一套Flutter代码多端运行
参考视频:https://www.youtube.com/watch?v=_uOgXpEHNbc
视频配套源码:https://github.com/abuanwar072/Flutter-Responsive-Admin-Panel-or-Dashboard
文中截图源码(站长照着视频学习码的):https://github.com/dotnet9/FlutterTest/tree/main/src/admin_panel
本文不打算介绍功能代码,大家如感兴趣可点击上面的视频或者源码参考。

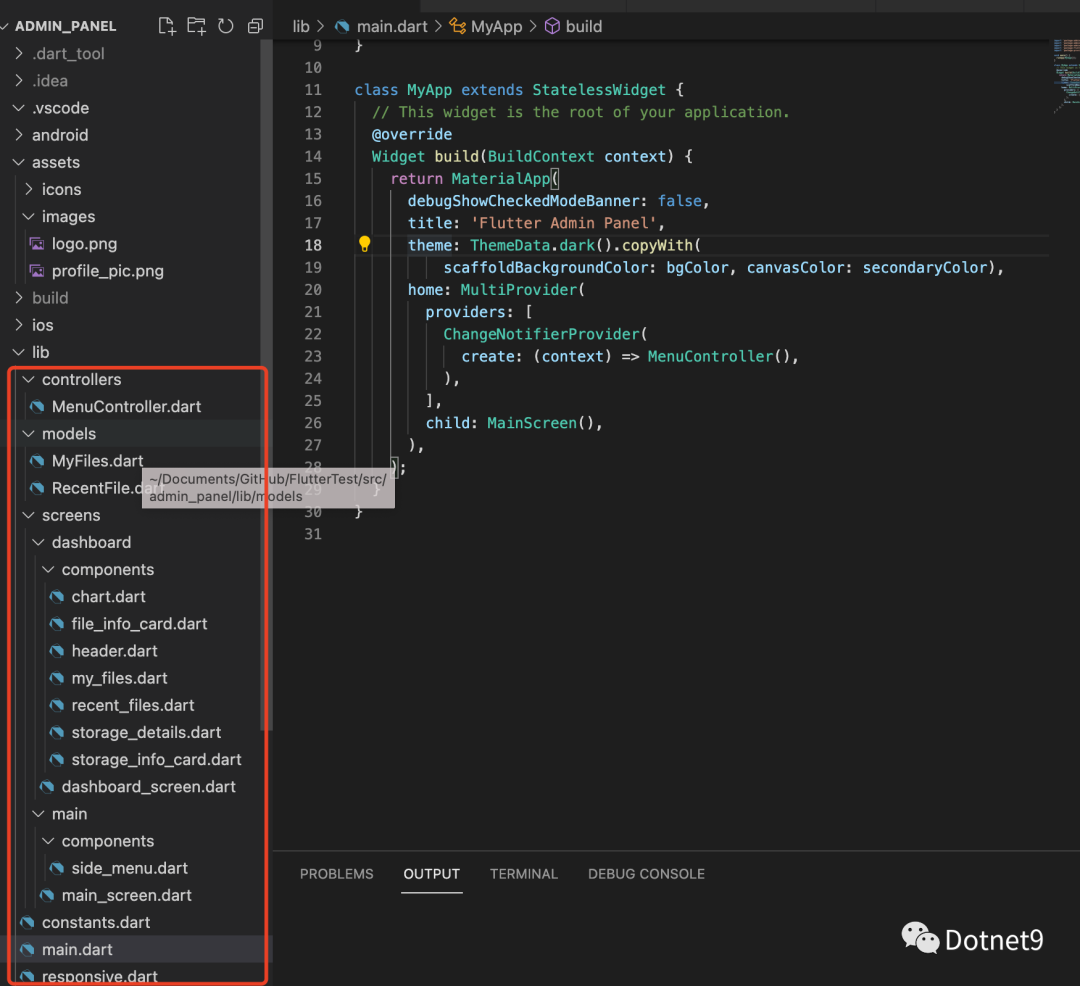
看代码文件多,其实每个dart文件代码只有几十行而已。面板分为各个小模块dart文件,最后组合一起展示。
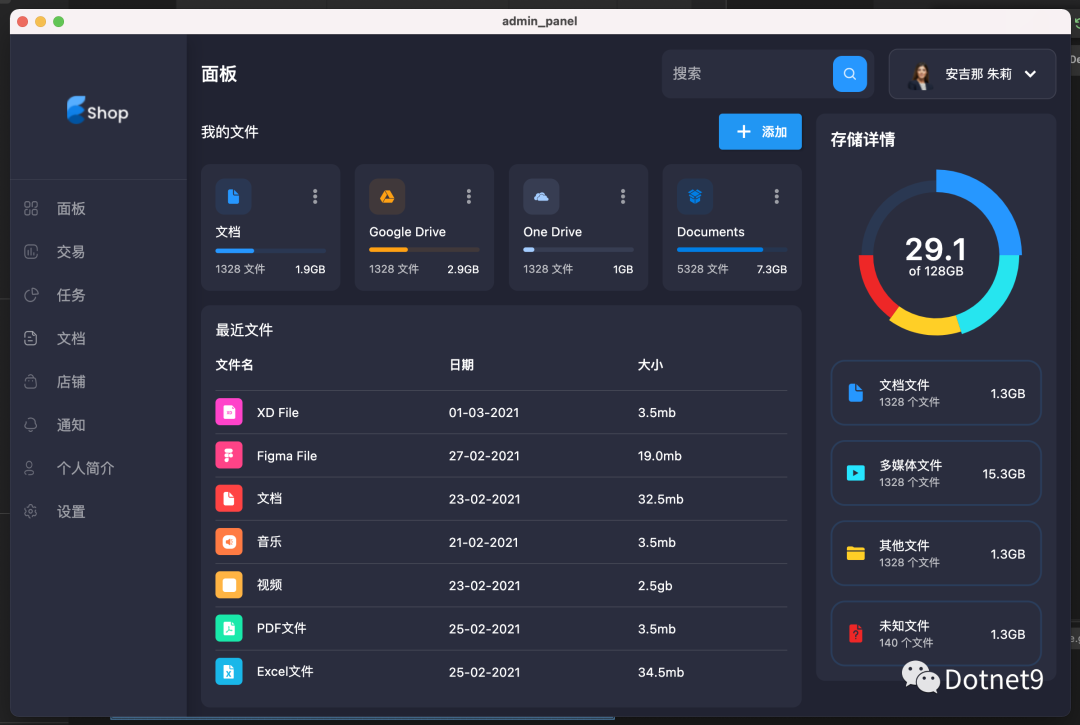
先看看mac桌面展示(Windows桌面类似):

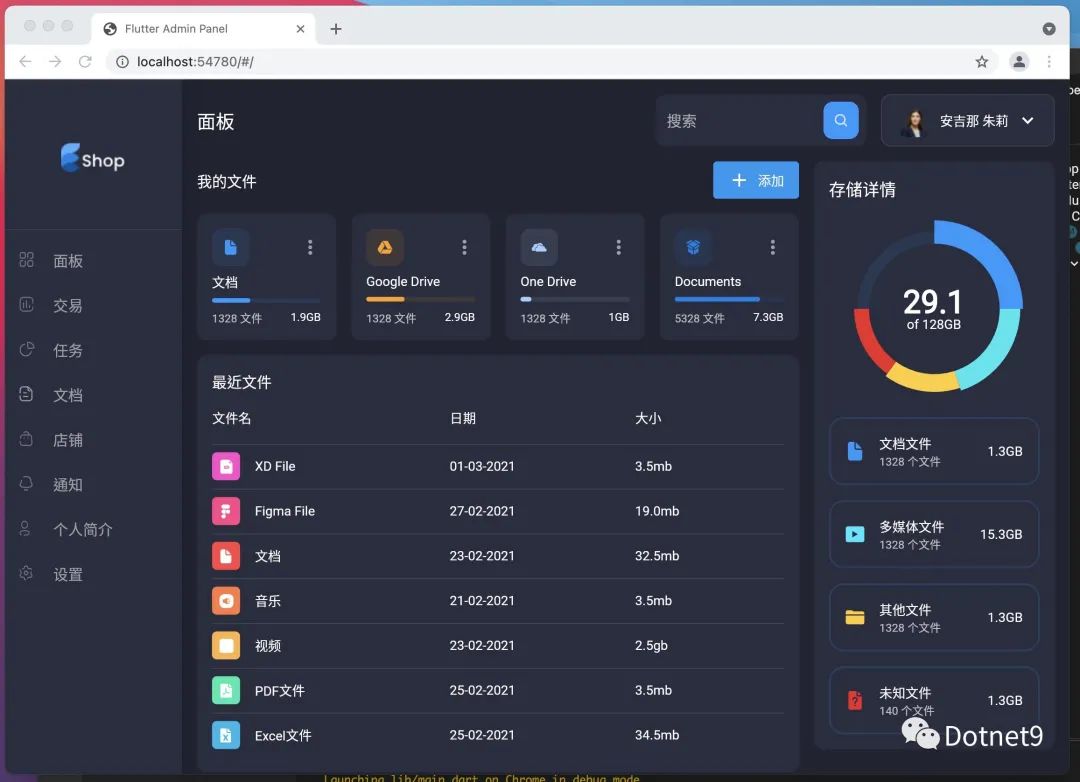
网页版(调用F12,和前端一样的调试)

iOS(iPhone 12 Pro Max模拟器)
android(模拟器)
原视频录制一小段
是否感兴趣?回到文章开头,点击视频(或源码)学习吧。
小知识分享:
关于flutter的中文资料,大家可看flutter中文资源主页:
https://flutter.cn/
网上关于flutter的视频资料呢,一般比较旧了,没找到比较合适的,目前可在B站搜搜看,有条件去油管看吧,上面flutter最新的视频较多,最后来个flutter简介(混个原创):
Flutter 2.2 正式发布!
Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。
.NET 的MAUI也是和Flutter一样的目标发布的,不过微软总是慢半拍,MAUI现在预览版也出来了,期待11月正式发布吧,毕竟站长主业技术还是C#。
评论
