纯前端实现「羊了个羊」小游戏
最近简单的「羊了个羊」小游戏火到出圈,据说狂赚几百几千万。这么弱智的玩意,即便是前端,我上我也行!
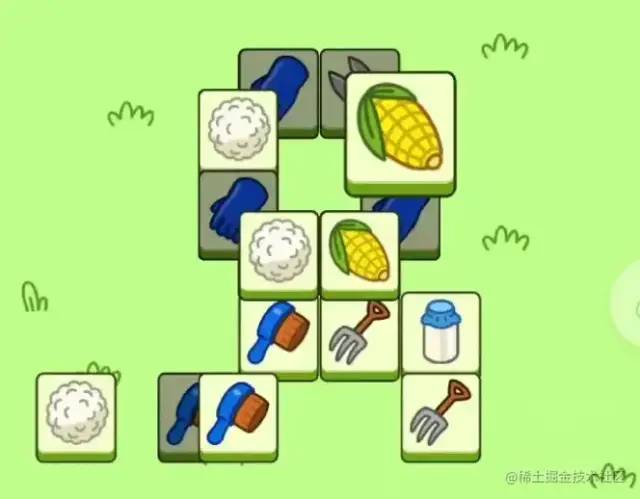
最终成果

游戏本体
如果一直白屏可以换这个地址 https://1enozc.csb.app/
地图模拟
游戏本体长这样

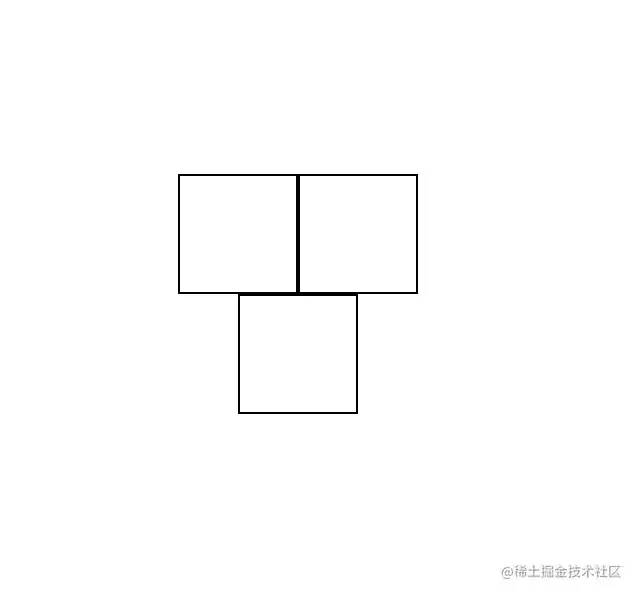
可以很明显的观察到,卡片是以 1/4 为单位排列的
1. 单层

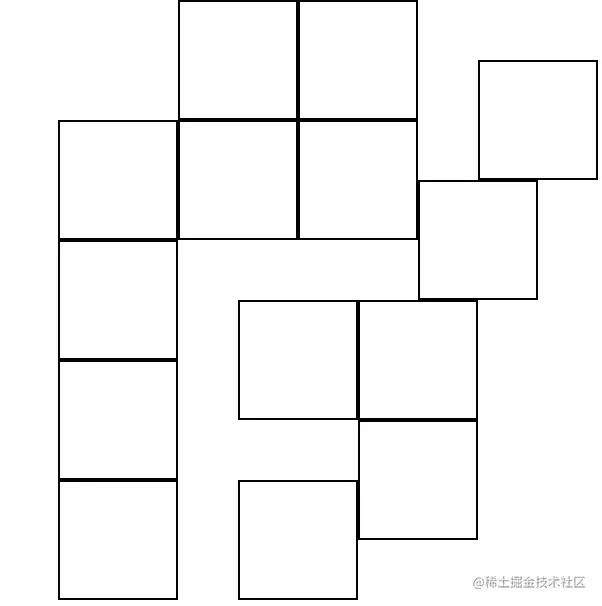
假设有这种布局,模拟成二维数组应该如下表示,每个格子就是一个数字元素
[
[0, 0, 1, 0, 0, 0],
[1, 0, 0, 0, 1, 0],
[0, 0, 0, 0, 0, 0],
]

2. 多层

[
// 第1层
[
[1, 0, 0, 0, 1, 0],
[0, 0, 0, 0, 0, 0],
[1, 0, 0, 0, 1, 0],
[0, 0, 0, 0, 0, 0],
],
// 第2层
[
[0, 0, 0, 0, 0, 0],
[0, 1, 0, 1, 0, 0],
[0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0],
],
]
地图生成
1. 基础生成
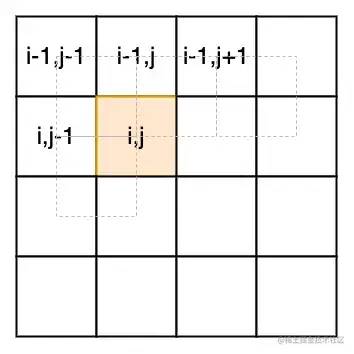
最基础的地图只关乎当前层,假设当前需要判定是否放置卡片的坐标为 [i, j],那么下面四个位置就不能存在卡片,否则就会出现同层卡片重叠

[i-1,j] != 1[i,j-1] != 1[i-1, j-1] ! = 1[i-1, j+1] ! = 1
同时我们加入一个随机系数,保证每次生成的地图不同
Math.random() < 0.3 === true的时候该位置才放置卡片
2. 优化地图
以一层为例,按上面的逻辑只能生成最简单的地图,实际我们观察游戏,会发现卡片的放置是有一定规律的:

左右对称 从顶层到底层越来越往中心聚集,卡片越来越少 上一层不会完全覆盖下一层
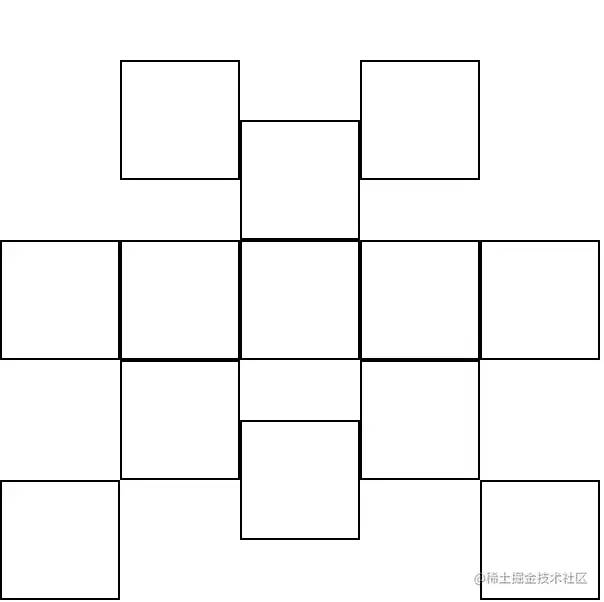
加上这两点优化之后,地图应该如下展示:
顶层

底层

3. 卡片渲染
每次位置和随机数判定合格,我们应该实际放置一张卡片,一个实际的 dom。然后根据卡片的 x、y、z、宽高 值设置实际位置
const style = {
position: "absolute",
top: (y * CardItem.height) / 2 + offset + "px",
left: (x * CardItem.width) / 2 + offset + "px",
width: CardItem.width + "px",
height: CardItem.height + "px",
}
覆盖关系

我们可以先按一层的大小初始化一个处理遮挡用的二维数组 coverMap,然后在之前生成的游戏地图上,从最后一层往第一层遍历。
[
// 第1层
[
[1, 0, 0, 0, 1, 0],
[0, 0, 0, 0, 0, 0],
[1, 0, 0, 0, 1, 0],
[0, 0, 0, 0, 0, 0],
],
// 第2层
[
[0, 0, 0, 0, 0, 0],
[0, 1, 0, 1, 0, 0],
[0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0],
],
]
先遍历第二层,发现 [1,1] 位置有卡片(由于是最上层可以先不考虑本身被遮挡的情况)所以我们把 coverMap 的对应 4 个坐标置为 1,第 [1,4] 位置的卡片也一样处理。
处理完顶层之后的 coverMap 结果如下
const coverMap = [
[0, 0, 0, 0, 0, 0],
[0, 1, 1, 1, 1, 0],
[0, 1, 1, 1, 1, 0],
[0, 0, 0, 0, 0, 0],
]
第二次(底层)遍历到 [0,0] 位置发现有卡片,并且实际会占据:
[0,0][0,1][1,0][1,1]
而其中 [1,1] 位置,是被遮挡的,所以这张卡片也应该被判定成遮挡状态。依次处理完这一层所有卡片,同时遮挡数组更新
const coverMap = [
[1, 1, 0, 0, 1, 1],
[1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1],
[1, 1, 0, 0, 1, 1],
]
填充数据
整改游戏的核心逻辑是 pending 区域存在 3 个同样图案的卡片时会消除。所以我们有两个关键点要注意
1. 保证卡片是 3 的倍数
之前都是用 0、1 代指卡片,实际之前设置卡片的时候,我们可以新建 CardItem 类的实例,每个卡片实例会记录自己的位置、样式、是否被覆盖等状况。并且我们可以用一个 cardList 数组保存下这些实例
并且在地图生成完之后,根据数组数量除 3 的余数,从前开始删除对应数量的卡片
可以想想为什么不从后面删~
2. 填充卡片类型
我们需要随机的把指定种类的卡片类型,以 3 的倍数填充到现有卡片中去
随机
创建一个新数组,并且随机交换顺序即可
const tempList = [...this.cardList];
const listLength = tempList.length;
for (let i = 0; i < listLength; i++) {
const j = Math.ceil(Math.random() * listLength);
const tempItem = tempList[i];
tempList[i] = tempList[j];
tempList[j] = tempItem;
}
填充
假设有 cardType 种类型的卡片,那么按 3 张重复填充即可
for (let i = 0; i < listLength; i++) {
const item = tempList[i];
item.setVal(Math.floor(i / 3) % this.cardType);
}
点击交互
1. 是否可以点击
只有顶层可以被点击,我们之前已经判定过卡片是否被覆盖的逻辑,做对应处理即可。一个简单的方法是给被覆盖的卡片设置一个特殊 style
.covered-item {
pointer-event: none;
}
这样对应卡片上的任何事件都不会生效
2. 点击卡片
点击到最上层的卡片之后,我们按如下步骤处理:
把点击到的卡片实例 push 到暂存数组
pendingList中把卡片实例从
cardMap、cardList中去除pendingList遍历如果 pendingList中存在 3 张相同的卡片,则消除这 3 张卡片如果不存在,且 pendingList中卡片数为 7,游戏结束 。本局失败如果 cardList中的卡片数量为 0,游戏结束。本局成功
总结
到这一步,整个游戏的基础框架就已经搭建好了。剩下的难点还有
道具的实现 暂存道具 随机道具 撤销道具 动效的实现 从排堆进入 pendding 区域 从 pendding 区域进入暂存区 使用随机道具时候的动画 集齐 3 个卡片时候的消除动画 样式美化
这些基本属于锦上添花了,感兴趣的同学可以自行探索一下。提供的实时代码里基本已经实现了大部分
作者:QCY
https://juejin.cn/post/7143897892531486727
