一个例子,变量提升和函数提升就是这么简单!

为啥要进行变量提升和函数提升?
记住两句话
2、函数提升的优先级大于变量提升的优先级,即函数提升在变量提升之上。
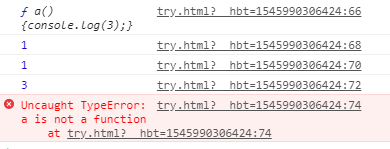
console.log(a);var a=1;console.log(a);function a(){console.log(2);}console.log(a);var a=3;console.log(a);function a(){console.log(3);}a();console.log(a);

function a(){alert(3);} //第一步预解析:将 var a提升 但因为变量名与函数名相同,故function a()提升时将覆盖var a,又因为存在两个相同名称 的function函数,后写的将覆盖先写的,所以最后提升的只有function a(){alert(3);}console.log(a); //因为函数提升,所以打印的a为函数整体a=1; //将1赋值给函数a,此时的a为一个变量,不再是函数console.log(a); //故打印的为a赋的值console.log(a);a=3; //将a重新赋值3console.log(a); //故打印结果为3a(); //此时的a为一个变量,不再是一个函数,所以报错,js中一旦出现报错,后面的语句将不再运行,所以最后一个console.log不进行打印。console.log(a);

评论
