利用SignalR实现实时推送信息
前言
下面将给大家分享有关于SignalR的技术的一种应用。
一、什么是SignalR?
SignalR是一个ASP .NET下的类库,可以在ASP .NET的Web项目中实现实时通信。
什么是实时通讯?
就是当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
当WebSockets可用时(即浏览器支持Html5,SignalR使用WebSockets,当不支持时SignalR将使用其它技术来保证达到相同效果。
二、主要用途
它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送请求或使用轮询技术来获取消息。
可以用在聊天室、看板、单点通讯、多点通讯,甚至可以结合其他技术用来做视频聊天。当然也有其他用途。
三、实现机制
SignalR 的实现机制与 .NET WCF是相似的,都是使用远程代理来实现。
在具体使用上,有两种不同目的的接口:PersistentConnection 和 Hubs,其中 PersistentConnection 是实现了长时间的 JavaScript 轮询(类似于 Comet),Hub 是用来解决实时信息交换问题,它是利用 Javascript 动态载入执行方法实现的。SignalR 将整个连接,信息交换过程封装得非常漂亮,客户端与服务器端全部使用 JSON 来交换数据。
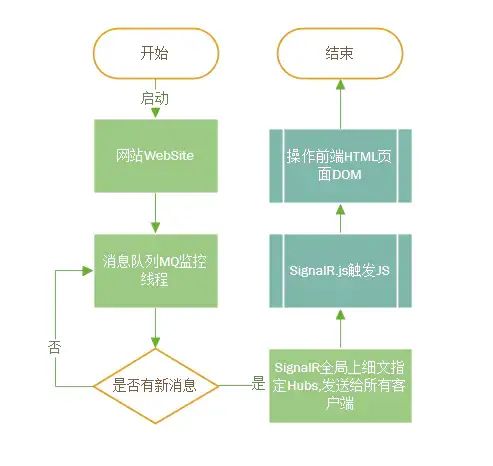
四、基本流程图

五、示例
以下教程我会就 Hubs 接口的使用来做一个实时看板:
示例环境:
.NET Framework 4.5及以上(必须要)
Win10、Visual Stadio 2017 、SQL2014
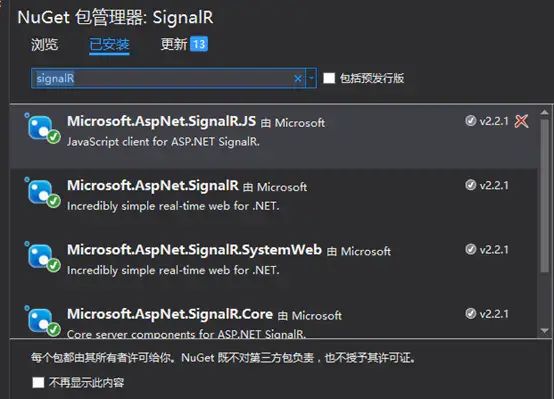
1、新建项目,打开NuGet包管理器,安装SignalR.最新版本,我这里的版本是V2.2.1.
如图:

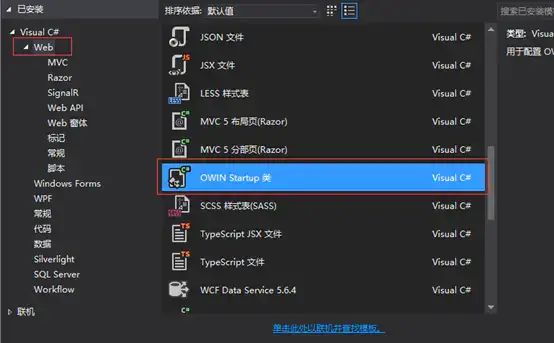
2、 在App_Start目录中,创建一个类,类名为Startup:

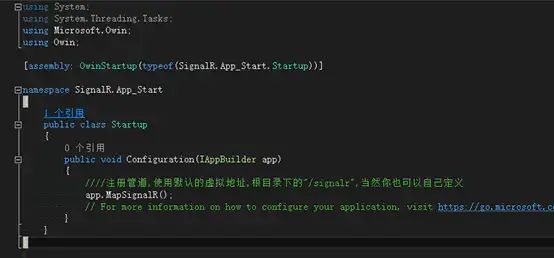
3、 在Startup.cs中注册管道:

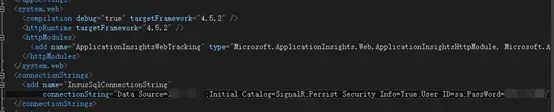
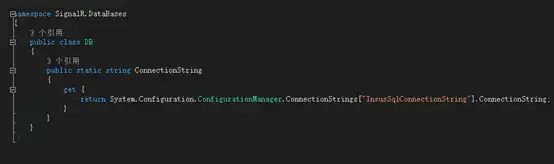
4、设置webconfig。建立一个类DB:目的是获取webconfig文件中的数据库连接字符串:


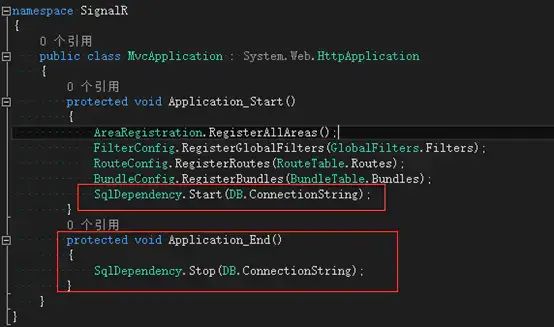
5、 我们需要在Global.asax.cs的Application_Start和Application_End方法中添加以下内容:

此处的sqlDependency作用:
当被监测的数据库中的数据发生变化时,SqlDependency会自动触发OnChange事件来通知应用程序,从而达到让系统自动更新数据(或缓存)的目的。详情看第8步。
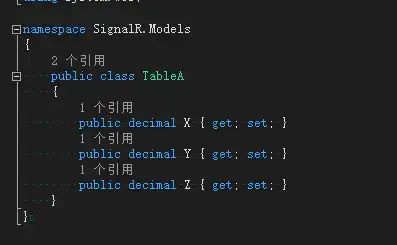
6、建个Model,TableA。这里就只有X,Y,Z三个字段:

再到数据库中建立相对于的数据库和表。
注意:建完表后记得启动SQL Server Service Broker。
启动SQL Server Service Broker 其中([SignalR]为数据库名)
ALTER DATABASE [SignalR] SET NEW_BROKER WITH ROLLBACK IMMEDIATE;
ALTER DATABASE [SignalR] SET ENABLE_BROKER;
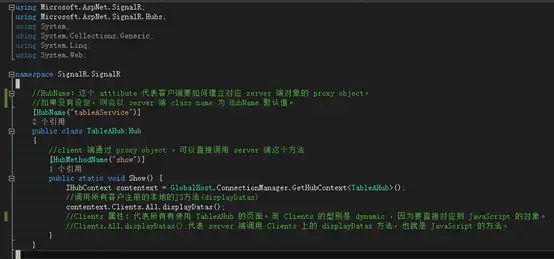
7、在项目录中,创建一个SignalR目录,我们就可以在这个目录中添加Hub类了:

记得使用小驼峰命名,不然客户端调用不了。
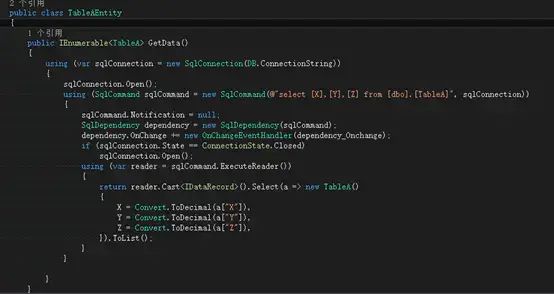
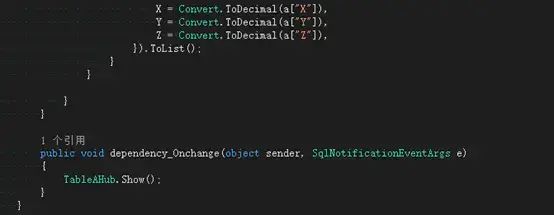
8、实现去数据库获取数据,当数据库的数据变化时,客户端也能实时显示:


其中以下代码是根据数据库检测到的变化的内容触发OnChange事件。
SqlDependency dependency = new SqlDependency(sqlCommand);
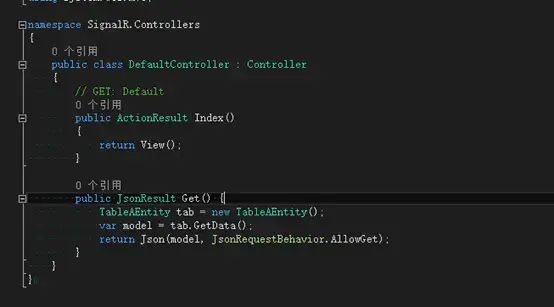
dependency.OnChange += new OnChangeEventHandler(dependency_Onchange);9、建一个控制器:两个Action操作

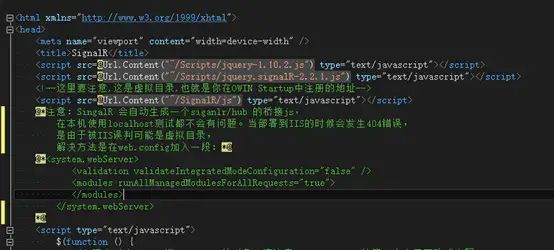
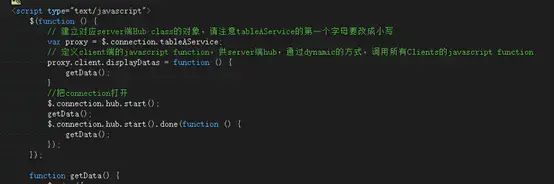
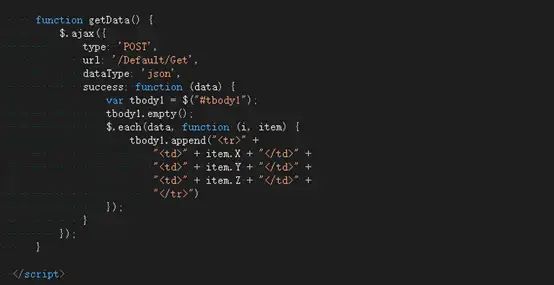
10、视图



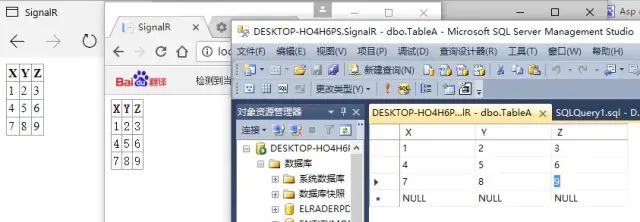
到了,到此为止本教程基本结束了,下面将会是本教程的实际效果。
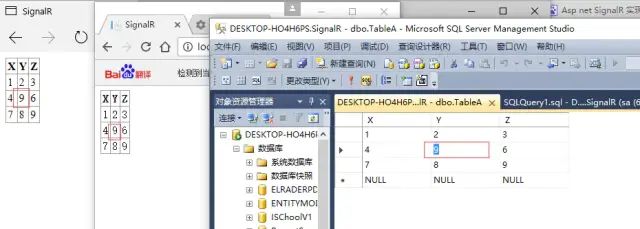
这是数据库中这张表的数据

现在把第二行第二列的5修改为9。

由此可见所有连接的客户端的值也跟着改变了,这样实时推送的功能也就实现了。
关于SignalR的相关内容就介绍那么多了,更多SignalR的技术内容大家也可以自行挖掘一下。
