作者:RegicideGod
来源:cnblogs.com/RegicideGod/p/12598278.html
think-swagger-ui-vuele
swagger-ui有非常多的版本,觉得不太好用,用postman,每个接口都要自己进行录入。所以在基于think-vuele进行了swagger格式json的解析,自己实现了一套swaggerui界面。swagger分为后端数据提供方方和前端页面展示请求方。从一定角度来看,swagger是一种标准的数据格式的定义,对于不同语言进行实现一些注解API式的东西,能快速生成这种描述restful格式的api信息的json串.
自行下载编译
Copy// 下载代码git clone https://github.com/chfree/think-swagger-ui-vuele// 安装依赖npm install// 直接运行npm run dev
// 打包npm run build
java项目 maven直接依赖
Copy<dependency> <groupId>com.tennetcn.free</groupId> <artifactId>think-swagger-ui-starter</artifactId> <version>0.0.4</version></dependency>
此jar包的开源项目为think-free-base中的子项目模块

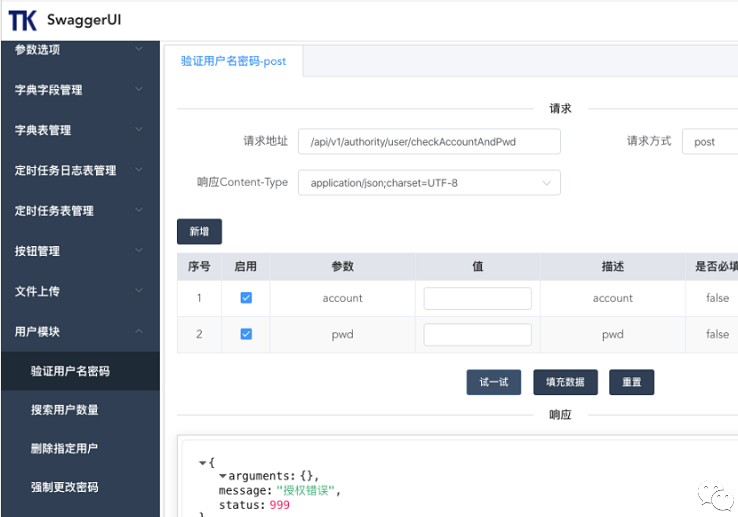
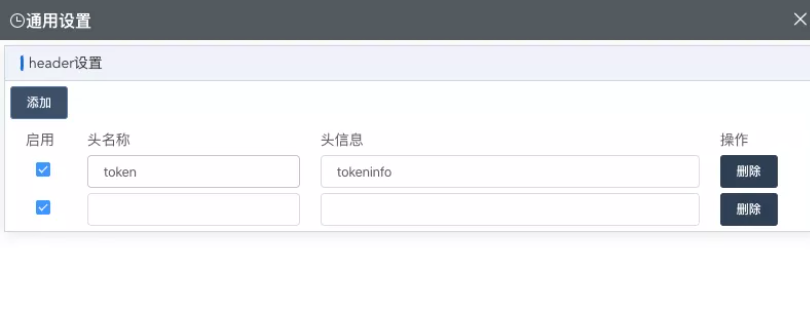
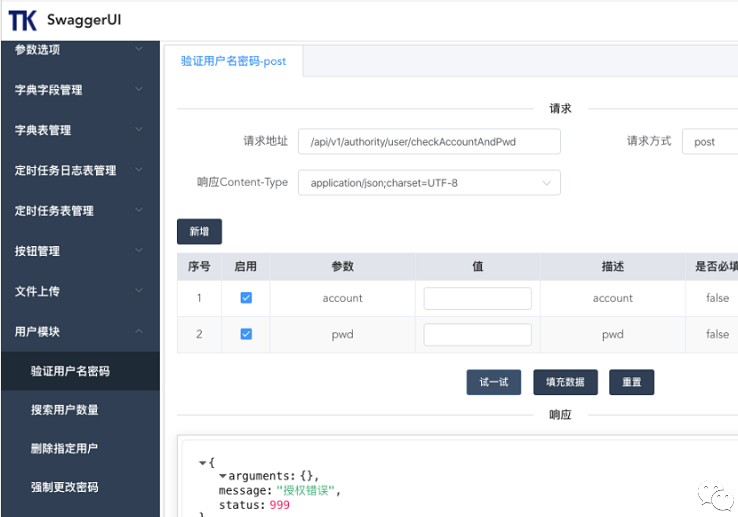
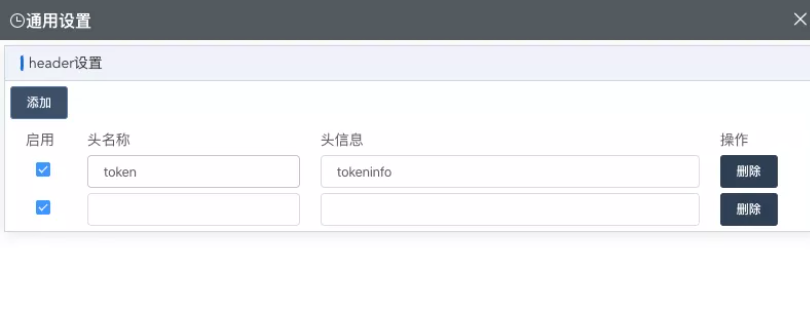
对于我使用过的一个版本的swagger来说,当接口数量在1000+以上,会等的时间非常长,原因是他一次将所有接口数据进行解析渲染,这个就是慢的原因。所以我将此进行优化,改为先解析出api摘要信息,然后在点击摘要的时候进行请求头、请求体的渲染;基本可以做到秒开可以自动填充非json请求体的数据,采用的是mock.Random。对于json请求体的数据,可以进行json格式化编辑,也是非常方便。json在线格式化编辑使用的是josdejong大神的jsoneditor对于响应数据直接采用json格式化组件进行格式化展示,支持展开层级。再也不用将返回的数据在去找相关的json格式化工具进行格式化了。格式化控件采用的是chenfengjw163大神的vue-json-viewer





来源于后端swagger配置的相关信息在此处进行展示

感谢您的阅读,也欢迎您发表关于这篇文章的任何建议,关注我,技术不迷茫!小编到你上高速。
最后,关注公众号互联网架构师,在后台回复:2T,可以获取我整理的 Java 系列面试题和答案,非常齐全。