来吧,解锁 Vue3 全家桶+Ts 的正确姿势
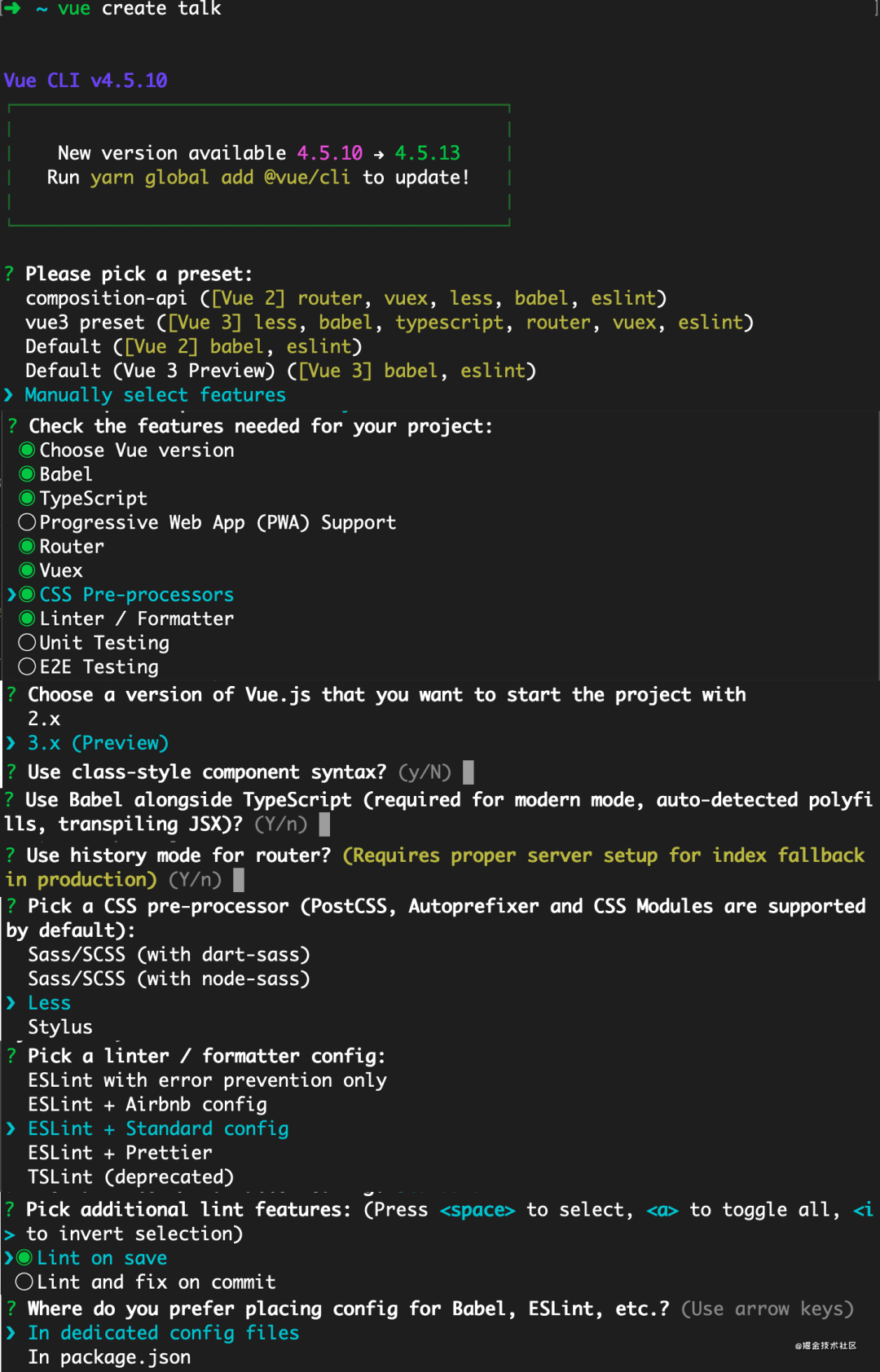
创建项目

基础语法
定义data
script标签上lang="ts" 定义一个类型 type或者接口interface来约束data可以使用 ref或者toRefs来定义响应式数据使用 ref在setup读取的时候需要获取xxx.value,但在template中不需要使用 reactive时,可以用toRefs解构导出,在template就可以直接使用了
是不是看起来简洁了很多,组件直接导入就行了,不用注册组件,数据定义了就可以用。其实我们可以简单的理解为script包括的内容就是setup中的,并做了return。
导出方法
"ts" setup>
const handleClick = (type: string) => {
console.log(type);
}
</script>
定义props
使用props需要用到defineProps来定义,具体用法跟之前的props写法类似:
基础用法
"ts" setup>
import { defineProps } from "vue";
const props = defineProps(['userInfo', 'gameId']);
</script>
构造函数进行检查 给props定义类型:
const props = defineProps({
gameId: Number,
userInfo: {
type: Object,
required: true
}
});
使用类型注解进行检查
defineProps<{
name: string
phoneNumber: number
userInfo: object
tags: string[]
}>()
可以先定义好类型:
interface UserInfo {
id: number,
name: string,
age: number
}
defineProps<{
name: string
userInfo: UserInfo
}>()
defineEmit
"ts" setup>
import { defineEmit } from 'vue';
// expects emits options
const emit = defineEmit(['kk', 'up']);
const handleClick = () => {
emit('kk', '点了我');
};
</script>
@kk="handleClick"/>
"ts" setup>
const handleClick = (data) => {
console.log(data)
}
</script>
获取上下文
在标准组件写法里,setup 函数默认支持两个入参:
| 参数 | 类型 | 含义 |
|---|---|---|
| props | object | 由父组件传递下来的数据 |
| context | object | 组件的执行上下文 |
在setup script 中使用useContext获取上下文:
"ts" setup>
import { useContext } from 'vue'
const { slots, attrs } = useContext();
</script>
获取到的slots,attrs跟setup里面的是一样的。
作者:FinGet
https://juejin.cn/post/6980267119933931551
点赞和在看就是最大的支持❤️
评论
