几个前端浏览器调试小技巧
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
作为一个前端开发者,我们每时每刻都跟浏览器打交道,在开发的过程中,我们需要不断的在浏览器中查看编写的成果,合理使用浏览器的控制台功能,将有助我们快速开发,节约时间以获得 Work Life Balance 的体验。下面我们提一下几点调试的技巧。
小技巧的快捷键,仅基于
mac上的谷歌浏览器进行介绍,其他平台的系统大同小异
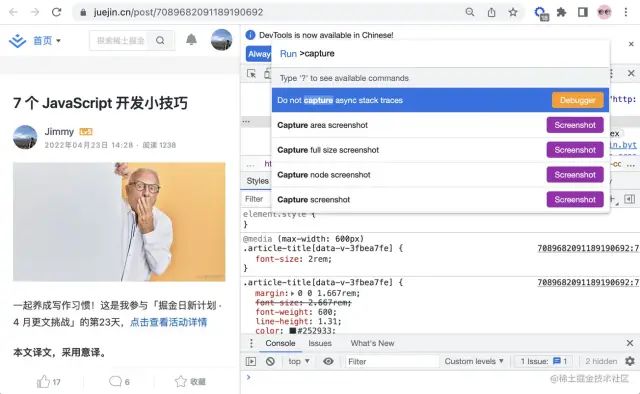
截图反馈
在与设计同学,产品同学,测试同学,开发同学等等对接的时候,有时候你需要对产品发送截图信息,你是不是还在使用某微自带的截图功能,或者下载专门的截图软件进行截取呢?
我们可以抛弃工具,直接使用浏览器自定的功能。
打开控制台,然后按选 command + shift + p,你就可以看到输入面板,输入 command 关键字,你可以看到下面的需要截图的方式。

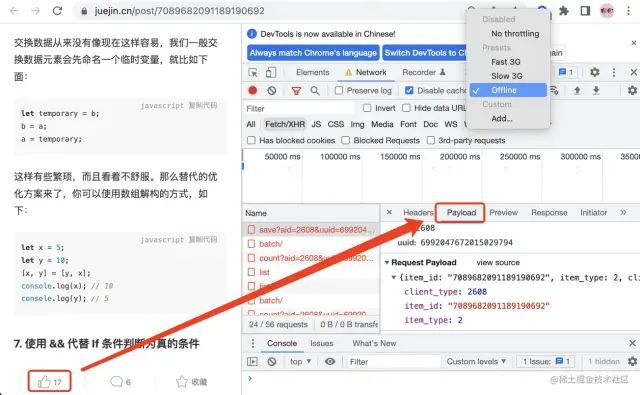
调试接口数据
在跟后端同学联调的时候,你是否还在用 console.log 和 return 来查看你接口传递的数据呢?我们可以通过网络的接口进行验证。
打开控制台,选中 Network 的面板,勾选网络为 offline 状态,然后你就可以发起请求,而不必担心触发接口更改了。这里我以 点赞 接口为例:

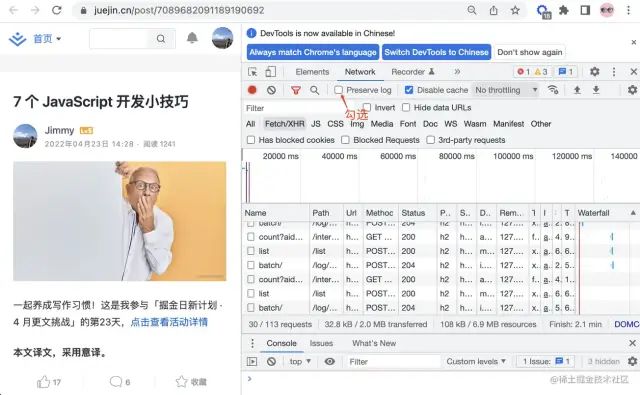
保留接口请求
在页面切换的时候,下一个页面的数据依赖上一个页面的接口的数据,这个时候,我们需要查看上一个页面的接口的,浏览器默认是移除的,我们可以开启 Preserve log 模式。

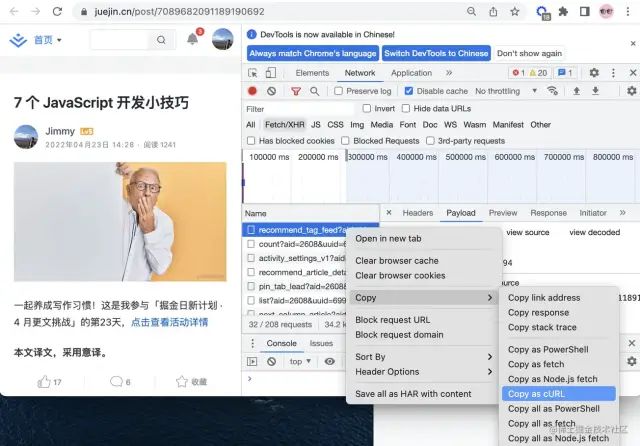
postman 演示接口
在调试接口的时候,我们已经登陆了系统,然后你发现了错误的接口内容,然而你的协调者不再同一片区域办公,你需要演示给他看。那么你会怎么做呢?录制操作视频,进行讲解展示?或者大量截图,配合文字说明呢?
我们大可不必像上面那样。我们可以复制链接请求,如下我们鼠标右击,按照下面操作,复制了点赞的接口:

将复制到的信息,发送给协作者,他在 postman 上粘贴调试即可。复制的链接已经是带上了你的相关凭证,他可以站在你的角度体验问题。这个小技巧笔者很是喜欢,yyds~
可别告诉我,后端开发者没安装
postman工具
其他的调试技巧相信大家还是蛮熟悉的,这里就不展开说了,比如 filter 的过滤,HTML 元素的定位修改,cache 的清除添加等。
【完】✅
关于本文
作者:Jimmy
https://juejin.cn/post/7090694753129332749
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持❤️
