一个开源的 ChatGPT VSCode 插件
点击“
开发者技术前线
”,选择“星标”
让一部分开发者看到未来
 来自:Github中文社区
来自:Github中文社区
近在百度推出文心一言后 阿里也开启了自家的ChatGPT的内测邀请,因此接下来的一个月huber会陆续给大家带来ChatGPT及周边内容。
vscode-ChatG PT
今天给大家推荐近期较热门的开源项目:vscode-chatgpt
顾名思义,这是一款 VSCode 开发插件,之前给大家推荐了不少VSCode,VSCode几乎支持所有语言的开发。

譬如;GitHub 代码一 键转 VS Code 工具。VSCode 基本插件非常丰富,所以也对 ChatGPT下手了。

vscode-chatgpt

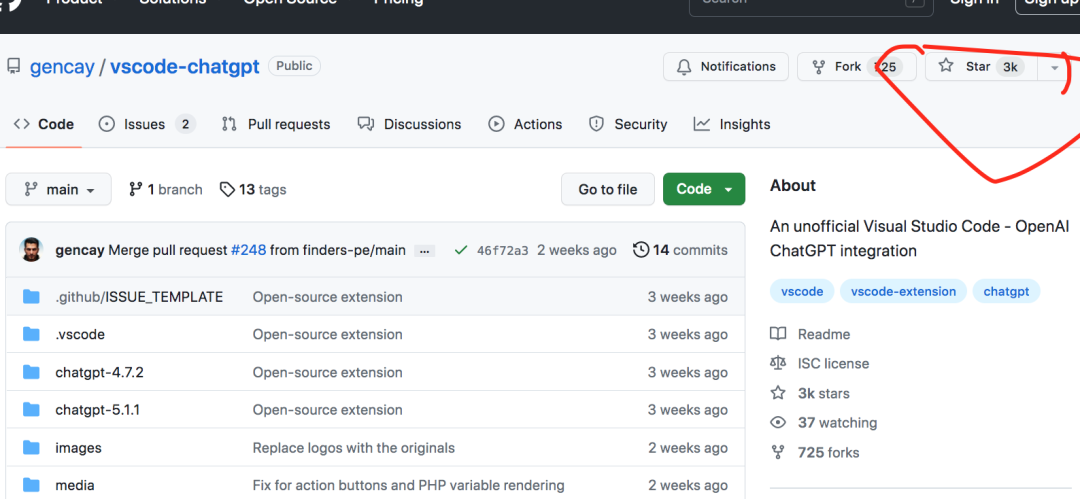
OpenAI ChatGPT目前在GITHUB上已收获3K star, 725次 fork
我们看下这个插件这个开源插件可以将 OpenAI ChatGPT 集成到 VSCode。

插件特色功能如下:
-
支持 GPT-4、GPT-3.5、GPT3 或 Codex 模型;
-
在侧边栏对话窗口中进行问答;
-
停止响应,减少 tokens 消耗;
-
通过单击或使用键盘快捷键创建文件或修复您的代码;
-
支持导出所有对话记录,并保存为Markdown 格式;
-
一键生成文件或修复代码;
-
增加熟人内容的前缀提示,方便的询问ChatGPT的内容;
-
编辑和重发提示;
-
通过 ChatGPT 生成代码,并复制、插入或创建新文件到您的编辑器中。
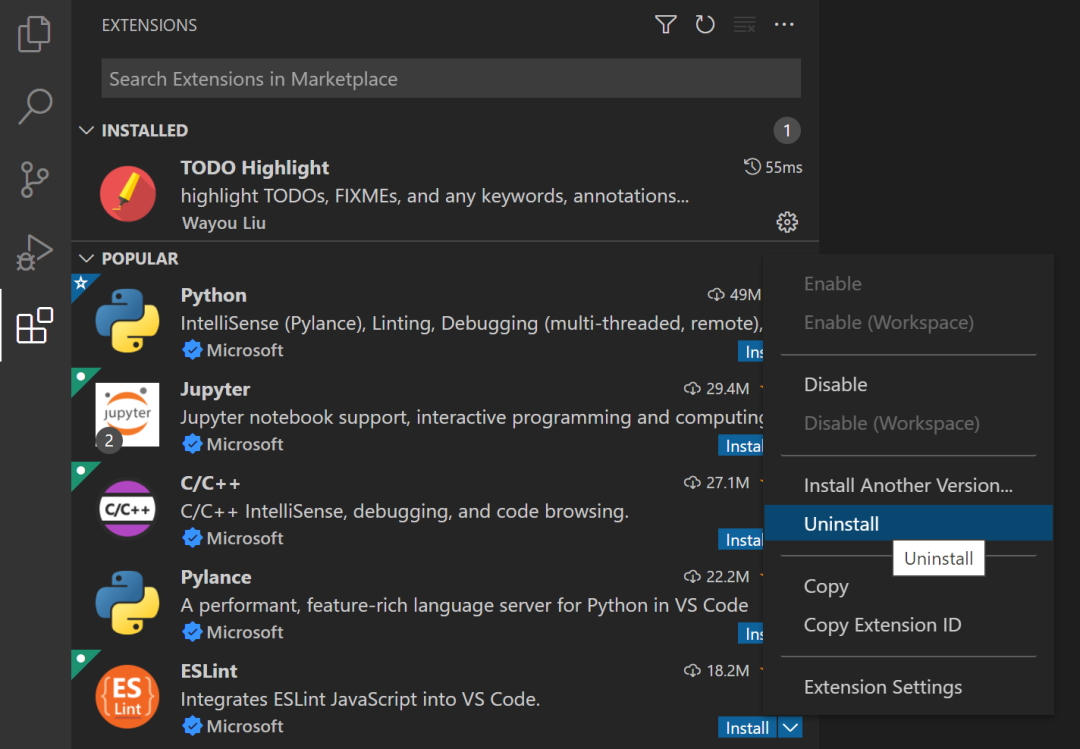
如何安装
从githubClone 仓库代码到 本地电脑上
打开项目根目录,开始运行 command 安装依赖 package.json
打开 VS Code - 在此项目下按F5
npminstall--global vsce//Runvsce package
传送门
开源项目地址: https://github.com/gencay/vscode-chatgpt
开源项目作者: Ali Gençay
— 完 —
点这里👇关注我,记得收藏订阅哦~
历史推荐
好文点个在看吧
