如何画一个优雅的毛玻璃图标
共
1026字,需浏览
3分钟
·
2021-08-03 01:43
毛玻璃图标相信大家并不陌生,也是流行了一段时间了,相信大家也在各大网站看到了一些相关的设计,其实我在2019年的时候就预测过这一趋势,大家可以看看我之前写的一篇图标设计的文章-图标设计冷知识—类型及延展思考
可能你在别打公众号中也看到过类似的一些绘制教程,今天我想借这个机会跟大家分享下,我是如何用sketch进行绘制的,整体的过程大概分为6个步骤,看完这6个步骤,你会发现其实并不难。使用最简单的线型来确定你想绘制的图形,整体的设计尽量按照统一的规范,包括圆角、角度、层次等等这些都尽量保持统一的规则。这一步是进入上色之前的比较关键的一步,需要我们明确哪一层或者哪个图形的组建来进行高斯模糊,因此对于图形的层次要求比较高,需要我们在第一步绘制的时候就确定好。
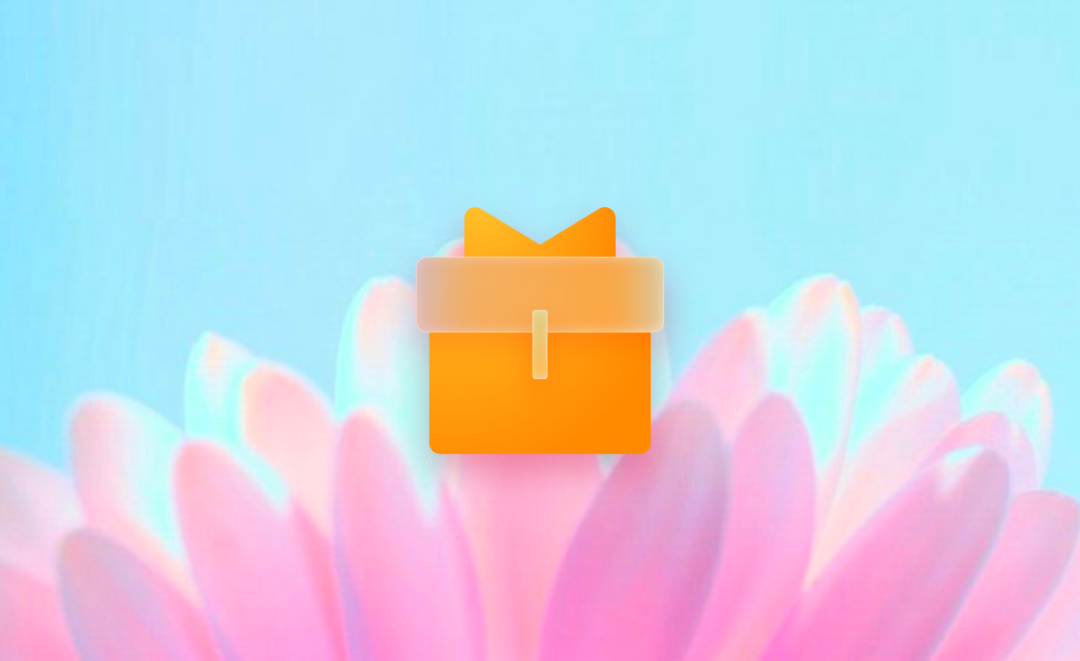
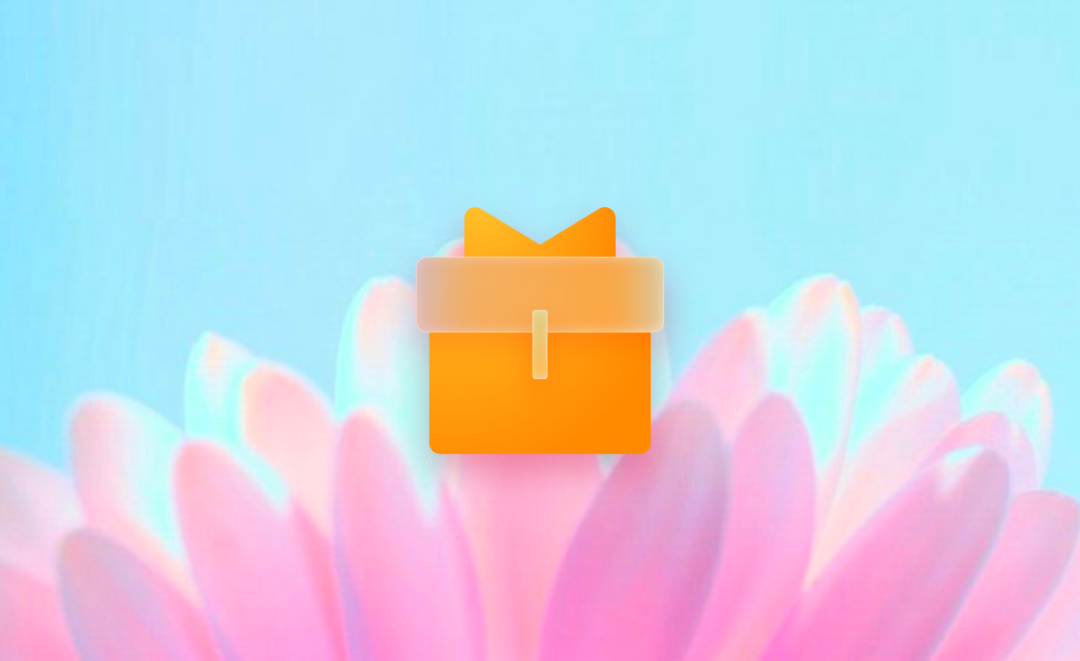
先通过最简单的方式把大概的效果做出来,主颜色不是很重要,重点放在高斯模糊的效果上。这里我设定一个透明度为50%、模糊度为25的数值,这组数值不是绝对的,我们在自己绘制的时候可以随时调整达到最优的效果。当我们设定好高斯模糊之后,我们可以对图标的颜色进行一些效果叠加,例如渐变。
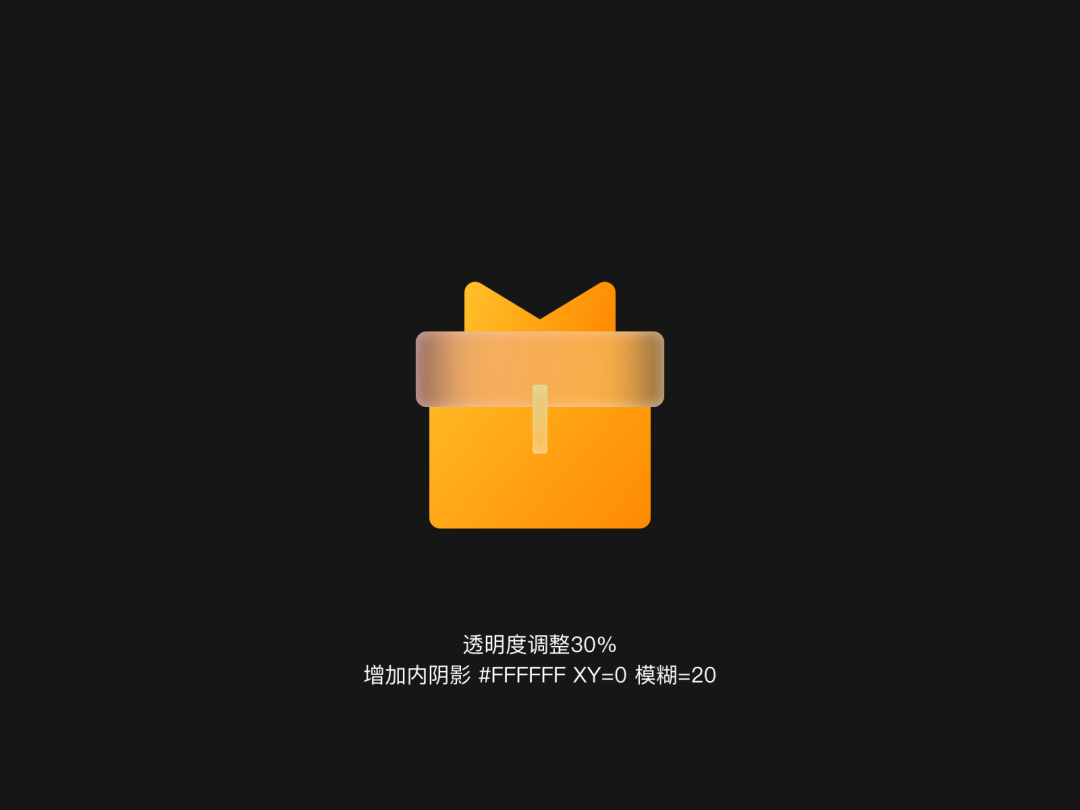
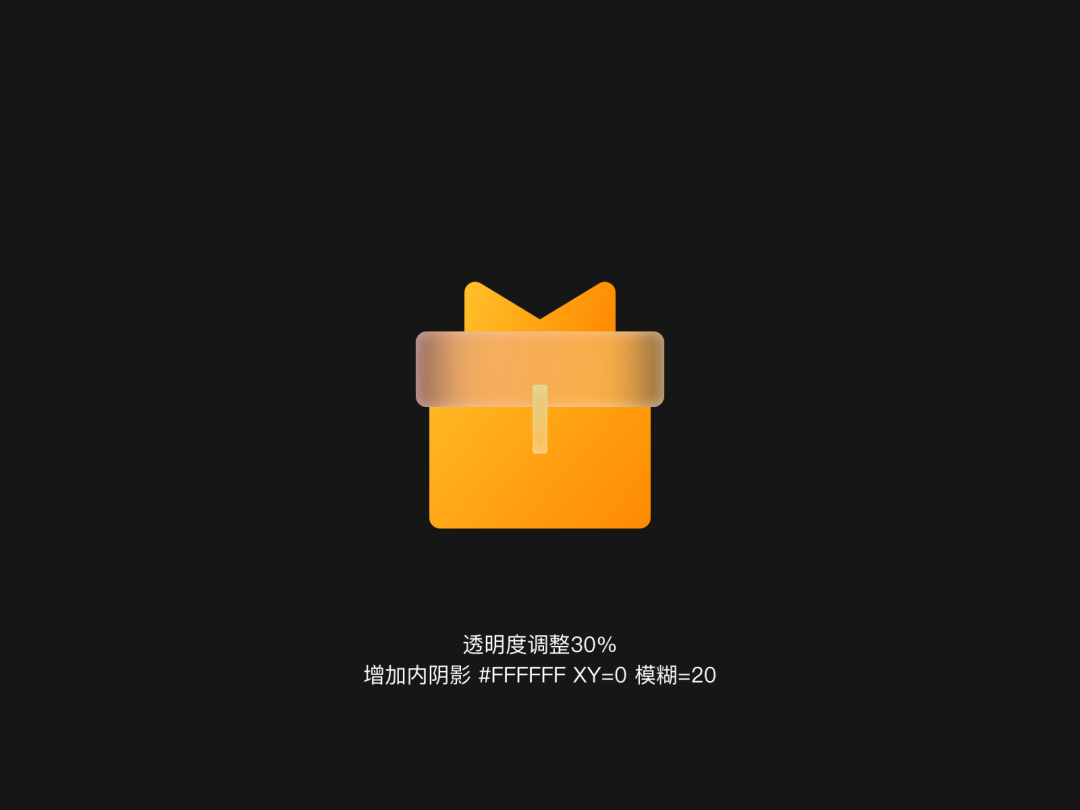
下面我们可以继续深化高斯模糊的质感,给毛玻璃图层增加一个内阴影,适当降低整体的透明度,整体的话也需要我们进行细调。
这里我习惯给毛玻璃图层叠加一个主色调的对比色来进行衬托,通过颜色叠加之后,整体会更具有层次感,除了对比色,我们也可以考虑使用邻近色之类的来进行叠加。
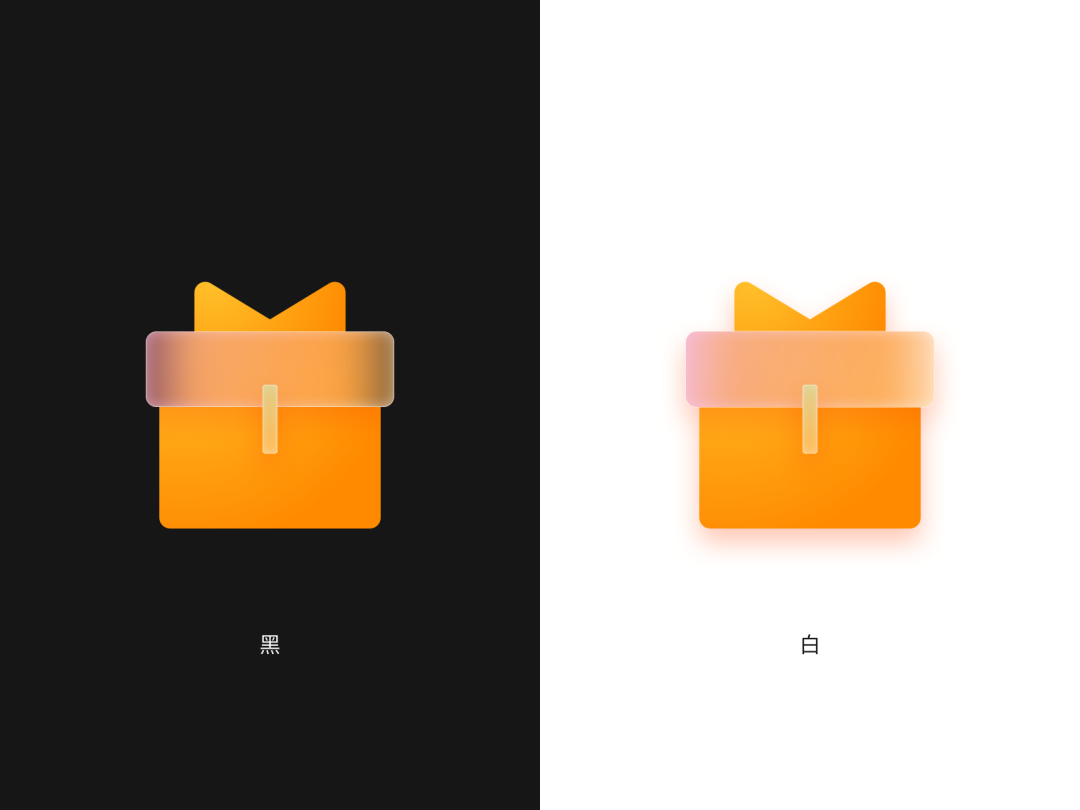
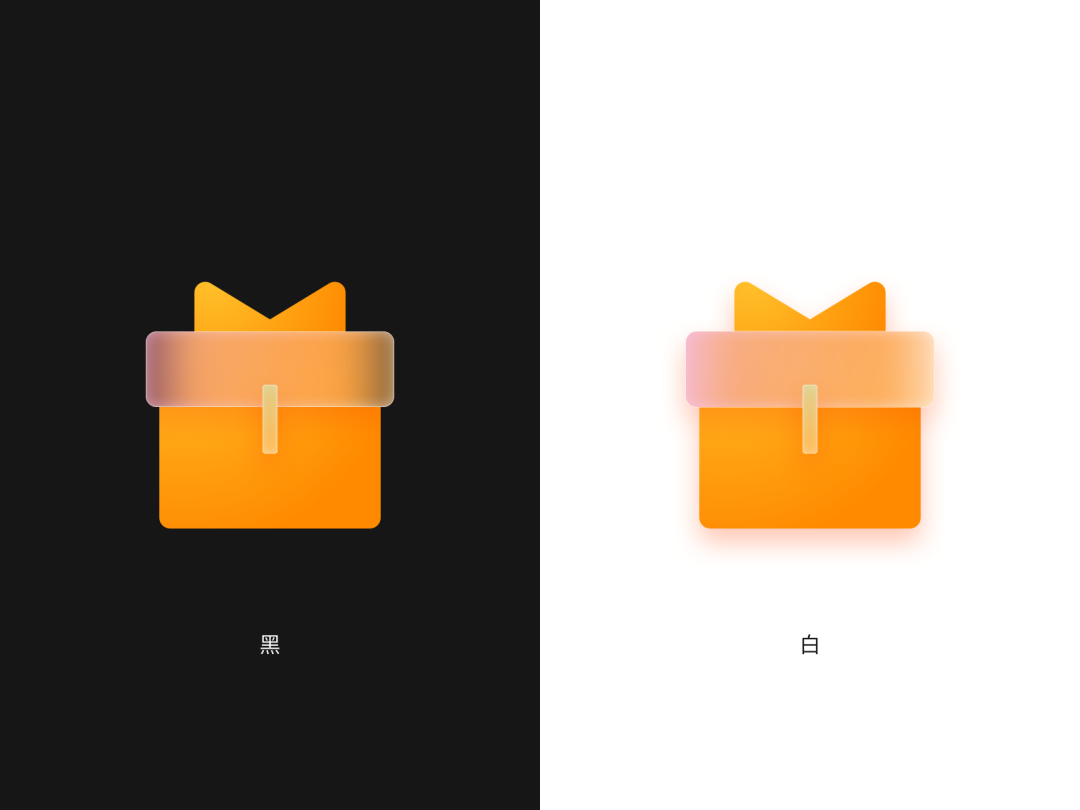
给高斯模糊的图层增加一个描边、投影来强化分割感,这一步看自己的需求,在我看来如果少了这一步,整体的质感会稍微欠缺,导致高斯模糊的边缘不够清晰。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报











 下载APP
下载APP