9个你可能从未听说过的HTML功能

1、<optgroup>元素
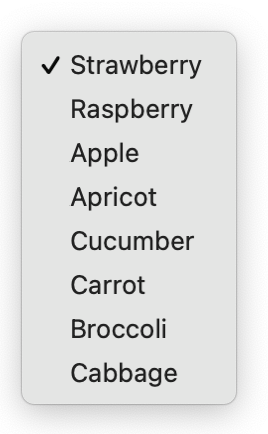
<select><option value="strawberry">Strawberry</option><option value="raspberry">Raspberry</option><option value="apple">Apple</option><option value="apricot">Apricot</option><option value="cucumber">Cucumber</option><option value="carrot">Carrot</option><option value="broccoli">Broccoli</option><option value="cabbage">Cabbage</option></select>

这对于短列表来说非常好,但是,当你拥有大量可用选项时,它可能会造成混乱。一种简单的改进方法是,将相似的选项组合在一起,以便用户可以直接跳到更相关的选项,而不必搜索所有的选项。
关于如何实现此目标的第一个想法可能是遵循以下思路:
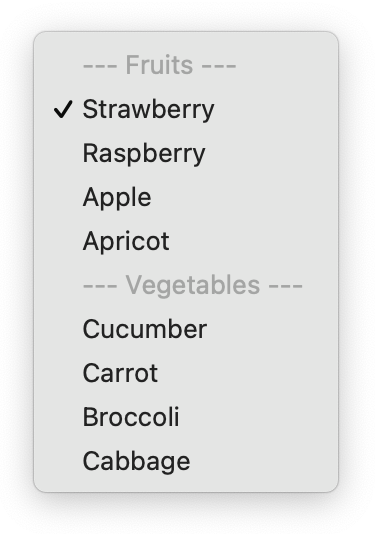
<select><option value="" disabled="true">--- Fruits ---</option><option value="strawberry">Strawberry</option><option value="raspberry">Raspberry</option><option value="apple">Apple</option><option value="apricot">Apricot</option><option value="" disabled="true">--- Vegetables ---</option><option value="cucumber">Cucumber</option><option value="carrot">Carrot</option><option value="broccoli">Broccoli</option><option value="cabbage">Cabbage</option></select>

对于用户来说,这已经是一个很大的改进,但是现在我们的标记中杂乱无章的选项仅用于分隔组。
幸运的是,有一种更好的方法可以做到这一点–即使用<optgroup>元素!
示例如下:
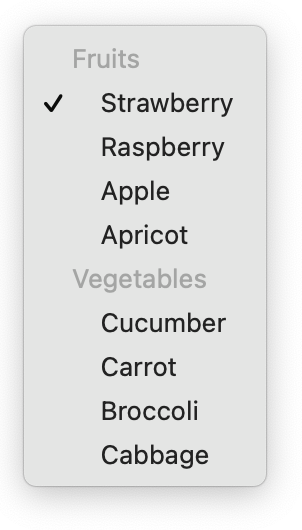
<select><optgroup label="Fruits"><option value="strawberry">Strawberry</option><option value="raspberry">Raspberry</option><option value="apple">Apple</option><option value="apricot">Apricot</option></optgroup><optgroup label="Vegetables"><option value="cucumber">Cucumber</option><option value="carrot">Carrot</option><option value="broccoli">Broccoli</option><option value="cabbage">Cabbage</option></optgroup></select>

如上图,我们所见,我们实现了我们想要的功能,并且浏览器甚至添加了一些其他样式,从而使用户可以更轻松地在列表中导航。
2、<base>元素
这个HTML元素可以稍微清理一下你的代码,并可以在以后更轻松地重构URL。该<base>元素需要放置页面的<head>元素里面。
页面上的<base>元素都会有对应的URL,无论是用于图像还是网址。
以后更改该URL将是单行更改。此外,这减少了重复的代码,并使你的网址更短且更易于阅读。
示例如下:
<head><base href="https://www.w3schools.com/" target="_blank"></head><body><img src="images/stickman.gif" width="24" height="39" alt="Stickman"><a href="tags/tag_base.asp">HTML base Tag</a></body>
3、<kbd>元素
这个<kbd>元素可用于将某些文本标记为键盘输入,在编写文档或技术博客文章时,可以快速,轻松地改进标记。
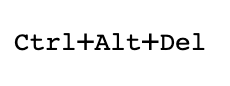
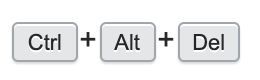
我建议将此标签与其他一些CSS样式结合使用,如本示例中的Stack Overflow那样:


示例如下:
< p > < kbd > Ctrl </ kbd > + < kbd > Alt </ kbd > + < kbd > Del </ kbd > </ p >4、<samp>元素
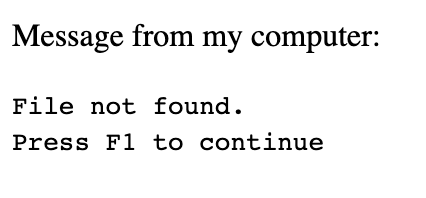
<samp>元素可以向页面添加更多语义。它用于将某些文本标记为计算机输出。示例文本的默认样式是使用等宽字体显示它。
与<kbd>元素类似,你可以只使用少量的CSS即可自定义和改进样式。
<p>Message from my computer:</p><p><samp>File not found.<br>Press F1 to continue</samp></p>

5、<del>和<ins>元素
这是我在这里要提到的最后两个可以使使的标记更加整洁的元素。它们应用于文本的一部分标记,分别使已删除或已添加。
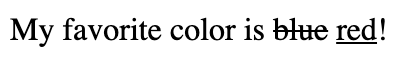
浏览器通常会使用<del>元素来删除文本,并在删除的文本上添加一根删除文本线,但是,你可以使用一些自定义样式来增强该样式,就像其他所有元素一样。
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
6、<wbr>元素
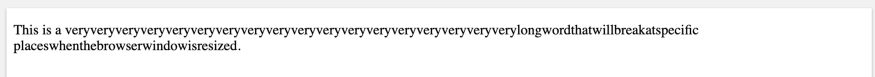
wbr代表断词机会,并控制浏览器的断词行为。如果你要处理很长的单词,而这些单词的拆分方式与浏览器默认情况下的拆分方式不同,那么,你使用<wbr>元素,就可以比较完美的解决这个问题。
<p>This is a veryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryvery<wbr>longwordthatwillbreakatspecific<wbr>placeswhenthebrowserwindowisresized.</p>
7、<fieldset>元素
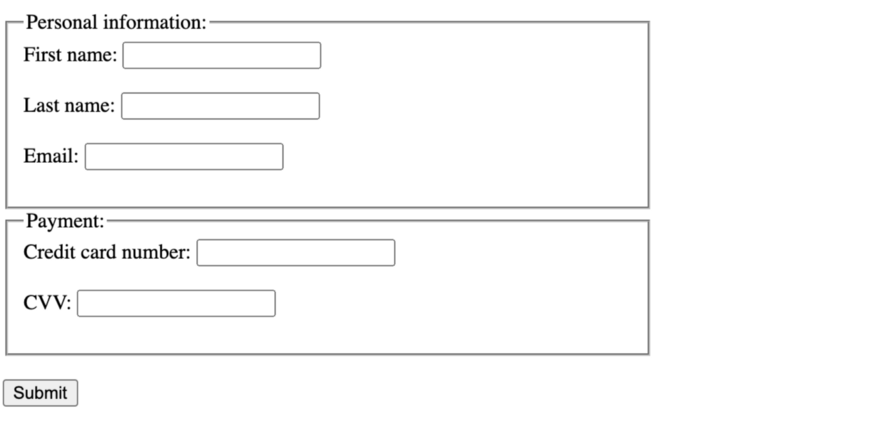
字段集是一种为表单添加更多结构的好方法!特别是在处理大型表单时,可以使用字段集,这样用户可以更容易获得表单概述。
示例如下:
<form><fieldset><legend>Personal information:</legend><label for="fname">First name:</label><input type="text" id="fname" name="fname"><br><br><label for="lname">Last name:</label><input type="text" id="lname" name="lname"><br><br><label for="email">Email:</label><input type="email" id="email" name="email"><br><br></fieldset><fieldset><legend>Payment:</legend><label for="cardnumber">Credit card number:</label><input type="text" id="cardnumber" name="cardnumber"><br><br><label for="cvv">CVV:</label><input type="text" id="cvv" name="cvv"><br><br></fieldset><br /><input type="submit" value="Submit"></form>

8、<colgroup>元素
<colgroup>元素可以使样式非常容易的应用于表中。
而且<colgroup>元素内部也可以定义<table>以及之后的任何<caption>元素和之前的任何<thead>,<tbody>,<tfoot>和<tr>元素。
在内容一样可以使用span属性控制组样式。如果你未定义任何span,则默认为单个列。
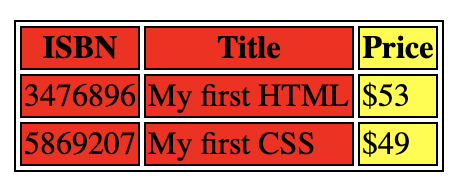
示例如下:
<table><colgroup><col span="2" style="background-color:red"><col style="background-color:yellow"></colgroup><tr><th>ISBN</th><th>Title</th><th>Price</th></tr><tr><td>3476896</td><td>My first HTML</td><td>$53</td></tr><tr><td>5869207</td><td>My first CSS</td><td>$49</td></tr></table>

9、<dl>,<dt>和<dd>元素
这些元素可用于构建某些描述列表。当你为博客或书籍构建词汇表或参考文献列表时,这些元素是非常有用的。
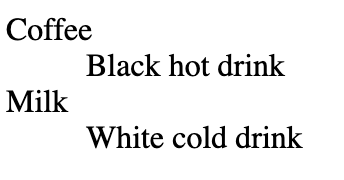
以下是一个描述列表的示例:
<dl><dt>Coffee</dt><dd>Black hot drink</dd><dt>Milk</dt><dd>White cold drink</dd></dl>

总结
希望你能从本文中学到一些新知识,同时,也希望这些新知识可以帮助你提升开发效率,最后,感谢你的阅读!编程愉快!
学习更多技能
请点击下方web前端开发
![]()

