前端工程化:你所需要知道的最新的babel兼容性实现方案

点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
网上关于babel兼容性实现方案的剖析有很多,但大部分剖析案例已经不适用于现在的babel生态。作者在最新babel7的基础上,不断编译验证,发现跟网上大部分剖析案例还是有很大不同。所以,输出本文的目的是为了给大家带来最新的babel兼容性方案剖析,让大家对babel的兼容性处理机制有更透彻的了解。
1. core-js
友情提醒:如果不了解
core-js是什么的同学,请务必先阅读这一章节,这样有助于后面章节的理解!
core-js[1]是JavaScript的模块化标准库,包括了ECMAScript到2021年的新api的向后兼容实现。它和babel高度集成,是babel解决新特性在浏览器中兼容问题的核心依赖。
目前core-js的版本是3.x,与core-js@2相比不仅在本身的架构上有重大调整,还对babel中的一些插件有重大影响。
1.1 core-js@2
core-js@2被@babel/polyfill、@babel/preset-env和@babel/runtime-corejs2引入来进行新api的兼容处理,其中有两个核心的模块:
library:不污染全局的runtime模块,供@babel/runtime-corejs2引入;modules:污染全局的polyfill模块,供@babel/polyfill和@babel/preset-env引入。
不污染全局的
runtime模块主要是采用模拟替换api的方式解决兼容性问题;污染全局的polyfill模块主要是采用在全局和实例上添加api的方式解决兼容性问题。
1.2 core-js@3
core-js@3放弃了对@babel/polyfill的支持,被@babel/preset-env和@babel/runtime-corejs3引入来进行新api的兼容处理。
由于core-js@2包的体积太大(约2M),并且有很多重复的文件被引用。所以,core-js@3对包进行拆分,其中两个核心的包分别是:
core-js[2]:污染全局的 polyfill包,供@babel/preset-env引入,等价于core-js@2/modules(约500k, 40k minified and gzipped);core-js-pure[3]:不污染全局的 runtime包,供@babel/runtime-corejs3引入,等价于core-js@2/library(约440k)。
core-js@2分支已经冻结,不会再添加新特性,新特性都会添加到core-js@3。例如你使用了 Array.prototype.flat(),如果你使用的是core-js@2,那么其不包含此新特性。但是你仍然可以在core-js@3的基础上使用core-js@2的功能。为了可以使用更多的新特性,建议大家使用core-js@3。
关于core-js的内容大家先了解这么多,先有个印象,大家只需要记住一点:
corejs才是api兼容实现的提供者!
接下来的内容中,作者都会在core-js@2和3的基础上进行区别详解,以让大家更深入的了解core-js。
2. @babel/preset-env
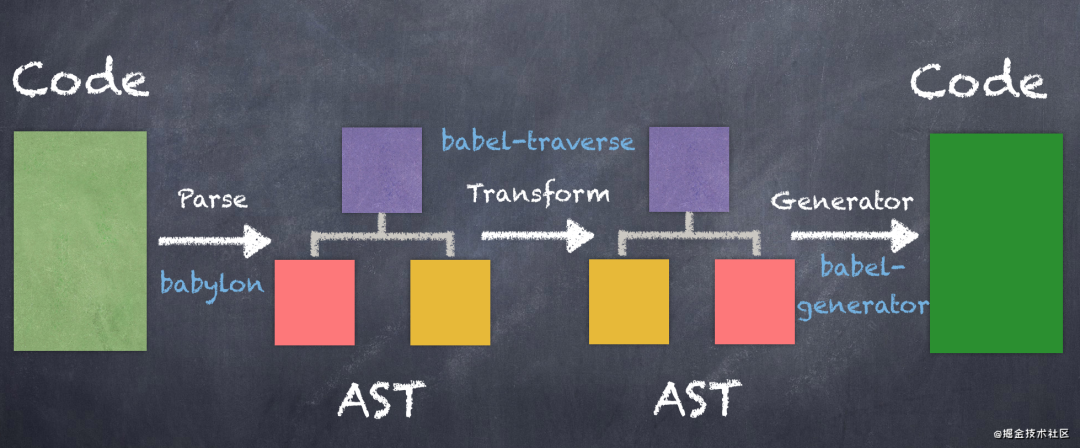
babel运行总共分为三个阶段:解析、转换、生成,如下图:

babel自6.0起,就不再对代码进行transform,现在只负责上图中的parse和generate过程,代码的transform过程全都交给一个个plugin去做。所以在没有配置任何plugin的情况下,经过babel输出的代码是没有改变的。
有的环境下可能需要转换几十种不同语法的代码,则需要配置几十个plugin,这显然会非常繁琐。所以,为了解决这种问题,babel提供了预设插件机制preset,preset中可以预设置一组插件来便捷的使用这些插件所提供的功能。目前,babel官方推荐使用@babel/preset-env预设插件。
从
babel@7开始,所以针对标准提案阶段的功能所编写的预设(stage preset)都已被弃用,官方已经移除了@babel/preset-stage-x。
@babel/preset-env主要的作用是用来转换那些已经被正式纳入TC39中的语法。所以它无法对那些还在提案中的语法进行处理,对于处在stage中的语法,需要安装对应的plugin进行处理。
{
"presets": [
["@babel/preset-env"]
]
}
复制代码
除了语法转换,@babel/preset-env另一个重要的功能是对api的处理,也就是在代码中引入polyfill。但是,@babel/preset-env默认是不开启处理api的功能,只有设置了useBuiltIns选项(不为false)才会开启。
@babel/preset-env主要还是依赖core-js来处理api的兼容性,在升级到7.4.0以上的版本以后,既支持core-js@2,也支持core-js@3,所以增加了corejs的配置来控制所需的版本。如果设置了useBuiltIns选项(不为false)就得设置corejs版本,否则babel将会发出警告。
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage", // 也可配置成 entry,配置为 false 则不需要配置 corejs
"corejs": 3 // 也可配置成 2
}
]
]
}
复制代码
useBuiltIns是babel7的新功能,这个配置提供了三个选项告诉babel该如何引入polyfill包:
2.1 usage
代码中不用主动import,babel会自动将代码里已使用到的且browserslist环境不支持的polyfill导入。
编译前:
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})
复制代码
编译后:
"use strict";
require("core-js/modules/es.array.copy-within.js");
require("core-js/modules/es.object.to-string.js");
require("core-js/modules/es.promise.js");
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new Promise(function (resolve, reject) {
resolve(123);
});
复制代码
2.2 entry
需要在代码运行之前导入,会将browserslist环境不支持的所有polyfill都导入。
编译前:
import "core-js/stable";
import "regenerator-runtime/runtime";
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})
复制代码
编译后:
"use strict";
require("core-js/modules/es.symbol.js");
// ... 此处省略400+行代码
require("regenerator-runtime/runtime");
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new Promise(function (resolve, reject) {
resolve(123);
});
复制代码
2.3 false
只做了语法转换,不会导入任何polyfill进来,并且corejs配置将无效。
编译前:
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})
const shen = result?.a
复制代码
编译后:
"use strict";
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new Promise(function (resolve, reject) {
resolve(123);
});
var shen = result === null || result === void 0 ? void 0 : result.a;
复制代码
3. @babel/polyfill
@babel/polyfill是一个运行时包,主要是通过核心依赖core-js@2来完成对应浏览器不支持的新的全局和实例api的添加。在升级到core-js@3后,如果还要保留@babel/polyfill的使用,就要在@babel/polyfill中添加core-js@2和core-js@3切换的选项,这样@babel/polyfill中将包含core-js@2和core-js@3两个包,出于这个原因官方决定弃用@babel/polyfill。
关于@babel/polyfill有三点要说明:
如果采用
@babel/preset-env的polyfill方案是不需要@babel/polyfill的安装为前提,只需要安装core-js(regenerator-runtime会在安装@babel/preset-env的时候自动安装),然后通过设置useBuiltIns选项来开启对api的兼容性处理。当然,你也可以不依赖
@babel/preset-env提供的处理api兼容性的能力,直接使用@babel/polyfill来处理。如果使用了core-js@3,则需要做如下的替换工作:
// before
import "@babel/polyfill";
// after
import "core-js/stable";
import "regenerator-runtime/runtime";
复制代码
网上有很多人认为 @babel/polyfill除了有全局污染的缺点外,还会让不同的文件中包含重复的代码,增加编译后的体积。举个例子:
编译前:
const key = 'babel'
const obj = {
[key]: 'polyfill',
}
复制代码
编译后:
"use strict";
function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
var key = 'babel';
var obj = _defineProperty({}, key, 'polyfill');
复制代码
编译后的代码中插入了_defineProperty函数。的确,如果多个文件中使用了对象的属性名表达式,则会插入多个_defineProperty函数。但是,这件事情并不是@babel/polyfill这种polyfill方案实现的,而是@babel/preset-env本身在语法转换的时候,会使用一些辅助函数来实现一些语法的模拟。而事实的确,这只是一种语法转换。
4. @babel/runtime
在使用@babel/preset-env提供的语法转换和全局api添加的功能时,难免会造成文件的体积增加以及api的全局污染。为了解决这类问题,引入了runtime的概念,runtime的核心思想是以引入替换的方式来解决兼容性问题。
runtime包其实有三个:
\@babel/runtime[4] \@babel/runtime-corejs2[5] @babel/runtime-corejs3
@babel/runtime与@babel/runtime-corejs2类似,区别只是@babel/runtime-corejs2使用了core-js@2来处理全局api。所以接下来只阐述@babel/runtime-corejs2和@babel/runtime-corejs3的区别。
@babel/runtime-corejs2会从core-js中的library模块去加载对应的runtime代码:
// runtime-corejs2/core-js/array/from.js
module.exports = require("core-js/library/fn/array/from");
复制代码
@babel/runtime-corejs3会从core-js-pure这个包中去加载对应的runtime代码:
// runtime-corejs3/core-js/array/from.js
module.exports = require("core-js-pure/features/array/from");
复制代码
@babel/runtime-corejs3相比较@babel/runtime-corejs2最大的改变就是可以模拟实例上的api。
比如数组的includes方法,@babel/runtime-corejs3提供了模拟api,而@babel/runtime-corejs2没有:
import _includesInstanceProperty from "@babel/runtime-corejs3/core-js-stable/instance/includes";
_includesInstanceProperty(foo).call(foo, "a");
复制代码
甚至,如果我们想在一个不支持Promise的环境下使用Promise,可以这样:
// @babel/runtime-corejs2
// var _interopRequireDefault = require("@babel/runtime-corejs2/helpers/interopRequireDefault");
// var _promise = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/promise"));
// @babel/runtime-corejs3
var _interopRequireDefault = require("@babel/runtime-corejs3/helpers/interopRequireDefault");
var _promise = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/promise"));
var instance = new _promise["default"](function (resolve, reject) {
resolve(123);
});
复制代码
显然这样一个个手动导入很麻烦,这个时候我们就需要借助自动导入插件来帮助我们完成这项工作。
@babel/runtime是api模拟方案的提供者,是项目生产依赖,而不是开发依赖,安装的时候不要使用-D
5. @babel/plugin-transform-runtime
@babel/plugin-transform-runtime就是为了方便@babel/runtime的使用。通过ast的分析,自动识别并替换代码中的新api,解决手动require的烦恼。
{
"presets": [
[
"@babel/preset-env"
]
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"corejs": 3
}
]
]
}
复制代码
corejs选项来配置使用的是@babel/runtime-corejs2还是@babel/runtime-corejs3。
编译前:
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})
const key = 'babel'
const obj = {
[key]: 'polyfill',
}
复制代码
使用@babel/runtime-corejs2编译后:
"use strict";
var _interopRequireDefault = require("@babel/runtime-corejs2/helpers/interopRequireDefault");
var _defineProperty2 = _interopRequireDefault(require("@babel/runtime-corejs2/helpers/defineProperty"));
var _promise = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/promise"));
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new _promise["default"](function (resolve, reject) {
resolve(123);
});
var key = 'babel';
var obj = (0, _defineProperty2["default"])({}, key, 'polyfill');
复制代码
使用@babel/runtime-corejs3编译后:
"use strict";
var _interopRequireDefault = require("@babel/runtime-corejs3/helpers/interopRequireDefault");
var _defineProperty2 = _interopRequireDefault(require("@babel/runtime-corejs3/helpers/defineProperty"));
var _copyWithin = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/instance/copy-within"));
var _promise = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/promise"));
var _context;
var result = (0, _copyWithin["default"])(_context = [1, 2, 3, 4, 5]).call(_context, 0, 3);
var instance = new _promise["default"](function (resolve, reject) {
resolve(123);
});
var key = 'babel';
var obj = (0, _defineProperty2["default"])({}, key, 'polyfill');
复制代码
可以看到,使用@babel/runtime-corejs3可以模拟数组上的copyWithin方法,而@babel/runtime-corejs2则不能。
@babel/plugin-transform-runtime则是开发依赖,编译时负责处理@babel/runtime,两者是搭配使用的。
6. 总结
目前,babel处理兼容性问题有两种方案:
@babel/preset-env+corejs@3实现语法转换 + 在全局和实例上添加api,支持全量加载和按需加载,我们简称polyfill方案;@babel/preset-env+@babel/runtime-corejs3+@babel/plugin-transform-runtime实现语法转换 + 模拟替换api,只支持按需加载,我们简称runtime方案。
两种方案都依赖核心包corejs@3,只不过依赖的模块不同,导致实现方式不同。两种方案各有优缺点:
polyfill方案很明显的缺点就是会造成全局污染,而且会注入冗余的工具代码;优点是可以根据浏览器对新特性的支持度来选择性的进行兼容性处理;runtime方案虽然解决了polyfill方案的那些缺点,但是不能根据浏览器对新特性的支持度来选择性的进行兼容性处理,也就是说只要在代码中识别到的api,并且该api也存在core-js-pure包中,就会自动替换,这样一来就会造成一些不必要的转换,从而增加代码体积。
所以,polyfill方案比较适合单独运行的业务项目,如果你是想开发一些供别人使用的第三方工具库,则建议你使用runtime方案来处理兼容性方案,以免影响使用者的运行环境。
关于本文
来源:PandlyShen
https://juejin.cn/post/6976501655302832159
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一波 
