使用Node.js与Strve.js@4.3.0实战一款全新的群聊应用
前言
Strve.js现在已经基本稳定在4.3.0版本,与之前的稳定版本相比,比如增加了常用的生命周期钩子函数。另外,如果你想直接在浏览器中使用Strve.js,可以使用IIFE版本。还有很多亮点,比如支持父子组件传值等等。其他优化大家可以打开官方文档仔细查阅下。
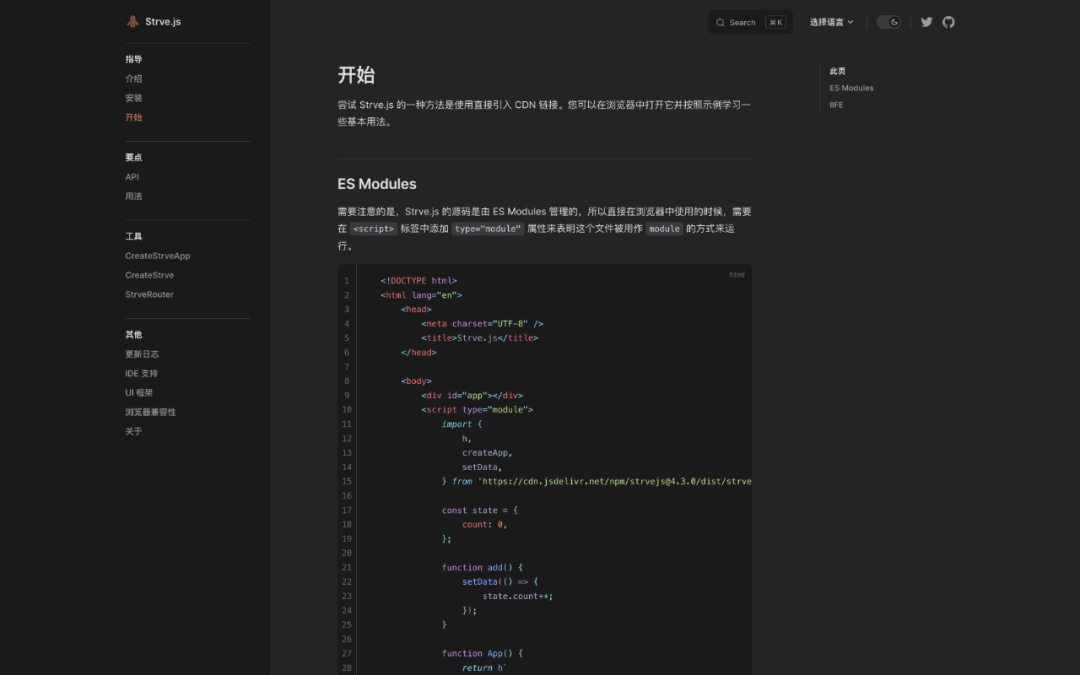
最近,把Strve.js文档又重新整理优化了下,我把它也部署到了gitee上,下面是优化后的文档。
文档地址:
https://maomincoding.gitee.io/strvejs-doc/zh/



现在前端界这么多框架或者库,你有能力,有信心去和它们争一碗羹吗?你付出这么多精力值得吗?你自己能力还需提升,开发这个框架有人用吗?它与现在市面上的框架相比有啥优势吗?这些问题不断在我耳朵响起。是的,开发一款框架或者库实属不易,我之前也说过开发Strve.js完全是自己的兴趣,想用自己的能力去实现一个属于自己的框架,而没有去想与Vue、React去竞争。我想一个人要知道自己想要什么特别重要,不要去管别的,去做就好了。Strve.js这个框架呢,我也会在我能力不断提升的同时去精进它,去优化它。
上面说得这些,只是觉得国内文人相轻的现象有点严重,阐述下自己的观点。
好了,既然我自己说Strve.js这么好用,不如我们实战一下项目,从实战中见真知。我们转到这篇文章的正题,如何用Strve.js@4.3.0开发一款新的群聊应用呢?那么我们下面就开始吧!
实战
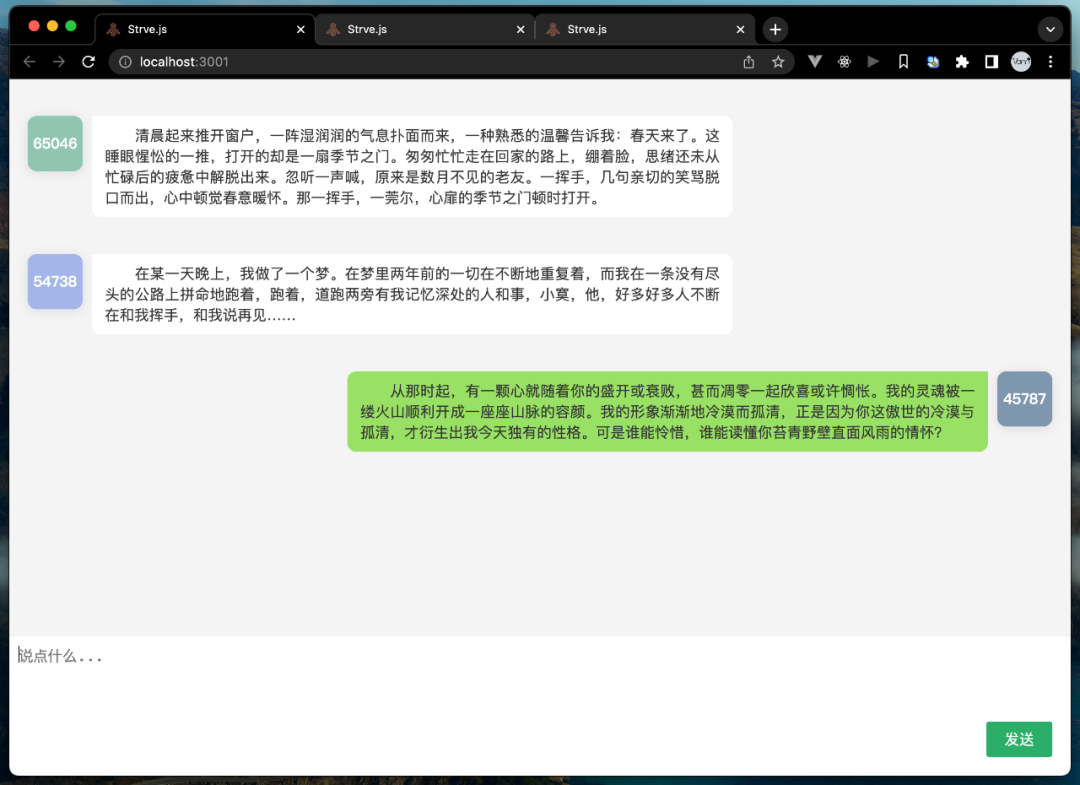
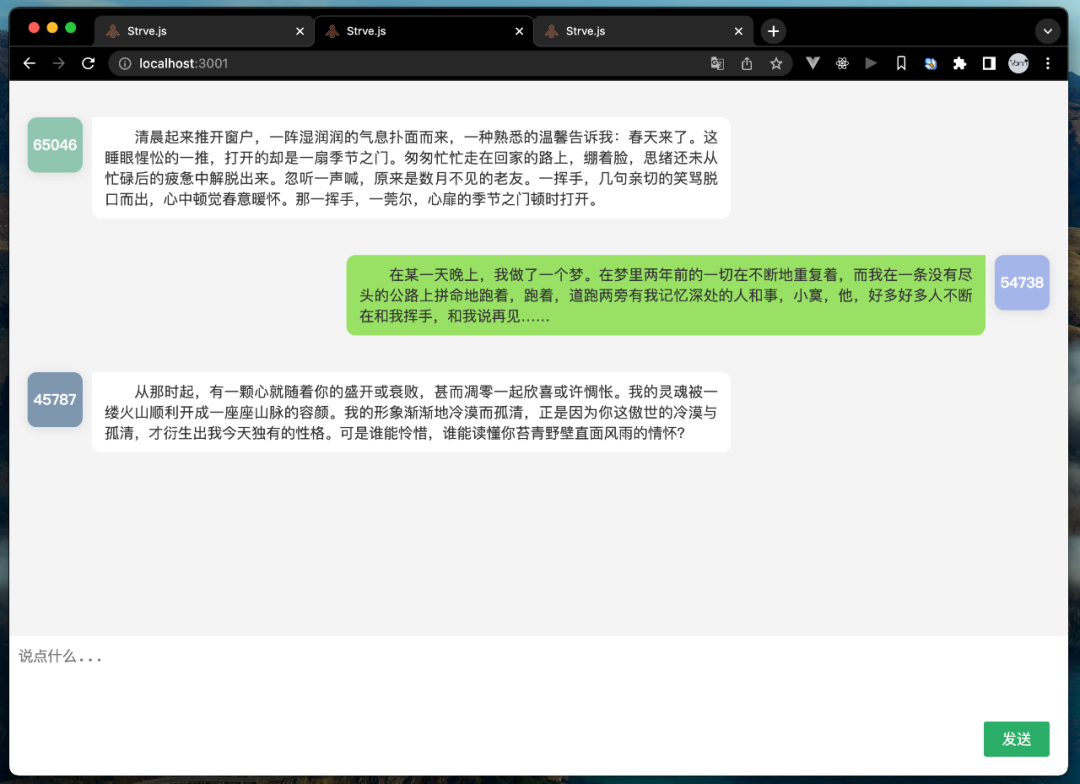
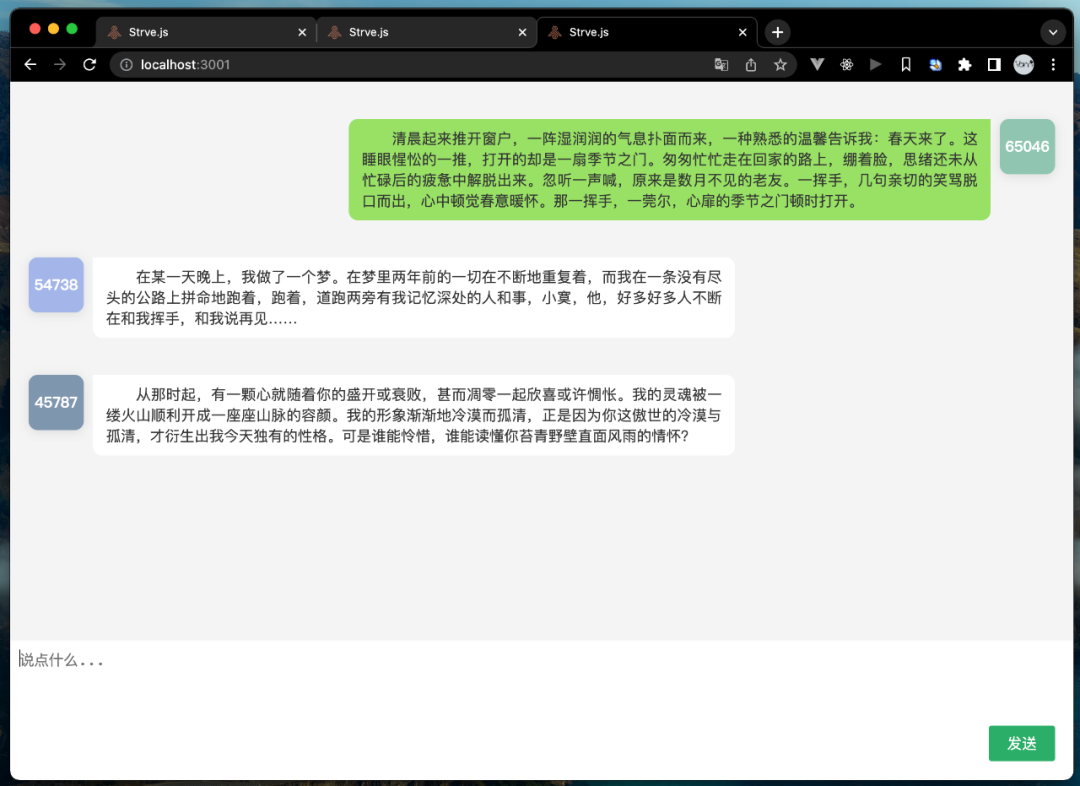
我们最终实现的群聊应用是这样的,客户端使用Strve.js@4.3.0搭建,服务端使用Node.js搭建。
第一步
我们使用CreateStrveApp创建项目(具体怎么使用大家可以去文档查阅,这里就不再介绍了)。

第二步
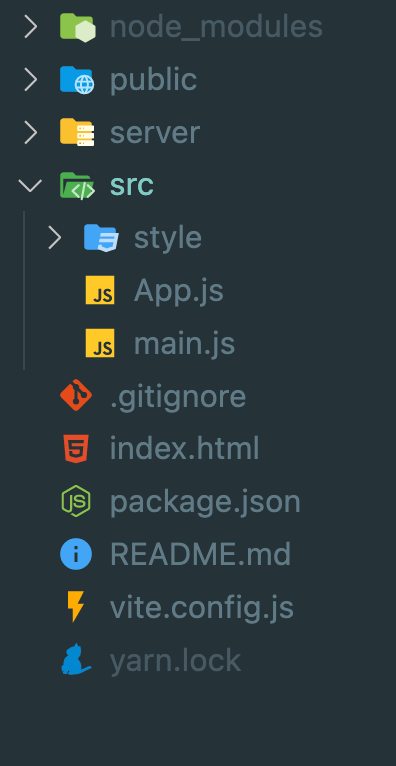
大体介绍下各个目录,server目录是群聊应用的服务端,其他文件以及目录是群聊应用的客户端。

第三步
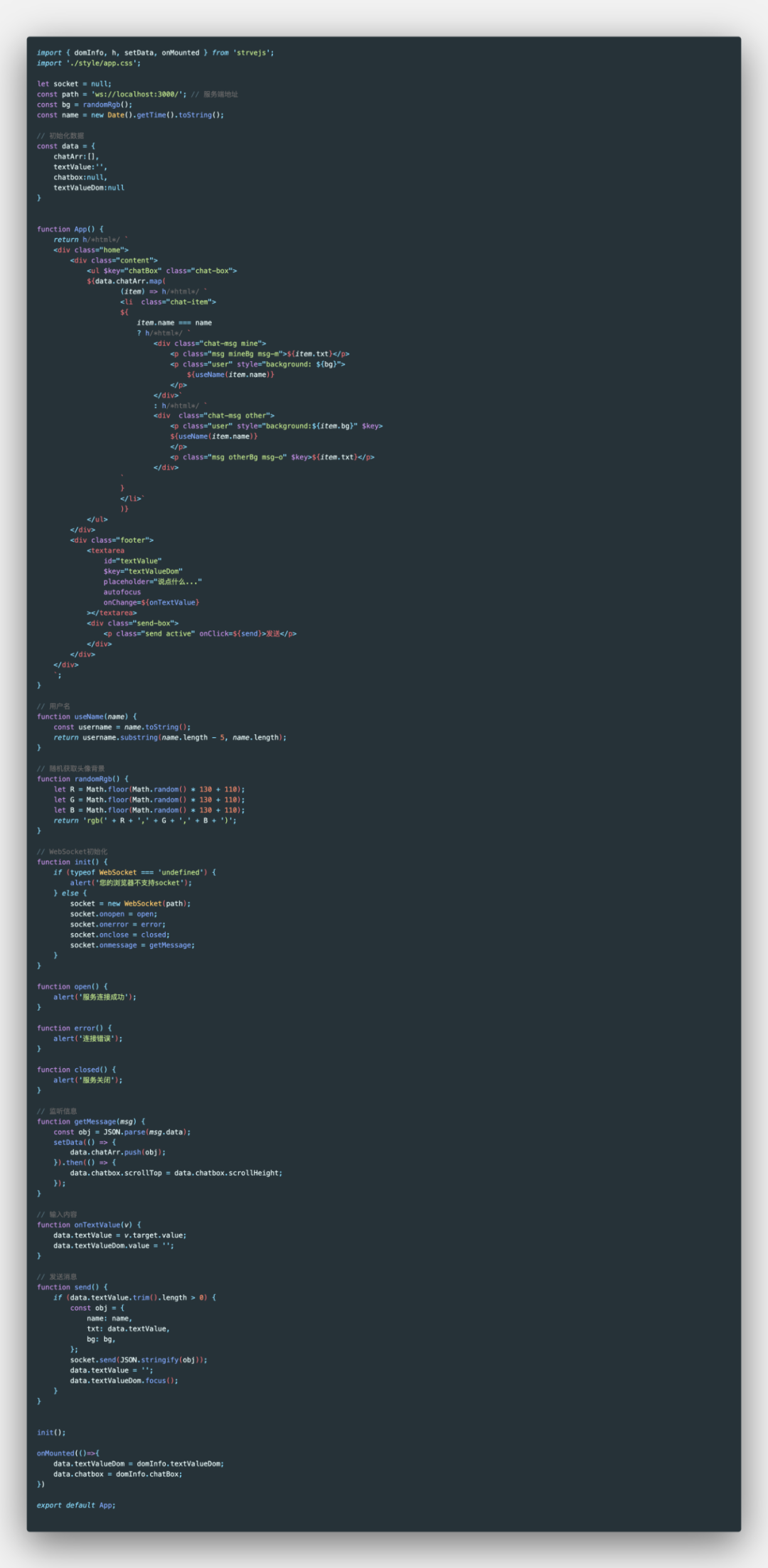
因为群聊应用的界面相对简单,我们只关注App.js文件。
你会看到我们可以不用任何babel插件编译,而是直接在JS文件中写HTML标签,省去了编译的过程。另外每个功能都是一个函数,非常灵活。如果你想改变页面数据你只需要关心与页面挂钩的那几个数据即可。还有一点,我们要是想使用DOM元素的方法属性的话,可以在标签上直接声明,利用domInfoAPI就可以取到了。

第四步
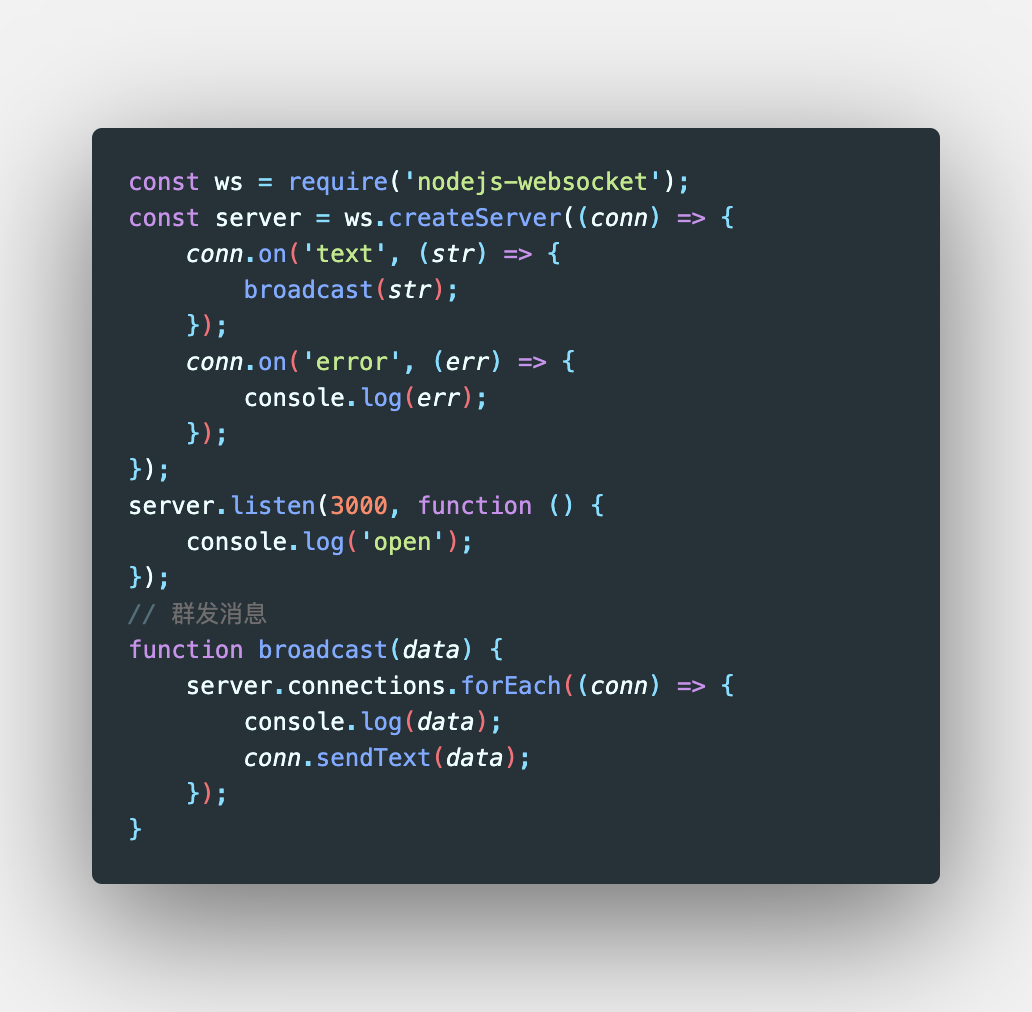
服务端是使用Node.js编写,相对简单。核心是使用了nodejs-websocket插件。

演示



结语
谢谢大家的阅读。
关于群聊项目源码,如果大家有需要的,可以查看下方链接:
https://github.com/maomincoding/newChartRoomByStrve
另外,Strve.js也会不断发展下去,谢谢大家。
中文文档:
https://maomincoding.gitee.io/strvejs-doc/zh/
Github:
https://github.com/maomincoding/strve
