这么用:
const EditUserLabel = ({id}) => {
const {openGlobalModal} = useContext(GlobalMoadlContext);
const edit = useCallback(
() => openGlobalModal({title: '编辑用户', children: <UserForm id={id} />}),
[openGlobalModal, id]
);
return <span onClick={edit}>编辑span>;
};
const columns = [
// ...
{
title: '操作',
key: 'action',
dataIndex: 'id'
render: id => <EditUserLabel id={id} />,
}
]
const UserList = ({dataSource}) => (
<Table rowKey="id" dataSource={dataSource} columns={columns} />
);
在一个表格里每一行放一个“编辑”标签,然后在全局放一个对话框:
const GlobalModal = () => {
const {props} = useContext(GlobalMoadlContext);
return !!props && <Modal visible {...props} />;
};
你就会惊讶地发现,每当你编辑一个用户(或在其它地方触发对话框),表格中每一行的编辑标签都会更新。
原因很容易分析,因为当你打开对话框的时候,props是变化的,因而contextValue也变化了,所以虽然编辑标签只用了openGlobalModal这个永远不会变的东西,却也硬生生被带着渲染了起来。
如果想追求更少地渲染,就要关注第二条经验:一个Context中的东西往往并不一起被使用,将它们按使用场景分开,特别是要将多变的和不变的分开。
像上面的代码,就可以优化成这样:
const GlobalModalPropsContext = createContext(null);
const DEFAULT_ACTION = {
openGlobalModal: () => undefined,
closeGlobalModal: () => undefined,
};
const GlobalModalActionContext = createContext(DEFAULT_ACTION);
const GlobalModalContextProvider = ({children}) => {
const [props, setProps] = useState(null);
const closeGlobalModal = useCallback(
() => setProps(null),
[]
);
const actionValue = useMemo(
() => {
return {
closeGlobalModal,
openGlobalModal: setProps,
};
},
[closeGlobalModal, setProps]
);
return (
// 注意第一条经验,变得少的在外面
<GlobalModalActionContext.Provider value={actionValue}>
<GlobalModalPropsContext.Provider value={props}>
{children}
GlobalModalPropsContext.Provider>
GlobalModalActionContext.Provider>
);
};
只要根据实际的需要,去访问2个不同的Context,就可以做到最优化的属性粒度和最少的渲染。
当然我也建议不要直接暴露Context本身,而是将它按照使用场景暴露成若干个hook,这样你可以在一开始不做特别的优化,当性能出现瓶颈的时候再拆Context,只需要修改hook的实现就能做到对外的兼容。
总结
关注在应用中使用的Context的顺序,让不变的在外层,多变的在内层。 Context中的内容可以按使用场景和变与不变来拆分成多个更细粒度匠,以减少渲染。
1. JavaScript 重温系列(22篇全) 2. ECMAScript 重温系列(10篇全) 3. JavaScript设计模式 重温系列(9篇全) 4. 正则 / 框架 / 算法等 重温系列(16篇全) 5. Webpack4 入门(上)|| Webpack4 入门(下) 6. MobX 入门(上) || MobX 入门(下) 7. 100+篇原创系列汇总 回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 100+ 篇原创文章

