雷石|Electron应用调试技巧分享

前言
 Electron是一个使用JavaScript、HTML和CSS构建跨平台的桌面应用程序。它基于Node.js和Chromium,被Atom编辑器和许多其他应用程序使用。
Electron兼容Mac、Windows和Linux,可以构建出三个平台的应用程序。
相对而言,Electron 的维护成本较低,因而十分流行。VS Code、一些企业的即时通讯工具等,都使用了Electron。但存在性能问题,同时也引入了其他的安全问题。
Electron是一个使用JavaScript、HTML和CSS构建跨平台的桌面应用程序。它基于Node.js和Chromium,被Atom编辑器和许多其他应用程序使用。
Electron兼容Mac、Windows和Linux,可以构建出三个平台的应用程序。
相对而言,Electron 的维护成本较低,因而十分流行。VS Code、一些企业的即时通讯工具等,都使用了Electron。但存在性能问题,同时也引入了其他的安全问题。
01.
分析Electron应用
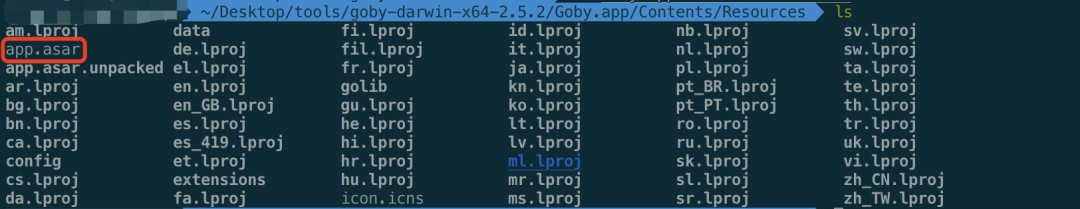
一个正常的Electron程序,通常它的JS源码会被打包到.asar文件中,或者直接以JS文件的方式存储在程序目录内,下面是一个例子。

chrome调试Electron应用
02.
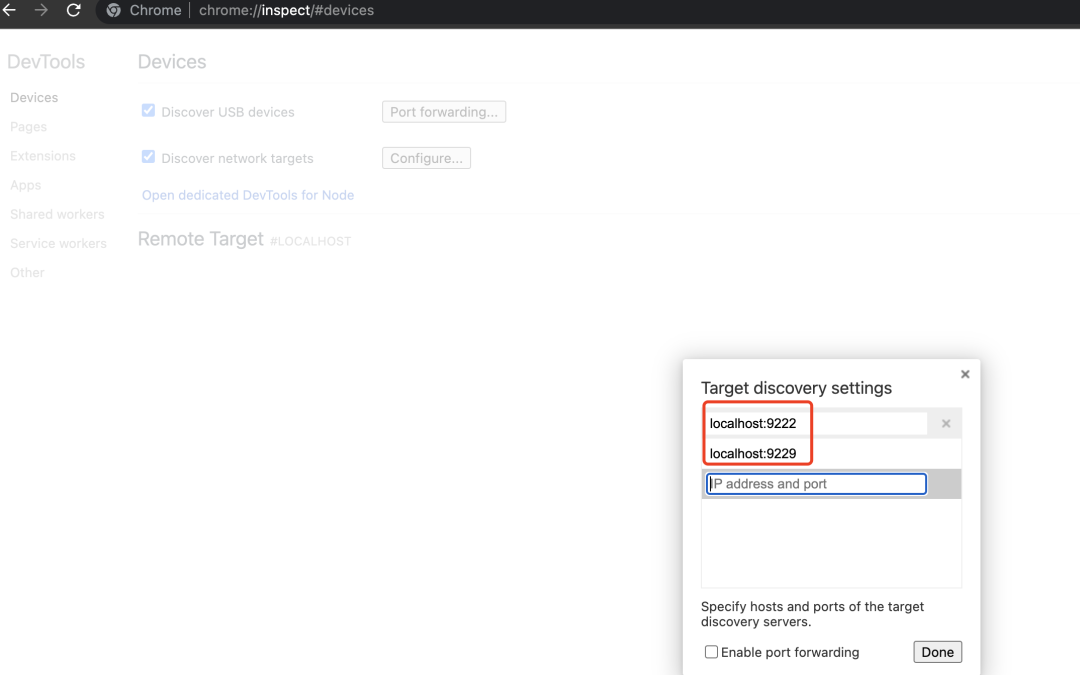
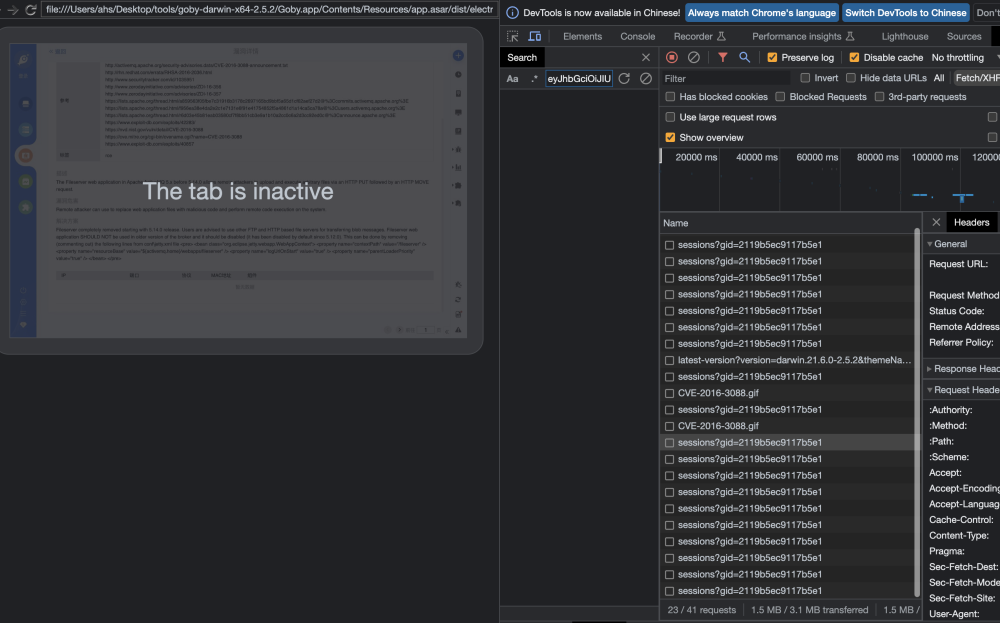
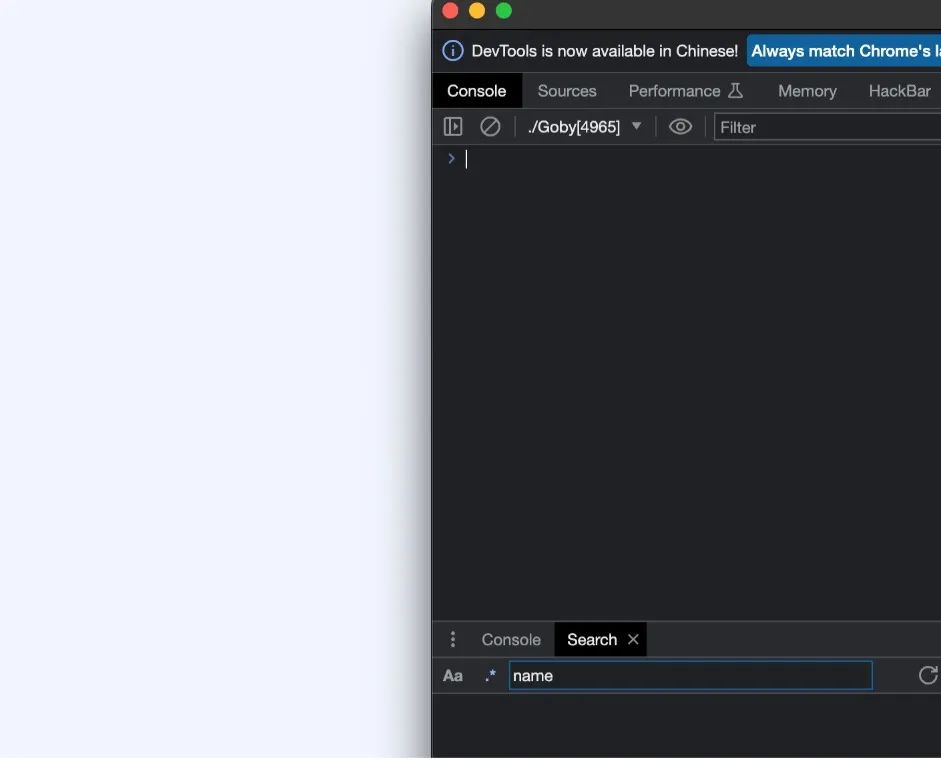
Electron应用实际上也是个Chromium ,可以通过Chromium的方式开启开发者工具。以某工具为例为例,在运行程序时,添加--remote-debugging-port=xxxx 参数,即可在对应端口为Electron应用的主窗口开启远程调试功能: 这里端口需要根据inspect(chrome://inspect/)中的配置来选择。

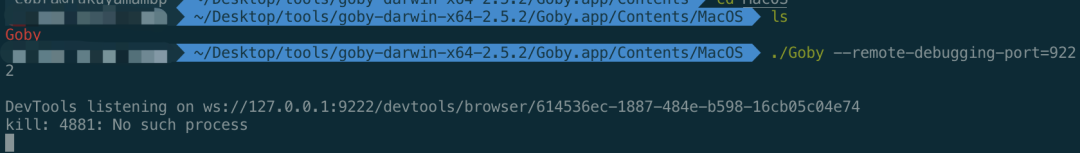
这里使用9222端口,在命令行添加参数启动。

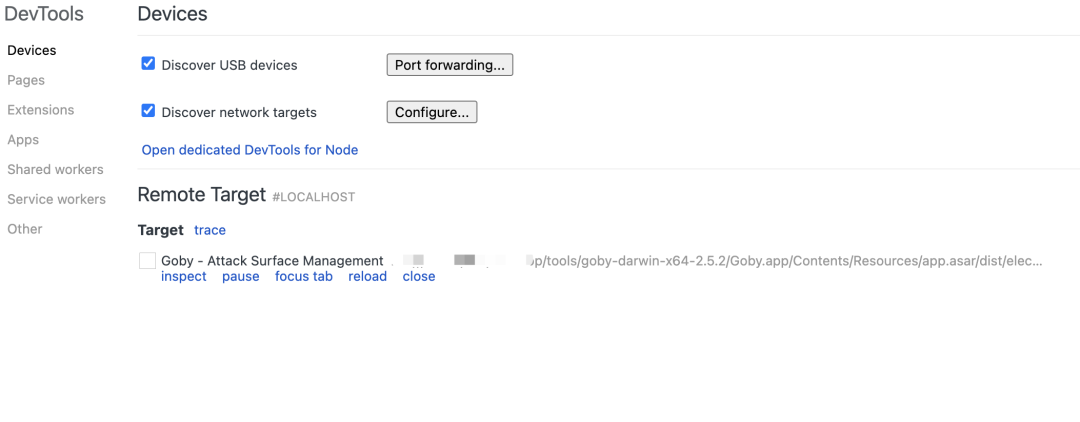
启动后可以在inspect页面看到对应的Target:



03.
Debugtron调试Electron应用
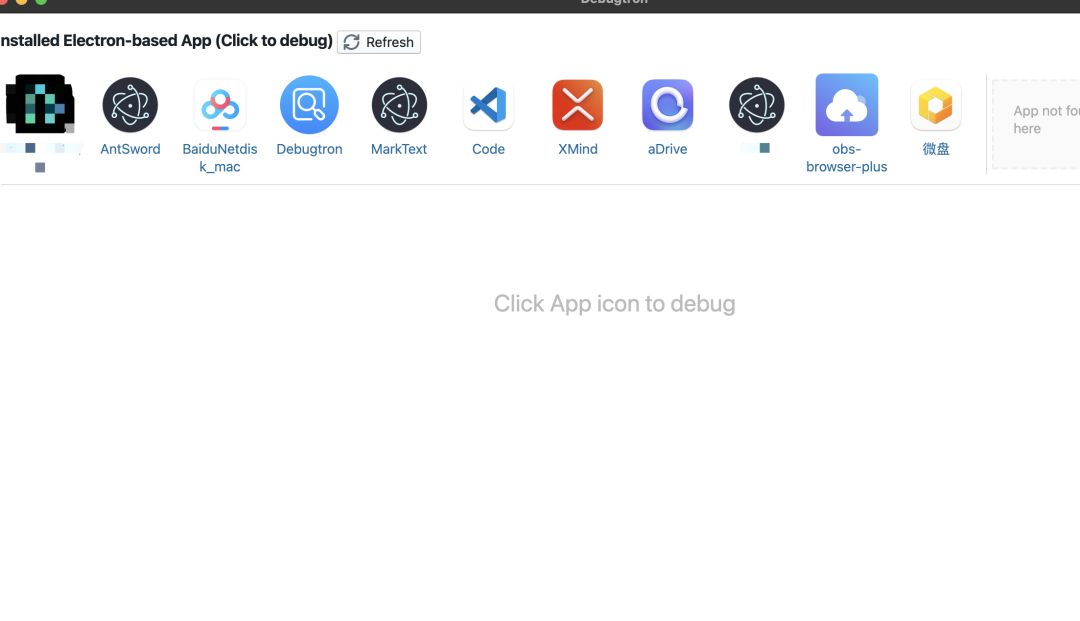
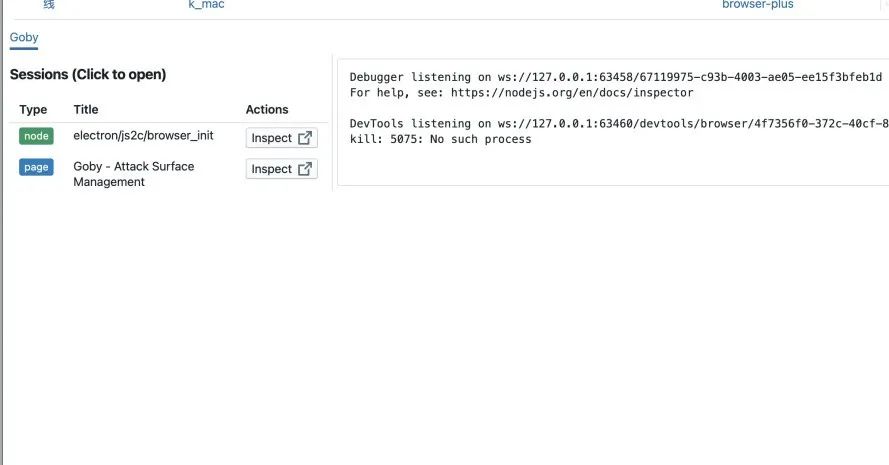
Debugtron是一个基于Electron开发的客户端桌面GUI程序,可以用于调试生产环境下的 Electron 应用。项目地址: https://github.com/pd4d10/debugtron 直接下载对应的Releases版本,安装后即可使用。



参考
04.
往期回顾
01
02
03
雷石安全实验室
商务咨询:
0571-87031601
商务邮箱:
mtn@motanni.com
