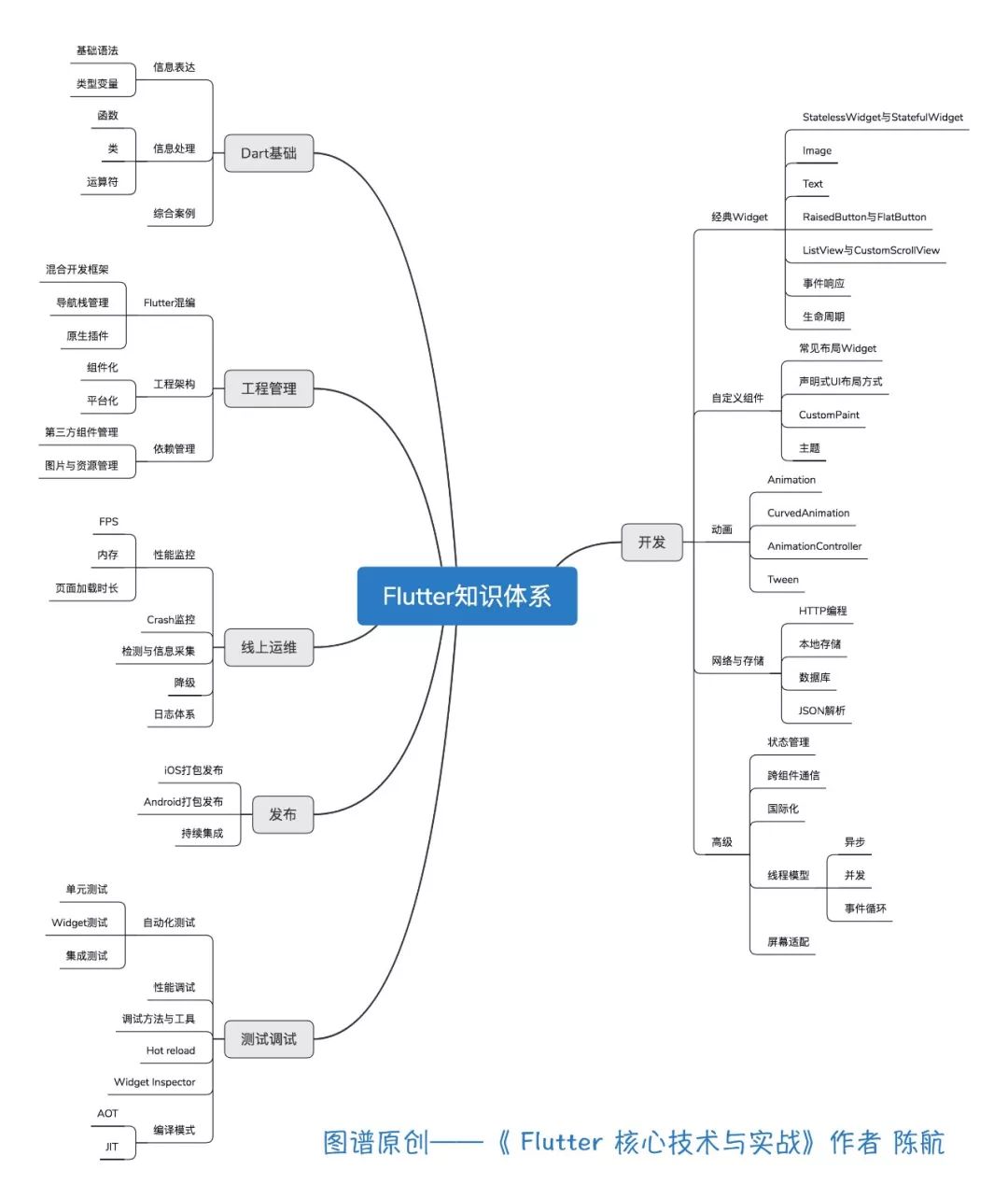
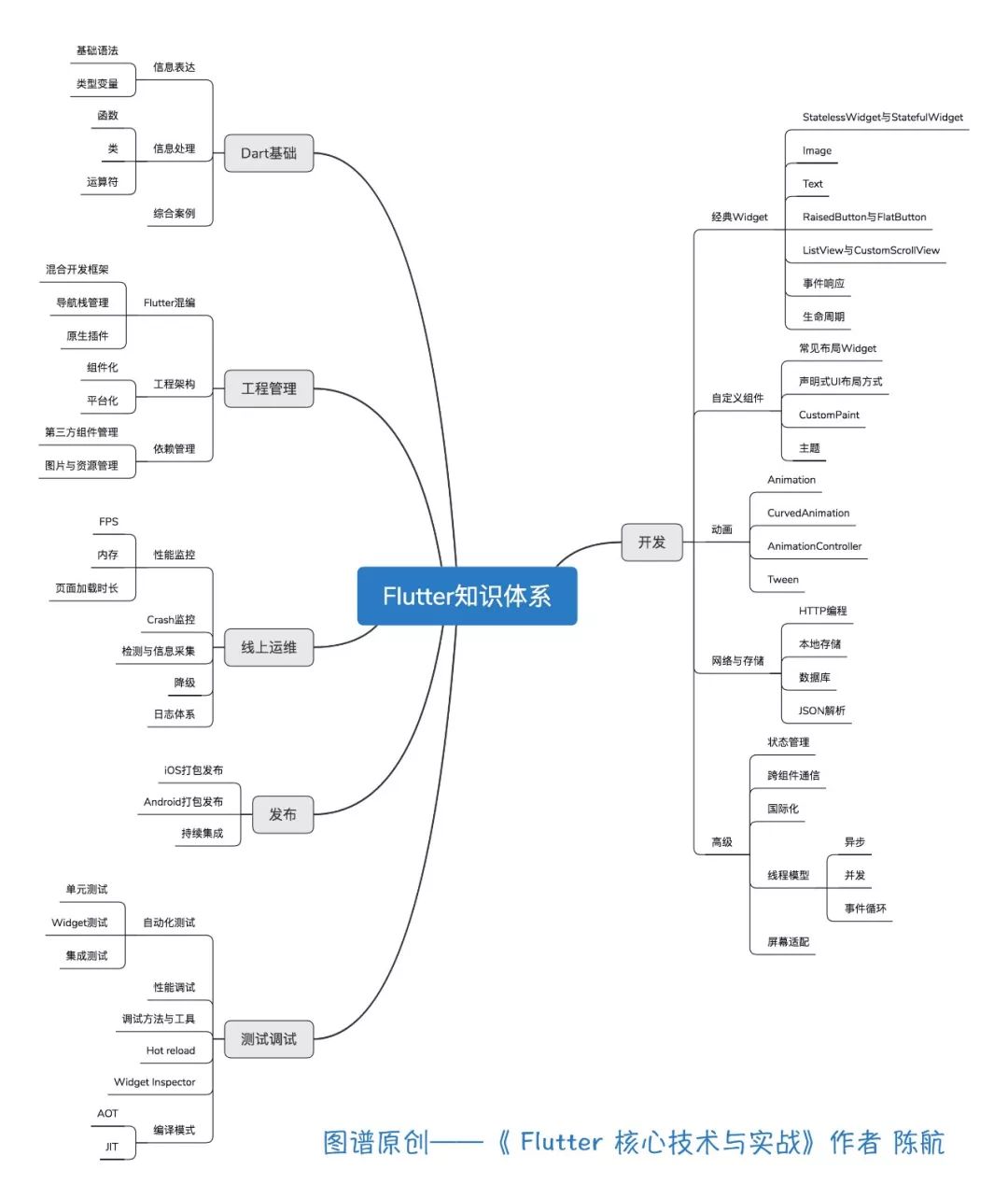
“一套代码、多端运行”是很多开发团队的梦想,美团也一样。他们做了很多跨平台开发框架的尝试:React Native、Weex、PWA 等等。但都没有得到很好的解决,直至遇到 Flutter。Flutter 提供了一整套从底层渲染逻辑到上层开发语言的完整方案,有跨平台、高保真、高性能等优点。因此从发布开始,热度一路攀升,受到开发者们的热切青睐,也有了 阿里闲鱼、今日头条、腾讯 Now 等在内的一众知名商业案例。我曾跟很多前端、Android、iOS 的开发者聊过,其中超过 80% 的人告诉我他正在或打算学 Flutter ,但他们中的大部分都遇到了这些问题:1、Flutter 从语言到开发框架都是全新的,技术栈的积累必须从头开始,学起来很费力。2、看了很多关于 Flutter 的教程,可它们都太重视应用层 API 各个参数的介绍或实现细节,感觉无从下手。想学好 Flutter,不应该仅停留细节层面,更要深入它的原理、设计思路和通用理念。分享一张我收藏的 Flutter 核心知识图谱,里面涵盖了开发、调试、测试、发布、线上运维及工程管理。只要你能掌握下面80%的知识点,绝对可以搞懂 Flutter。图谱的作者在他的极客时间专栏《Flutter 核心技术与实战》专栏里,重点讲述了Flutter 框架底层有哪些关键技术?Flutter 应用开发的最佳实践是怎样的?企业需要什么样的终端技术人才?等问题。意图帮助大家快速上手 Flutter,学会用 Flutter 开发一款企业级 App。同时透过现象明白 Flutter 框架的用法,掌握其背后的原理和设计理念。分享一个刚得知的超值福利,极客时间正在做「三周年特惠活动」,原价¥99 的本专栏,新用户现在首单仅 ¥1!
???
新人¥1 立即订阅
作者陈航,美团点评高级技术专家,目前在美团外卖担任商家业务大前端团队技术负责人,致力于提升终端团队的研发效率与交付质量。近十年来,一直工作于大前端相关领域,且曾分别探索并大规模落地了以 React Native 和 Flutter 为代表的跨平台方案。在他的推动下,2018 年下半年,美团外卖实现了 Flutter 的成功落地。为了帮大家领悟到 Flutter 的核心思想和关键技术,而不是陷入组件的 API 细节难以自拔,作者特意省去了一些不影响核心功能的代码和参数讲解,着重剖析框架的核心知识点和背后原理,并分享一些常见问题的解决思路。1、Flutter 开发起步模块。从跨平台方案发展历史出发,介绍 Flutter 的诞生背景、基本原理,体验 Flutter 代码是如何在原生系统上运行的。2、Dart 基础模块。从 Dart 与其他编程语言的设计思想对比出发,讲述 Dart 设计的关键思路以及独有特性,并现场实践一个综合案例。3、Flutter 基础模块。比较 Flutter 与原生系统对应概念,讲述 Flutter 独有的概念和框架设计思路,为搭建 Flutter 应用做好知识储备。4、Flutter 进阶模块。讲述 Flutter 开发中的一些疑难问题、高级特性及其背后原理,教会大家在遇到问题时化被动为主动。5、Flutter 综合应用模块。聊聊在企业级应用迭代的生命周期中,如何从效率和质量这两个维度出发,构建自己的 Flutter 开发体系。希望通过这个课程,能够帮助大家快速上手 Flutter 开发应用,掌握其精髓,并建立属于自己的终端知识体系。
不仅本文中的课程,全场所有专栏都享受首单1元的超值福利!
极客时间送上「三周年重磅福利」,全场专栏 新用户首单 仅 ¥1 !等你参与!
???
新人¥1 立即订阅
?点击「阅读原文」,全场首单1元,立即选购!



 下载APP
下载APP