React18 Alpha提前看
本文适合对React18感兴趣的小伙伴进行阅读
欢迎关注前端早茶,与广东靓仔携手共同进阶~
作者:广东靓仔
一、前言
本文基于开源项目:
https://github.com/facebook/react
https://github.com/reactwg/react-18/discussions
React 18 预计的发布时间表如下:
Alpha 版本: 现在是可以使用的 公开的 Beta 版: 预计在几个月后 RC 版本: 至少在 Beta 版发布后的几周 正式版:在 RC 版本发布之后的几周
从上面官方公开的计划,我们可以预测,今年年底React18会发布一个稳定的版本。
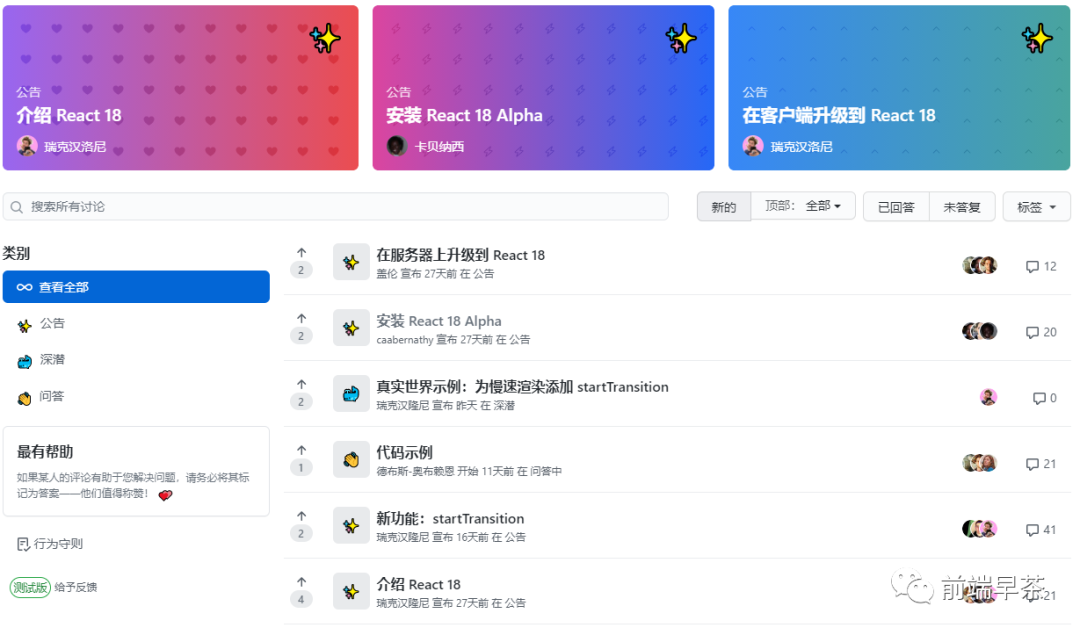
二、React 18工作组

三、React18 alpha版本
我们可以在npm把 React 18的Alpha拉下来,进行查看。
npm install react@alpha react-dom@alpha
要安装最新的 React 18 alpha,所以官方建议我们使用@alpha标签。
并发模式
React 18 将添加新功能,例如:
startTransition useDeferredValue 并发Suspense 语义SuspenseList
为了支持这些功能,React 添加了协作多任务、基于优先级的渲染、调度和中断等概念。
大家也可以开始用用,下面两个:
1、useMutableSource
2、useOpaqueIdentifier
如果对 CSS-in-JS 解决方案感兴趣的话,可以着重看useOpaqueIdentifier Stylesheets API(样式表 API)
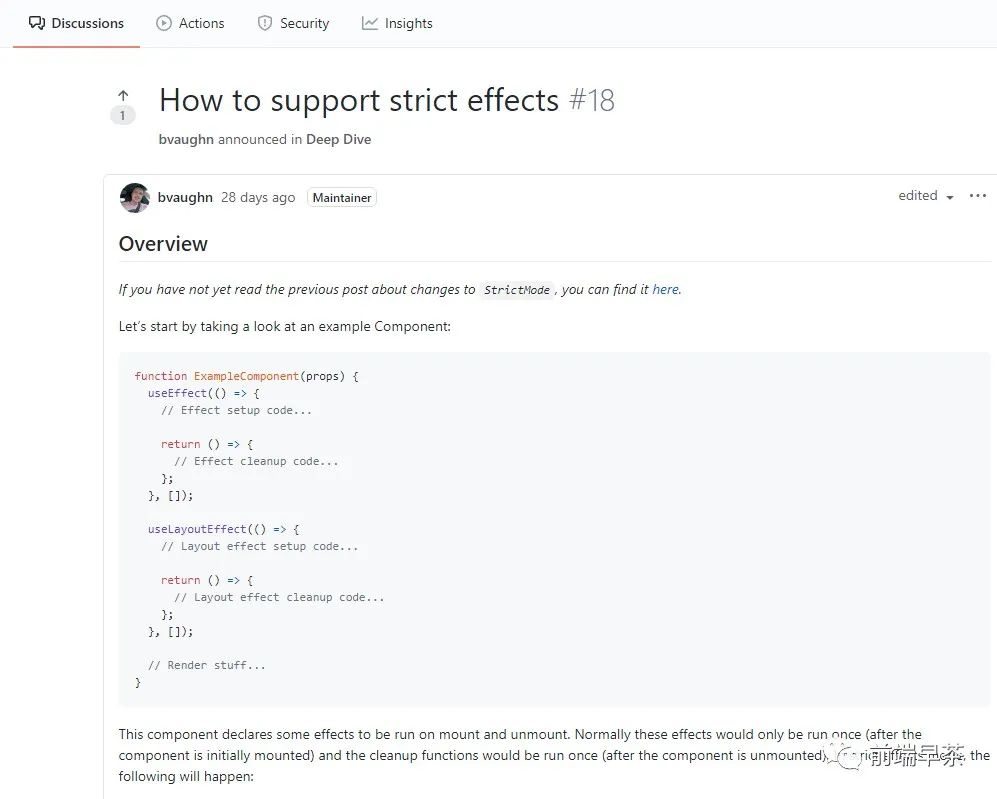
四、如何参与讨论组
React官方团队本次先邀请了React 社区的专家、开发者、库作者和教育者,之后会逐步邀请更多人参与。
感兴趣的小伙伴可以到下面链接参与交流:

https://github.com/reactwg/react-18/discussions
五、总结
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
评论
