前端劝退之前端知识体系(前端面试体系)
(给前端大学加星标,提升前端技能.)

前言
虽然马上就要金九银十了,面试的人应该不少,虽然我也有在面,写文的目的主要是梳理下知识,能对复习有点帮助就行,本文主要针对前端知识体系相关,涉及的内容有:
浏览器 计算机网络 前端基础(html、css、js) node webpack 数据结构和算法 web安全 前端工程化(编译原理的应用) 渲染优化 性能监控
不包括:
跨端(小程序、混合应用) 框架 typescript 移动端
不过前端是真的内卷啊,内容是真多,并丢了点面试题作为参考,以上基本涵盖前端整个知识体系。
其余部分的话,就不算很熟了,所以有人要整第二部分吗?
其他
看了下评论,有人对自己的能力感觉受限,这也正常,由于前端体系本身内容比较多,该文也只是整理了下,没必要全部都关注,只是目前的一个趋势而已。
目前的前端领域方向:
可视化 跨端 小程序 工程化 游戏 DevOps webAssembly(rust、c、cpp)通过其他语言对前端进行扩展,实现前端无法做到的方案 音视频(FFmpeg) 全栈
必备:
html、css、js typescirpt(2021了,现在ts也差不多算必备技能了) 框架 浏览器相关知识 监控、埋点 团队协作
可选:
计算机网络 编译原理 数据结构和算法 单元测试
本文内的链接
应评论要求,本文所有内容都可以在这上面找到,并且只会增加,基本不会减少,链接可能有的并没什么内容,如数据结构和算法这个,后续应该会慢慢补充吧,只限于个人的知识体系范围,至于其他告辞。
吐槽:
用飞书的思维笔记做的(变相打广告?),说下体验
优点:
ui不错 可以通过@链接到其他文档
缺点:
粘贴的链接没办法修改title,默认自动识别 没办法换行 不支持图片 采用2边结构的时候,没办法拖拽 分享不支持文件夹(让我添加协作者?????),文件多了,分享就很麻烦。 预览感觉会糊?编辑的时候明显要比预览更清晰
链接:
html[1] 暂无内容 css[2] js[3] ts[4] 暂无内容 node[5] Vue[6] 暂无内容 React[7] webpack[8] 前端工程化[9] 浏览器[10] 计算机网络[11] 数据结构和算法[12] 性能优化[13]
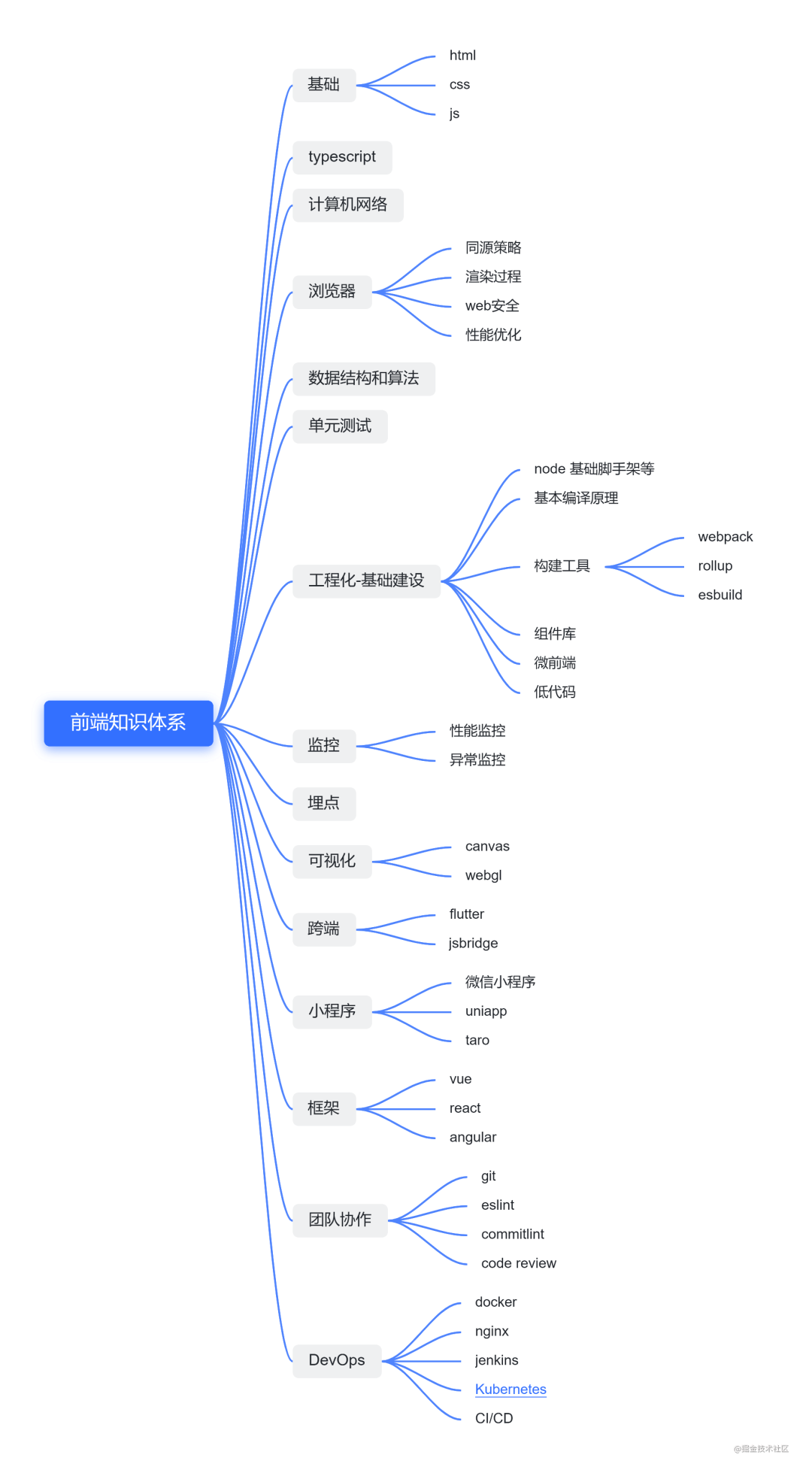
前端知识体系

浏览器
从输入网址到看到网页发生了什么 dom 解析规则 css、js是否会阻塞渲染 xss、csrf 重绘和重排的区别 浏览器缓存是怎样的 跨域
作为个前端,毕竟每天都和浏览器打交道,不懂浏览器的前端不算好前端。
浏览器渲染详细过程:重绘、重排和 composite 只是冰山一角[14]
浏览器工作原理与实践\_浏览器\_V8原理-极客时间[15]
图解 Google V8\_虚拟机\_JavaScript\_Node.js\_前端\_Google-极客时间 \(geekbang.org\)[16]
前端基础
CSS
css 盒模型 bfc 居中 伪类和伪元素 css选择器优先级

CSS层叠上下文[17]
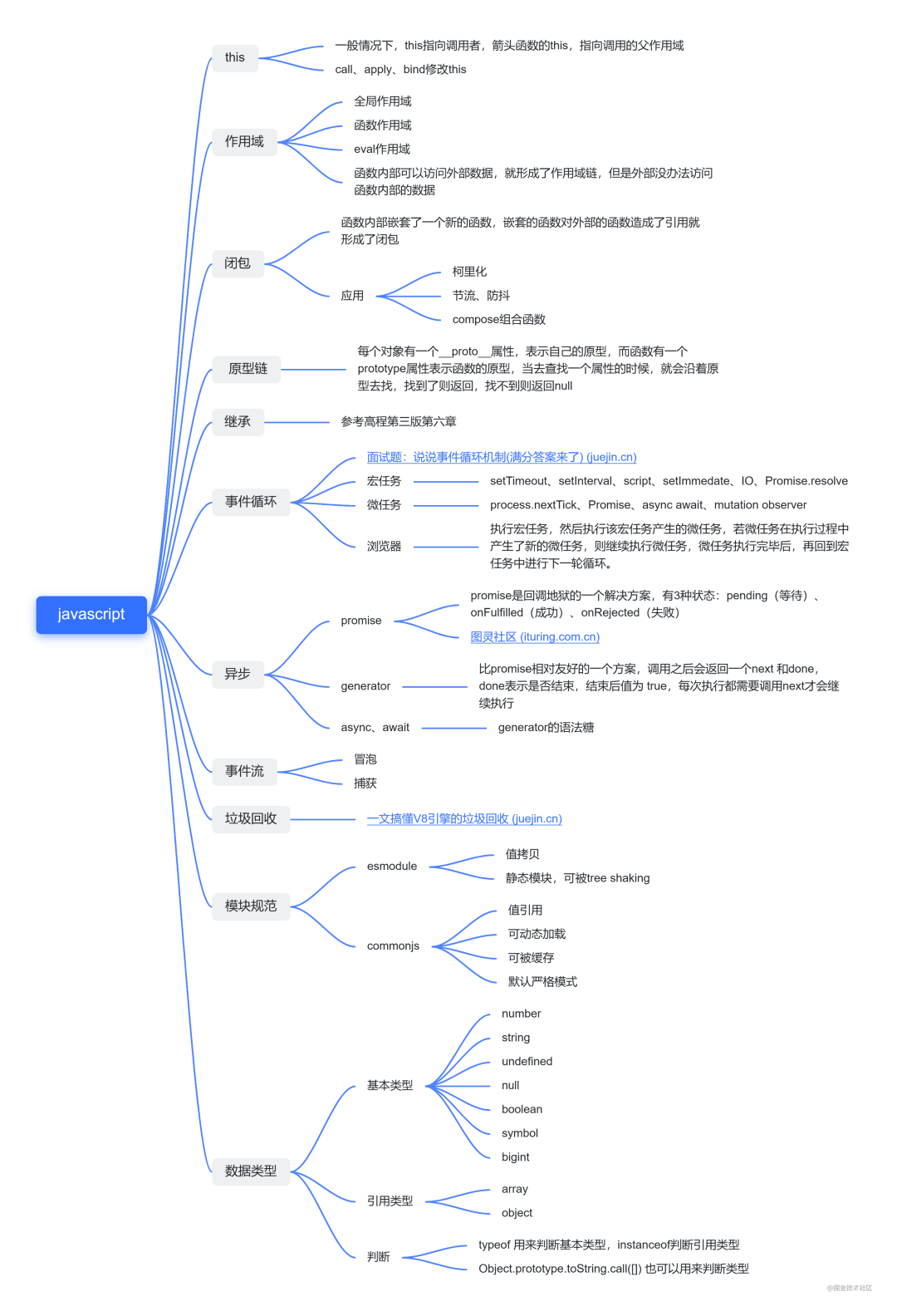
js
事件循环 原型链 this 作用域 闭包 柯里化 事件流 数据类型 promise、generator、async await 0.1 + 0.2 为什么不等于0.3 (IEEE754) 浮点精度

(图灵社区 \(ituring.com.cn\)[18])
事件循环[19]
一文搞懂V8引擎的垃圾回收 \(juejin.cn\)[20]
JavaScript 深入之浮点数精度 \(juejin.cn\)[21]
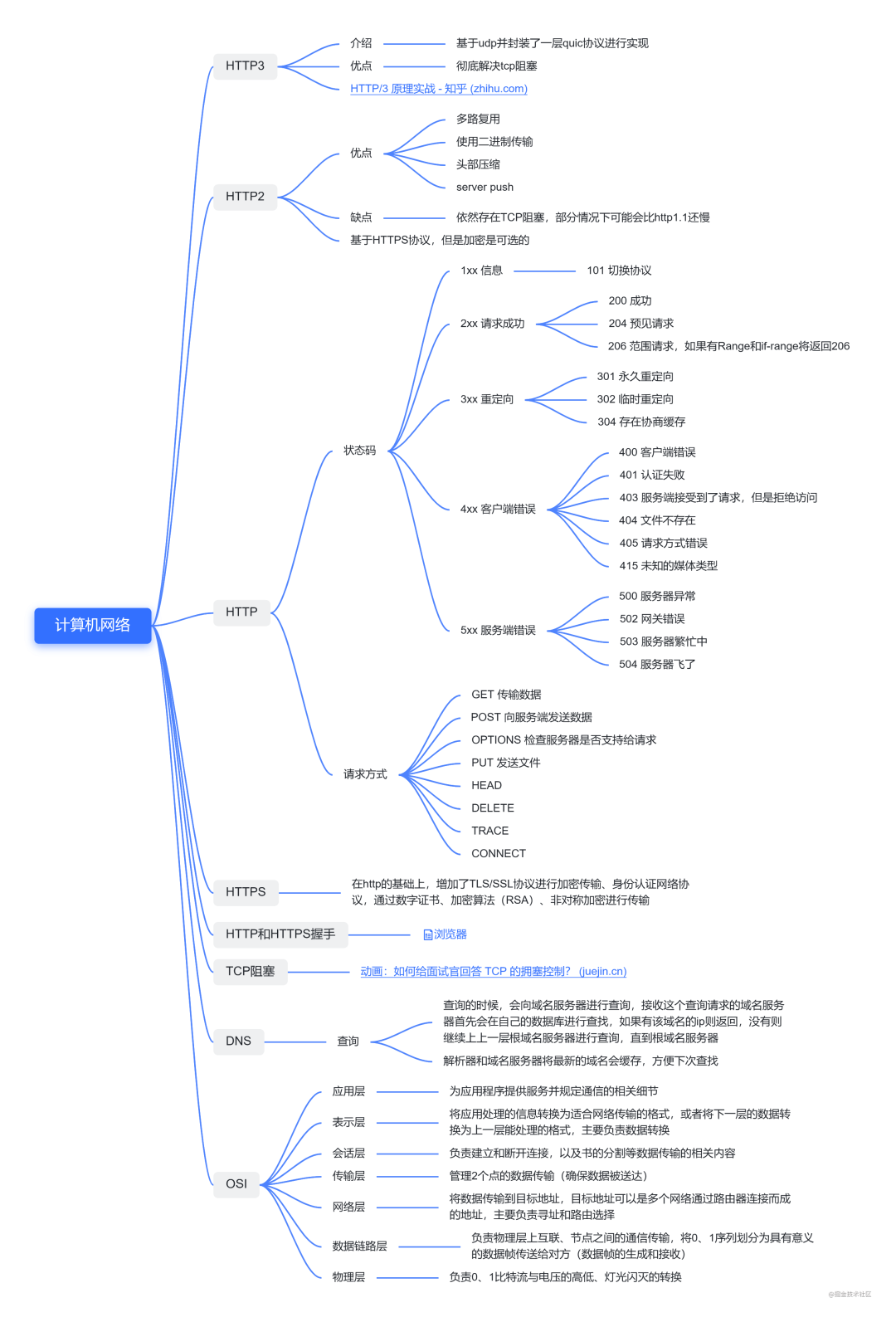
计算机网络
https 为什么安全 http2的特点 tcp阻塞 http状态码 http3 http和https握手

HTTP/3 原理实战 \- 知乎 \(zhihu.com\)[22]
前端工程化
amd、cmd、esmodule、commonjs区别 import from 和require、import()区别 babel vite eslint postcss ast 微前端

git commit 规范指南[23]
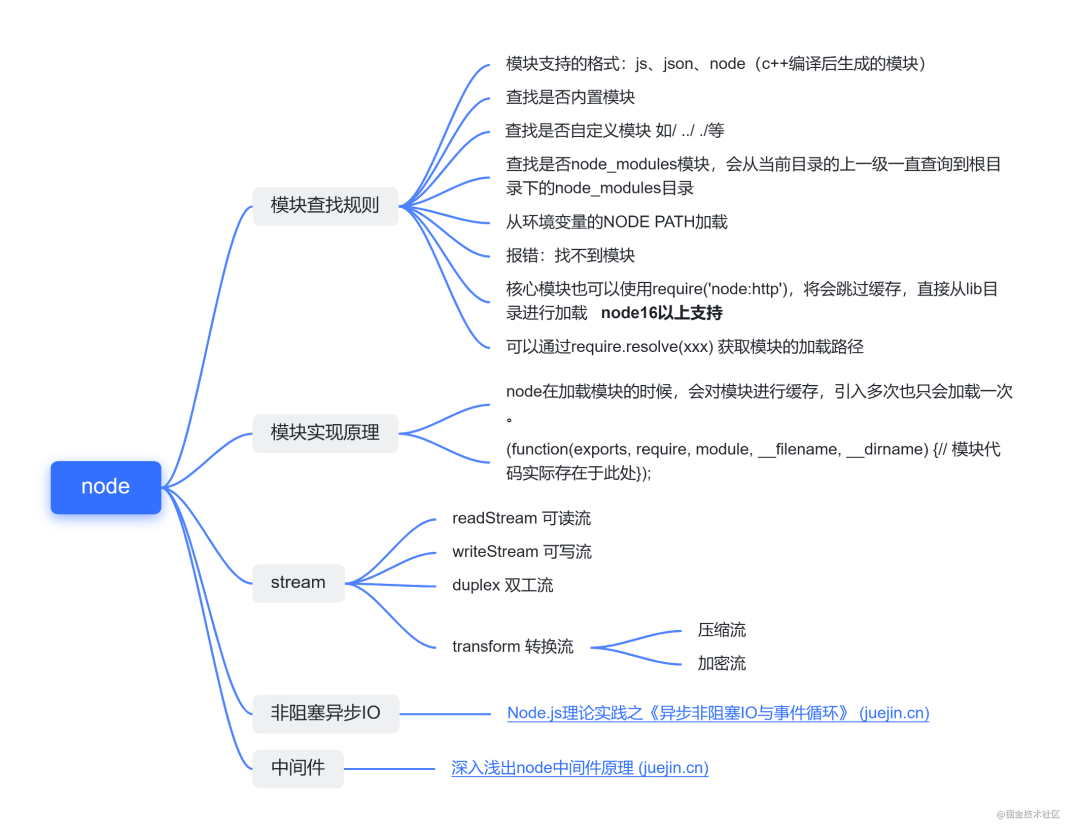
node
模块查找机制 stream 流 非阻塞异步io 中间件

深入浅出node中间件原理[24]
Node.js理论实践之《异步非阻塞IO与事件循环》[25]
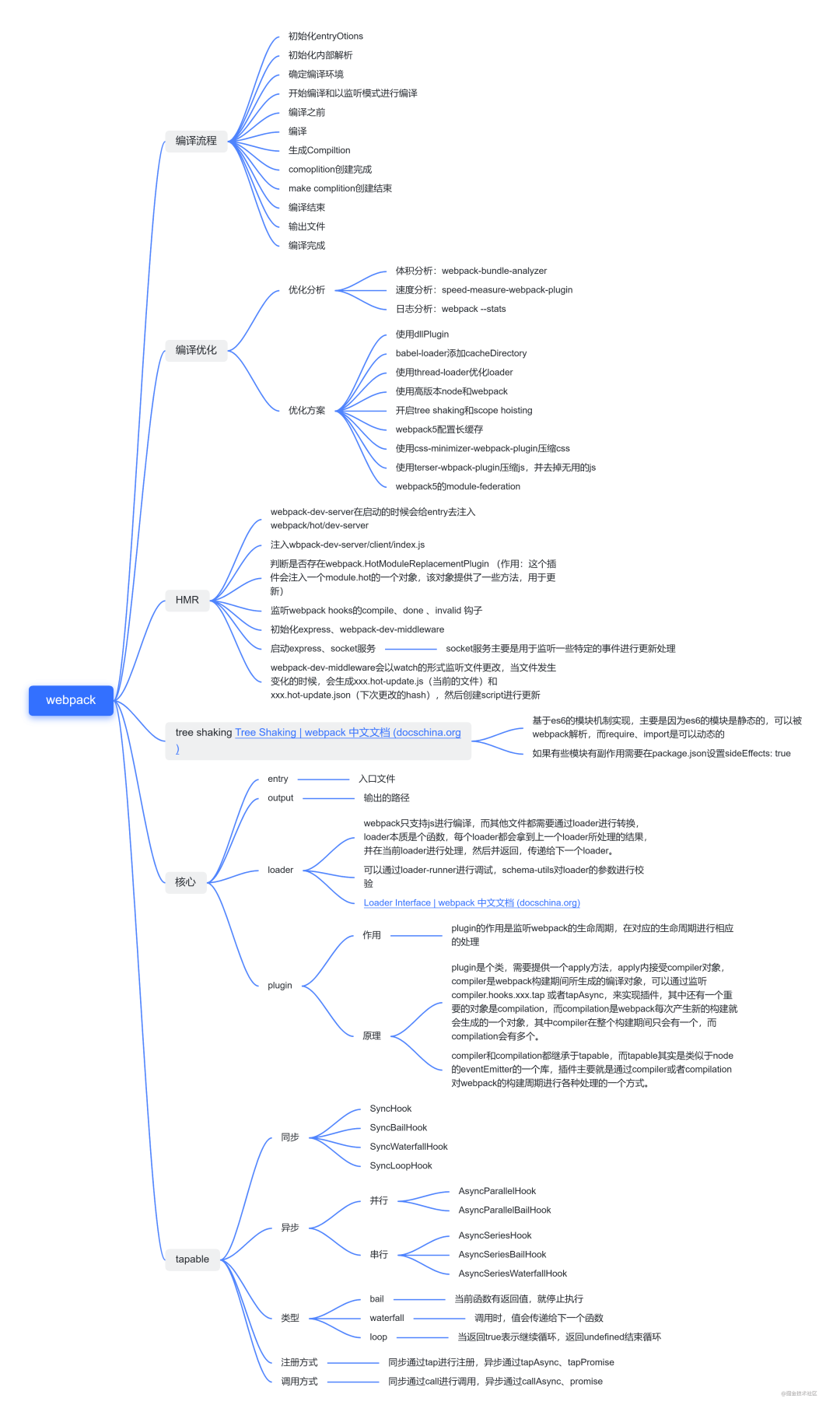
webpack
loader和plugin的区别 tapable webpack hmr原理 webpack 编译流程 webpack 优化 tree shaking

Webpack HMR 原理解析[26]
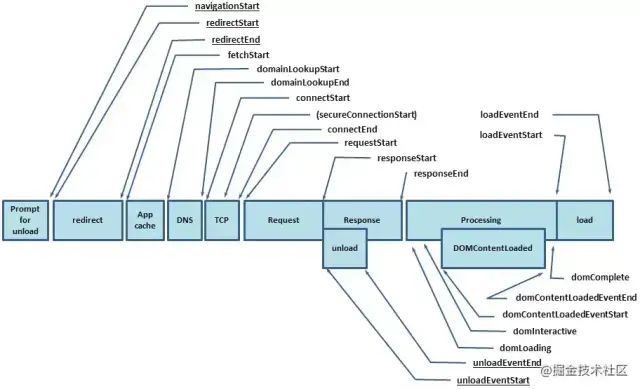
性能优化
常见的性能优化方案 一些性能指标

performance各阶段:
前端性能优化之雅虎35条军规 \(juejin.cn\)[27]
网站性能监测[28]
Performance \- Web API[29]
前端监控
一篇讲透自研的前端错误监控[30]
数据结构和算法
宫水三叶的刷题日记[31]
算法面试通关40讲\_算法面试\_LeetCode刷题[32]
javascript-algorithms[33]
VisuAlgo \- 数据结构和算法动态可视化[34]
书:
算法导论 剑指offer 小灰的漫画算法
结束
整理这个,也算是自己的复习,也算总结,马上9月了,dalao们加油。
关于本文
作者:last_order
https://juejin.cn/post/6994657097220620319
点赞和在看就是最大的支持❤️
