再不用怕Markdown中的绘图了,GitHub官方支持Mermaid图表绘制工具
来源:机器之心
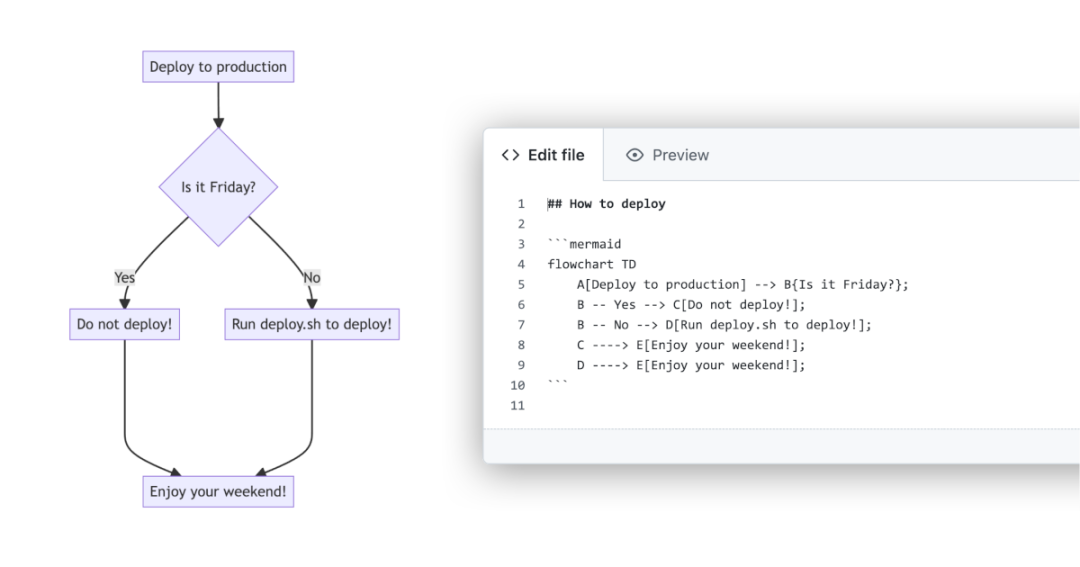
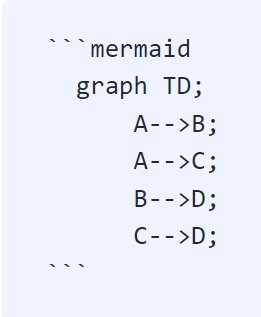
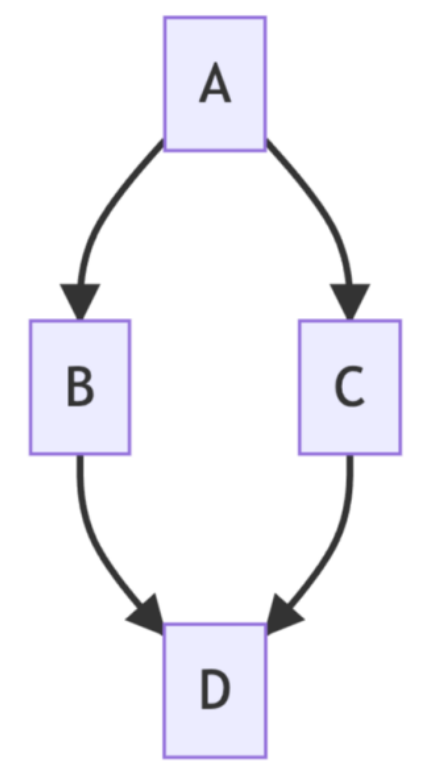
开发人员已能够在 GitHub 中使用 Mermaid 图表工具。




GitHub 的 HTML pipeline;
内部文件渲染服务。
将库 offload 到外部服务时,可以减少 JavaScript 有效负荷;
异步渲染图表有助于消除开销;
用户提供的内容被锁定在 iframe 中,这样不会在加载图表的 GitHub 页面上造成破坏。


加入知识星球【我们谈论数据科学】
500+小伙伴一起学习!
· 推荐阅读 ·
评论
