颜值绝绝子的 swagger-ui
点击上方“码农突围”,马上关注
这里是码农充电第一站,回复“666”,获取一份专属大礼包 真爱,请设置“星标”或点个“在看

think-swagger-ui-vuele
swagger-ui有非常多的版本,觉得不太好用,用postman,每个接口都要自己进行录入。所以在基于think-vuele进行了swagger格式json的解析,自己实现了一套swaggerui界面。restful格式的api信息的json串.think-vuele使用方式
自行下载编译
Copy// 下载代码
git clone https://github.com/chfree/think-swagger-ui-vuele
// 安装依赖
npm install
// 直接运行
npm run dev
// 打包
npm run build
java项目 maven直接依赖
Copy<dependency>
<groupId>com.tennetcn.free</groupId>
<artifactId>think-swagger-ui-starter</artifactId>
<version>0.0.4</version>
</dependency>
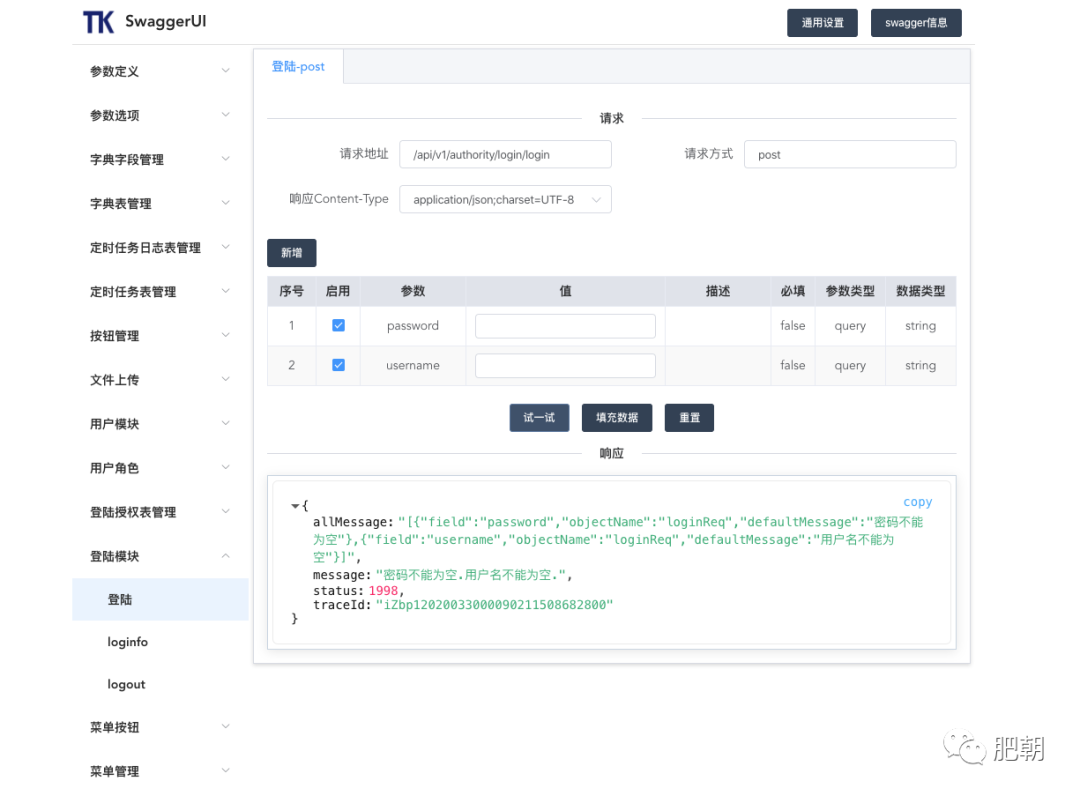
think-free-base中的子项目模块登陆
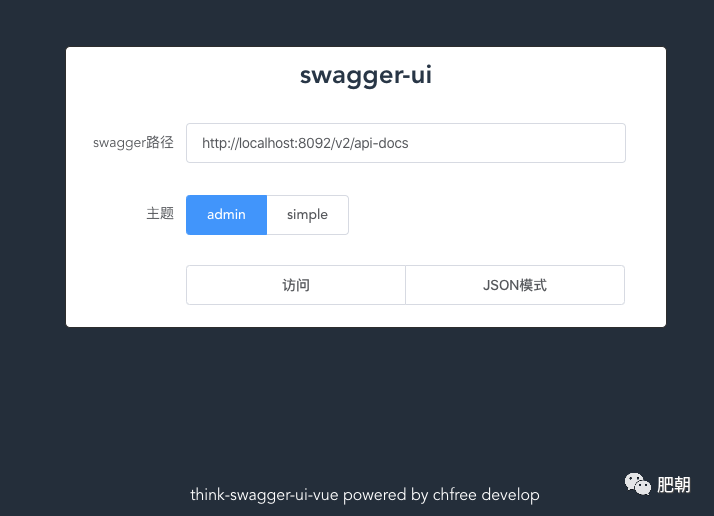
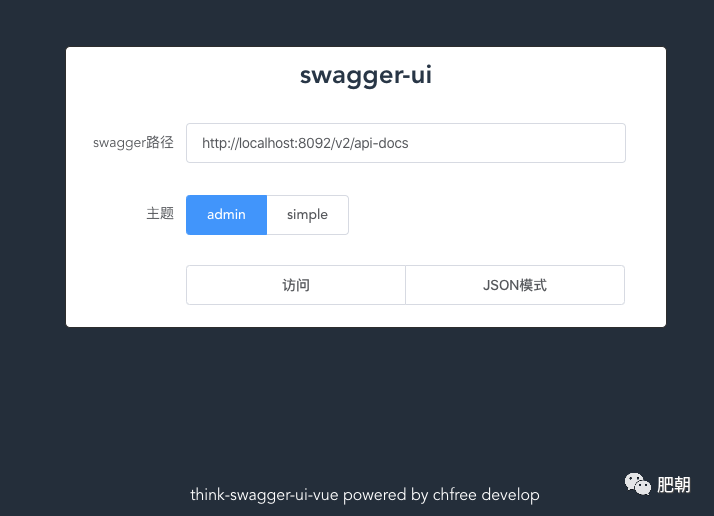
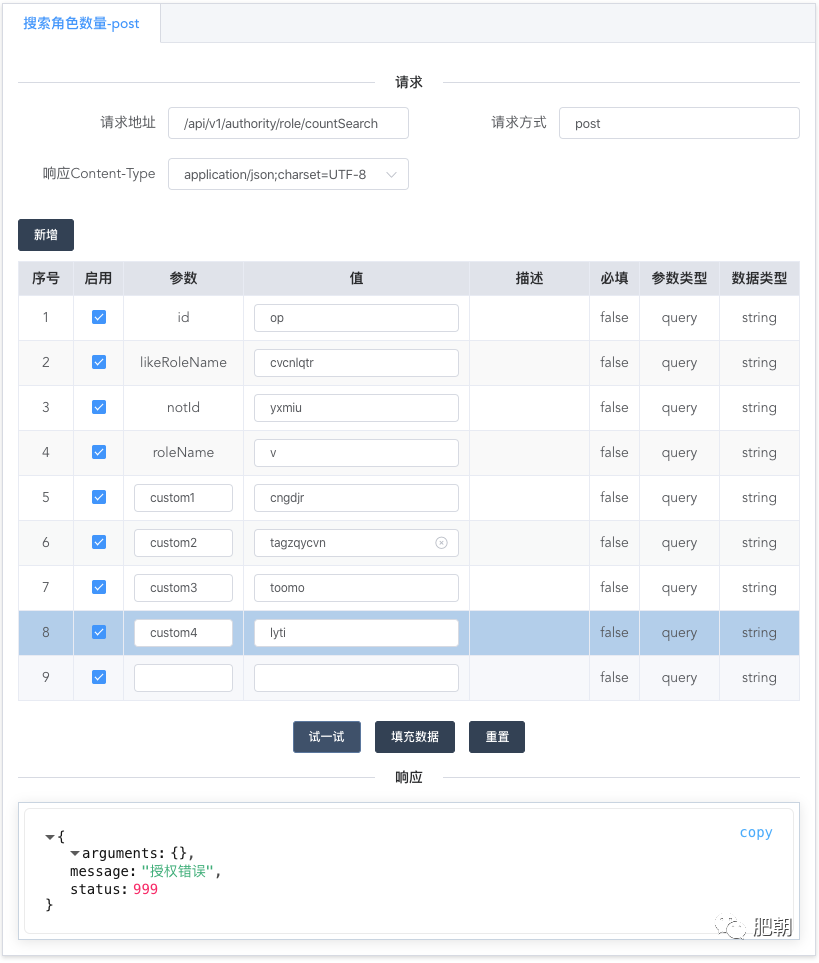
json模式和swagger请求地址访问,没多大区别,只有拿到标准的swagger的json数据即可。
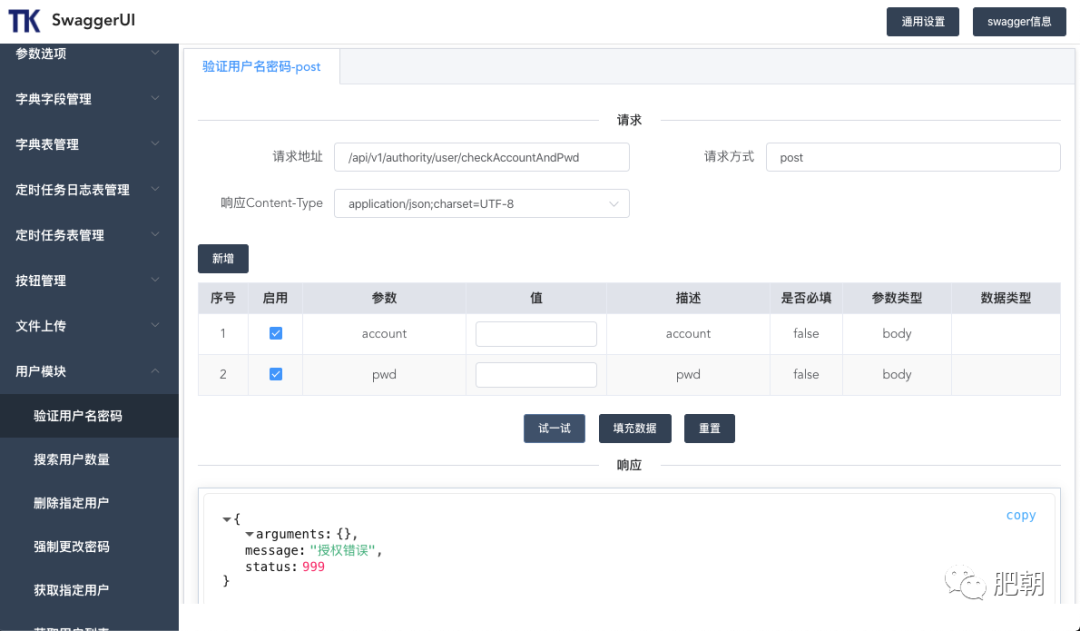
主页
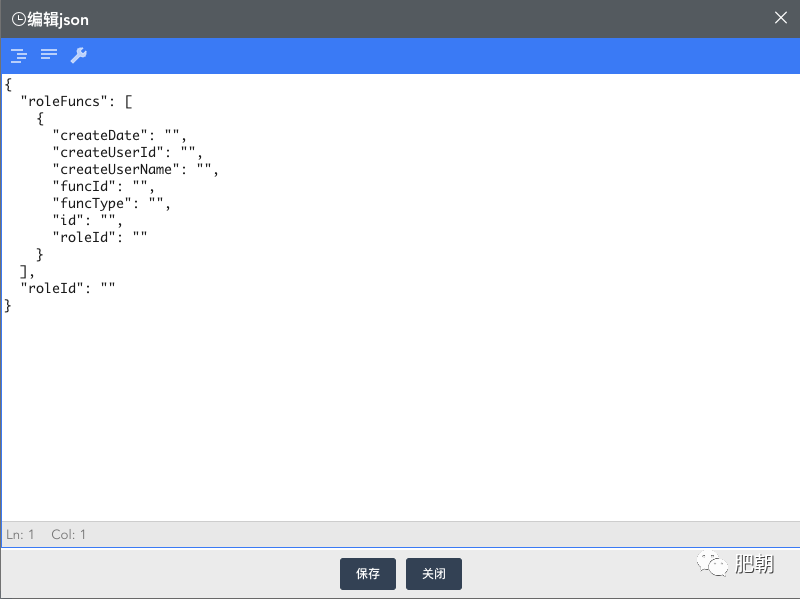
swagger来说,当接口数量在1000+以上,会等的时间非常长,原因是他一次将所有接口数据进行解析渲染,这个就是慢的原因。api摘要信息,然后在点击摘要的时候进行请求头、请求体的渲染;基本可以做到秒开json请求体的数据,采用的是mock.Random。json格式化编辑,也是非常方便。json在线格式化编辑使用的是josdejong大神的jsoneditorjson格式化组件进行格式化展示,支持展开层级。再也不用将返回的数据在去找相关的json格式化工具进行格式化了。格式化控件采用的是chenfengjw163大神的vue-json-viewer



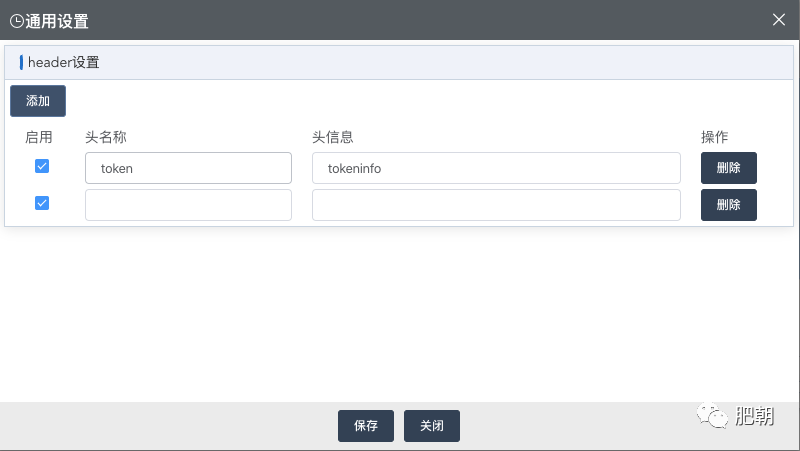
设置

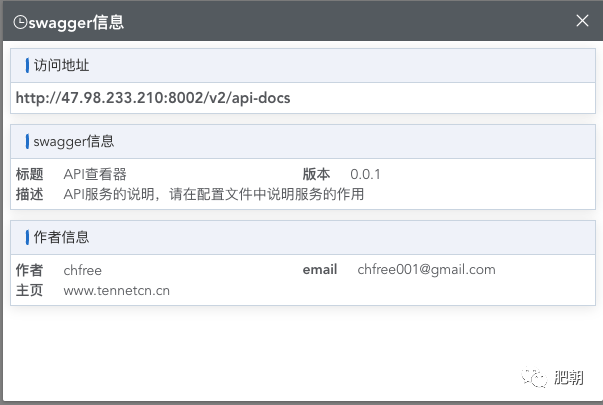
swagger 信息展示

-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!
点击👆卡片,关注后回复【面试题】即可获取
评论