这11款chrome神器,用起来爽到爆
前言
对于从事IT行业的我们来说,几乎无时无刻都在用chrome浏览器,因为它给我们的工作和生活带来了极大的便利。今天给大家分享我用过的11款牛逼的chrome插件,你看完前3个可能就会忍不住想点赞了。
1. 谷歌翻译
很多小伙伴,英语不太好,包括我自己,英语刚过四级。从事软件相关工作时,有时有些吃力,因为很多优秀的技术网站、书籍或者文章都是老外写的,如果因为看不懂就放弃阅读,我们将会少了很多学习和进步的机会。
今天分享的第一个神器就是:谷歌翻译。
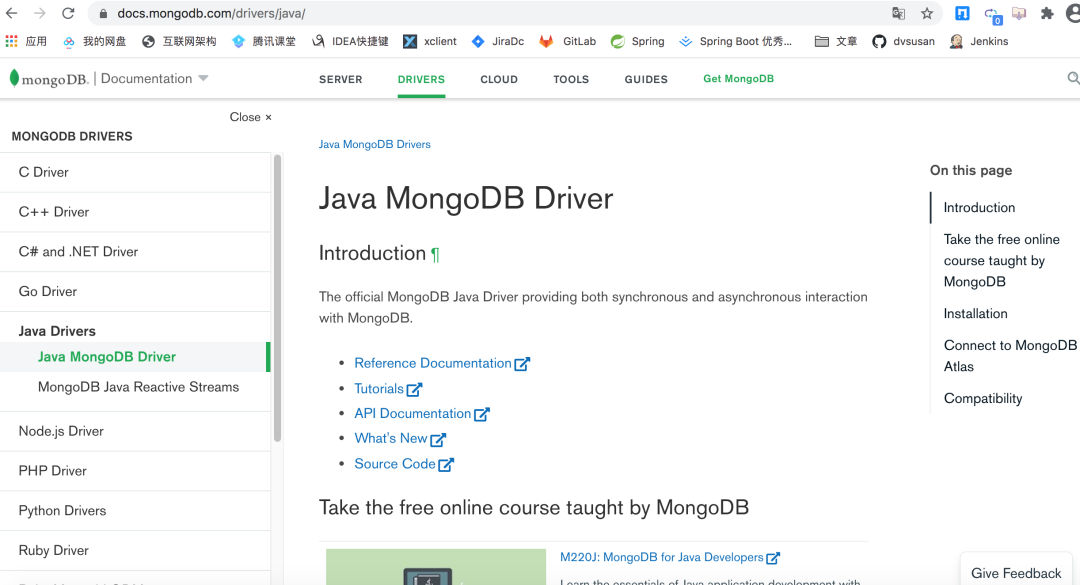
在没使用谷歌翻译之前,访问https://docs.mongodb.com/drivers/java/,看到的页面是这样的,有可能一脸懵逼。

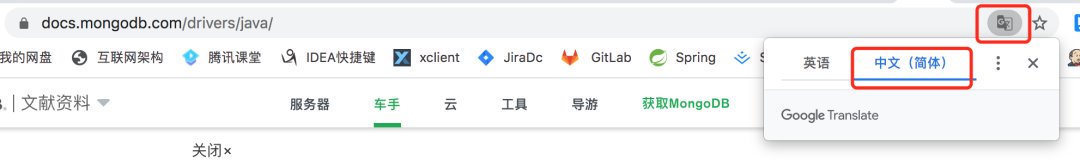
使用谷歌翻译插件(其实现在已经是chrome浏览器的内置工具):

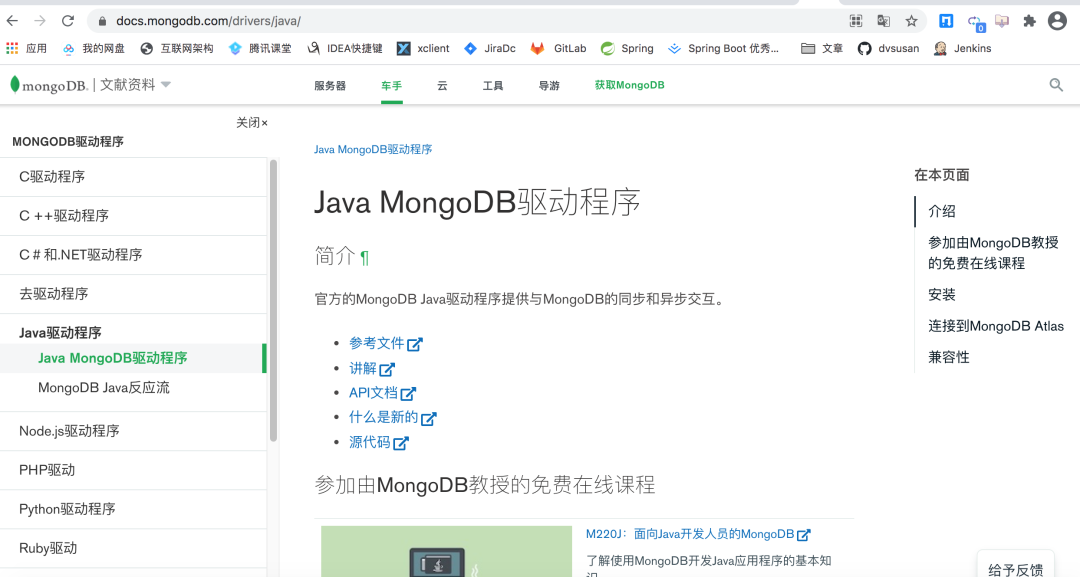
之后看到的页面,变得毫无违和感:
页面内容一下子变成了全中文,幸福来得太突然了,哈哈哈。
2. github加速器
github号称是全球第一大同性交友网站,它是程序员的乐园,里面有各种好玩的开源项目。很多编程爱好者,秉承share精神,喜欢把自己优秀代码提交到github上,能够让更多的人看到,帮助更多的人。
但是,在国内对github访问非常慢,是很多程序员非常头疼的一件事。

这时可以用github加速器插件:

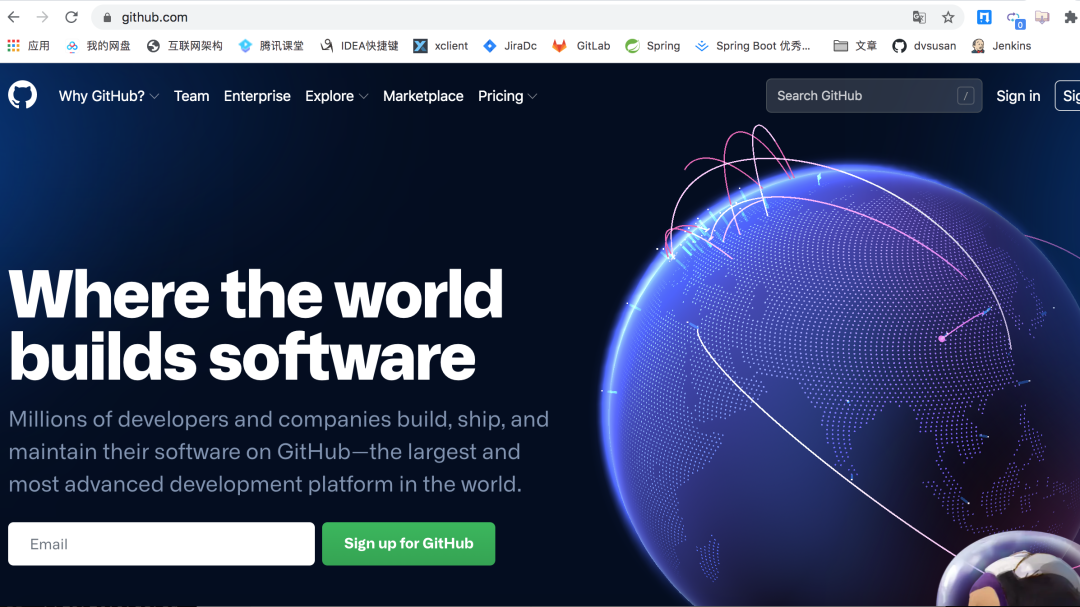
开启插件功能后,再访问该页面:
2秒后就能非常愉快的访问github了。
3. Octotree
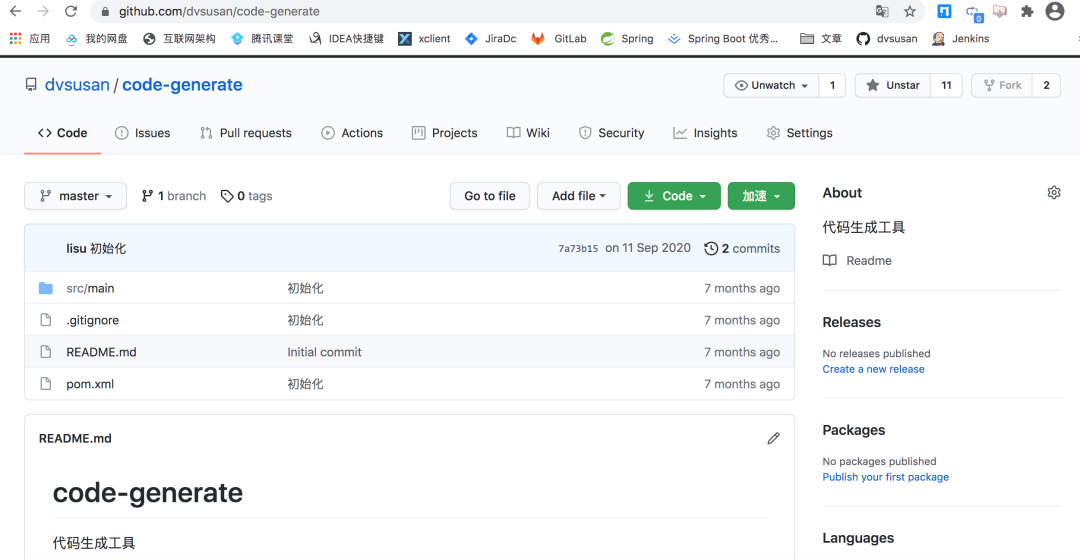
github上默认的项目展示页面,对用户不太友好。如果想要查找某个文件,必须一层层点击往下找,默认是平铺展示内容,无法用树形结构展示。
默认的页面是长这样子:
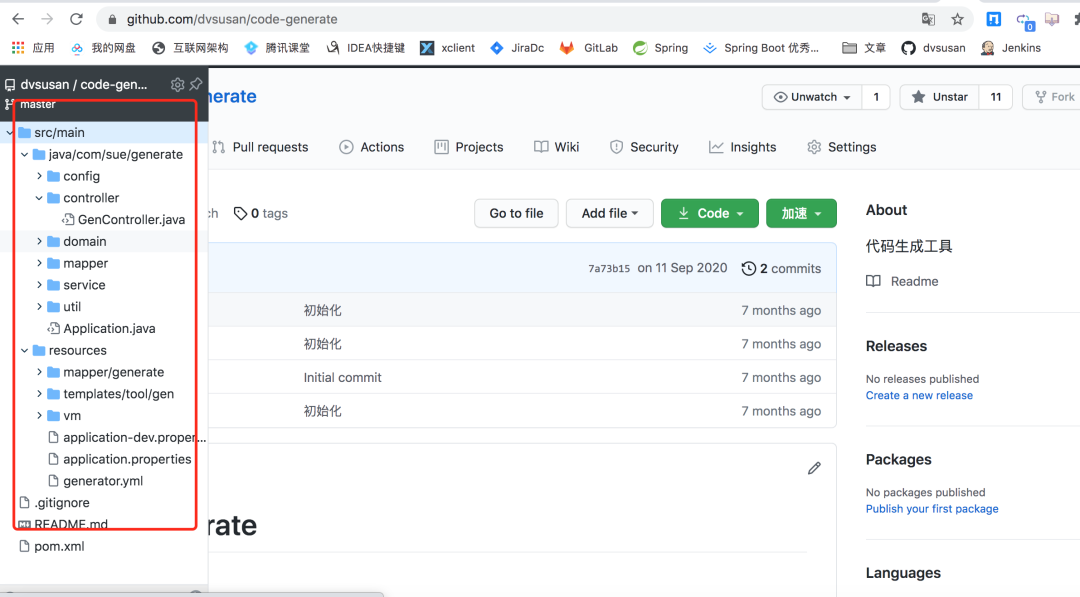
如果安装了Octotree插件:

之后,多了一个树状目录:

可以非常方便的查找某个文件。
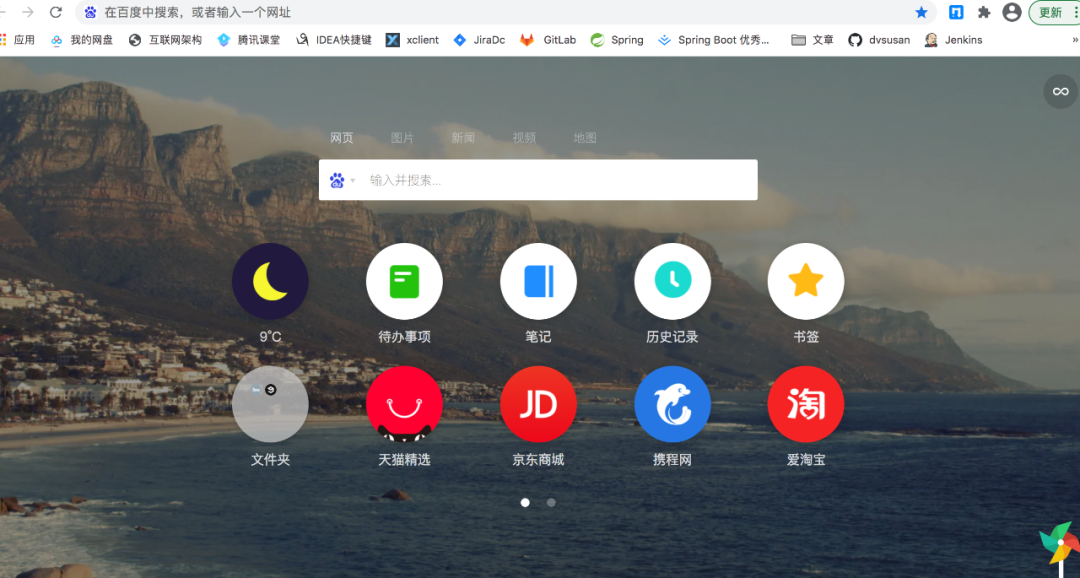
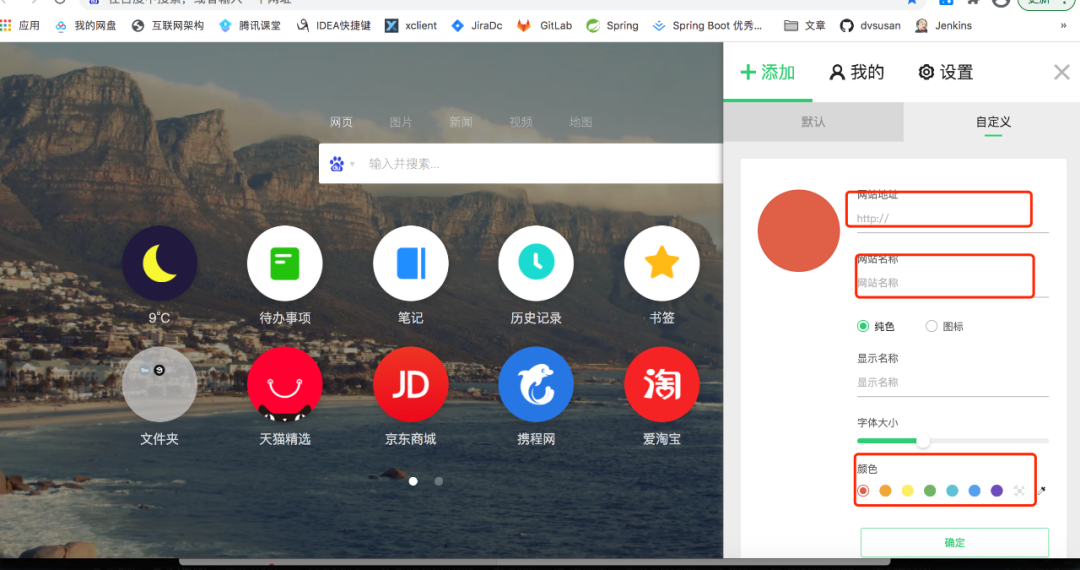
4. Infinity
不知道你有没有过这种想法:
觉得自己的浏览器首页太low,想换个背景,不知道怎么换。 想把自己收藏起来的网站,放在显目的地方,让自己方便访问。 想把搜索引擎放在首页一下子就能看到。
Infinity都能帮你实现。


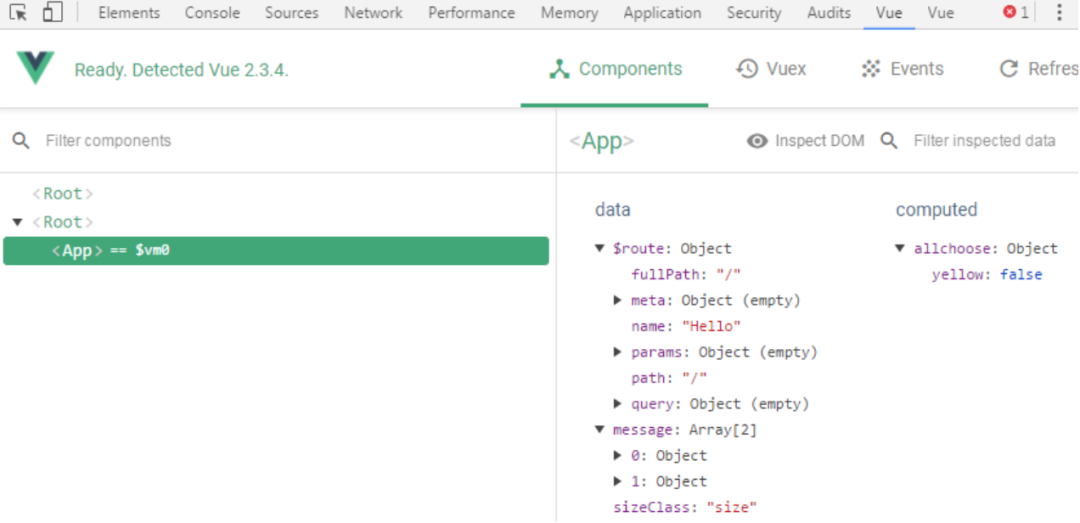
5. vue.js devtools
react 和 vue 的天下。我本身是做后端开发的,相较而言,使用更多的是 vue,它配合Element UI一起使用,大大提升了开发页面的效率。

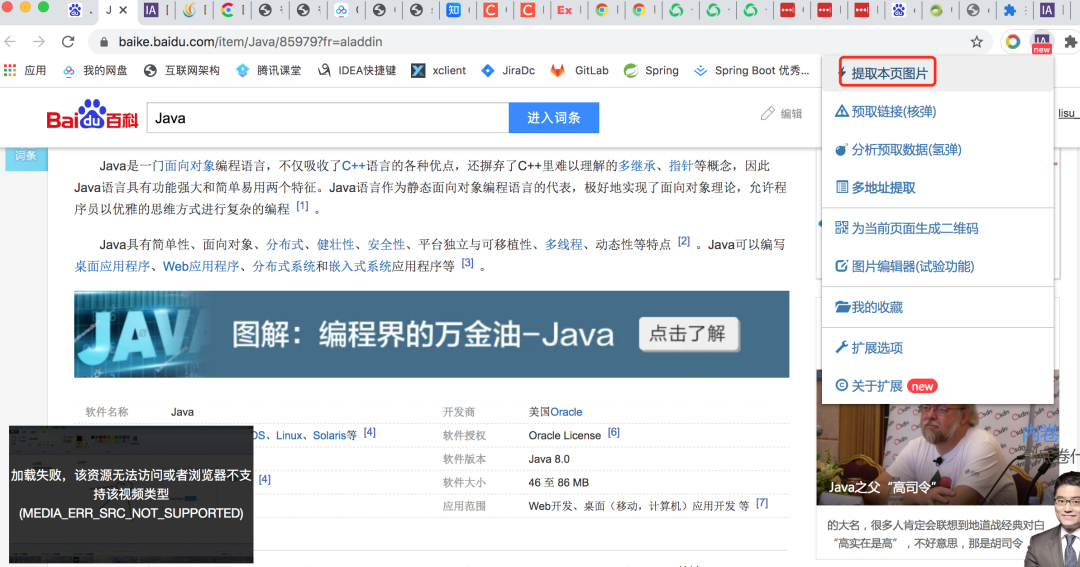
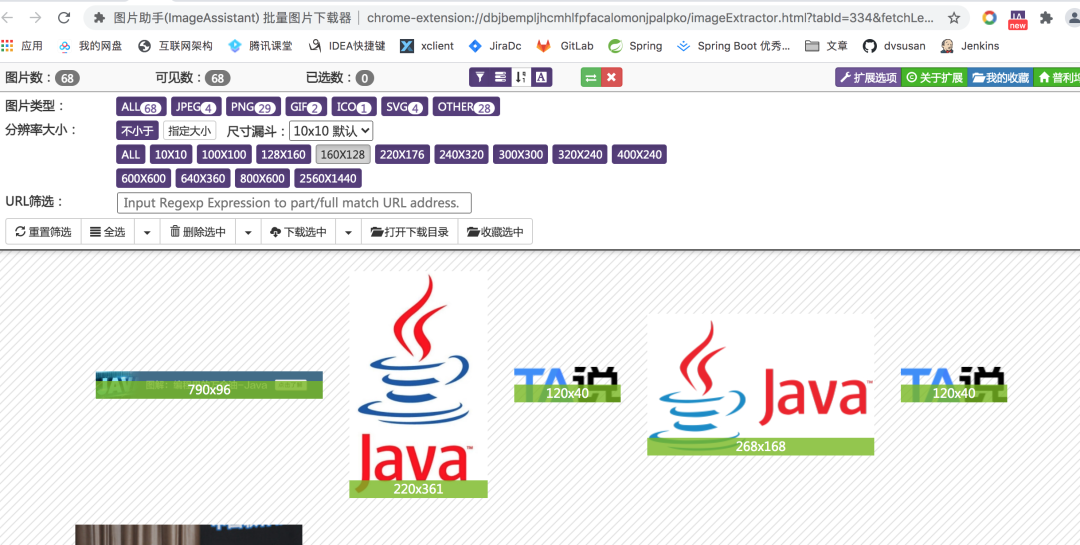
6. ImageAssistant



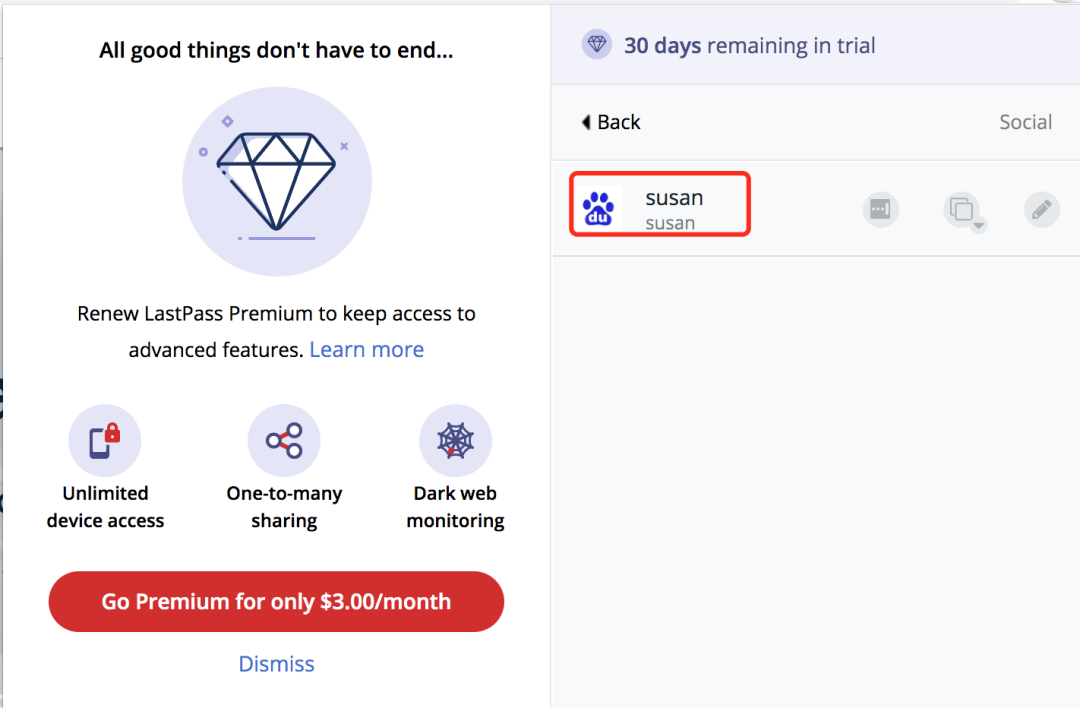
7. LastPass
LastPass出现了。

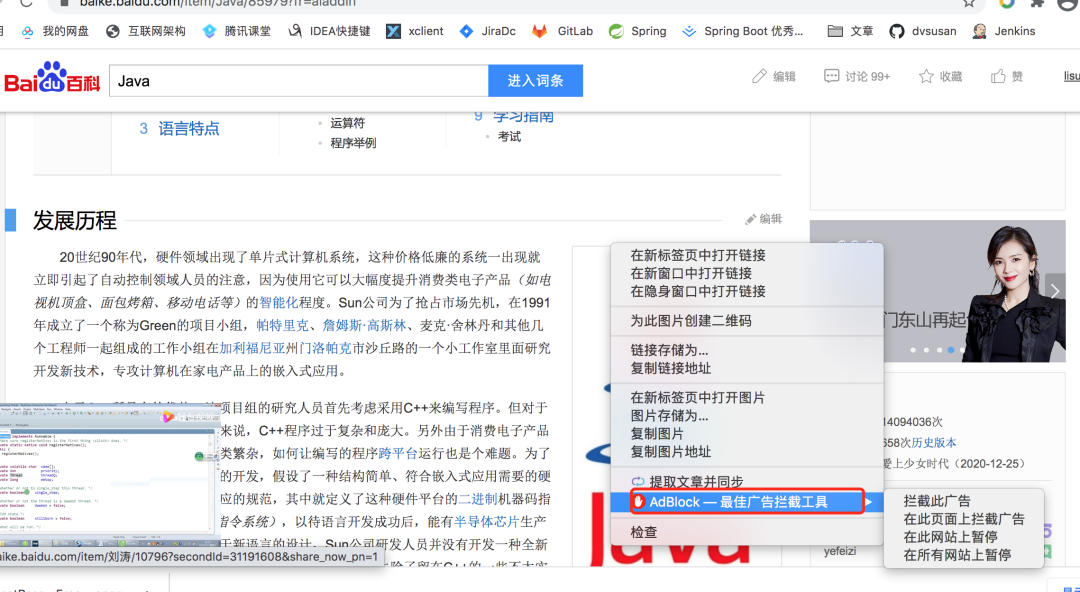
8. adblock
AdBlock插件:
AdBlock拦截广告了。一种方式是自定义拦截规则,不过有些复杂,需要仔细研究一下。还有另外一种手动的方式,这种方式相对来说更简单,在需要屏蔽的广告上右键,在弹窗的工具窗口中选择AdBlock中的选项即可。
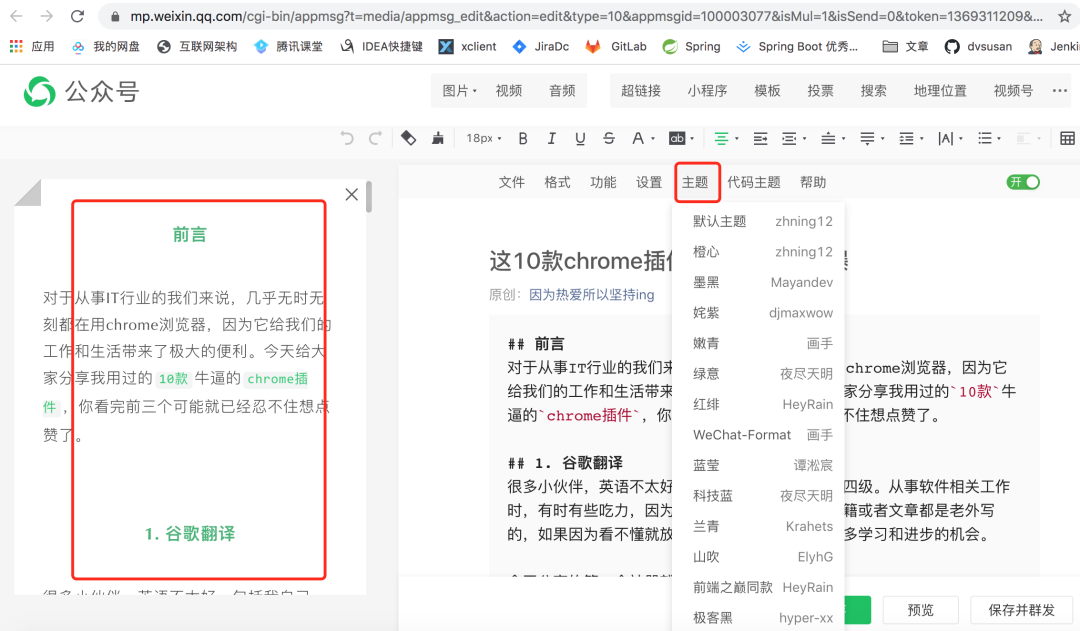
9. markdown nice
md2all 和 markdown nice ,能够解放他们的双手,让他们可以把更多的时间花在文章内容上。
markdown语法的文章即可,然后选择一种主题和代码主题,其他的交给插件。
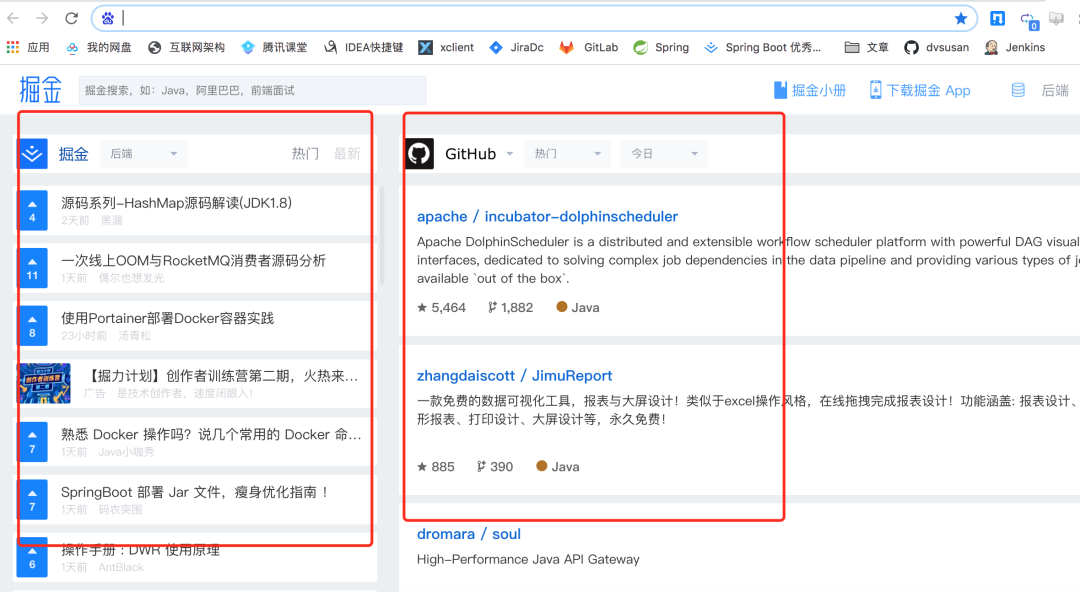
10. 掘金



掘金 和 github。11. JSONView
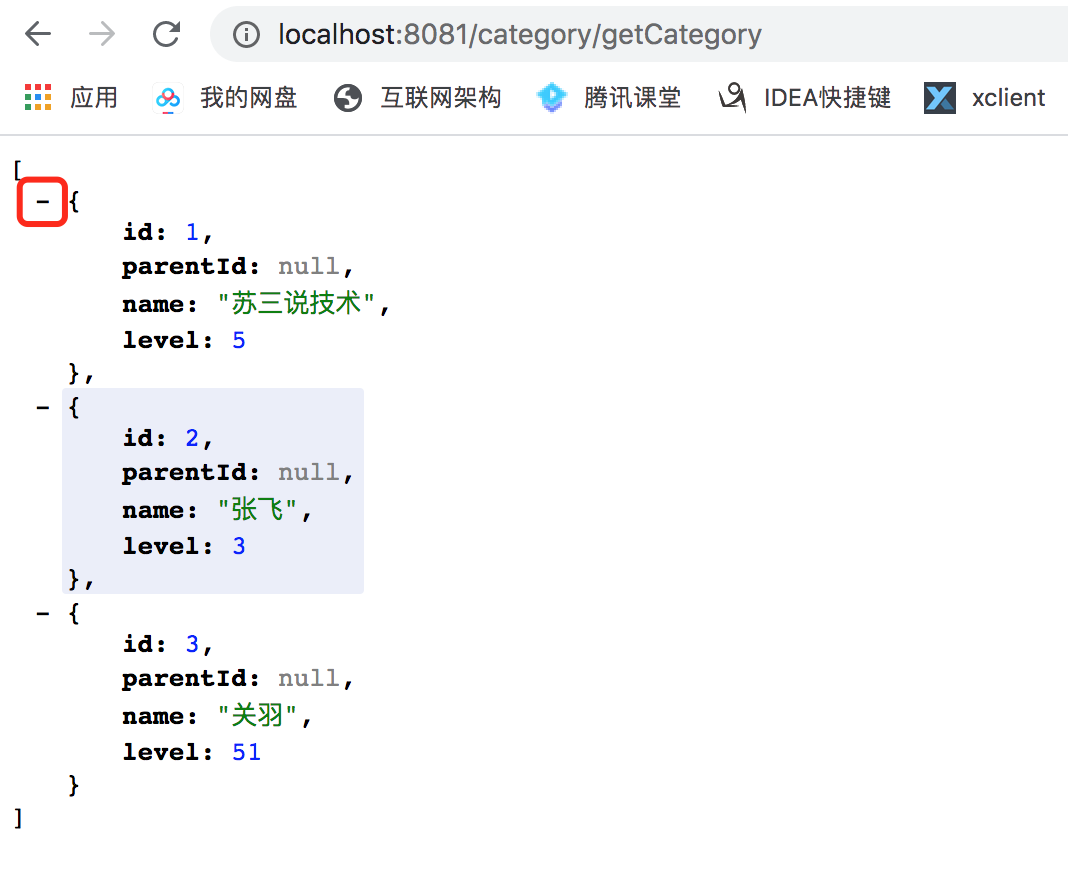
JSON数据格式简单,结构化,层次分明,是开发人员最常用的数据格式,目前是大部分接口返回值的首先。JSONView。

往期推荐

为什么Java 中"1000==1000"为false,而"100==100"为true?

被诈骗了!200多万!!!

华为被起诉了!你肯定想不到原告是谁!
直面Java第343期:为什么TOMCAT要破坏双亲委派
深入并发第013期:拓展synchronized——锁优化
