羊了个羊,难不住程序员无限通关!
你知道的越多,不知道的就越多,业余的像一棵小草!
编辑:业余草
羊了个羊,难不住程序员无限通关!
羊了个羊
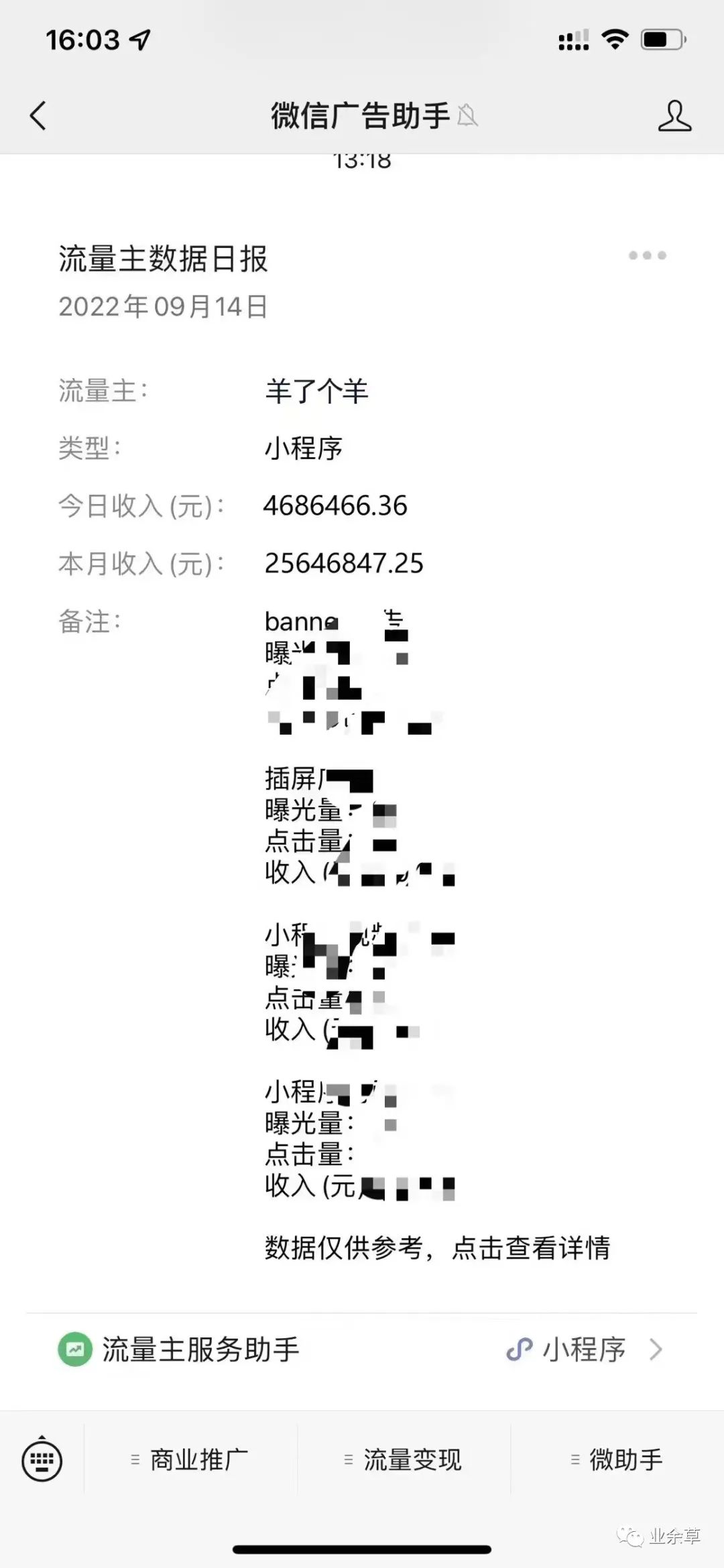
最近几天,羊了个羊彻底火了。到底有多火呢?看下面的图:

羊了个羊只靠广告收入,一天就赚了近 500 万。
至于火的原因,网上有各种解读,总之别人就是牛!
火的背后呢?是无数人的彻夜未眠进行通关挑战!然而,这些都难不住程序员!
难不住程序员

首先是,不少程序员搞起了“外挂”生意,一个脚本卖出几元到 50 不等。
淘宝上一搜一大堆,已经有“聪明”的人抢先一步,赚走了风口上的钱!

作为一个程序员,面对火了的羊了个羊,我们不能无动于衷!我们能不能手动制作一个属于自己的羊了个羊呢?
自己制作羊了个羊
答案当然是可以的。

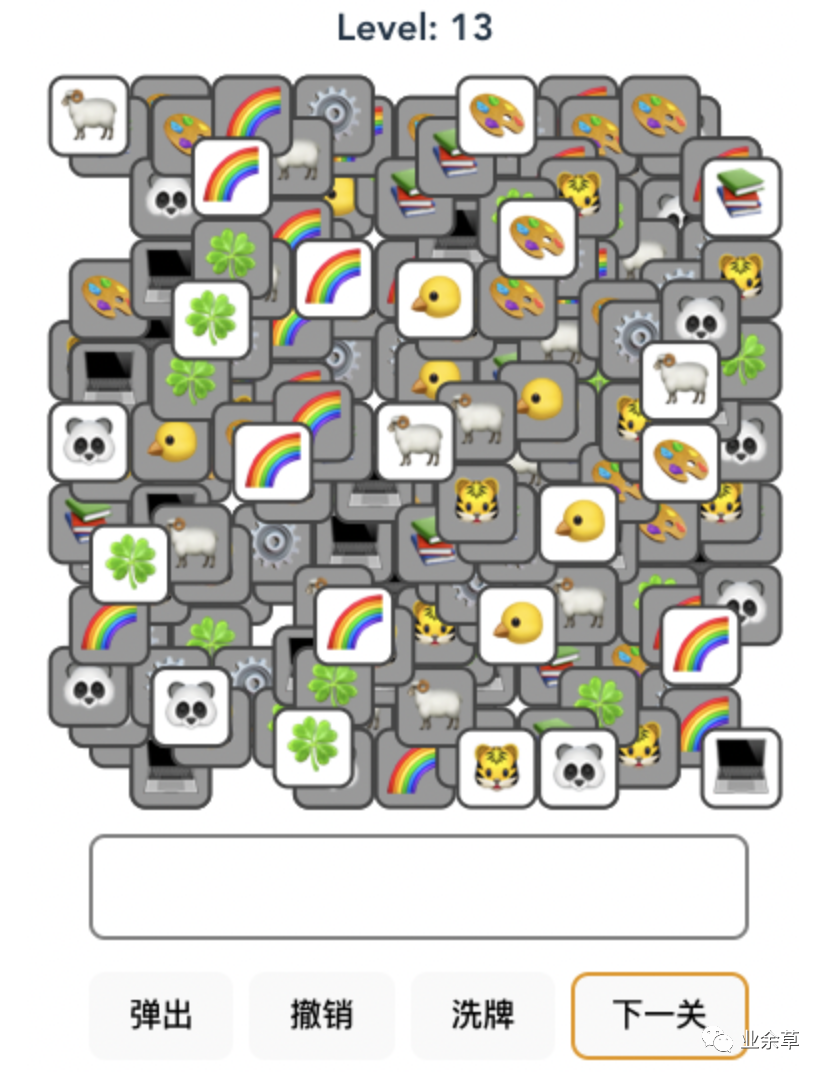
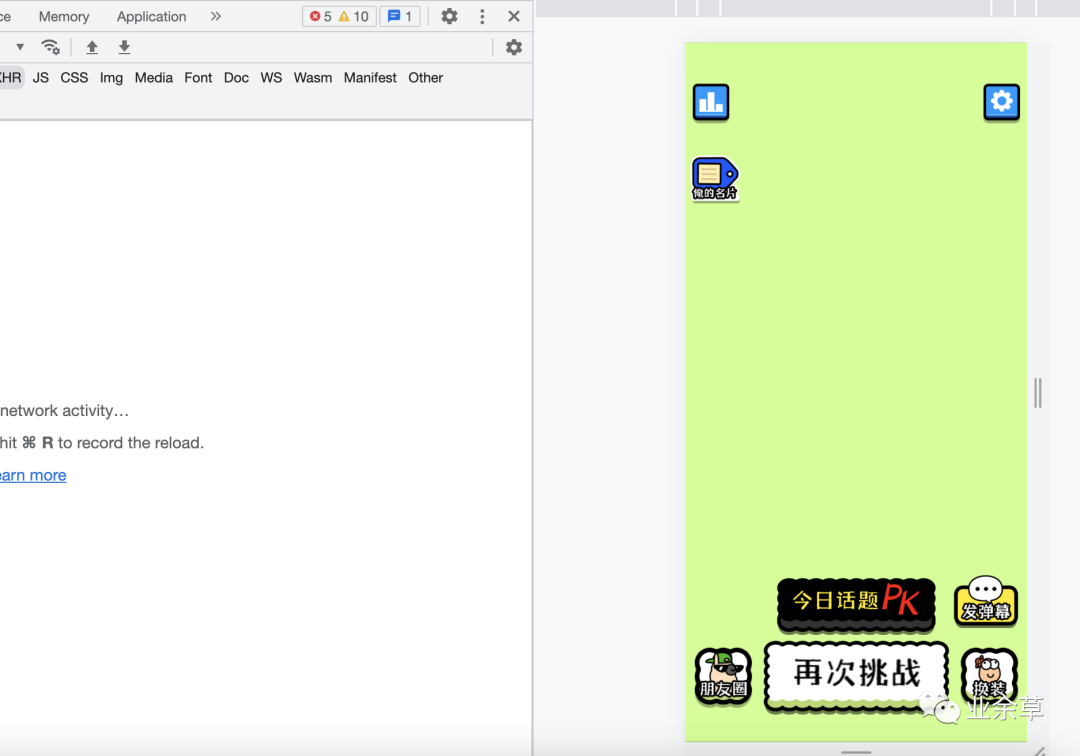
坑爹的小游戏(本来玩法挺有意思的,非得恶心人),根本无解(99.99%无解),气的我自己写了个 demo。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>羊了个羊 | hello_world</title>
<!--http://www.html5rocks.com/en/mobile/mobifying/-->
<meta name="viewport"
content="width=device-width,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1"/>
<!--https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="format-detection" content="telephone=no">
<!-- force webkit on 360 -->
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<!-- force edge on IE -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="msapplication-tap-highlight" content="no">
<!-- force full screen on some browser -->
<meta name="full-screen" content="yes"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/>
<!-- force screen orientation on some browser -->
<meta name="screen-orientation" content=""/>
<meta name="x5-orientation" content="">
<!--fix fireball/issues/3568 -->
<!--<meta name="browsermode" content="application">-->
<meta name="x5-page-mode" content="app">
<!--<link rel="apple-touch-icon" href=".png" />-->
<!--<link rel="apple-touch-icon-precomposed" href=".png" />-->
<link rel="stylesheet" type="text/css" href="style-mobile.6e9cd.css"/>
<link rel="icon" href="favicon.8de18.ico"/>
</head>
<body>
<canvas id="GameCanvas" oncontextmenu="event.preventDefault()" tabindex="0"></canvas>
<div id="splash">
<div class="progress-bar stripes">
<span style="width: 0%"></span>
</div>
</div>
<script src="src/settings.4b50e.js" charset="utf-8"></script>
<script src="main.2129d.js" charset="utf-8"></script>
<script type="text/javascript">
(function () {
// open web debugger console
if (typeof VConsole !== 'undefined') {
window.vConsole = new VConsole();
}
var debug = window._CCSettings.debug;
var splash = document.getElementById('splash');
splash.style.display = 'block';
function loadScript (moduleName, cb) {
function scriptLoaded () {
document.body.removeChild(domScript);
domScript.removeEventListener('load', scriptLoaded, false);
cb && cb();
};
var domScript = document.createElement('script');
domScript.async = true;
domScript.src = moduleName;
domScript.addEventListener('load', scriptLoaded, false);
document.body.appendChild(domScript);
}
loadScript(debug ? 'cocos2d-js.js' : 'cocos2d-js-min.c7c6e.js', function () {
if (CC_PHYSICS_BUILTIN || CC_PHYSICS_CANNON) {
loadScript(debug ? 'physics.js' : 'physics-min.ce5ee.js', window.boot);
}
else {
window.boot();
}
});
})();
</script>
</body>
</html>

目前已完成大部分功能,有少部分bug,可以自行运行玩起来!
需要本文自己制作开发的“羊了个羊”案例源码的,可以关注我公众号后,后台回复:“羊”,自行获取源代码运行!
本文自制的高仿作品只适用于个人编码技术学习!
评论
