这11款chrome神器,用起来爽到爆!

前言
对于从事IT行业的我们来说,几乎无时无刻都在用chrome浏览器,因为它给我们的工作和生活带来了极大的便利。今天给大家分享我用过的11款牛逼的chrome插件,你看完前3个可能就会忍不住想点赞了。
1. 谷歌翻译
很多小伙伴,英语不太好,包括我自己,英语刚过四级。从事软件相关工作时,有时有些吃力,因为很多优秀的技术网站、书籍或者文章都是老外写的,如果因为看不懂就放弃阅读,我们将会少了很多学习和进步的机会。
今天分享的第一个神器就是:谷歌翻译。
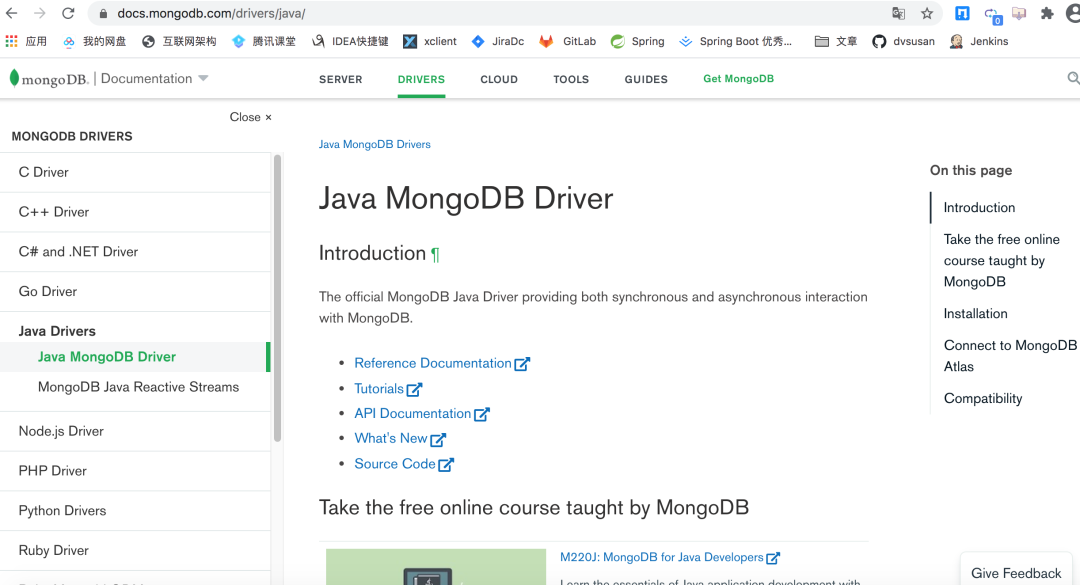
在没使用谷歌翻译之前,访问https://docs.mongodb.com/drivers/java/,看到的页面是这样的,有可能一脸懵逼。

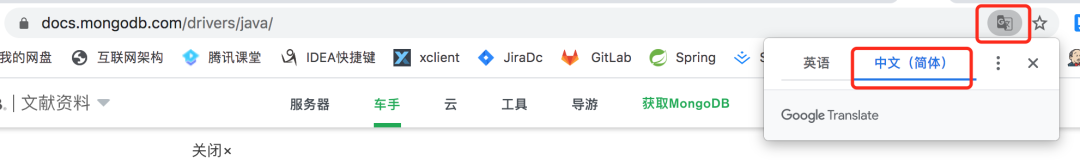
使用谷歌翻译插件(其实现在已经是chrome浏览器的内置工具):

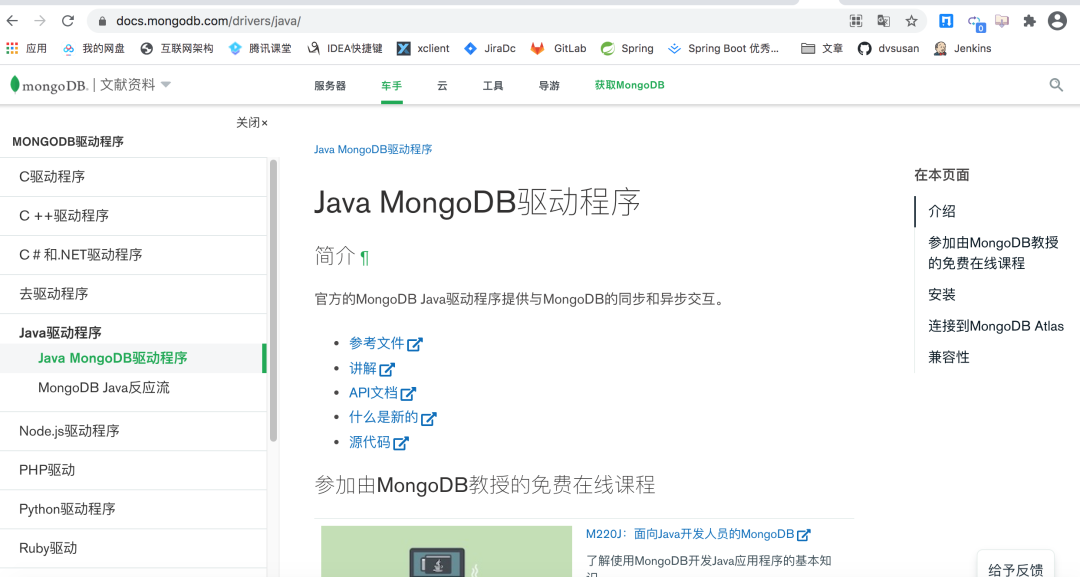
之后看到的页面,变得毫无违和感:
页面内容一下子变成了全中文,幸福来得太突然了,哈哈哈。
2. github加速器
github号称是全球第一大同性交友网站,它是程序员的乐园,里面有各种好玩的开源项目。很多编程爱好者,秉承share精神,喜欢把自己优秀代码提交到github上,能够让更多的人看到,帮助更多的人。
但是,在国内对github访问非常慢,是很多程序员非常头疼的一件事。
 这时可以用
这时可以用github加速器插件: 开启插件功能后,再访问该页面:
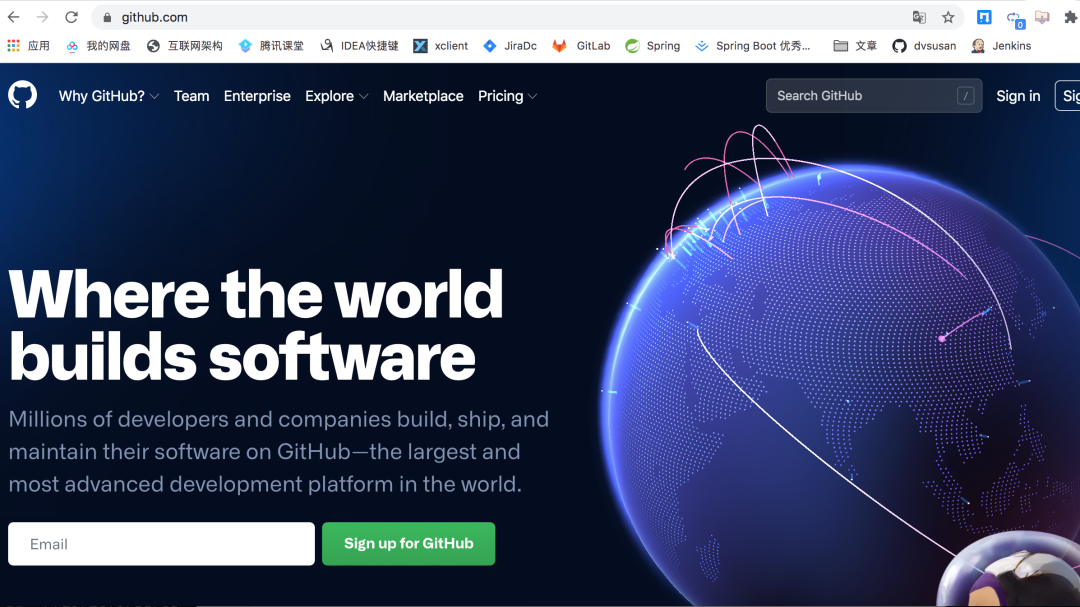
开启插件功能后,再访问该页面:
2秒后就能非常愉快的访问github了。
3. Octotree
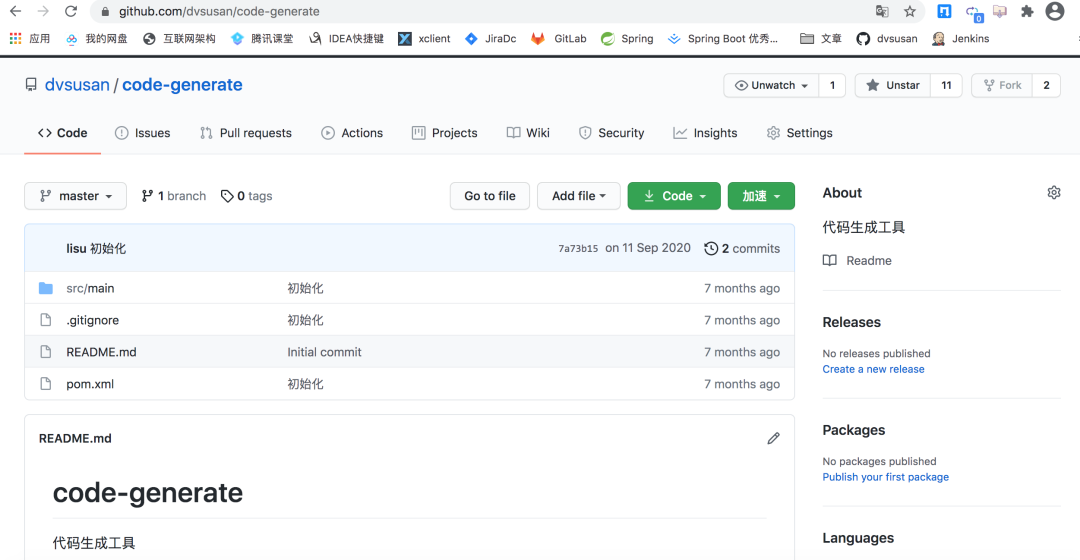
github上默认的项目展示页面,对用户不太友好。如果想要查找某个文件,必须一层层点击往下找,默认是平铺展示内容,无法用树形结构展示。
默认的页面是长这样子:
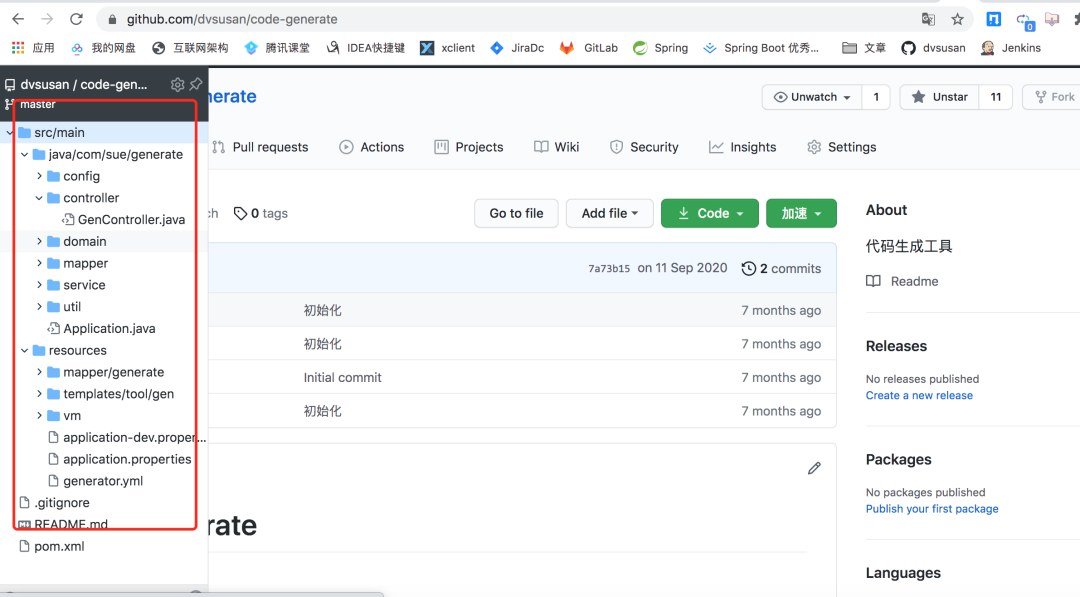
如果安装了Octotree插件:
 之后,多了一个树状目录:
之后,多了一个树状目录:

可以非常方便的查找某个文件。
4. Infinity
不知道你有没有过这种想法:
觉得自己的浏览器首页太low,想换个背景,不知道怎么换。
想把自己收藏起来的网站,放在显目的地方,让自己方便访问。
想把搜索引擎放在首页一下子就能看到。
恭喜你,这些需求chrome神器:Infinity都能帮你实现。
需要安装Infinity插件:

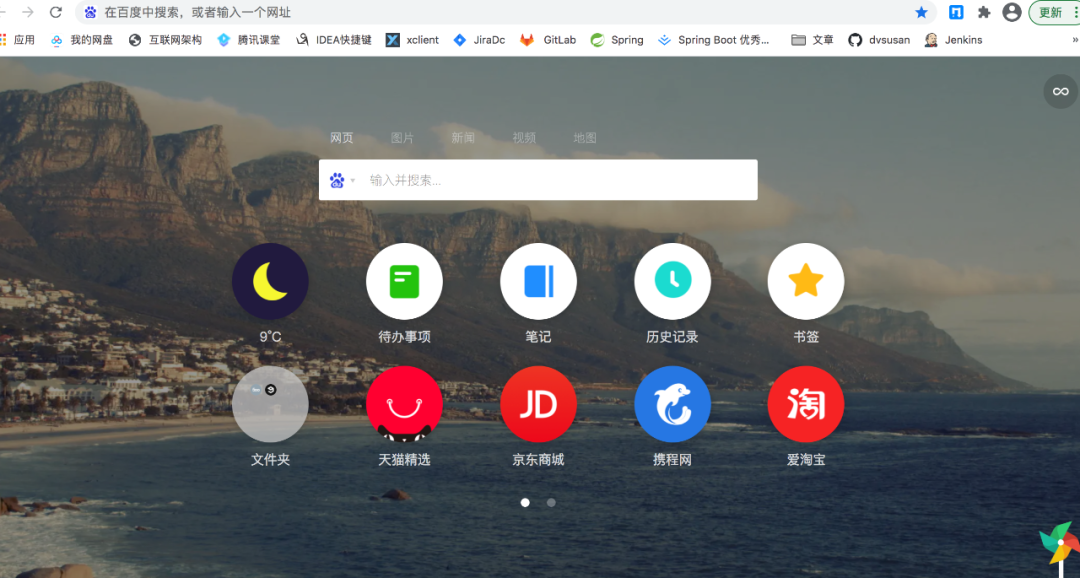
之后打开浏览器时,就会自动弹出如下页面:

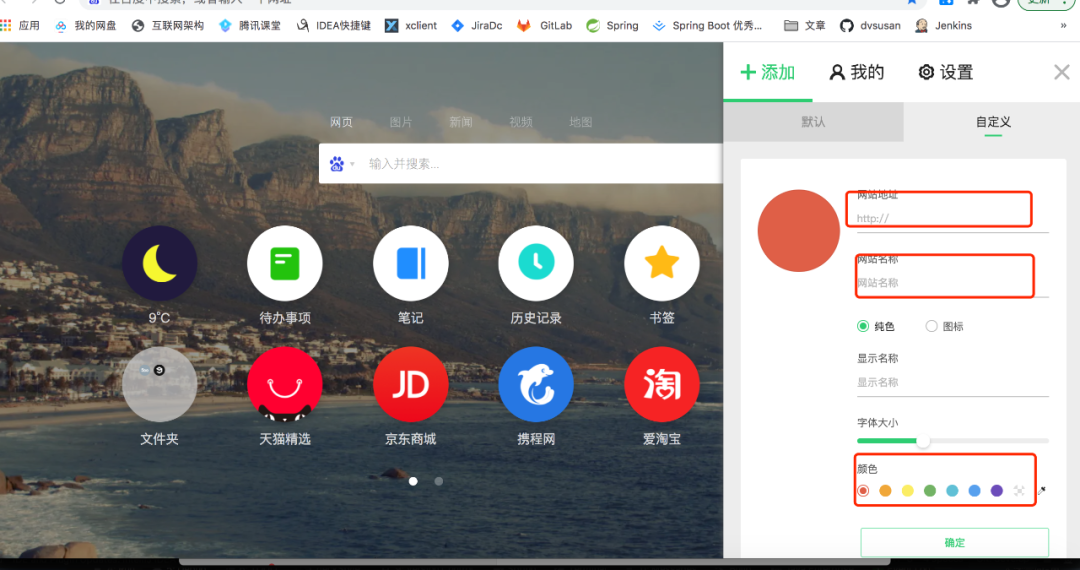
可以自定义你喜欢的任何网站:

此外,首页右下角的小风车,点击一下就能自动切换一张漂亮的背景图片。据说每天点一下小风车,每天都会拥有好心情。
5. vue.js devtools
如果有接触过前端的朋友会发现,现在基本上是:react 和 vue 的天下。我本身是做后端开发的,相较而言,使用更多的是 vue,它配合Element UI一起使用,大大提升了开发页面的效率。
如果代码运行时出问题了,想调试怎么办?使用传统的debugger模式,不是说不行,不过我在这里推荐一个更牛逼的调试方法。
需要安装vue.js devtools插件:

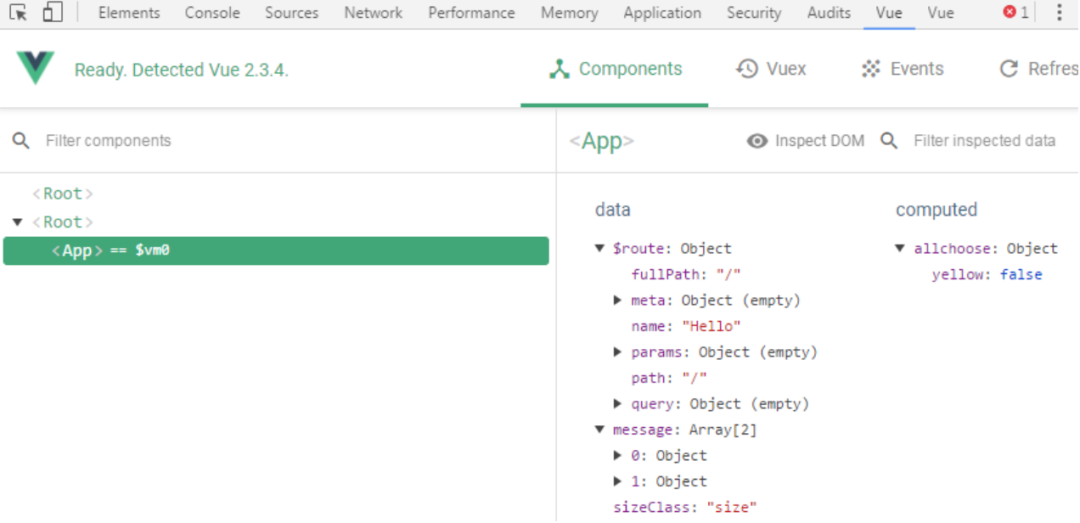
之后,访问页面时,就能调试了:

你想看到的大部分内容,这里都有。是不是很神奇?
6. ImageAssistant
在平时的工作或生活当中,我们经常需要上传和下载图片。如果在浏览网页的时,喜欢某些图片,我们需要一张张手动下载,非常不方便。
有时候需要对上传的图片进行编辑,调整文字大小、样式,加一些水印效果等。我们一般需要先使用专业的图片工具,把图片编辑好,再重新上传,很麻烦。
有没有一款软件,可以帮我们解决这些问题呢?
答案是肯定的,这时可以使用google的ImageAssistant插件:

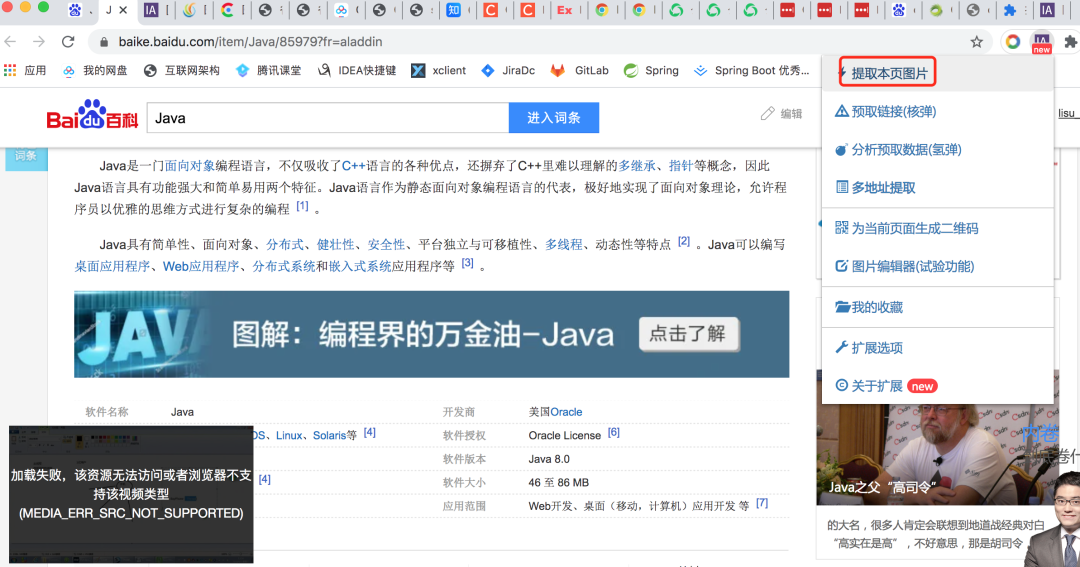
之后,访问网页时选择 提取本页图片:

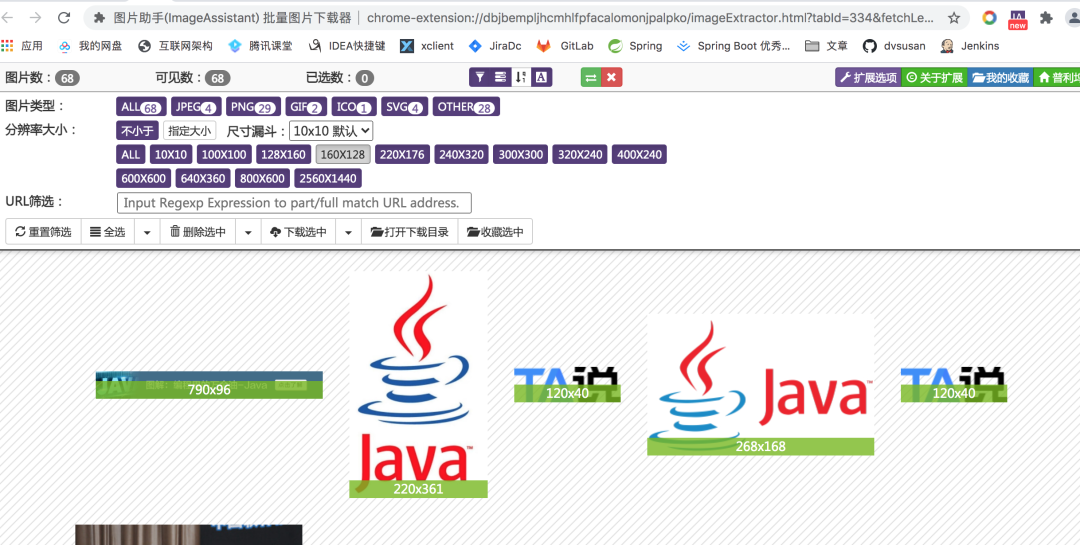
就会出现如下网页:

该网页中展示了之前页面中的所有图片,包括尺寸等信息,可以批量下载。
此外,还能对上传的图片进行编辑:
看到这里,你爱上它了没?反正我是爱不释手。
7. LastPass
随着互联网的蓬勃发展,出现了越来越多的网站,其中大部分网站为了保持用户的粘性,需要用户自己注册和登录。为了安全起见,用户密码一般要求包含:数字、字母、特殊字符、还要区分大小写等,并且要求密码长度少则8位,多则十几位。
为了方便,你可以将所有密码设置成一样,但是如果一旦泄露,所有网站上你相关信息都可能会被泄露,风险太高。所以,还是把密码设置成不一样吧,这样我们睡觉也安心一点。
如果你只注册了一两个网站还好,但如果你过注册过几十个,甚至上百个网站,那么多密码你都能记得住?
答案是否定的,这时就急需一种安全管理密码的工具。
这时又一个chrome神器:LastPass出现了。

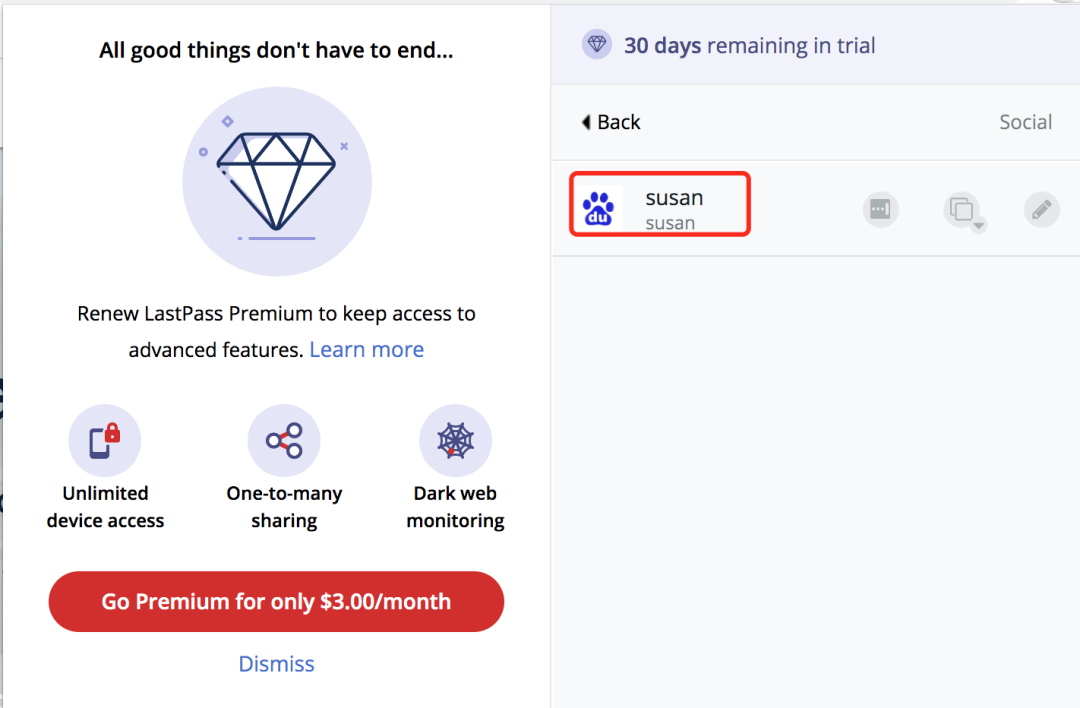
它需要先注册,这一步很容易完成。然后添加想访问的网站地址、用户名和密码,以后想访问该网站,直接点击一下即可,就不用再重复输入用户名和密码,方便快速访问,并且自动登录。

LastPass的功能非常强大,其他类似的插件还有:1Password、Bitwarden等。
8. adblock
我们在浏览网页的时候,经常会发现广告像狗皮膏药一样,无处不在,如影随形。有些页面甚至广告就占了整个屏幕的一半,真正的有价值的信息,我们每次都需要用肉眼一一分辨出来,相当让人抓狂,大大增加了搜索资料的时间。这也是很多人喜欢用google搜索资料,不喜欢用baidu的主要原因。
有没有办法,屏蔽掉一些多余的广告,让我们能看到净化后的页面内容呢?
答案是有的,可以使用AdBlock,它是目前世界排名第一的免费广告拦截程序。
需要安装AdBlock插件:

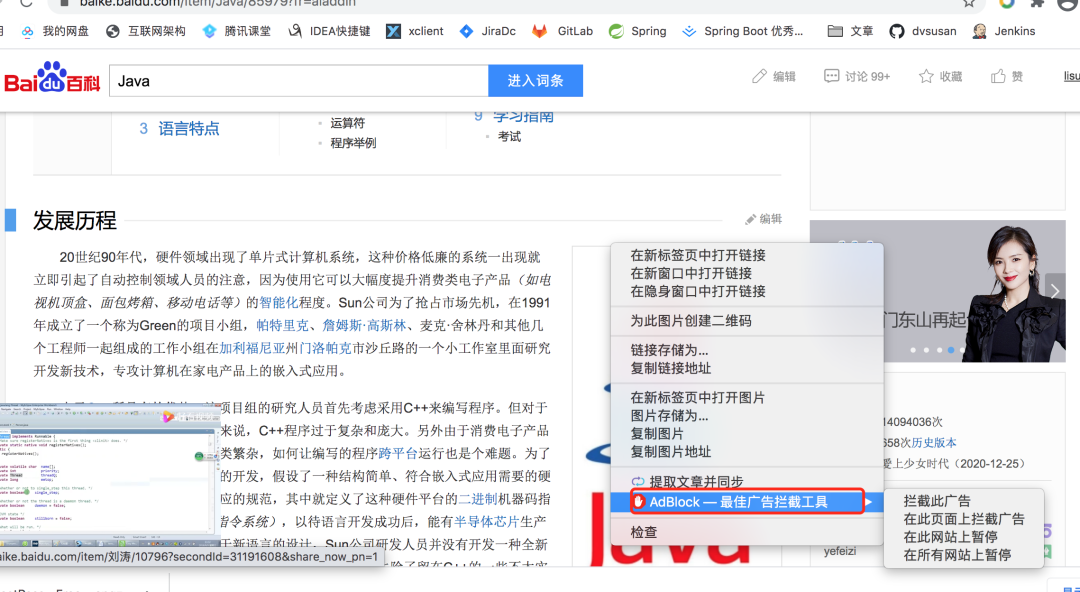
之后,就能使用AdBlock拦截广告了。一种方式是自定义拦截规则,不过有些复杂,需要仔细研究一下。还有另外一种手动的方式,这种方式相对来说更简单,在需要屏蔽的广告上右键,在弹窗的工具窗口中选择AdBlock中的选项即可。

好了,世界终于清净了。
9. markdown nice
对于有些写公众号的朋友来说,在文章排版上花费的时间,有可能比写一篇文章的时间还多。为了解决写文章时的排版问题,一些强大的排版工具应运而生,比如:md2all 和 markdown nice ,能够解放他们的双手,让他们可以把更多的时间花在文章内容上。
需要安装markdown nice插件:

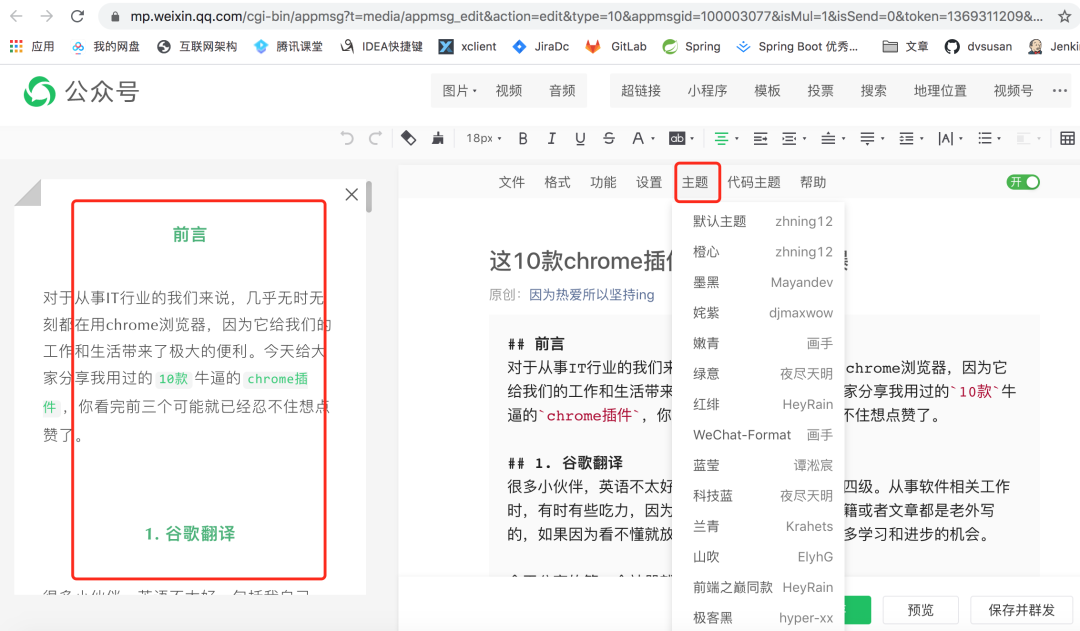
之后,在公众号后台写文章时,你只用专注于写markdown语法的文章即可,然后选择一种主题和代码主题,其他的交给插件。

最终文章会自动生成左半部分的样式,是不是很nice?
10. 掘金
在国内程序员平时喜欢逛的技术网站,比如:CSDN、博客园、开源中国、思否、51CTO、掘金等。尤其是最近几年,掘金越来越受到广大程序员的喜爱,它是一个帮助程序员成长的网站。
以前需要访问地址:https://juejin.cn/,才能访问技术文章,访问其他技术网站也类似,必须手动输入网站地址。

如果安装了掘金插件:
 之后,在打开chrome浏览器的时候,首页默认访问就是掘金,给我们节省了非常多的时间。
之后,在打开chrome浏览器的时候,首页默认访问就是掘金,给我们节省了非常多的时间。

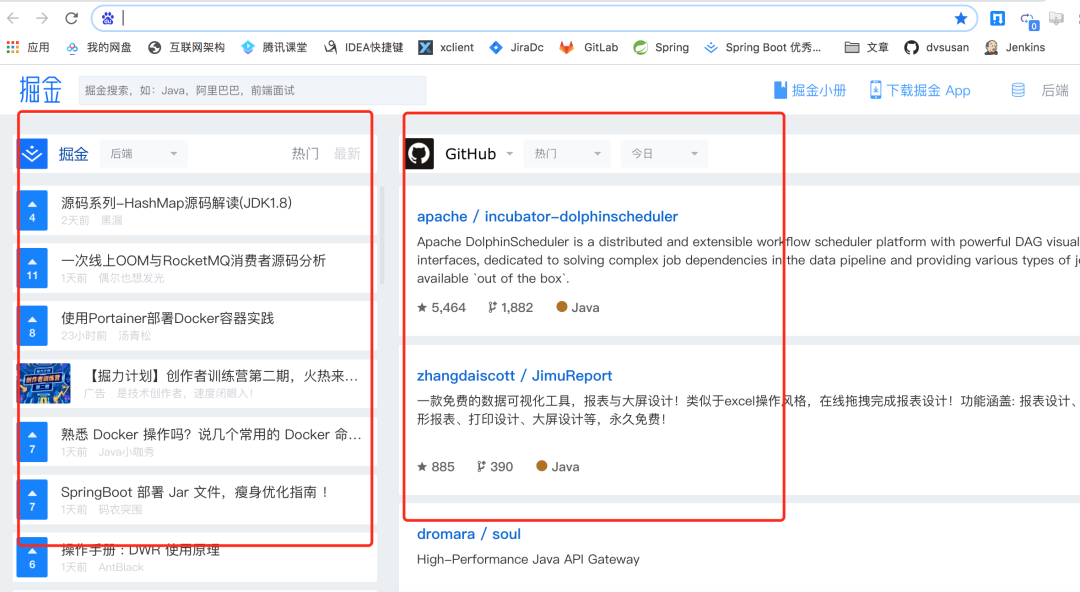
它里面包含两大块:掘金 和 github。
掘金可以按类型,比如:后端、前端、IOS、人工智能等,还有热门和最新 过滤文章。
github可以按 热门 和 新生,以及时间维度:今日、本周、本月,查询排名靠前的开源项目。
这些不都是我们一直都想要的吗?简直太给力了。
11. JSONView
JSON数据格式简单,结构化,层次分明,是开发人员最常用的数据格式,目前是大部分接口返回值的首先。
有时我们在浏览器中访问get请求数据,由于接口返回值太多,一眼根本无法看出数据的层次和结构,顿时有点懵逼。针对这种情况,很多人可能会想到,将数据复制到一些在线的Json工具,或者使用postman发送请求,这样就能非常愉快的浏览格式化的数据。
这样不是不行,我想说的是,其实不用这么麻烦,还有更简单的方式。只用安装一款chrome插件,在浏览器中,就能轻松访问浏览格式化的数据。这款插件的名字是:JSONView。

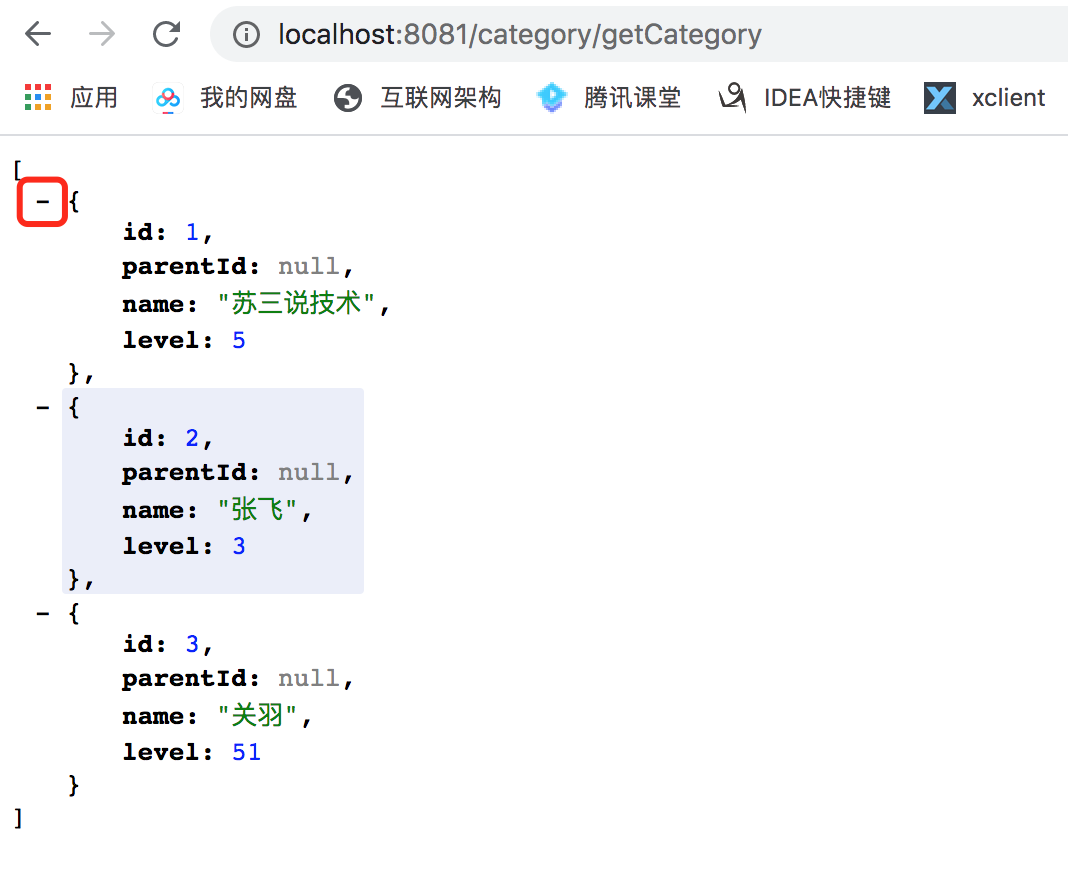
之后,再访问接口时,就能看到更人性化的数据了:

不说了,这就是我想要的。
其实在我实际工作和生活中,使用过的插件远不止这11种。由于众所众知的原因,很多好插件不便于分享,如果有感兴趣的朋友,可以关注我的公众号,找我私聊,绝对不虚此行。
往期推荐4、Python 之父:移动设备中的Python应用“又大又慢”!
5、985研究生组团诈骗,一个中招就关App,涉案金额超1亿!
今天因为您的点赞和在看,让我元气满满!
