如何在 GitHub 上高效阅读源码?
之前听说过一个故事,一个领导为了提高团队战斗力,把团队成员集中起来,搞封闭开发,重点还是在没有网的条件下。
结果就是一个月过去了,产出基本为零。
我发现,如果没有网,程序员基本上是写不出代码了。现在做什么功能之前,先到网上搜搜看,然后直接复制粘贴搞定。

最实用的技术就是这么朴实无华。
而大部分的代码都是在 GitHub 上找的,可以这么说,GitHub 基本上撑起了程序员一半的工资。
那如果不想把代码 clone 到本地,怎么在 GitHub 上高效阅读源码呢?
我最开始用的是一个插件,叫 Octotree。

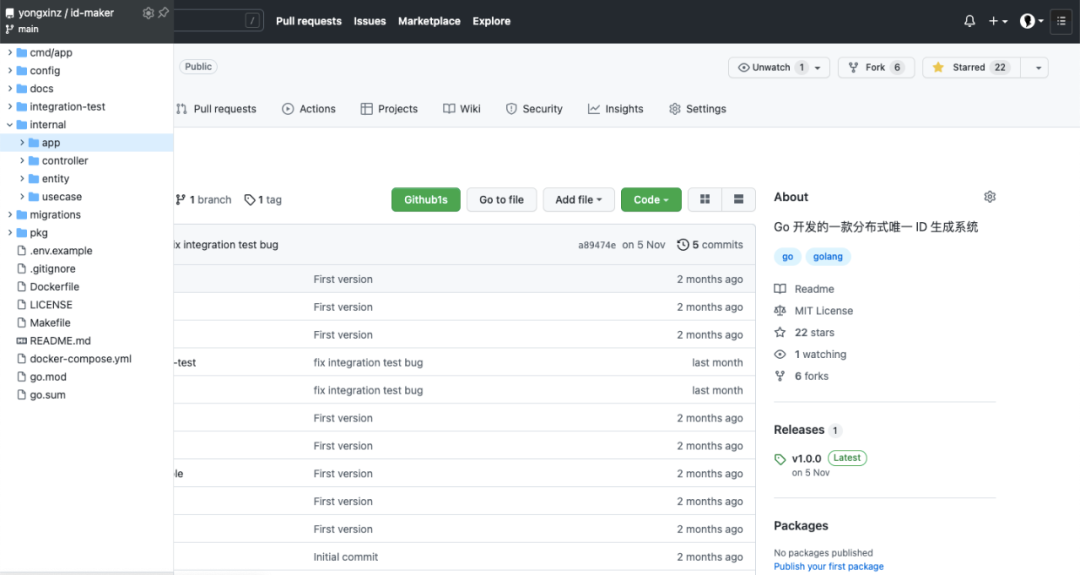
有了这个插件之后,在页面的最左侧会多一个目录树。这样的话,就可以快速查看项目的整体目录结构,而且在切换文件时也会更加流畅,再也不用来回刷新页面了。
细心的小伙伴可能也发现了,上面的截图还有一处不同,就是页面中央多了一个「GitHub1s」按钮。
没错,这就是我要介绍的第二个插件。

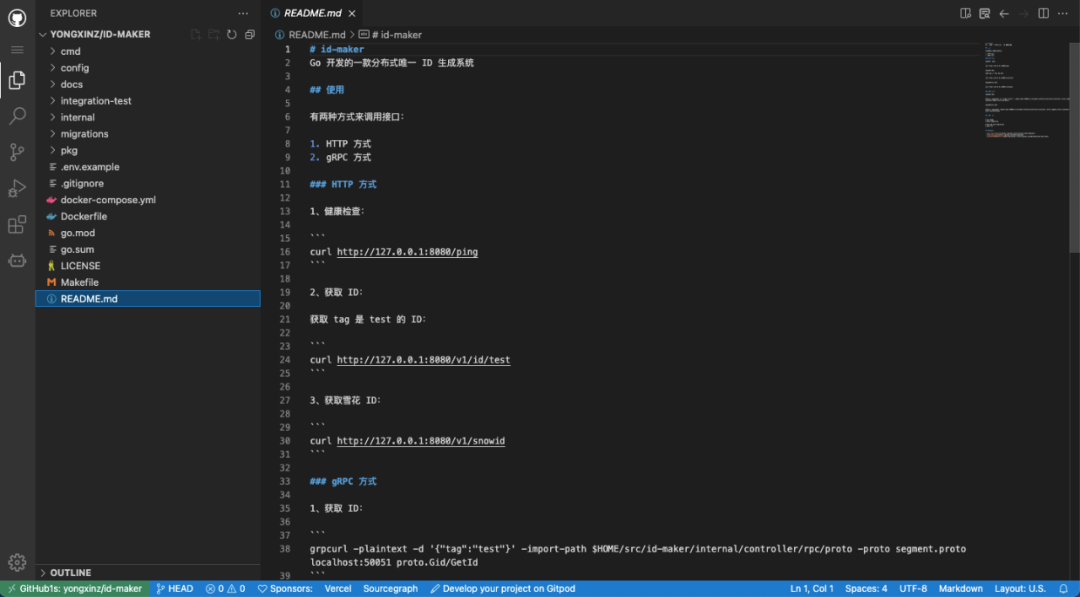
点击这个按钮之后呢,就会呼出在线版的 VS Code,然后使用 VS Code 打开代码仓库,直接享受 IDE 的体验。
如果想直接通过网址来打开也是可以的,比如我的项目地址是:
https://github.com/yongxinz/id-maker
只需要将地址稍稍改动,加一个 1s 即可:
https://github1s.com/yongxinz/id-maker
那么这个 1s 到底是什么意思呢?官方是这么说的:
One second to read GitHub code with VS Code.
当然了,我们也可以把代码拉下来,自己部署。然后根据服务响应的快慢,起个名字叫 2s 或者 3s 都可以。
虽然这种方式已经很方便了,但还有一个缺点,就是打开的代码是只读的,不能编辑。比如我只想改几个很小的点,那么不好意思,还是要把代码 clone 下来,走一遍提交流程。
那还有更好的方式吗?
当然有。
终于到重点了,隆重推出由官方支持的方式:只需要在代码仓库页面按一下 . 就可以直接使用 VS Code 打开,而且支持编辑。

Press the
.key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser.
也可以通过地址访问,把 .com 改成 .dev,比如:
https://github.dev/yongxinz/id-maker
太方便了,太优雅了。感觉好多操作都可以直接在浏览器里搞定了。
微软还是厉害。曾几何时,我记得微软在网上骂声一片,对其收购 GitHub 也持悲观态度。但人家现在开源项目已经上千个了,还在不断贡献。而且产品也越做越好,别的不说,单靠 VS Code 就俘获了多少程序员的芳心。
科技公司还是得踏踏实实搞技术,诚心诚意做产品,搞其他花里胡哨的东西没啥用。
我们程序员呢,努力提升技术,然后多给文章点在看,多转发,就挺好。
推荐阅读:
