译文:6个JS中你可能不知道的功能和特性

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
原文链接:https://dev.to/duranenmanuel/6-things-you-probably-did-not-know-javascript-could-do-natively-2pen
作者:Enmanuel Durán
如有翻译不准,请多指正。
JavaScript是一种快速发展的语言,因此,我们很难挖掘出其所有特性和功能。在这篇短文中,我们将探讨一些JavaScript中您可能不知道的功能。
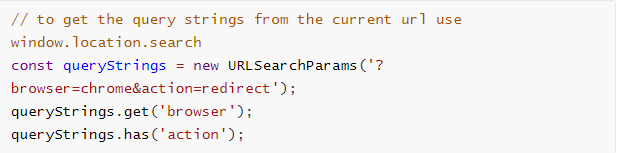
URLSearchParams是一个允许我们查询字符串参数的接口,它已经存在了几年,但在开发人员之间并不那么流行,让我们看看如何使用它:

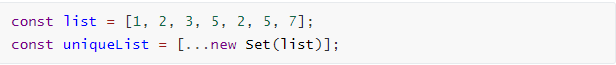
在JS中创建唯一列表是一项常见的任务,这通常是应用filters或for循环来实现的。但是还有另一种方法,可以利用Set对象来实现这一点。

我们将原始值数组传递给Set对象,它可以创建一个唯一值的集合,然后使用展开操作符语法和数组文本将其转换为列表。
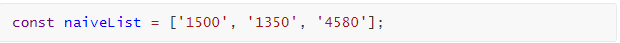
有时,来自DOM的端点或被处理过的数据不能反馈给我们需要的数值,在处理数据集属性时尤其如此。假设我们有以下列表:

我们希望执行数组中所有元素的总和,但如果你在JavaScript中“sum”两个字符串,就会像将它们连接起来一样。
通常,为了解决这个问题,我们会利用函数,但还有另一种方法;我们可以将数组中的元素转换为我们需要的原始类型:

现在castedList就会包含正确的值。
随着Redux等单页应用程序体系结构的兴起以及前端数据规范化等概念变得越来越流行,这种"数据规范化"趋势意味着将元素的所有ID列在同一级别。
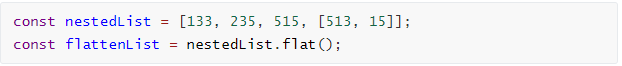
假设我们有以下列表,并且我们想要将其扁平化:

这样,就搞定了
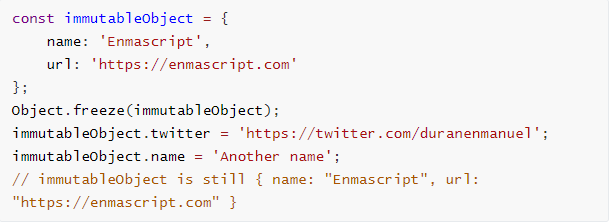
在谈论函数式代码时,我们被问到最多的一件事就是如何阻止对象突变,答案是唯一的,“Object.freeze” ,防止对象被更改:

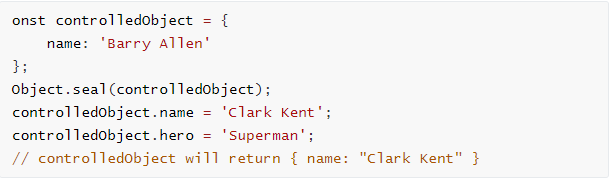
执行相同的操作,但它允许我们更改已在对象中定义的属性的值,这将使我们能够控制在对象中声明的属性,但不能更改定义:

RECOMMEND
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
