掌握这4 个关键的 CSS 属性,你才算入门 CSS

英文 | https://javascript.plainenglish.io/4-key-css-properties-explained-in-4-minutes-9567d1b5af86
翻译 | 小爱
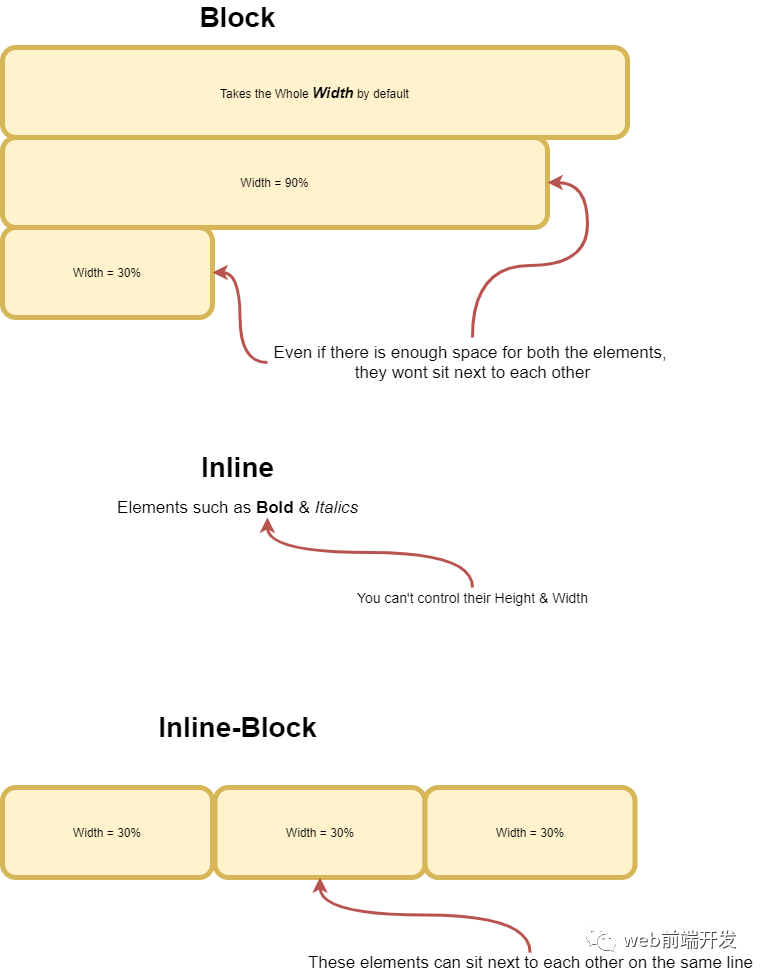
block:CSS 中的块级元素,它占用尽可能多的空间,但它们不能放置在同一水平线上。开发人员主要使用块级元素来简化布局过程,因为他们能够改变他们选择的元素的宽度和高度。
inline:这是默认值,如果没有指定任何其他显示值,元素可以并排放置在与内联元素相同的水平线上。像<strong>、<em>、<a> 等 HTML 标签就是内联元素的好例子,我们无法控制它们的宽度和高度。
inline-block:你可以将其视为块元素和内联元素的组合值,你可以在其中设置它们的宽度和高度,并且元素可以毫无问题地出现在同一水平线上。
none:使用此值可以从网页中隐藏元素。您可以在下拉菜单中使用它,当你将鼠标悬停在导航菜单上时会显示附加信息。




学习更多技能
请点击下方公众号
![]()
评论
