如何走好Vue3.0+ts第一步
前言
Vue3.0已经正式发布,大家都知道其中一个重要的特性就是支持ts的语法。
相信很多小伙伴心中对ts有不少疑问,ts到底难不难?ts 是前端发展的趋势吗?不会ts以后会被前端淘汰吗?等等。于是乎,我们就开始搜索关于ts的知识,但是发现大多数都是关于ts的介绍 很少有关于ts的实战 尤其是结合vue3.0的实战。针对这些学习困境,腾讯课堂前端架构师------裴广斌,组织了为期三天的vue3.0+ts入门到实战的训练营
友情提示:
此训练营需要具备es6相关的知识,如果es6方面知识薄弱的话可以扫码加微信获取es6资料提前预习
具体内容及部分代码截图如下
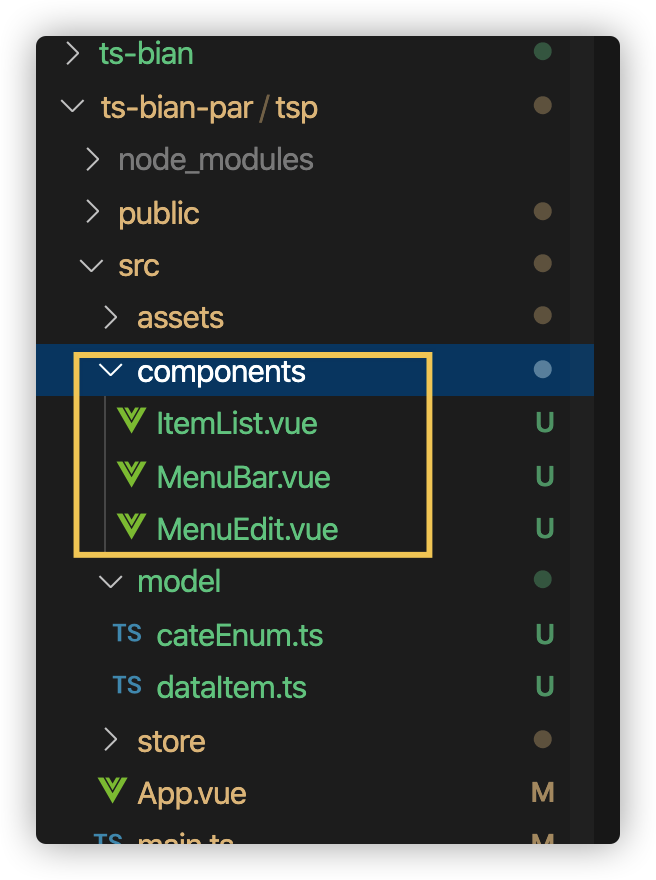
第一部分 整个页面的组件结构如下
在APP.vue中分为头部导航 列表展示 编辑模态框 组件结构如下

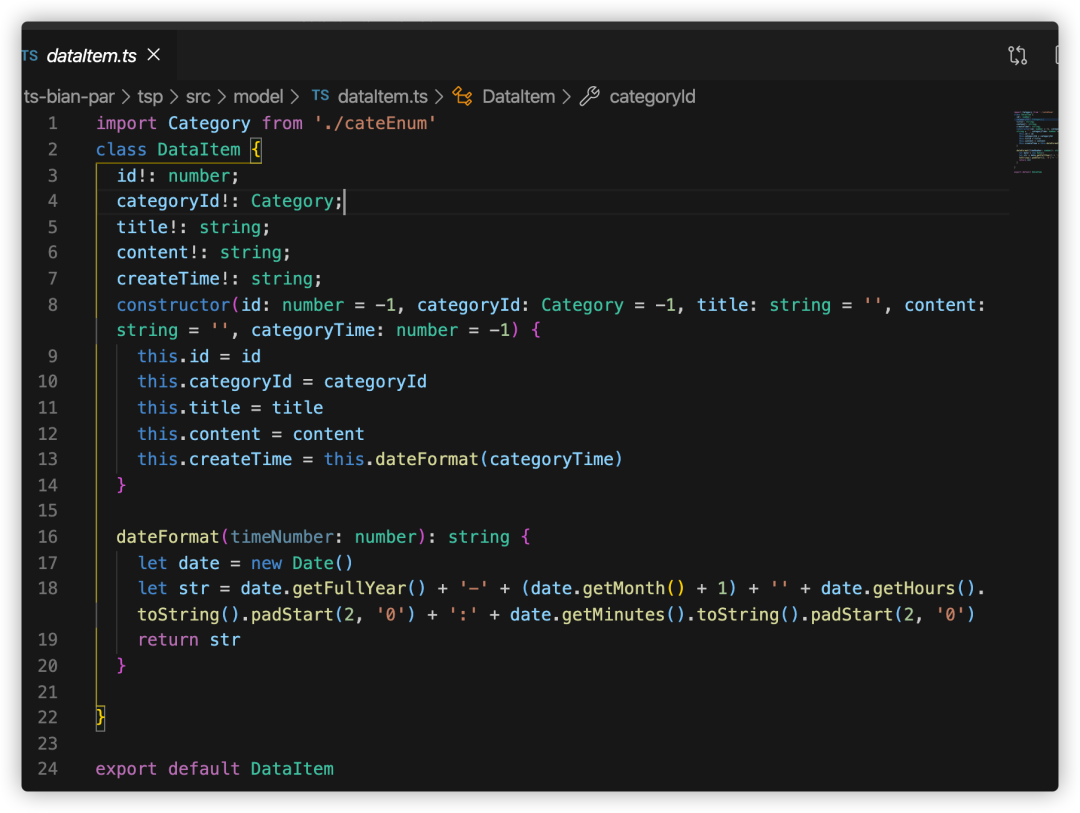
第二部分 数据模型
关于数据的展示 数据的操作 都是来自于数据 因此需要数据模型 也就是数据类代码部分截图如下

关于便签的分类是用的枚举 枚举也是ts中的数据类型 以前js语言中没有的
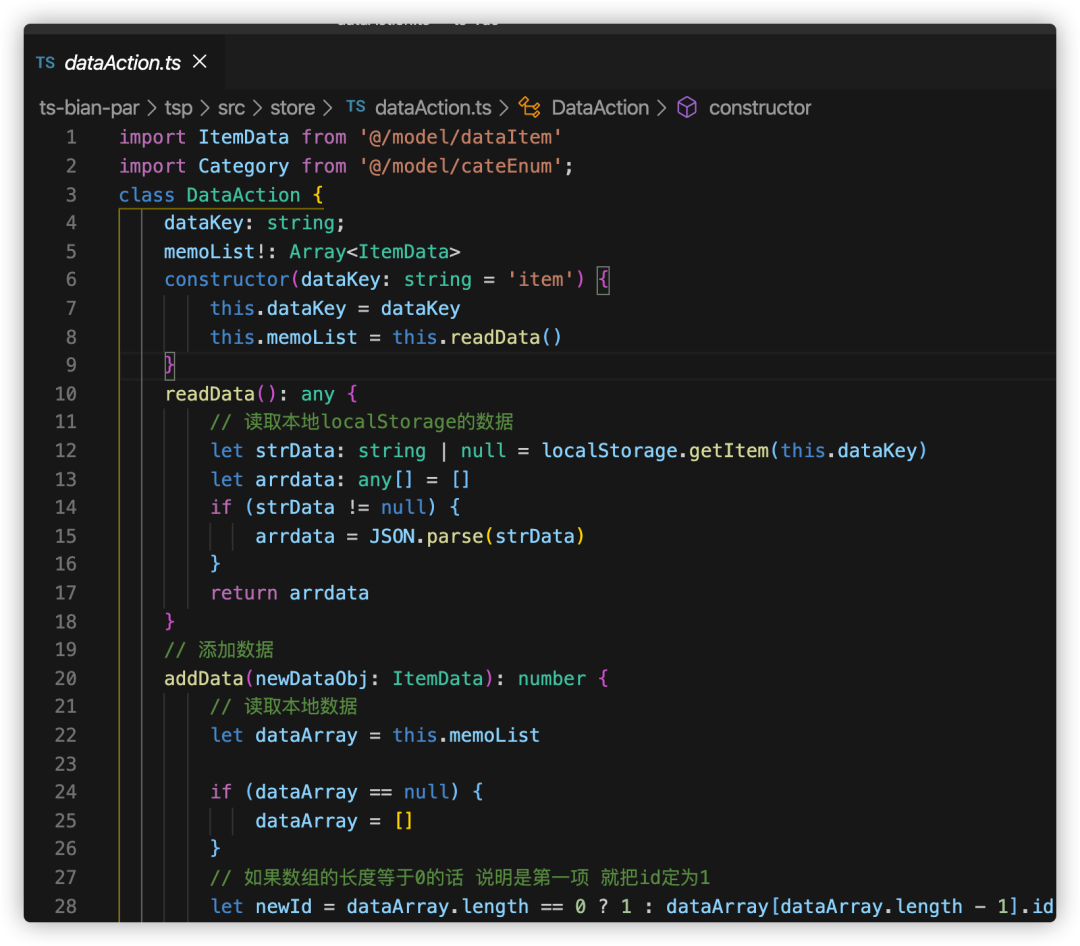
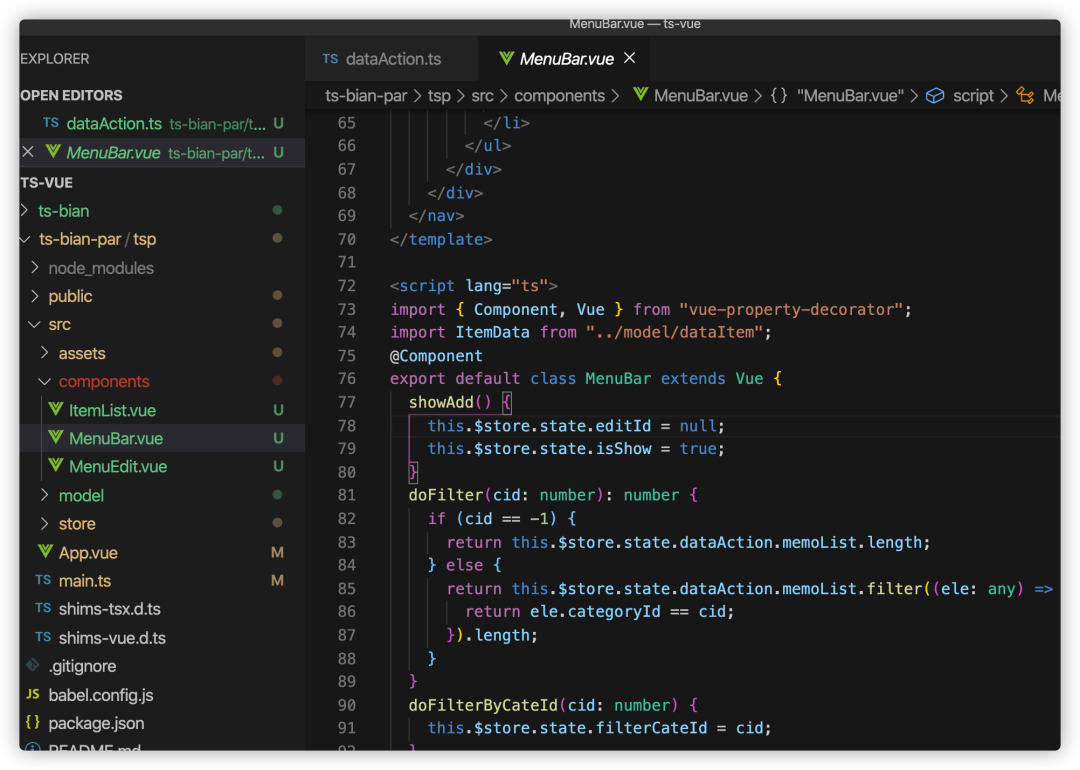
第三部分 操作数据的动作模型
关于数据的操作 需要用ts封装一个动作模型类 部分代码截图如下

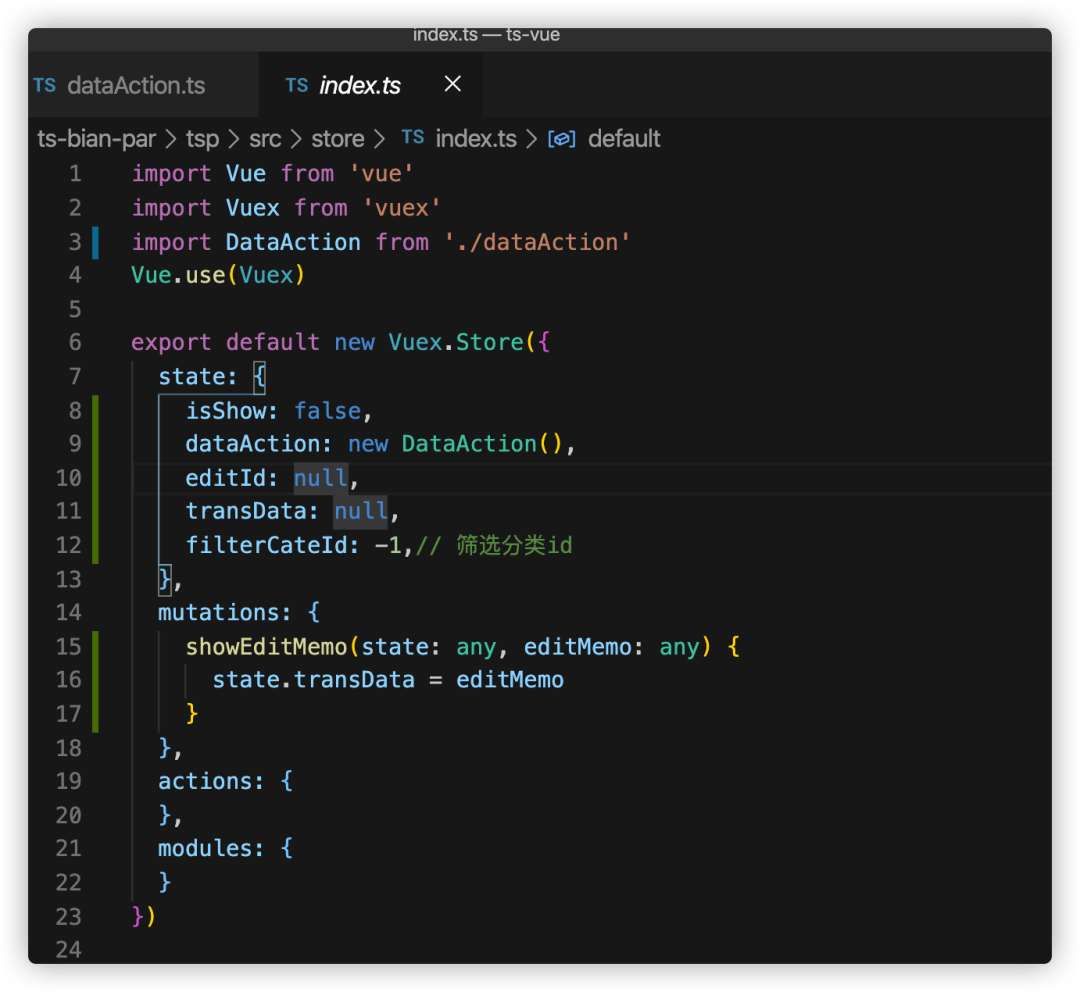
第四部分 数据桥梁 vuex

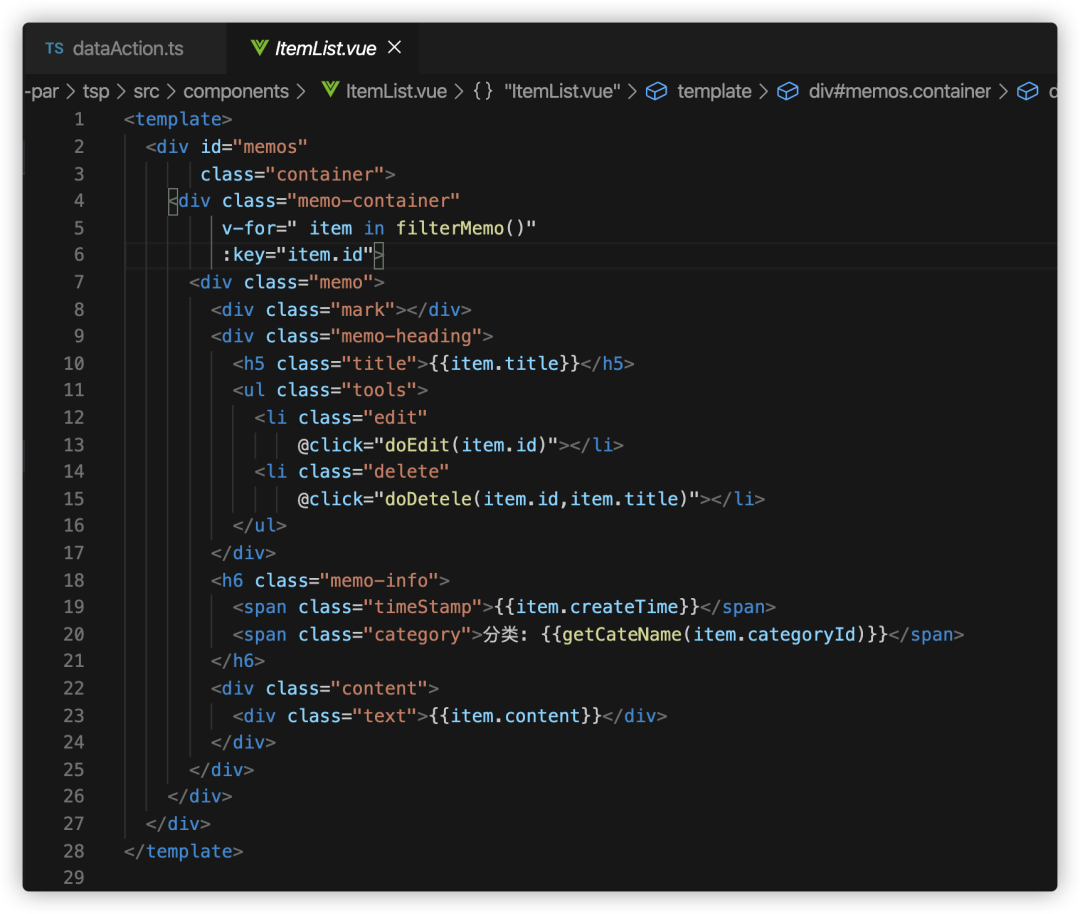
第五部分 关于便签数据 结合 ui组件的操作


5月11日 20:00 正式开课
立即扫码
抢占名额
评论
