用户研究|爱在字里行间:适老化设计标准研究

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,助力全球 1 亿设计师成长
转自:百度MEUX
编辑:章欣怡
共 2455 字 13 图 预计阅读 7 分钟
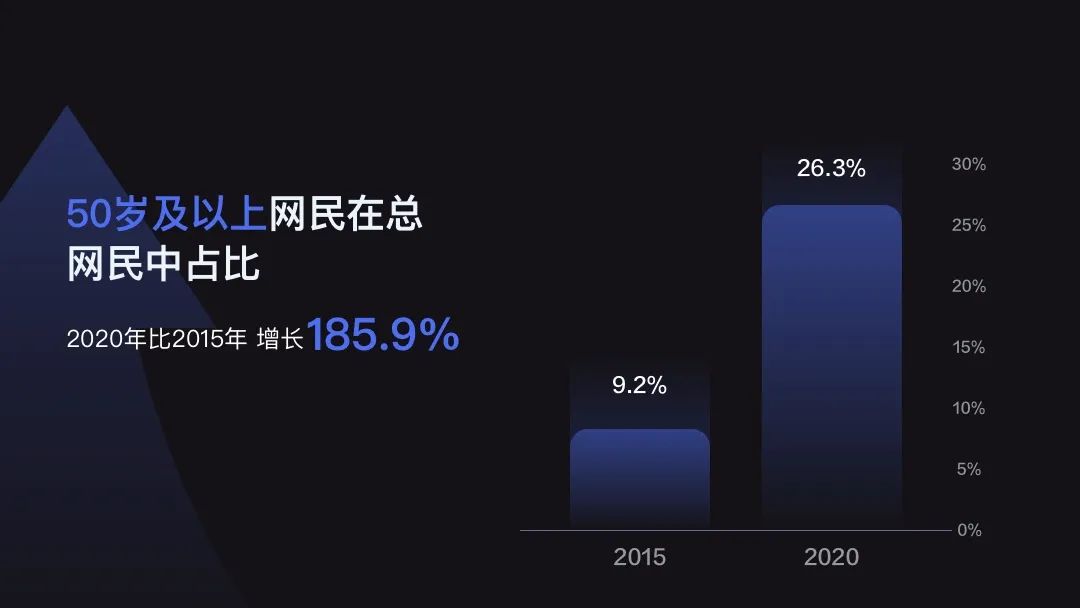
近些年,得益于经济和社会的高速发展,越来越多的中老年人开始尝试享受移动互联网带来的便捷生活。50 岁及以上网民在总网民中的占比已经由 2015 年的 9.2%提升至 2020 年的 26.3%,增长接近两倍。但中老年在融入移动互联网时仍面临诸多困难,是需要重点关注的弱势群体。

随着各类问题在社会舆论中持续发酵,国家政策也开始关注中老年的互联网使用体验,推动各类 APP 进行适老化改造。2020 年 12 月,工信部发布《互联网应用适老化及无障碍改造专项行动方案》。2021 年 3 月 11 日,全国人大发布《十四五规划纲要》,明确提及“加快信息无障碍建设,帮助老年人、残疾人共享数字生活”,更是将信息无障碍建设上升到了国家顶层规划的高度。
为了更好地服务中老年人,百度在 2021 年上线了百度大字版和百度关怀版 APP。对于中老年人来讲,视力老化是难以避免的问题。随着年龄增长,中老年人晶状体硬化、睫状肌衰弱,物体不能很好地成像在视网膜上,带来视觉上分辨物体的敏感度、色彩感、明暗感、空间感的下降。
但是对于中老年人而言,手机 APP 的字号、行距真的是越大越好吗?我们首先试图从现有标准中寻找答案。然而通过梳理,发现行业内已有标准主要是针对各类残障人士的,并且是原则性的建议,推荐的字号、行距的理想值过于宽泛,对手机 APP 适老化设计升级的指导意义比较有限。比如 W3C 发布的《Web 内容无障碍指南(WCAG2.1)》,关于行距的要求是“至少为字体大小的 1.5 倍”。所以我们通过科学、严谨的研究,制定了一套设计标准,来指导资讯类/内容类 APP 全场景文字排版适老化设计升级,为中老年用户带去字里行间的关爱和更好的阅读体验。
下面就将从研究方法和成果两个方面做具体介绍。希望能帮助大家掌握相应的研究思路,在后续制定设计标准时可以快速上手,同时也将此次适老化设计标准研究的成果与大家分享,为资讯类/内容类 APP 适老化设计升级提供参照。
Part 1
研究流程与方法:
如何通过用户研究制定一套设计标准?
| 明确标准的应用方向
为了让一套标准对设计工作具备实际的指引价值,我们在研究规划环节充分考虑了设计经验和迭代需求。用户研究和设计师一起对资讯类/内容类 APP 所有涉及文字排版的页面、模块进行了通盘梳理,确定了 12 类应用方向(即用户的使用场景)。对于这么多使用场景分别做研究费时费力,我们选择通过洞察背后的用户阅读模式,把 12 类应用方向收敛为 4 大类阅读场景:3 类主场景(包括长文阅读、搜索、概览阅读)和 1 类辅助信息场景。针对主场景,研究中老年用户理想的字号、行距和粗细组合;针对辅助信息场景,研究中老年用户的最小可辨识字号。这样研究既能覆盖各类应用场景、不同的信息层级,又能更聚焦、更高效。

| 构建评估体系
在确定了标准的应用方向之后,评估体系的搭建也参考了过往的设计经验。我们一方面查找并梳理了学术界在字号、行距方面的研究成果,另一方面也结合了百度已有的设计经验。最终确定了字号、行距、粗细、颜色四个考察变量在不同研究场景的研究范围(即自变量选取水平),并综合主观体验指标和客观眼动数据指标搭建了中老年阅读体验的评估体系。其中,主观体验指标包括关键信息发现、清晰度、舒适度、满意度;客观眼动指标包括眨眼频率、瞳孔直径变异性和阅读速度。

| 实验流程
在实验中,我们邀请了 60 位 50-70 岁中老年用户参与调研,通过任务模拟他们在真实场景的长文阅读、搜索、概览阅读情况,综合眼动实验、问卷调研和访谈方法评估不同字号、行距、粗细对中老年阅读体验的影响,探寻不同场景下最适合的字号、行距、粗细方式。在实验过程中,通过 SMI-ETG2w 眼镜式眼动仪测量眼动数据。

Part 2
研究成果:
适老化设计标准介绍
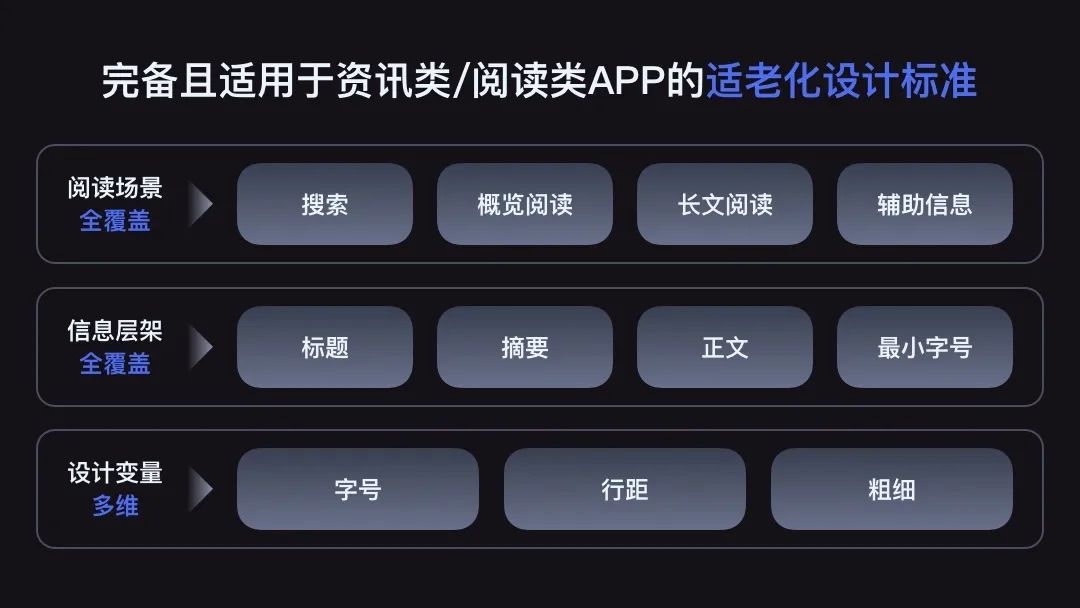
通过对各类阅读场景、设计变量和体验影响因子的充分分析,本研究形成了一套完备、成体系的适老化设计标准,可用于指引资讯类/阅读类 APP 中不同页面和不同信息层级的适老化设计改造。

| 主场景理想字号、行距和粗细的组合
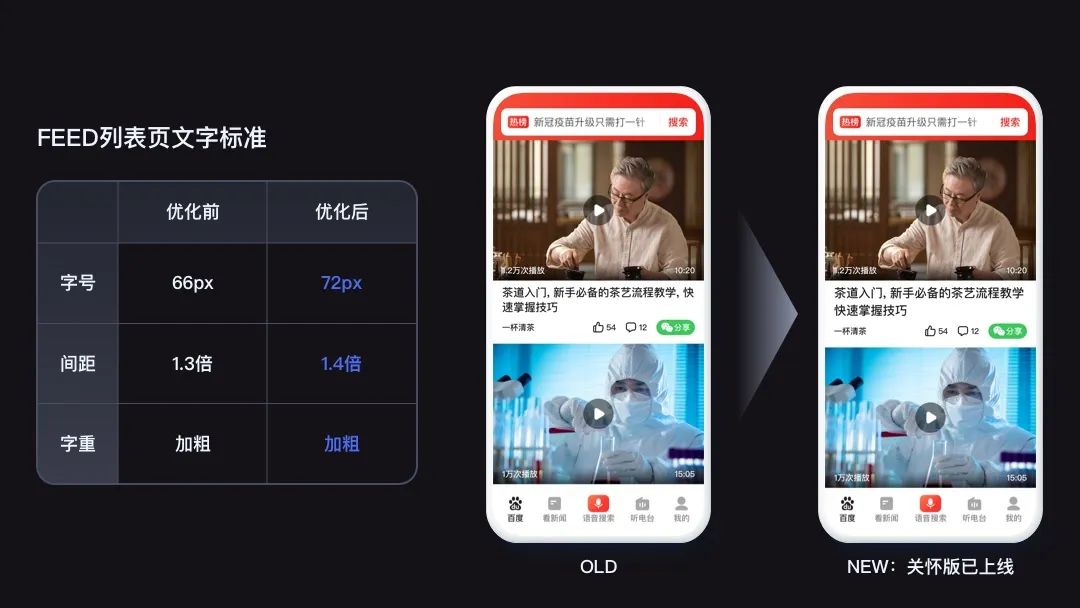
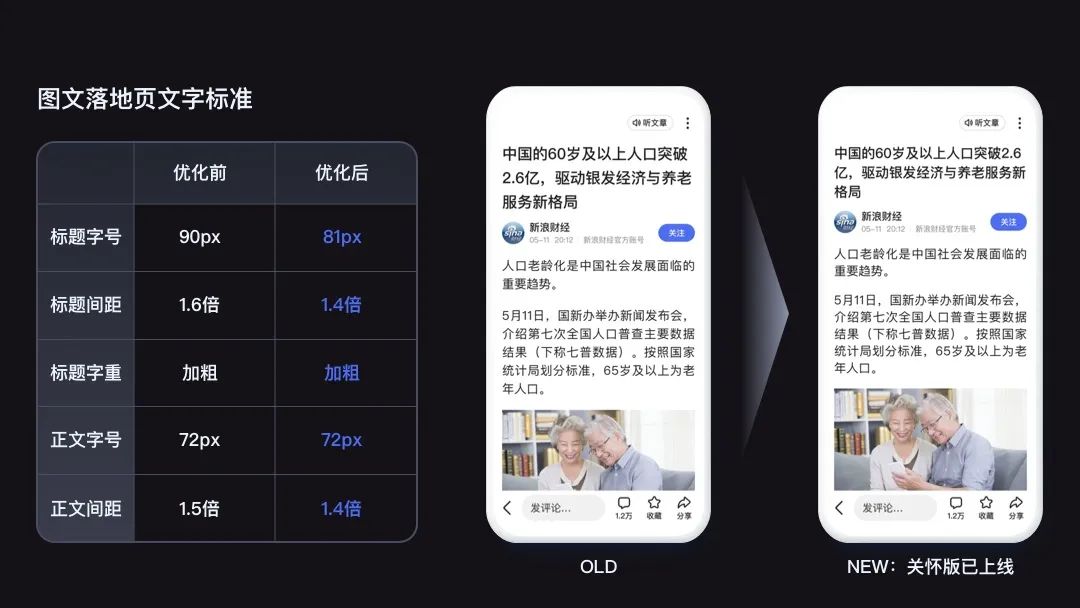
研究结果明确了资讯类/内容类 APP 对于中老年人在不同场景里任一信息层级的理想字号、行距和粗细组合。以概览阅读场景(Feed 列表页)和长文阅读场景(图文落地页)为例,优化前与预计优化后的字号、行距、粗细组合如下:
概览阅读场景

长文阅读场景

| 辅助信息最小可辨识字号
此外,研究结果也明确了黑色(1F1F1F)字体的全局最小可辨识字号。以 75%中老年用户可以看清的字号作为最小可辨识字号标准,黑色(1F1F1F)最小可辨识字号为 36px。
此次研究填补了学术界和业界在手机 APP 适老化设计领域的空白。在百度,该套标准已落地百度关怀版,未来还会在百度大字版和更多为老年人提供服务的 APP 上线。面向行业,我们也积极共享研究成果。百度大字版、百度关怀版运营同学牵头和老龄产业协会合作,设计师结合本次研究成果编写了《移动互联网应用适老化设计要求》团体标准,已经于 2021 年 11 月 10 日发布。希望本次的研究成果能帮助更多资讯类/内容类 APP 完成文字排版的适老化升级,为中老年人带去更多的关怀和更好的阅读体验,为移动互联网行业的信息无障碍建设贡献一份绵薄之力。

— The End —
以下三分设文章,你可能也感兴趣
📚 精选全球用户体验设计知识📚
▽
▽
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
↓↓↓点开『阅读原文』,欢迎你的加入
