好消息!GitHub 已原生支持基于 JavaScript 的 Mermaid 图表工具
从即日起 GitHub 将原生支持基于 JavaScript 的 Mermaid 图表绘制工具。
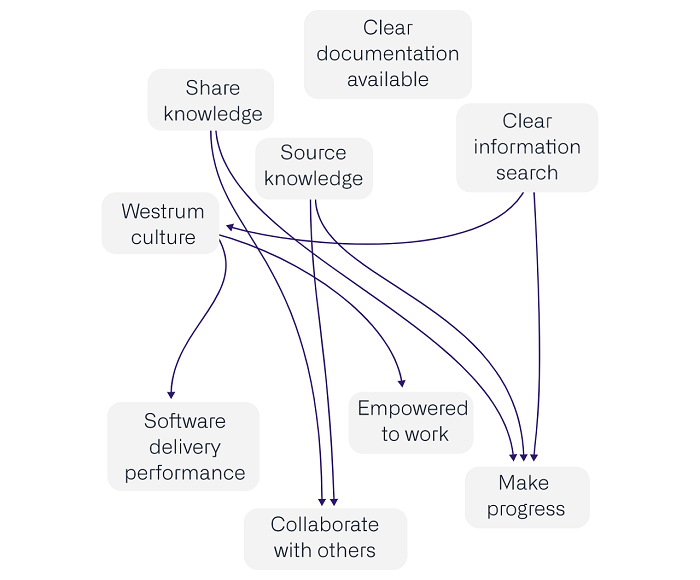
Mermaid 通过解析类似于 Markdown 的文本语法来实现图表的创建和动态修改,让文档的更新能够及时跟上开发进度。可用于创建流程图、时序图、甘特图、类图、状态图、饼图等。
对于 GitHub 用户来说,这意味着他们能够通过丰富的可视化格式来共享信息,以提供更好的项目管理和质量,改进工作流程。
那么如何将 Mermaid 添加到 GitHub 文档中呢?
即将代码块标记为 mermaidiframe,它会生成原始 Mermaid 语法。在传递给 Mermaid.js 之后,浏览器又会将该代码转换为图表来呈现。

文档提升工作效率 - Work

文档提升工作效率 - Open source

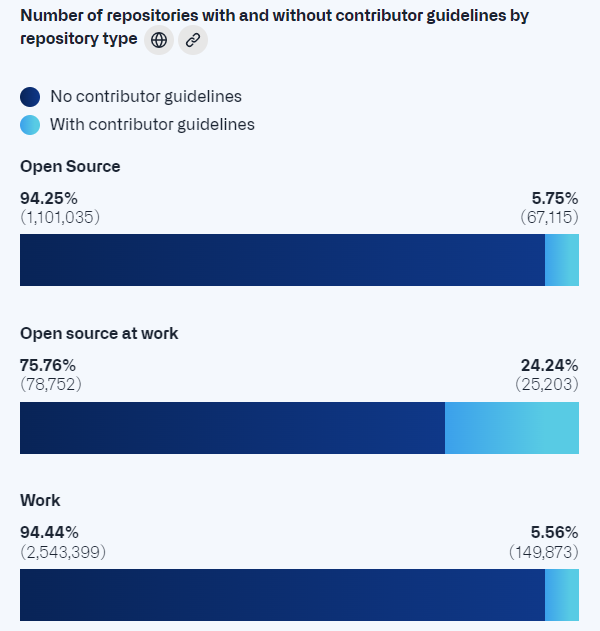
指导文档的比例

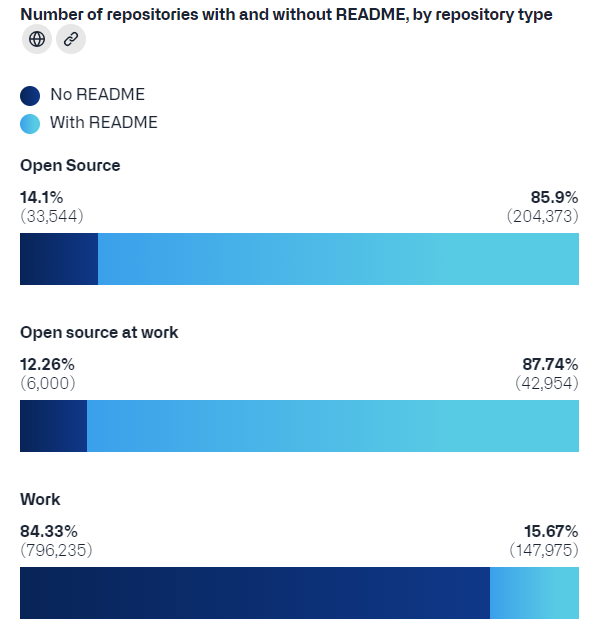
自述文档比例

评论
