从用户需求出发:优化B端设计中的「批量操作」功能
关注▲Clip设计夹后台回复“进群”加入设计成长群
设计夹的第152篇文章分享
在文中列举了不同的方式,分析了它们的优缺点。在多选操作中,还探讨了可能出现的问题和陷阱。

常见的组合
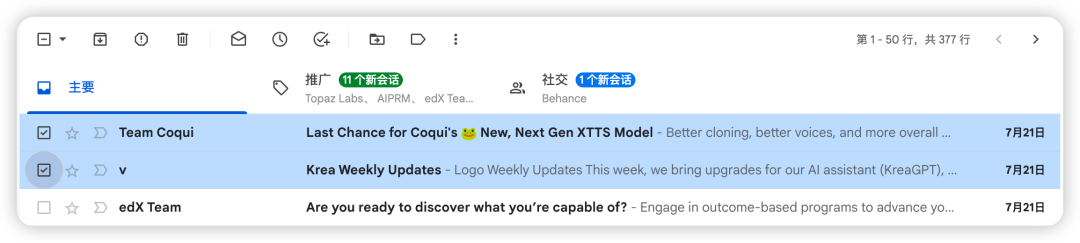
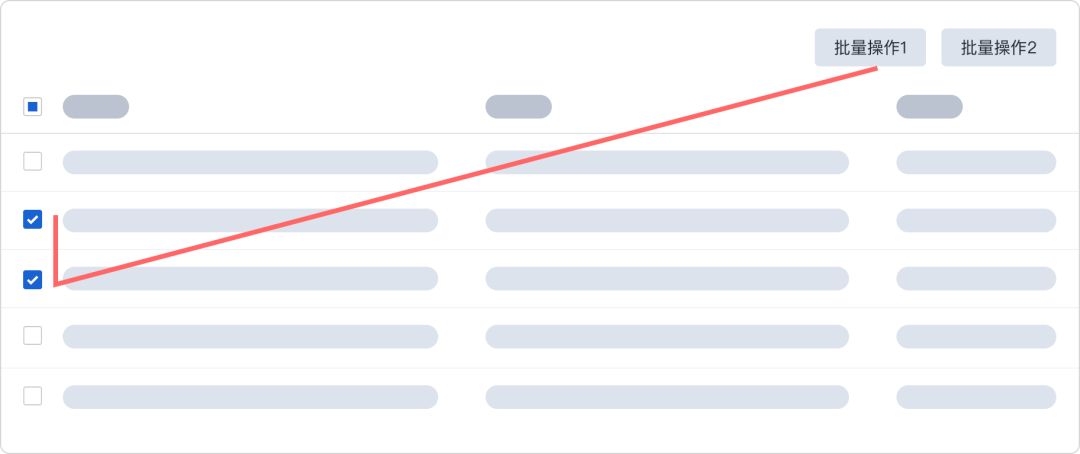
① 复选框+操作按钮
优点:批量操作直观(后面其他小节,都是围绕这种方式)
缺点:占用空间、不够简洁
A是谷歌邮箱,经常有垃圾邮件等,会常用到批量操作。

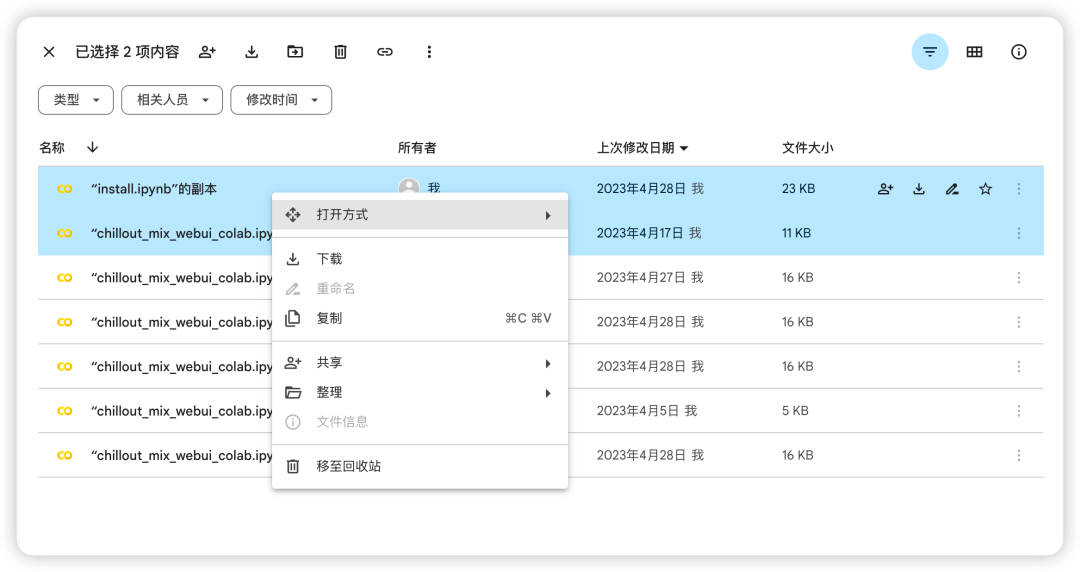
② 鼠标框选/Shift+鼠标右键/快捷键
缺点:批量操作比较隐晦
优点:效率反而更高
B是谷歌网盘,云端文件往往是主动备份的内容,比较稳定。

综上所述,选择方式需要考虑到功能的频次、用户专业度、页面空间、交互形式等。比如Gamil单击列表,是打开详情页,那么它多选则需要通过复选框来实现。
只能说相对高频的操作/本次任务就是批量操作(后面“触发方式”会讲到),可以优先考虑是否可以采用“复选框+按钮”。当然最后还得具体问题具体分析。
上述的方式还可以结合使用,比如鼠标框选也能和方式1结合。
思考题
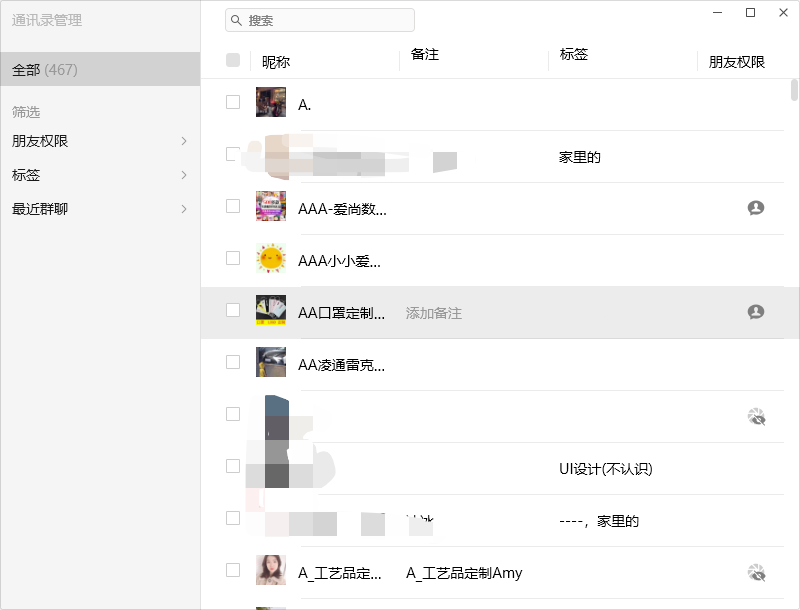
微信通讯录管理,低频吧,那为啥要这么显眼的复选框?

操作按钮位置
① 上右 (不推荐)
距离偏远,操作麻烦;不符合亲密性原理,较难视为是一个整体。

② 上左
尤其使用全选操作时,操作会很方便;符合亲密性原理。

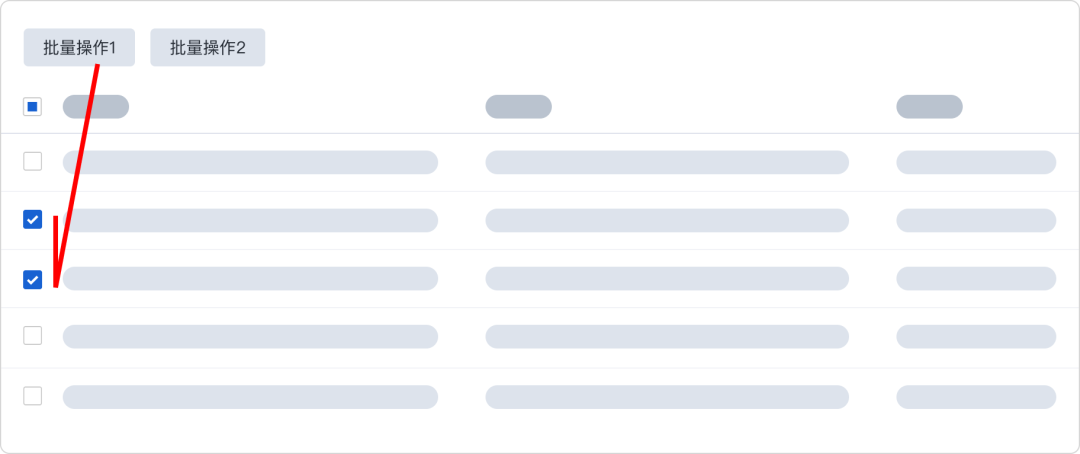
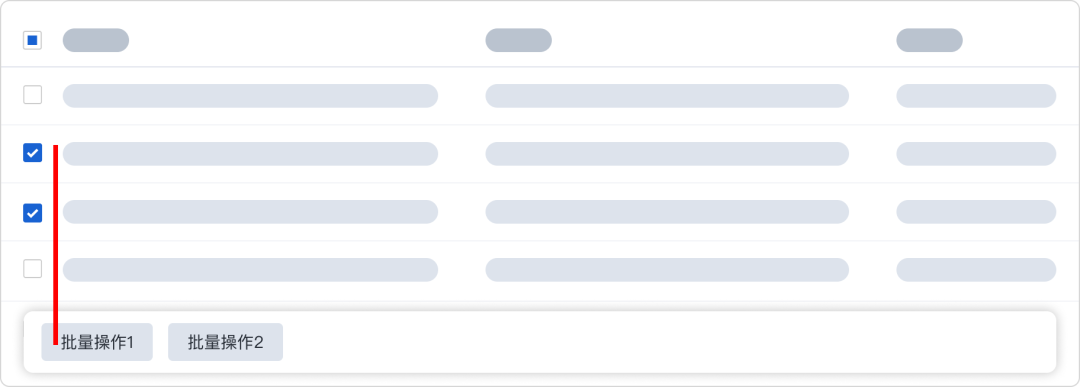
③下方
一般是勾选复选框后出现按钮,由于人的视线一般偏屏幕上方,出现按钮时,可能不容易察觉。

操作方式
通过模式批量操作
咱们先聊聊什么是模式,可以简单理解:通过特定的操作进入到不同的模式,以访问不同的功能。
尼尔森提到“模式”这个东西的本意是“聚焦用户注意力、减少用户可以做的操作,以便用户更快找到在当下具体场景中所需的操作与信息”。
在Figma中,对比sketch,它大量使用了模式,极大地简化了界面,更加高效。例如选中两个矩形,才会进入布尔运算模式。
但是它带来的缺点也不能忽视,在使用的过程中需要考虑到方方面面。界面专家 Jef Raskin强烈反对模式,他写道:“模式是界面中错误、混乱、不必要的限制和复杂性的重要来源。”
对于进入模式后,要不要禁止除模式外的其他操作,在这篇文章中暂时不写。后面有时间可以单独写一篇模式的。
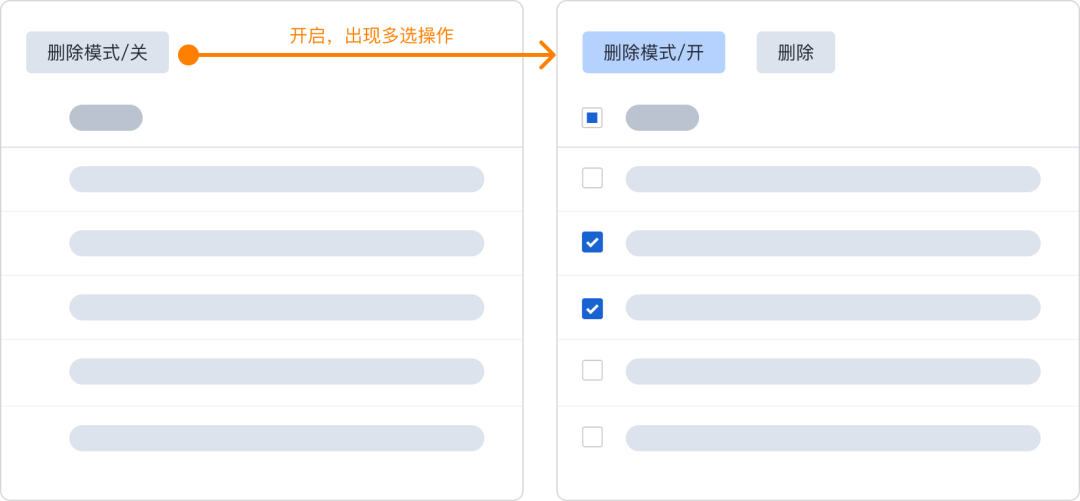
① 按钮触发
属于传统的模式,通过批量操作按钮进入,批量操作模式。
如下图,点击“批量删除”进入了批量操作模式,再进行多选操作,最后点击删除。一共需要3个步骤。
显而易见,这种操作方式比较复杂。

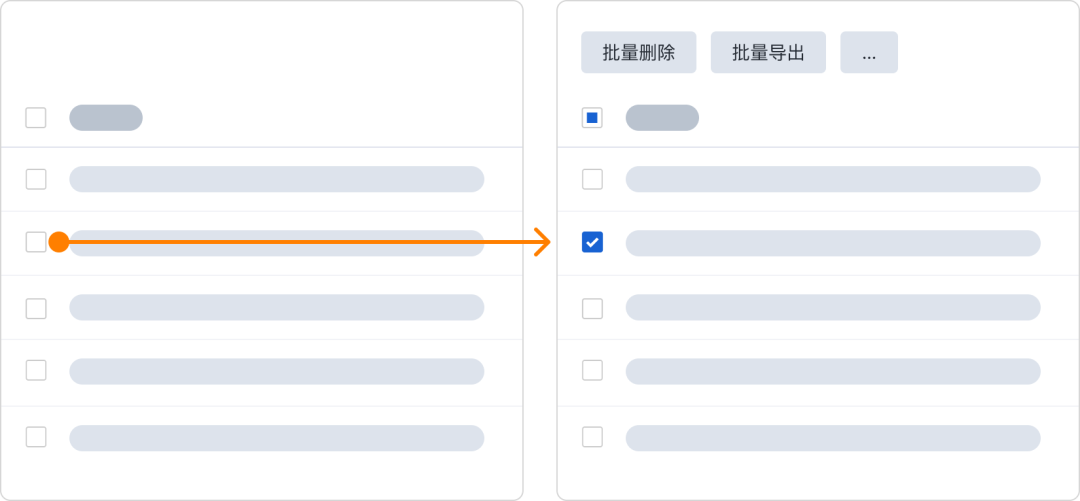
② 多选触发
现在比较常见的设计。通过多选操作,预判了用户需要进入批量操作模式,比上面的方式少了一步。

当然这个设计有个缺点是:功能可见性弱。点击复选框之前,用户不知道有哪些批量操作。
因为现在这种设计比较常见,如果批量操作是删除、导出之类的,就可以放心大胆地用。如果涉及到一些比较新的功能、想突出的功能,可以考虑不使用模式。
非模式批量操作
在一开始,批量操作就全部暴露在用户视野中。好处自然是一目了然,知道有哪些功能。缺点是牺牲了简洁性。
这种方式,按钮往往有如下两种状态:
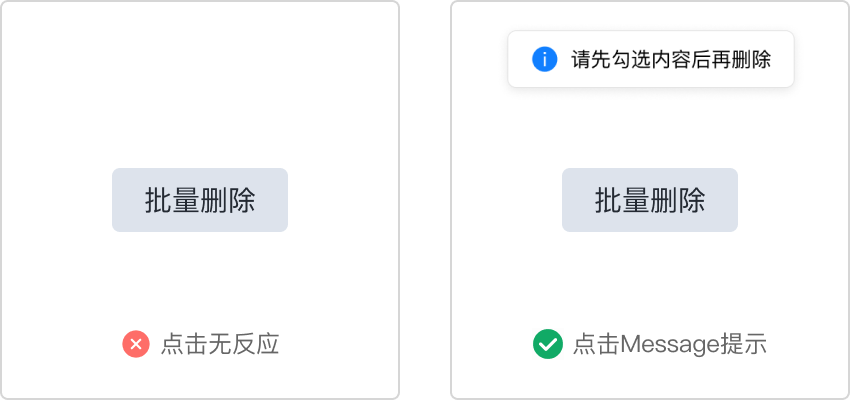
① 禁用
未勾选复选框时,操作按钮置灰,建议hover时提示为什么置灰。

② 激活
无论复选框勾选与否,按钮都可以点击。若没有勾选记录,则Message提示。

多选操作
多选操作会出现不少问题,常常会陷入多选陷阱:
是否可以跨页多选;
跨页多选之后,容易忘记哪些已经被选中了;
全选操作,是仅限本页,还是包含所有的分页?
应用案例
在一个电子商务平台的订单管理系统中,以订单管理--已卖出的商品为例(我不是做电商的,电商产品状态比较多,适合讲这个案例,这边更多是结合功能说,但具体的场景肯定存在说的有问题的地方,请忽视)
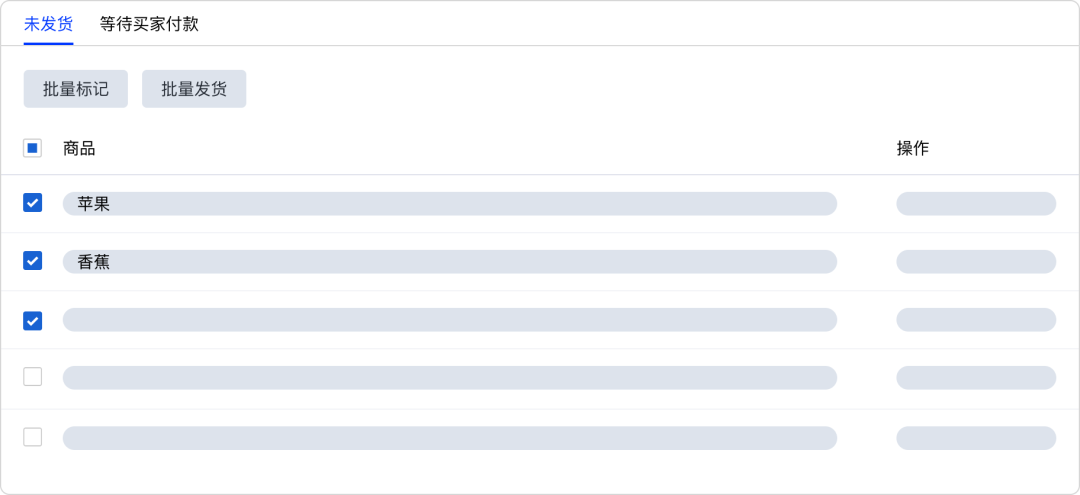
① 基础
需求:原有表格没有批量操作功能,现有计划新增批量标记功能,且对每条记录都能操作。
方案

订单管理页,显而易见是管理,经常涉及批量操作。虽然现在只有批量标记功能,但以后还会有很多批量功能出来。
5.2 进阶
需求:现需要加入批量发货功能。未付款的的订单不能发货,已付款的订单能批量发货。
方案1:允许多选操作,但是批量操作后报错。
操作前不可预知,操作后也不知道哪些记录不能被操作。此方案不好。

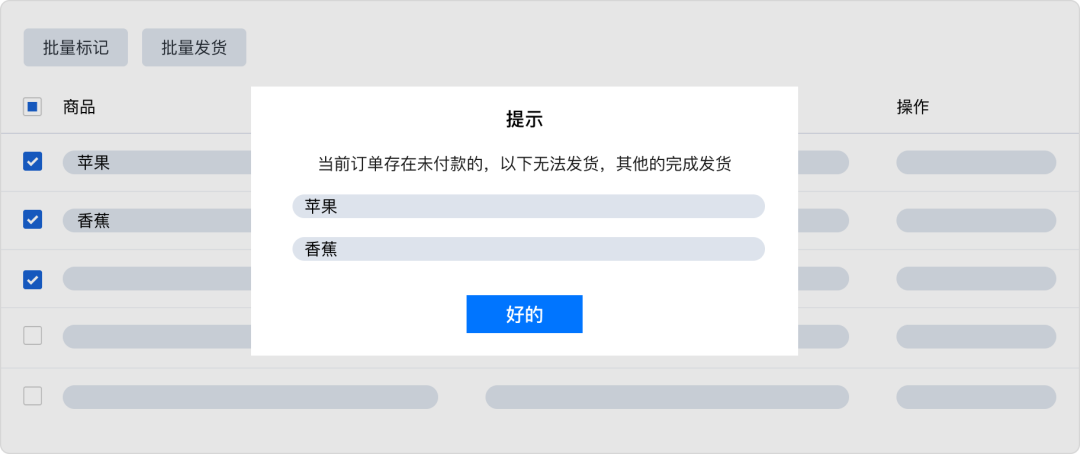
方案2:多选,点击批量发货,提示"xxx"无法发货,其他的完成发货。
操作后有清晰反馈,但是弹窗提示挺笨重的。当弹窗内的商品很多,弹窗又该如何展示,用户甚至都不清楚哪些被发货了。
综上,这个方案会有适合的应用场景,但是存在局限性。

方案3:当选中不可操作的记录时,按钮置灰。
依旧是操作前不可预知,不能防错。如果有多个批量操作功能,点击复选框对应的按钮真是一闪一闪亮晶晶了。
但是对比方案1,操作后能知道哪些不能发货、且少了点击操作按钮的一步。此方案差强人意。

方案4:采用按钮触发的模式操作。
这种方式,用户全程操作都会有较强的掌控感。需要注意是,让用户清晰地知道自己当前所处的模式。

方案5
写到最后,发现选的案例不好。上述方案都不怎么适合。做成不同的表,每个表有不同的批量操作即可。

这个案例将就看吧,仅讨论功能,以后有合适的案例我就更换下。不同的方案其实还是有不同使用场景,不过方案1无论在哪个场景,都是个糟糕的设计。
比如我选了方案5,但如果不同的批量操作功能很多且分散在不同的表格,用户可能需要先找到正确的表格才能进行对应操作,需要额外的认知成本。
像方案4,按钮触发的传统模态方式,虽然在前面介绍的时候存在诸多缺点。在业务较复杂的时候,也是解决问题的一把好手。
最后
如果不是在这个案例,用户的需求可能比较关注不同记录的不同状态,那么不拆成两张表格就比较合适,方案4则优于方案5!
后续将继续分享更多「B端设计」文章,记得🌟星标关注推送哦~
另外推荐大家去Real菜主页查看更多内容:
zcool.com.cn/article/ZMTU2NzE3Mg==.html
