微软,做IDE还得看它!
上周,我看到了一个问题:

代码编辑器/编译器的江湖是竞争激烈的战场,Visual Studio Code作为一个后生晚辈,是如何在一众神器之中崛起的,它的故事值得一看。
VS Code 之父 Erich Gamma 作为设计模式 “四人帮“ 作者之一,软件模式发展的先驱,开发了 Java 圈的单元测试框架 JUnit,更辉煌的是,在 IBM 主导开发了 Eclipse IDE 编辑器,当年最流行的 编辑器/IDE。
可是,Erich Gamma 觉得有点不太对,未来属于 Web ,我要在 Web 上打造像桌面端一样的开发体验。
在那个 IE 6 浏览器很香、jQuery 是最先进前端框架的年代,大佬果然是大佬,至少比一般人往后看10年。
同时 IBM 也江河日下,这个时候微软抛出橄榄枝,“入伙吧,未来是云时代,来做 Azure 的 Web 端编辑器”。Azure 刚于2010年发布,需要一个 web 端的编辑器。
双方一拍即合!
2011 故事开始 - Monaco Editor
因为有 Eclipse IDE 的开发经验,很快撸了一个 Web 端的编辑器。猜测是因为 Erich 喜欢去摩纳哥旅游,起名叫 "Monaco"。
这是一个 纯 Web 的 Editor,VS Code 前身。也是目前 VS Code 使用的 editor,很快提供给 Azure 用户使用。
Monaco 的特点就是“快“。性能吊打 Ace 和 CodeMirror。这也是 VS Code 至今的原则:不使用任何 UI Framework,这是为了追求极致的性能,尽可能接近 DOM,做到每一个性能损耗点都能完全控制。
2013年:全面转向 TypeScript
JS 语言设计的时候太过仓促,留下很多怪癖,且动态类型导致很多问题在运行时才能发现,开发像 VS Code 这样的项目难堪重任。
想一下如果没有 TS 的类型校验,重构一个大型的 JS 将会是怎样的灾难!
这一次,幸运又一次降临在 Erich。他是同事兼好基友 Anders Hejlsberg 开发了 TypeScript。
从 2011 年 Monaco 就使用 TS,感觉越用越好,2013 年决定全面切到 TypeScript。更幸运的是:据说 Anders Hejlsberg 有一个怪癖,喜欢用一个文件写所有代码(待求证),所以大文件特别多,他也是 Monaco 的重度用户,有他的加持,Monaco 性能不逆天才怪。因为转到了 TypeScript,给 VS Code 的技术打下来坚守的基础。
2013年:差点挂掉的一年
开发了 3 年的工具,虽然性能逆天,但致命的缺点是月活只有 3000 用户!“你到底为公司创造了什么价值?” Erich 也面临灵魂拷问。算了一下,用户数至少 x10 才能存活。但做 Web Editor 大概也只能这些用户,继续搞 Monaco 还是换一个新赛道?怎么办?
2014年:机遇来了
2014年,微软开始全面转型到生产力工具和云优先。从只考虑 Windows 平台到要考虑 MacOS、Linux、Windows 跨平台,并全面拥抱开源。但微软缺少一个跨平台的开发工具,尤其是这个时候 Web 开发者开始迅速增长。
Erich 意识到机会来了。但 2014 年的浏览器还是不够给力,前端项目越来越重,需要大量的文件处理。不是一个 Monaco 在线编辑器可以搞定的。
Erich 面临艰难选择:继续发展挚爱的 Web 编辑器 Monaco 还是改到 Desktop 版的 Editor/IDE???
最终:结果大家都知道了,Erich 选择了开发者更能接受的 Desktop Editor/IDE。
方法也简单,用 Electron 包壳 Monaco。并改了个网红潜质的名字 “VS Code“,几个月就搞好了。
2015年:终于它来了 - VS Code
为了给尽可能多的 MS 人使用,提升业务价值,VS Code 选择在 BUILD 大会上正式发布。当时最成功的一个 demo 是演示 Linux 下调试 .NET 应用。但当时很多功能停留在 Demo 上,比如很多人期待的 Extension 扩展 API,是在 6 个月后上线的。
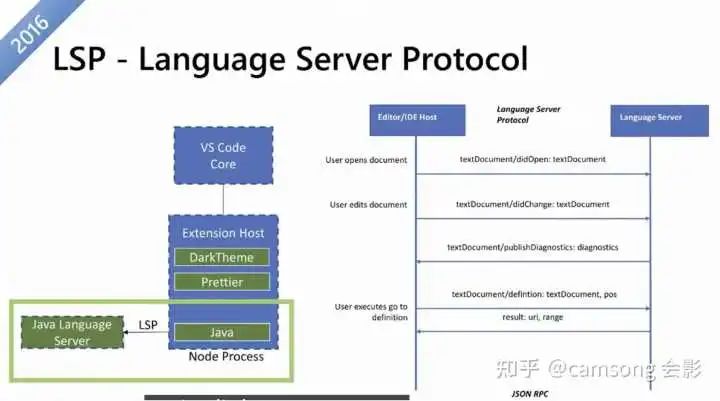
2016年:多语言支持:LSP(Language Server Protocol)
开发过 VS Code 插件的朋友应该很熟悉 LSP,可以扩展其他语言支持。

LSP第一个使用 LSP 接入支持的就是 Java。在一个 Hackathon 上完成启动。
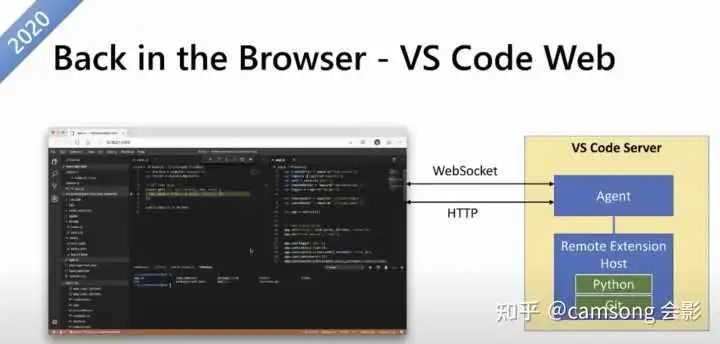
2017~2019年:开发 VS Code Remote
WSL 帮了大忙,不需要处理不同操作系统文件系统的差异。2020年:重返 WebVS Code Desktop 版本深度依赖了各种 Node.js File API。所以即使是 Electron 应用移植到 Web 也是需要花不少时间的。

也是在 2020 年,出现很多在线的 IDE/Editor 开发工具,低代码工具满天飞,他们都应该或多或少感谢 VS Code。
好了,历史科普到此结束。结论以下是我个人总结,为什么 VS Code 能翻盘
1、性能够快!
相信很多从 Sublime/Atom 转过来的用户,包括我自己,都是因为当初被 VS Code 性能折服对于工具来说,任何时候“快”都是竞争力。快是因为有足够的技术积累。
2、顺应时势
要有预见未来的理想主义,也要能从现实中找到一个可行路径。
虽然 Erich 在10年前就押宝 Web 编辑器,但当时时机确实不成熟啊,如果不转成 Electron 套壳,活不过2014年。
3、积累丰富,倾听用户声音,持续优化,坚持 10 年
定好了大方向 Web Editor/IDE,解决了生存问题(帮助微软做跨平台开发),接下来就看谁能扛的久。
去年 2021 年1月份数据,VS Code 解决了 100K 个 issue。这是时间的味道,想象一下,修 10万个 bug 的软件细节能不好吗。
有 Anders Hejlsberg 这样的超级用户,并给他带来了TS
强大的生态,丰富的扩展。生态和产品像鸡和蛋的问题,如果产品不好也没法做大生态。所以本质还是 VS Code 本身功能够好,架构优雅,方便扩展。
4、运气好
机会是留给有准备的人,当微软2014年宣布转型的时候,恰好需要跨平台编辑器,Monaco 刚好准备好。
顺应了微软大的转型。在商业公司里做开源,懂的都懂,开源不带来营收,如果无法解决“业务价值”问题,注定发展不大,很容易在资源抢夺过程中被拆解,看看 React 团队的人员更换速度。
提前 10 年,押中了 Web 的崛起,因为他是 Erich。
如果能做到以上几点,先积累个10年,“一夜成名“ 的确问题不大,这可能就是“翻盘”吧。
原文链接:https://www.zhihu.com/question/363365943/answer/2358140274
