GitHub 热榜:4 行代码重现《黑客帝国》特效!

转自量子位
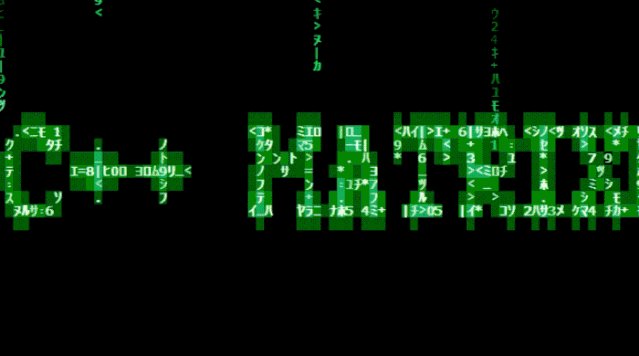
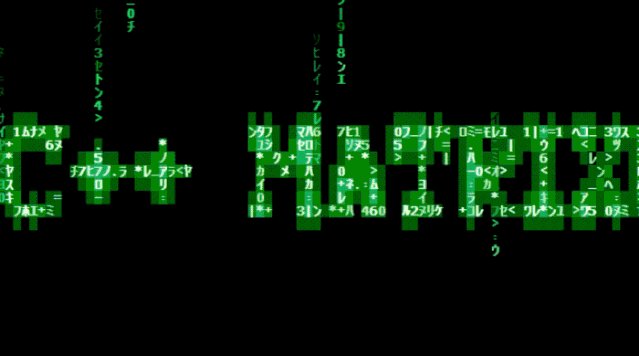
 只要有终端、有 C++,几行代码就能启动!超级方便有木有?
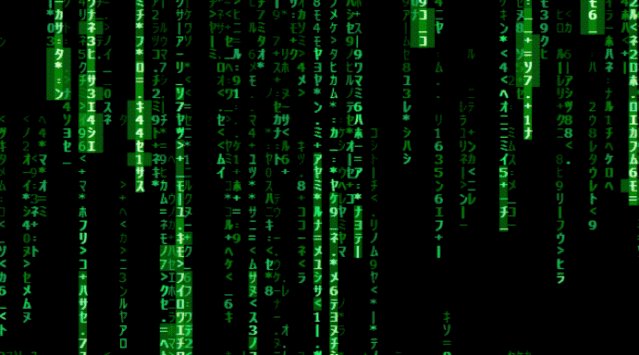
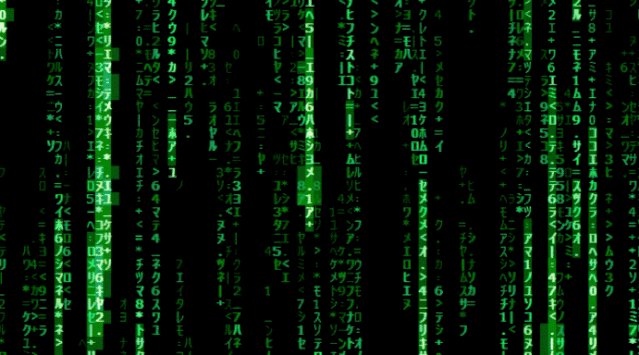
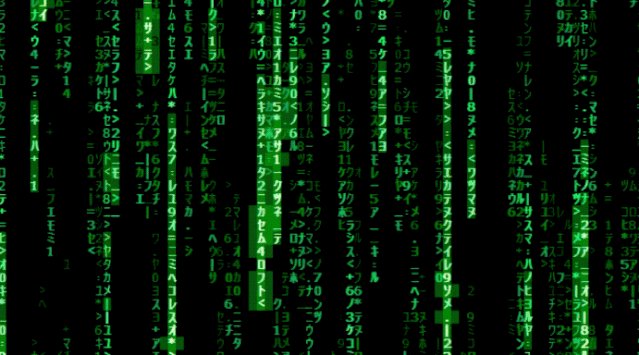
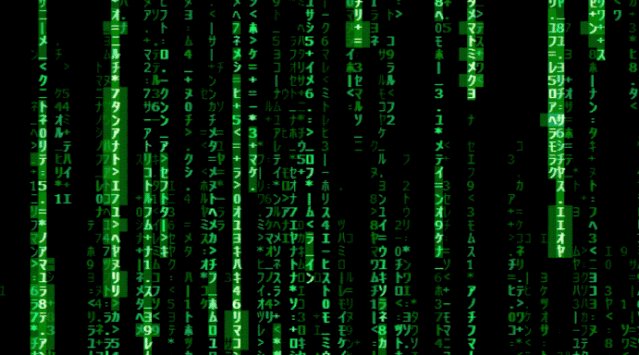
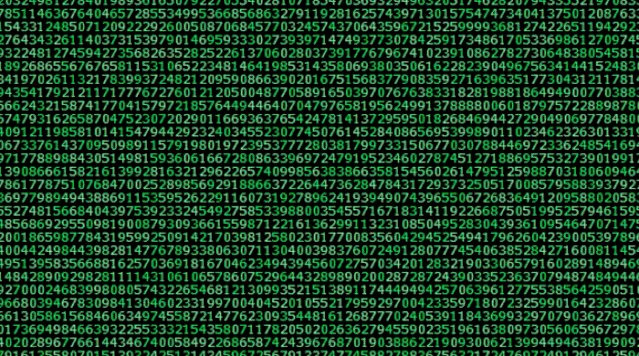
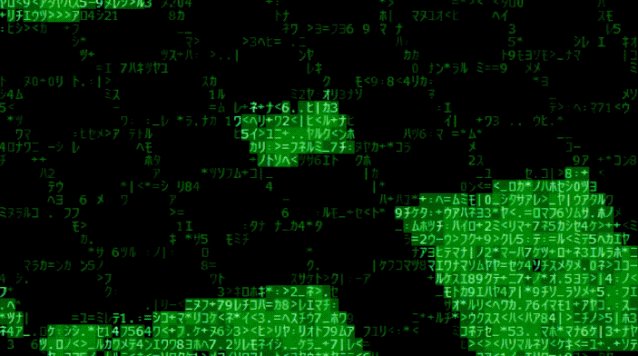
只要有终端、有 C++,几行代码就能启动!超级方便有木有?炫酷效果展示
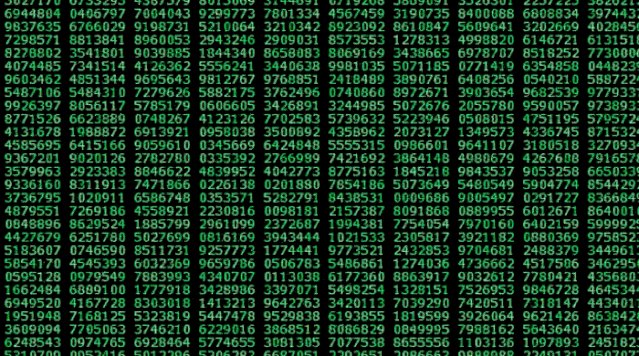
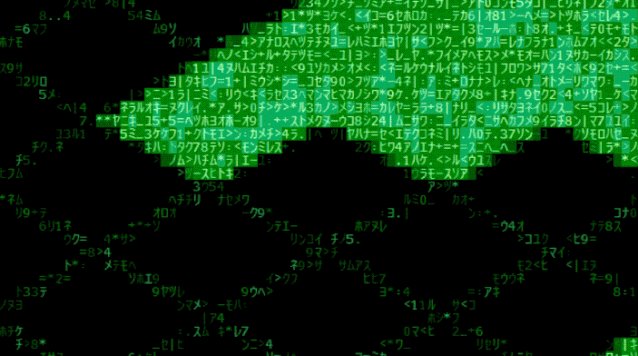
akinomyoga 做这个项目,除了检测终端模拟的性能,还有就是觉得特别有意思。除了我们上面看到的《黑客帝国》字符雨,比较基础的实现包括数字掉落、字符闪烁显示。 还能实现了《康威生命游戏》(Conway’s Game of Life) 的特效。
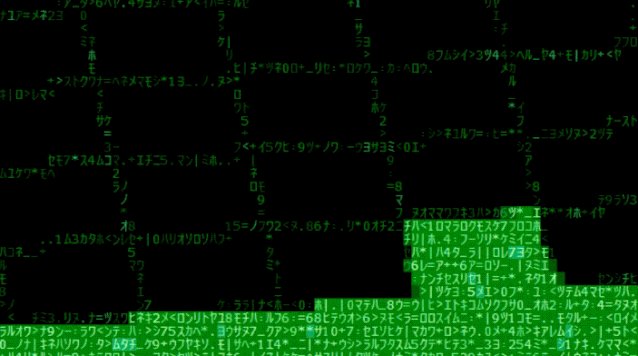
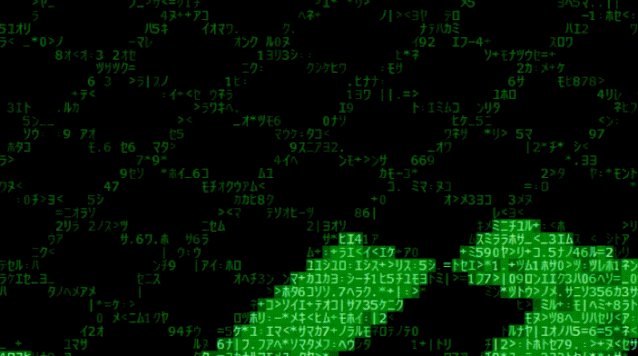
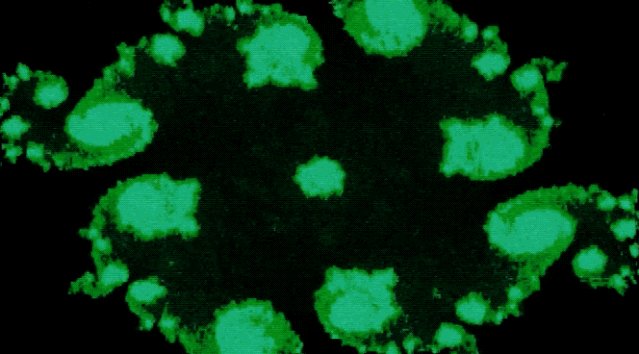
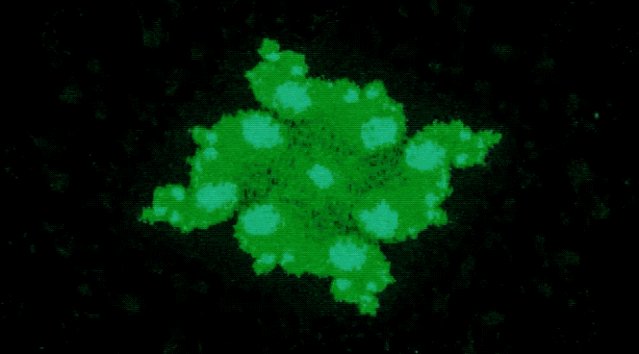
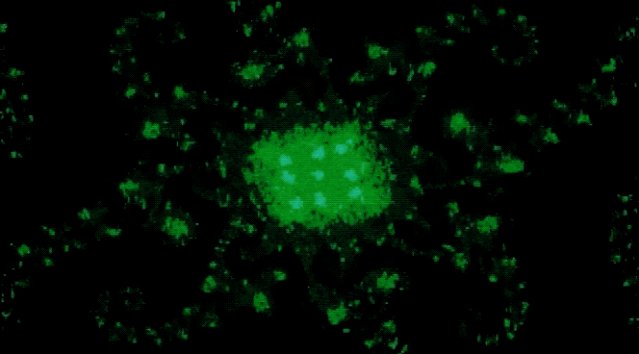
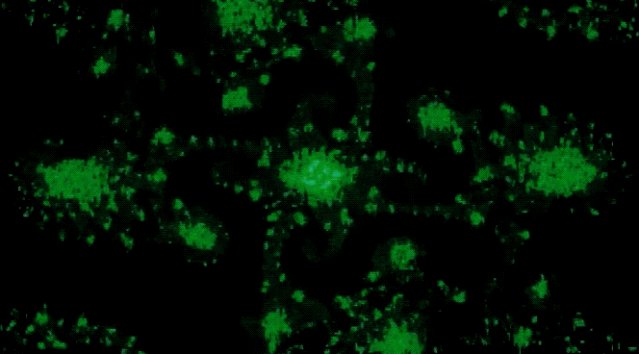
还能实现了《康威生命游戏》(Conway’s Game of Life) 的特效。 在复杂点的,曼德布洛特集合 (Mandelbrot set) 也能实现。曼德布洛特集合是在复平面上组成分形的点的集合,一种分形图案。
在复杂点的,曼德布洛特集合 (Mandelbrot set) 也能实现。曼德布洛特集合是在复平面上组成分形的点的集合,一种分形图案。
如何再现数字雨?
效果如此震撼,实现起来会不会很复杂?体验很简单。首先,还是老规矩 —— 介绍一下环境需求。需要有 git、C++ 编译器、GNU Maker 和 GNU AWK;
系统支持 UTF-8;
支持 256 色和 UTF-8 的终端。
$ git clone https://github.com/akinomyoga/cxxmatrix.git
$ cd cxxmatrix
$ make
$ ./cxxmatrix 'The Matrix' 'Reloaded'
但是,没有 C++ 怎么办?不急,博主还非常好心的总结了许多类似的,用其他语言可以在终端实现的 GitHub 项目。C 语言实现:https://github.com/abishekvashok/cmatrixPython 3 实现:
https://github.com/will8211/unimatrixGo 语言实现:
https://github.com/GeertJohan/gomatrix嫌终端实现还是麻烦?那试试在浏览器吧。HTML5 Canvas 实现:
https://github.com/tidwall/digitalrainCSS 3 实现:
https://github.com/raphaklaus/matrix-fxWebVR 实现:
https://github.com/pazdera/matrix-vr当然,还有需要其它实现的方法,可以去这个 GitHub 项目中了解更多。
传送门
GitHub 项目地址:https://github.com/akinomyoga/cxxmatrix好文章,我在看❤️
评论
