idea 插件 PlantUml 画 UML 类图
不点蓝字关注,我们哪来故事?

正文如下
来源 | 网络

总有童鞋问,这个流程图图怎么绘制的,这个UML类图用什么工具做的等等,今天给大家推荐一款idea插件PlantUml,来帮助大家快速快速完成绘制。
PlantUml是什么
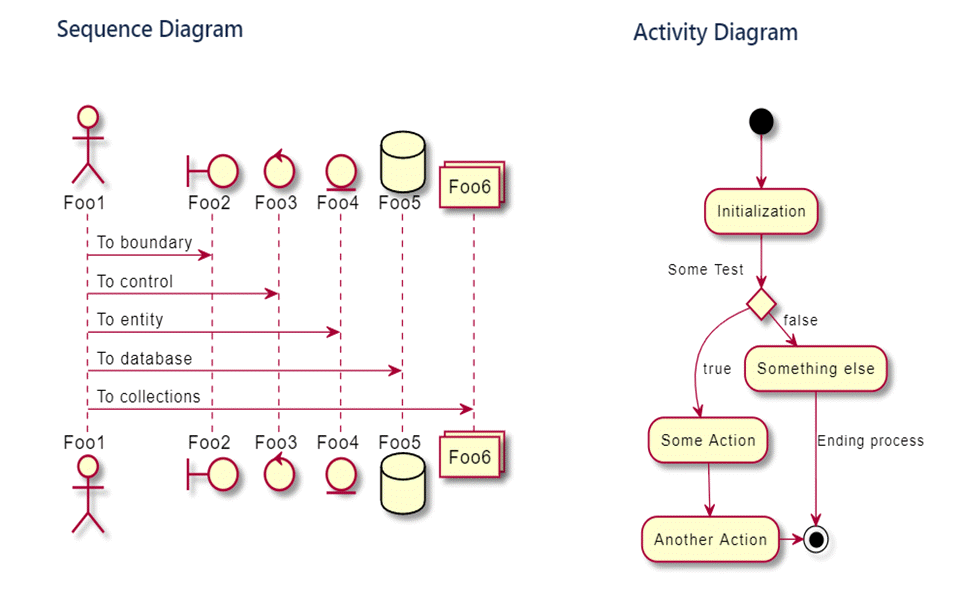
PlantUml是一个支持快速绘制的开源项目。其定义了一套完整的语言用于实现UML关系图的描述,并基于强大的Graphviz图形渲染库进行UML图的生成。绘制的UML图还可以导出为图片,以及通用的矢量SVG格式文件。
PlantUML的优点
完全文本方式编辑,无需控件拖拽,自动调节图元距离,简单美观 与开发平台完全无关,不受平台限制,只要有PlantUML jar包就能生成UML图 支持多种文本编辑器、ide的集成,例如idea、eclipse、notepad++等
作为一个Java coder,通常使用idea作为首选开发工具,我们以idea中的使用为主作介绍
idea安装 PlantUML插件
File -> Settings -> Plugins 搜索 PlantUML ,找到 PlantUML integration 并安装
电脑安装graphviz
下载地址
https://graphviz.gitlab.io/_pages/Download/windows/graphviz-2.38.msi
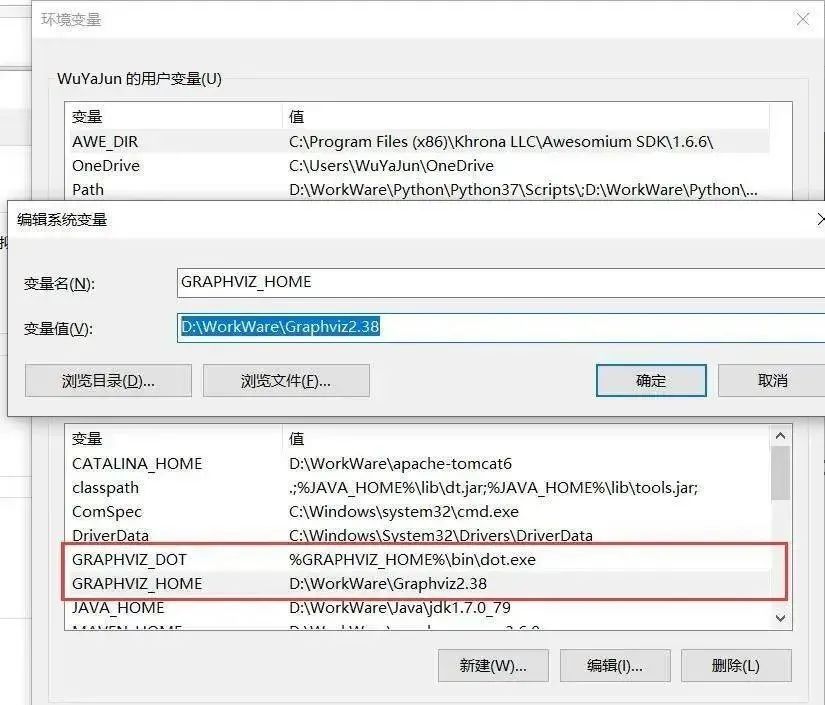
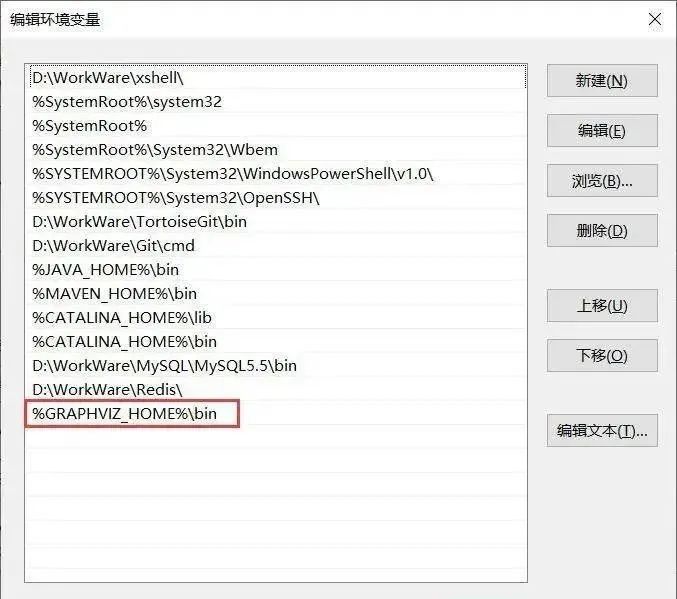
配置环境变量
首先添加一个变量名GRAPHVIZ_HOME, 变量值为安装路径 D:\WorkWare\Graphviz2.38 在Path目录下添加 %GRAPHVIZ_HOME%\bin, 多个配置之间要用 “;” 隔开 配置GRAPHVIZ_DOT, 变量值为 %GRAPHVIZ_HOME%\bin\dot.exe


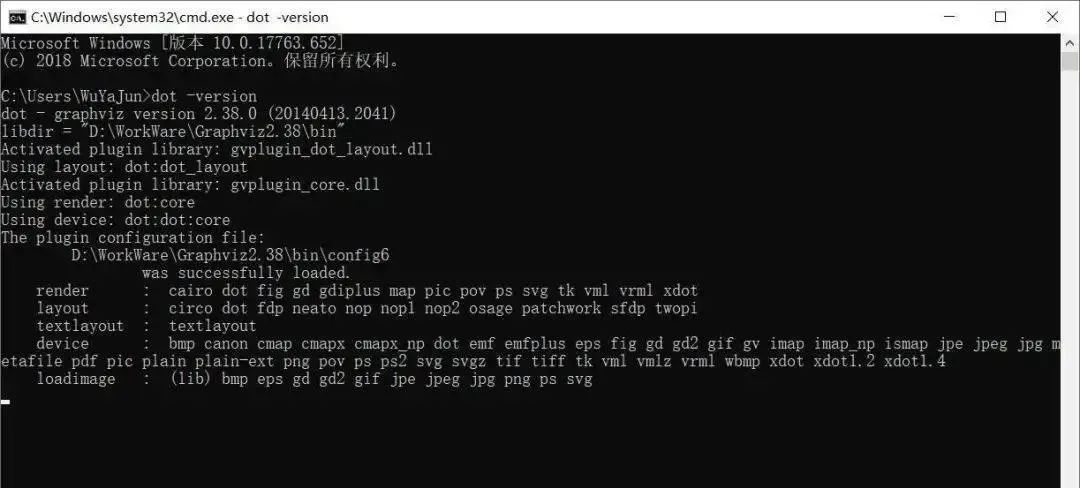
环境变量检测
打开windows命令行, 使用dot -version出现以下页面就代表配置正常

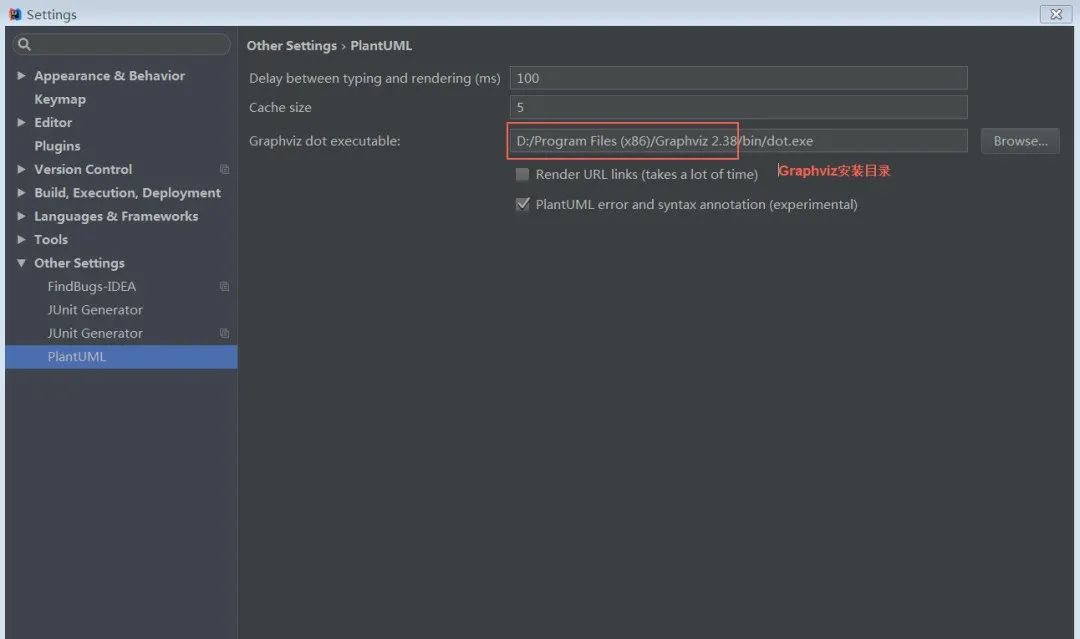
idea 配置graphviz
File -> Settings -> Other Settings -> PlantUML

使用plantUML画流程图
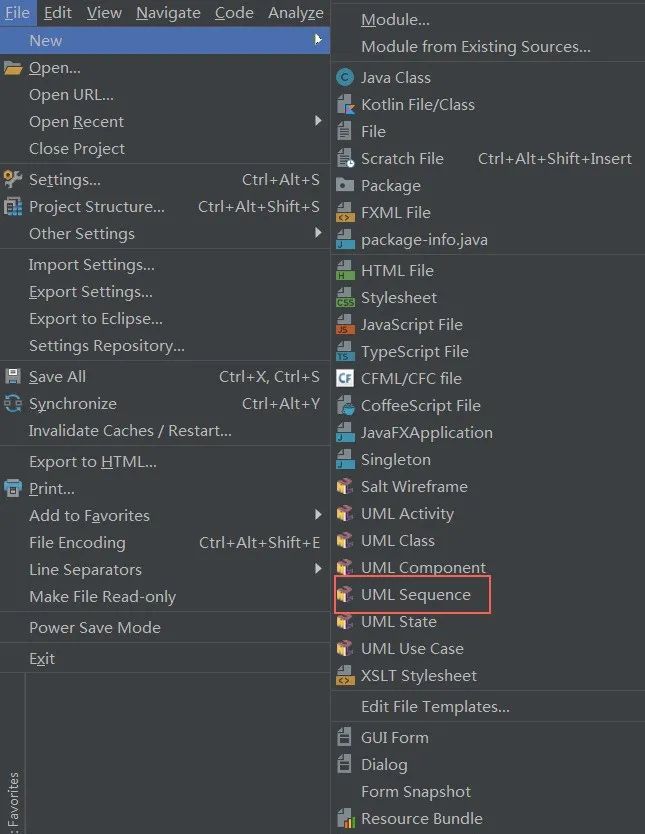
新建uml 文件

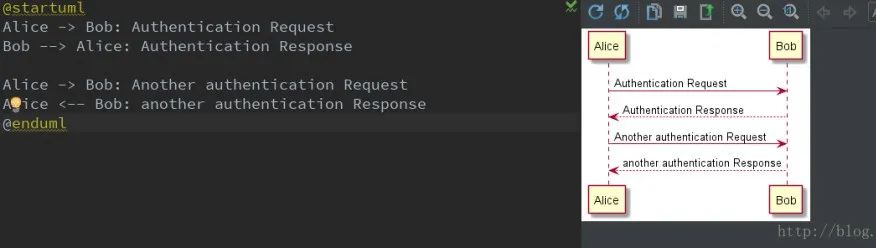
输入测试文字
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
右边会实时现实流程图

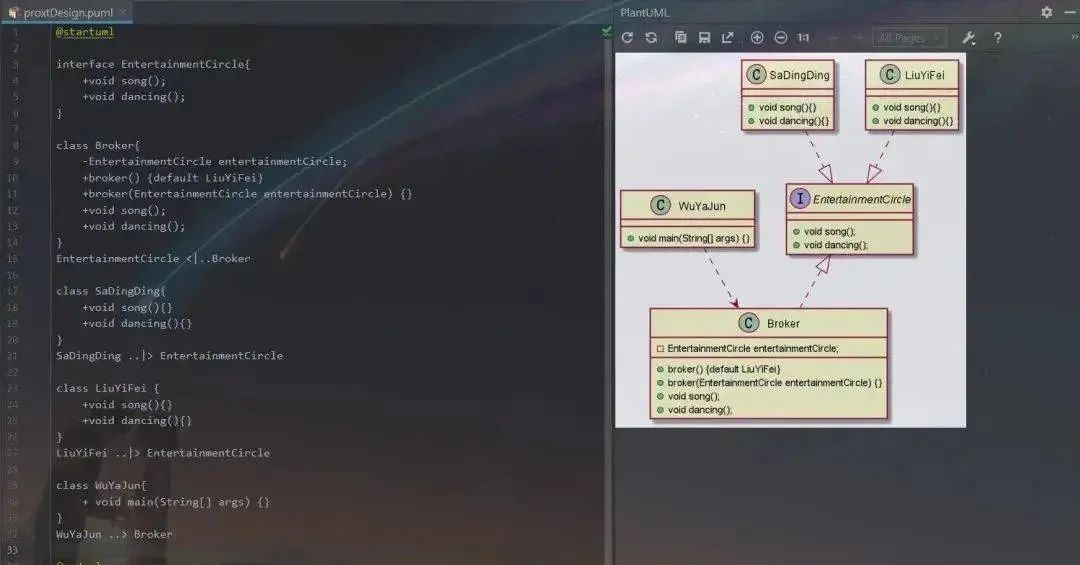
也可以根据所写的类,创建一个UML类图。也可以参考我们前天推荐的方式:IDEA中一个被低估的功能,一键把项目代码绘制成UML类图

其他
如果不想装graphviz,想直接用,可以下载chrome插件PlantUML Viewer,安装之后直接编辑文本,可以在浏览器直接显示。
往期推荐
END
若觉得文章对你有帮助,随手转发分享,也是我们继续更新的动力。
长按二维码,扫扫关注哦
✬「C语言中文网」官方公众号,关注手机阅读教程 ✬